Android 布局控件——滚动条视图,日期,时间
今天学长讲了一些控件,比较强的那种控件。
刚开始讲了图片,但是图片我前面写过了就跳过。
滚动条牛牛们应该很熟悉,也常用哈。

这是垂直的滚动条视图哈
一起来用吧!
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/scrollView"
android:fillViewport="true">
<TextView
android:id="@+id/text"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
android:gravity="top"
android:layout_marginBottom="100dp"
android:text="text">
</TextView> </ScrollView> 主活动:
final TextView t=findViewById(R.id.text);
for (int i = 0; i <30; i++) {
t.append("\n分"+i);
}
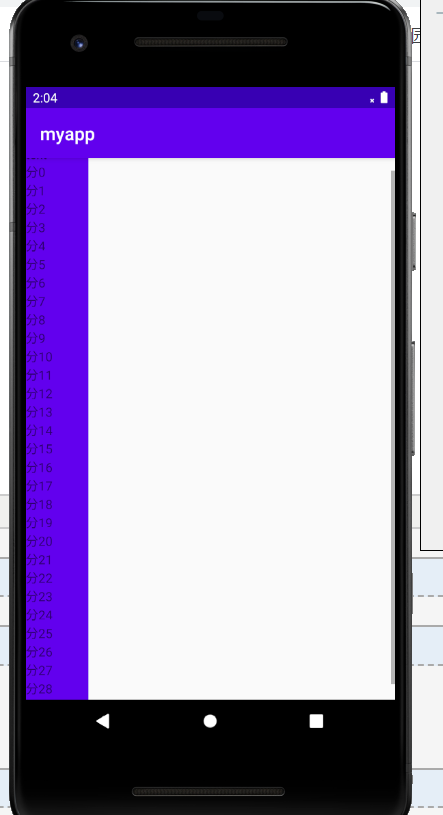
效果:

注意右边的那个灰色的,就是滚动条啦!
注意:ScrollView的子元素只能有一个,可以是一个View(如ImageView、TextView等) 也可以是一个ViewGroup(如LinearLayout、RelativeLayout等),其子元素内部则不再限制,否则会报异常。
本牛崽就犯了这类错误,想着嵌套垂直和水平滚动条来着,谁知道搞半天没用,因为我是直接嵌套进去的,
应该在写了垂直滚动后添加一种布局,然后在布局里水平滚动就好。 这边是完全嵌套的滚动条布局:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginTop="20dp"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal"> <ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_margin="20dp"
android:src="@mipmap/ic_launcher" /> <ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_margin="20dp"
android:src="@mipmap/ic_launcher" /> <ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_margin="20dp"
android:src="@mipmap/ic_launcher" /> <ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_margin="20dp"
android:src="@mipmap/ic_launcher" /> </LinearLayout>
</HorizontalScrollView> <Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="内容一"
android:textColor="#03A9F4"
android:textSize="24sp" /> <Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="80dp"
android:gravity="center"
android:text="内容二"
android:textColor="#03A9F4"
android:textSize="24sp" /> <Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="80dp"
android:gravity="center"
android:text="内容三"
android:textColor="#03A9F4"
android:textSize="24sp" /> <Button
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="80dp"
android:layout_marginBottom="80dp"
android:gravity="center"
android:text="内容四"
android:textColor="#03A9F4"
android:textSize="24sp" />
</LinearLayout>
</ScrollView>

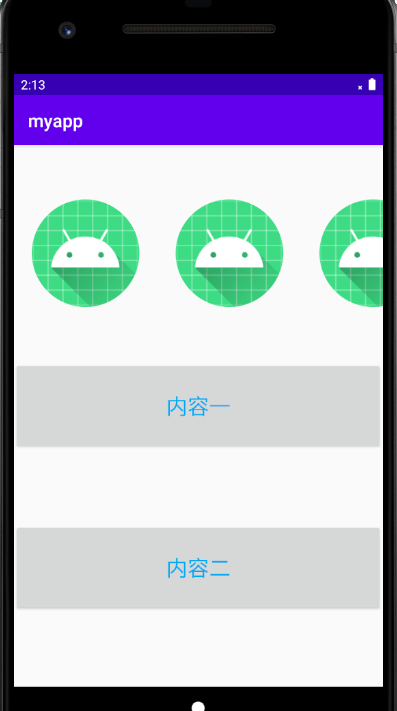
然后机器人可以向右边拖
内容可以向下拖。
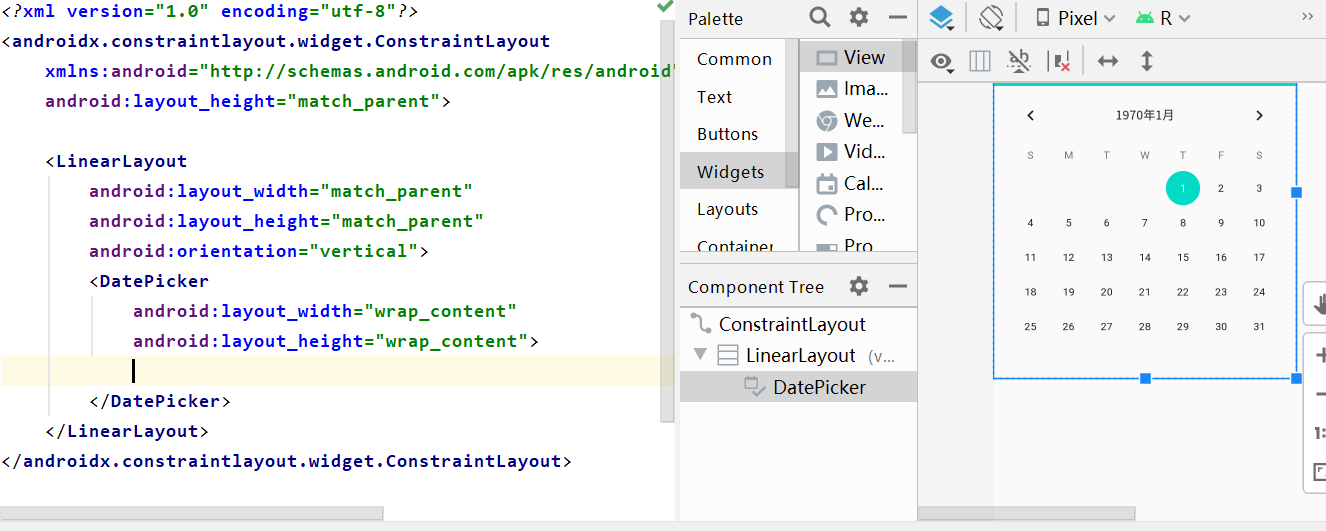
接下来的是日期,就把图贴上了,注意操作在主活动。

主活动主要是获得当前的日期。并且监听。
那我就再做个按钮输出当前日期到running中。
主活动代码:
final DatePicker datePicker = findViewById(R.id.date);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int year = datePicker.getYear();
int month = datePicker.getMonth();
int day = datePicker.getDayOfMonth();
System.out.println("year:" + year + ",month:" + (month + 1) + ",day:" + day);
}
});
应该不难理解,上面的刚开始就是找到布局中的日历,
然后直接给按钮创建监听器。按钮我当时就没在布局写了,因为截图截早了。
然后就是把他们的年月日找出来呗,这里注意月份0-11,所以month要+1
// 设置选择日期时的监听
datePicker.setOnDateChangedListener(new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
System.out.println("year:" + year + ",month:" + (monthOfYear + 1) + ",day:" + dayOfMonth);
}
});
监听事件就这样呗,这是日期专属的监听事件方法,重写下就看得出和一般监听器大同小异。
监听事件的方法应该不用多说吧,日期对象,年,当前年份的月,当前月份的天。
我们就是在日历上点哪个,就输出当前的信息(年月日)
还有一种比较热门的日期:
<CalendarView
android:id="@+id/calenderView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:firstDayOfWeek="3"
android:shownWeekCount="4"
android:selectedWeekBackgroundColor="#aff"
android:focusedMonthDateColor="#f00"
android:weekSeparatorLineColor="#ff0"
android:unfocusedMonthDateColor="#f9f">
</CalendarView> <Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_weight="1"
android:text="获取当前日期" />
这个日期它比较特
final CalendarView calendarView=findViewById(R.id.calenderView);
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
long y=calendarView.getDate();
System.out.println(y);
}
});
殊吧,比如他不能获取当前的年月日,但是能获取到1970.1.1的0点到当前时间的毫秒
I/System.out: 1589554516099
这是按钮监听器拿到的,
因为长整型范围也有限,大概只能算到2038年。
然后他也可以使用监听事件,和上面那个监听事件一样。
final CalendarView calendarView=findViewById(R.id.calenderView);
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) { long date=calendarView.getDate();
String s=new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(date);
System.out.println(s);
}
});
calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange(@NonNull CalendarView view, int year, int month, int dayOfMonth) {
System.out.println(year+" "+(month+1)+" "+dayOfMonth);
}
});
改了下,并搭上了它的监听事件,毕竟都是日期,前面的监听类型应该是一样,后面的内容就不一样了。
刚刚那个长整型的毫秒,用那段话就能转换成时间,有点奇怪的是时不对,我能想到的是时区的问题,
因为我们是东时区,我们的起始时间其实是1970.1.1的早上八点,
而计算出来的就比当前时间少了八个小时,所以现在系统统计的是外国人的时间,哈哈。
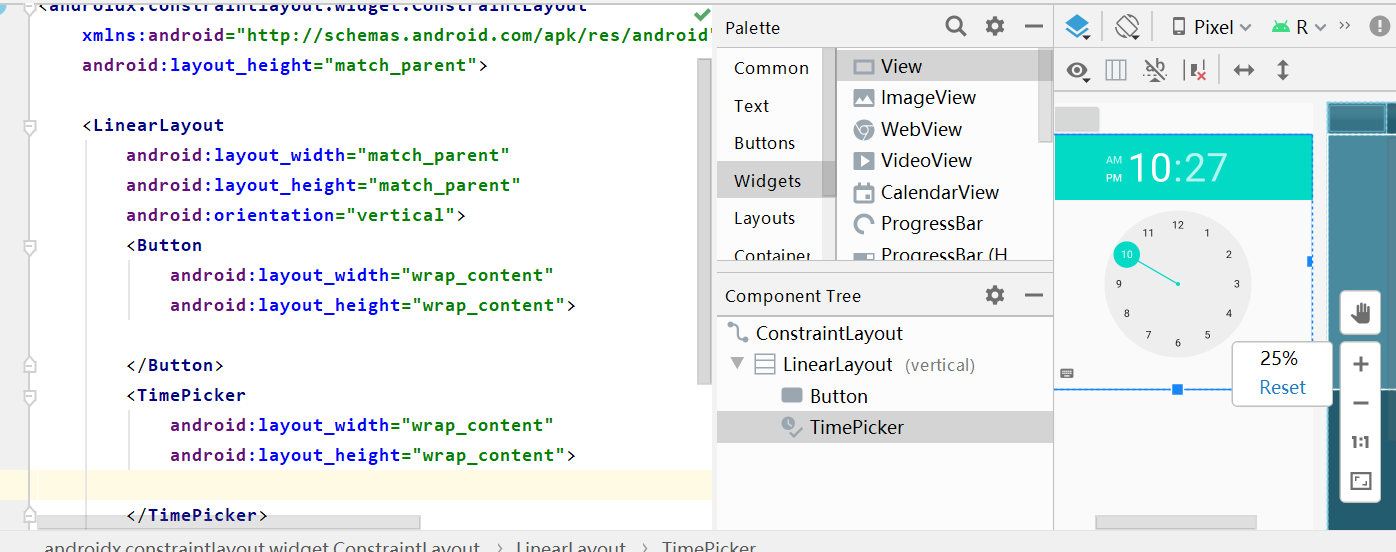
都讲了日期了,时间是肯定不能少的了,所以把惹人爱的时钟搬出来了。
不懒了,这我还是写个按钮吧!

这种不是数字钟表哈,文化人才看的懂滴。
这边没有24小时制,只有上下午夜;但如果是获取数据就可以24小时制。
日期有他专属的监听事件,时间也有;
final TimePicker picker = findViewById(R.id.time);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {//二话不说,先搞个按钮监听下,把时分都安排上。
int hour = picker.getHour();
int minute = picker.getMinute();//获取分钟
System.out.println(hour + ":" + minute);//输出当前时分,挺遗憾没有秒这个单位
}
});
// 添加时间选择的监听事件
picker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {//和日期的都差不多,
System.out.println(hourOfDay + ":" + minute);//这边监听也是获得当前的时分咯!
}
});

可以看出监听的效果了吧,可以比较准确获得当前系统时间。
今天的内容就这些,又冒出来几个监听事件,感觉监听事件好像很多啊,所以我去搜了下,
监听事件有这么多,我蒙了
https://blog.csdn.net/weixin_41101173/article/details/81270133
Android 布局控件——滚动条视图,日期,时间的更多相关文章
- Mono for Android布局控件属性小结
1. layout_weight 用于给一个线性布局中的诸多视图的重要度赋值. 所有的视图都有一个layout_weight值,默认为零,意思是需要显示 多大的视图就占据多大的屏幕空 间.若赋一个高于 ...
- js非常强大的日历控件fullcalendar.js, 日期时间库: moment.js
日历控件: https://fullcalendar.io/docs/ https://fullcalendar.io/docs/event_data/events_function/ https:/ ...
- C#中使用DateTimePicker控件显示修改日期时间
1.只显示日期 默认就是 2.只显示时间 修改属性 Format 设为Time ShowUpDown设为true 3.同时显示日期时间 Format设为Custom CustomF ...
- [Xcode 实际操作]四、常用控件-(11)UIDatePicker日期时间选择器
目录:[Swift]Xcode实际操作 本文将演示日期拾取器的使用. 使用日期拾取器,可以快速设置和选择日期与时间. 在项目导航区,打开视图控制器的代码文件[ViewController.swift] ...
- Android布局控件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout ...
- android 测量控件视图的方法
在实际项目中经常要用到 测量一个控件或者视图的高,宽.然后根据这个高宽进行一些逻辑. 计算视图宽高有几种方式先简单的了解下android 视图的绘制过程会促进理解. 一.android View绘制过 ...
- Android:控件布局(相对布局)RelativeLayout
RelativeLayout是相对布局控件:以控件之间相对位置或相对父容器位置进行排列. 相对布局常用属性: 子类控件相对子类控件:值是另外一个控件的id android:layout_above-- ...
- Android:控件布局(线性布局)LinearLayout
LinearLayout是线性布局控件:要么横向排布,要么竖向排布 决定性属性:必须有的! android:orientation:vertical (垂直方向) .horizontal(水平方向) ...
- 【Android】7.1 布局控件常用的公共属性
分类:C#.Android.VS2015: 创建日期:2016-02-10 一.简介 Android应用程序中的布局控件都是容器控件,用于控制子元素的排列和放置方式.Android提供的布局控件有: ...
随机推荐
- CSS学习之选择器优先级与属性继承
CSS学习之选择器优先级与属性继承 选择器优先级 其实选择器是具有优先级的,我们来看下面这一组案例: <!DOCTYPE html> <html lang="en" ...
- 解决redis秒杀超卖的问题
我们再使用redis做秒杀程序的时候,解决超卖问题,是重中之重.以下是一个思路. 用上述思路去做的话,我们再用户点击秒杀的时候,只需要检测,kucun_count中是否能pop出数据,如果能pop出来 ...
- 关于Mint-UI中loadmore组件的兼容性问题
源代码 遇到的问题 写完了之后数据加载,渲染等等都是没有问题的,但是测试总是提上滑刷新不能用,因为是远程开发,测试提就得改,看代码看文档,看半天看不出来问题,想到了兼容性问题,发现也有人遇到这个坑.安 ...
- .NET 开源项目 StreamJsonRpc 介绍[下篇]
阅读本文大概需要 9 分钟. 大家好,这是 .NET 开源项目 StreamJsonRpc 介绍的最后一篇.上篇介绍了一些预备知识,包括 JSON-RPC 协议介绍,StreamJsonRpc 是一个 ...
- Python实现性能自动化测试的方法【推荐好文】
1.什么是性能自动化测试? ◆ 性能 △ 系统负载能力 △ 超负荷运行下的稳定性 △ 系统瓶颈 ◆ 自动化测试 △ 使用程序代替手工 △ 提升测试效率 ◆ 性能自动化 △ 使用代码模拟大批量用户 △ ...
- 图解:如何实现最小生成树(Prim算法与Kruskal算法)
这是图算法的第四篇文章 图解:如何实现最小生成树 文章目录: 1.概念和性质 2.思路探索 3.Kruskal算法 4.Prim算法 5.代码实现 1.概念和性质 今天我们考虑的模型是加权无向图,问题 ...
- 利用tox打造自动自动化测试框架
什么是tox tox官方文档的第一句话 standardize testing in Python,意思就是说标准化python中的测试,那是不是很适合测试人员来使用呢,我们来看看他究竟是什么? 根据 ...
- [jvm] -- 类加载过程篇
类加载过程 系统加载 Class 类型的文件主要三步 加载 通过全类名获取定义此类的二进制字节流 将字节流所代表的静态存储结构转换为方法区的运行时数据结构 在内存中生成一个代表该类的 Class对象, ...
- WeChat 小程序开发
第一步 去微信公众号平台注册> 一个账号https://mp.weixin.qq.com/ 填写完后 会获得一个APPID 2. 点击工具下载微信开发者工具安装即可, 1 2 3 微信开发者工具 ...
- spring oauth2+JWT后端自动刷新access_token
这段时间在学习搭建基于spring boot的spring oauth2 和jwt整合. 说实话挺折腾的.使用jwt做用户鉴权,难点在于token的刷新和注销. 当然注销的难度更大,网上的一些方案也没 ...
