《Selenium自动化测试实战:基于Python》之 Python与Selenium环境的搭建
第2章 Python与Selenium环境的搭建

购买链接:
京东:https://item.jd.com/13123910.html
当当:http://product.dangdang.com/29204520.html
2.1 Python版本的选择
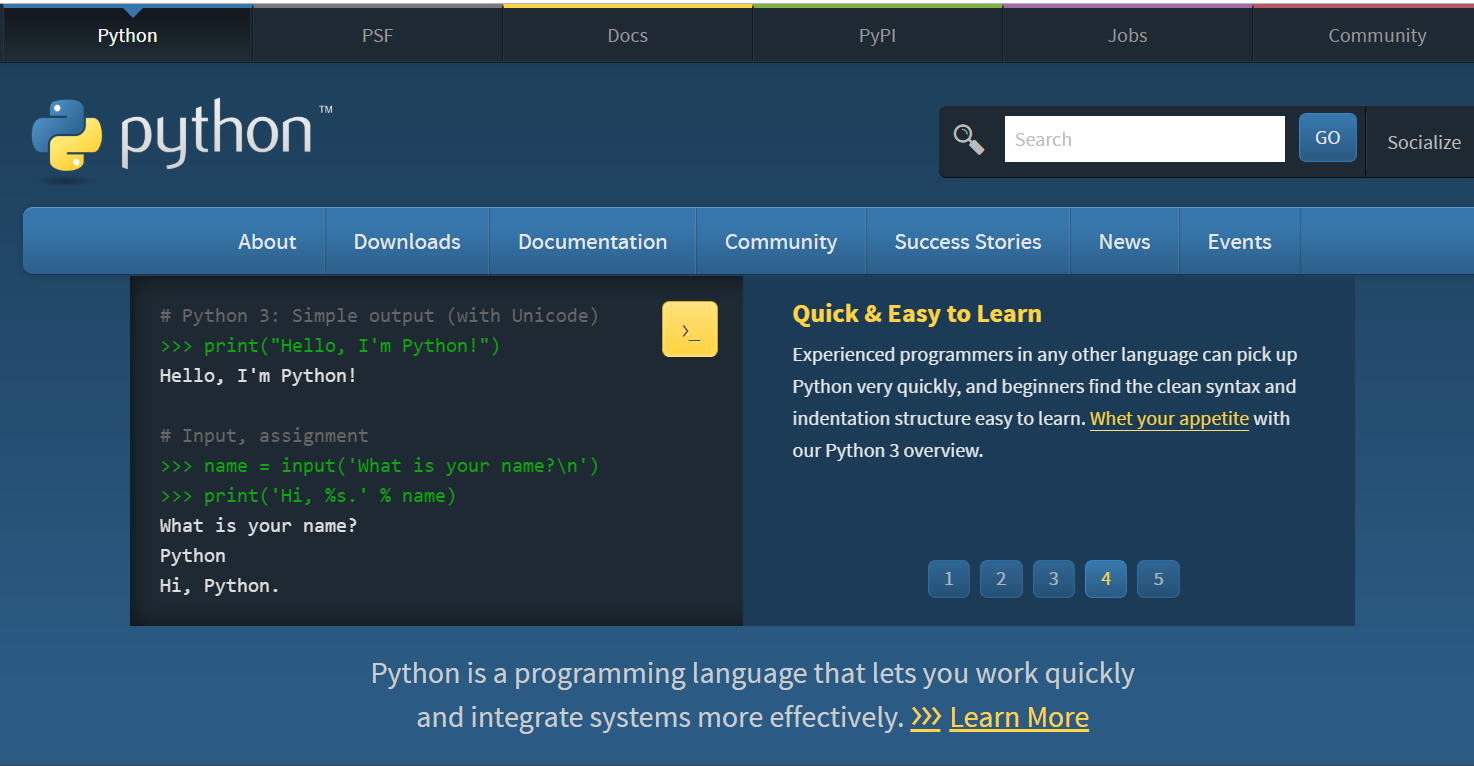
可以通过访问Python官网来获取Python的相关资源和安装包等内容,如图2-1所示。

图2-1 Python的相关资源和安装包
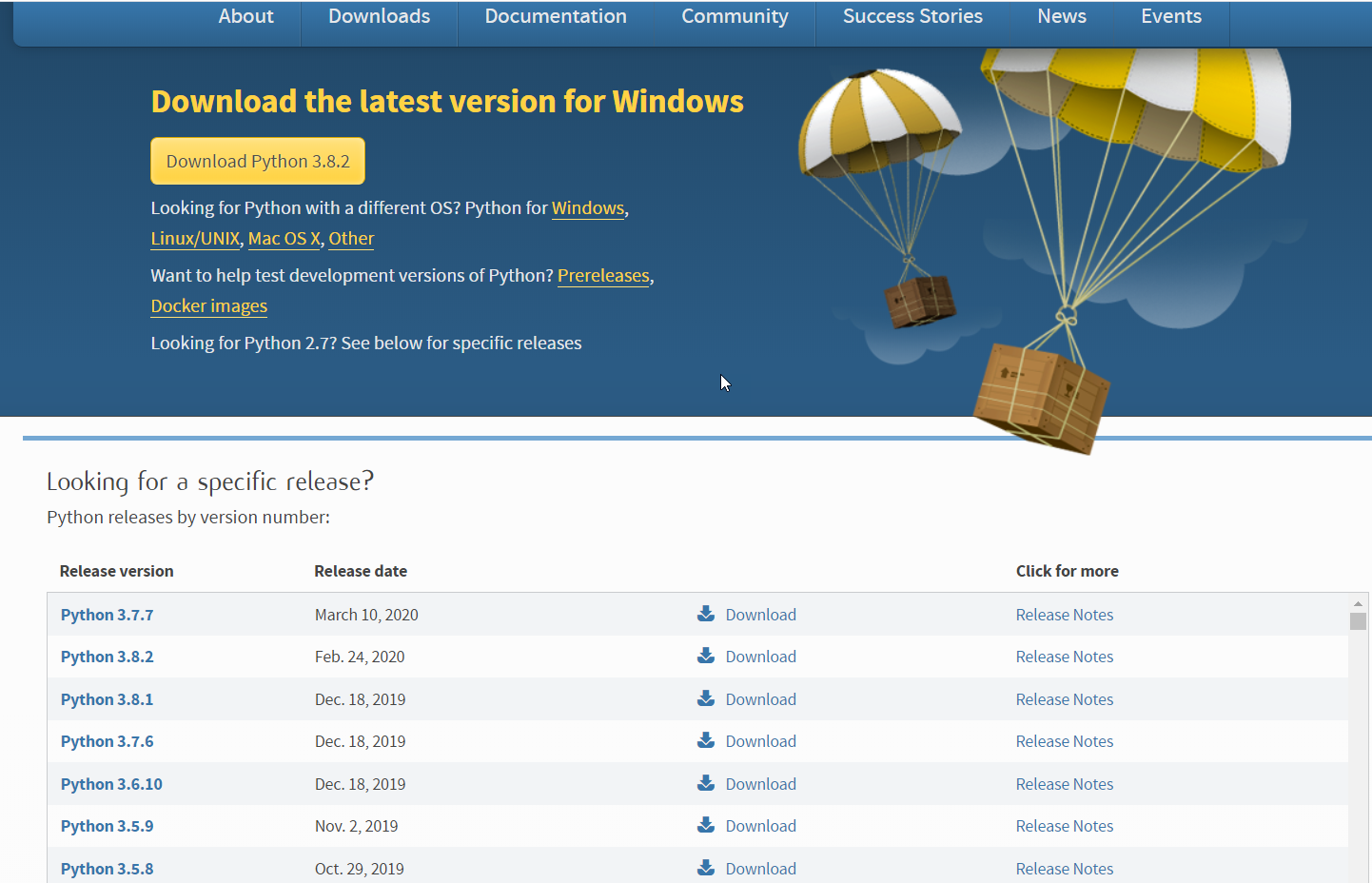
单击Downloads选项,将出现图2-2所示的页面信息。
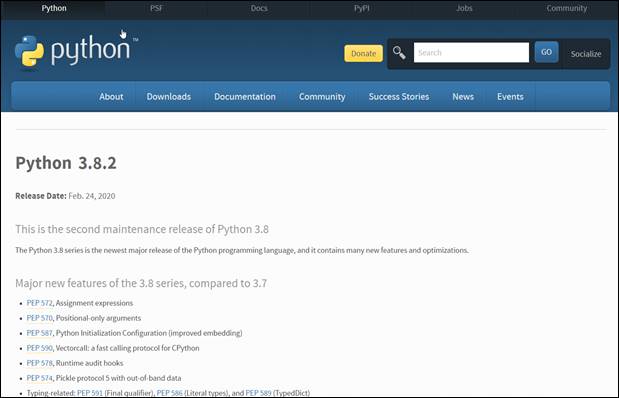
从图2-2可以看到,目前Python的最新版本为3.8.2。页面的下方提供了可以下载的Python版本列表,可以单击相应的链接以下载需要的Python版本,这里以下载Python 3.8.2为例,如图2-3所示。

图2-2 Python可下载版本的相关信息

图2-3 Python 3.8.2版本的相关信息
图2-3所示的页面上显示了Python 3.8.2版本的发布日期、特性等信息。继续滚动页面,可以找到下载链接,如图2-4所示。

图2-4 基于不同操作系统的Python 3.8.2版本的下载信息
从图2-4可以看出,Python 3.8.2提供了源代码以及用于macOS X和Windows操作系统的安装包。需要提醒读者的是,对于Windows操作系统,需要根据操作系统是Windows 32位还是64位来下载对应的安装包,这里单击Windows x86-64 executable installer链接,如图2-5所示。

图2-5 下载Python 3.8.2的Windows 64位安装版本
2.2 Python环境的搭建
在这里,我们将已下载的Python 3.8.2的Windows 64位安装包(python-3.8.2-amd64.exe文件)放到了本地的C盘根目录下。
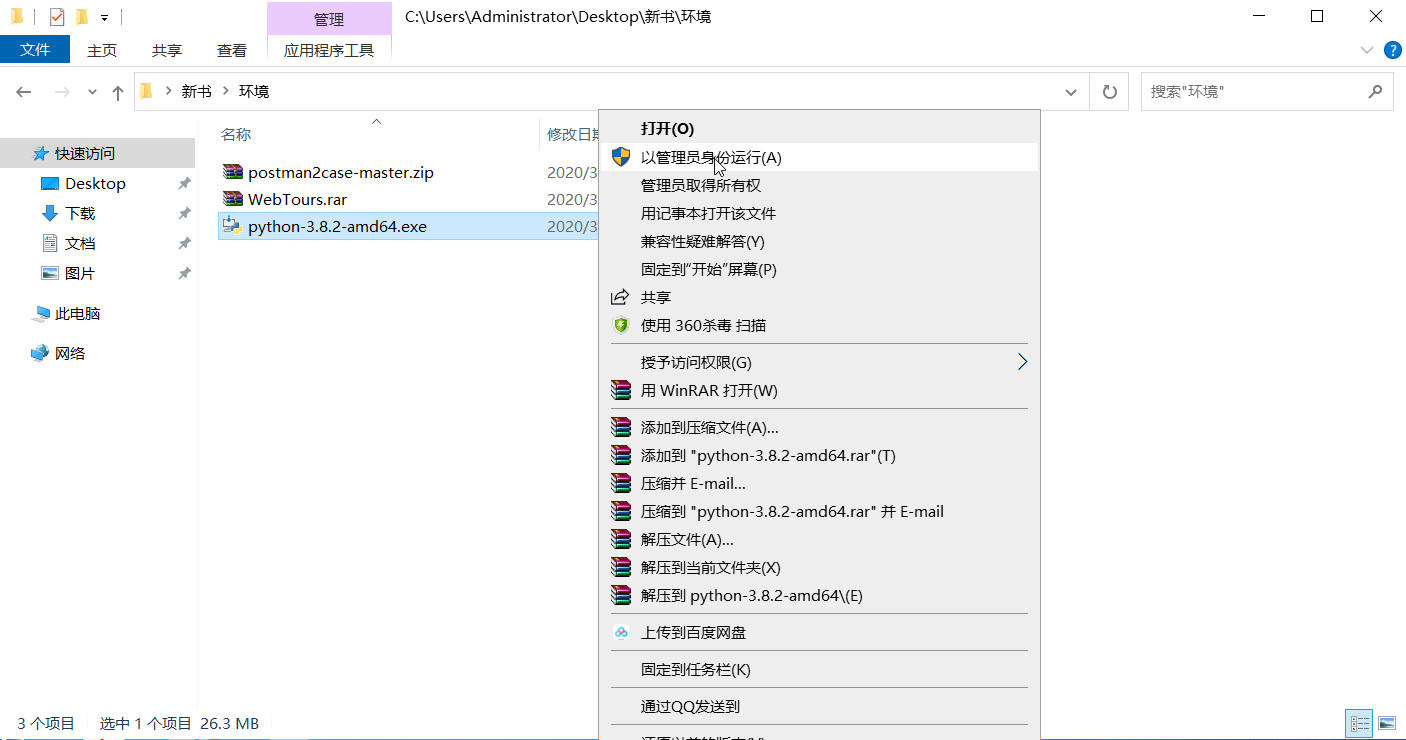
选中python-3.8.2-amd64.exe文件后,右击,从弹出菜单中选择“以管理员身份运行”,开始在Windows 10操作系统中安装Python 3.8.2,如图2-6所示。

图2-6 开始在Windows 10操作系统中安装Python 3.8.2
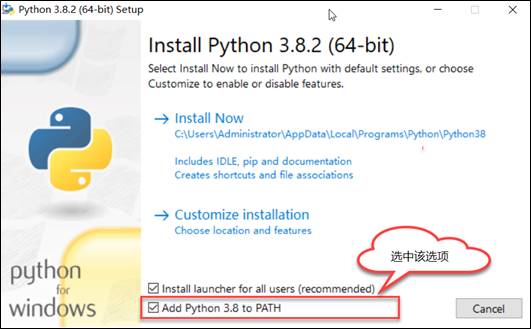
如图2-7所示,在安装时选中Add Python 3.8 to
PATH复选框,从而在Python安装完毕后将Python可执行文件所在的路径添加到Windows 10操作系统的PATH环境变量中,而后单击Install Now按钮。

图2-7 Python 3.8.2(64位)版本安装界面
进入Python安装进度界面,如图2-8所示。

图2-8 Python安装进度界面
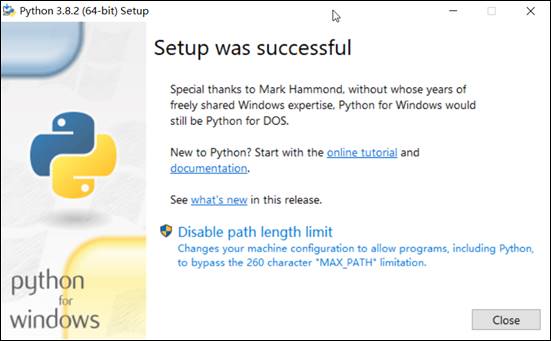
Python安装成功后将显示相关信息,如图2-9所示。

图2-9 Python安装成功后的相关信息
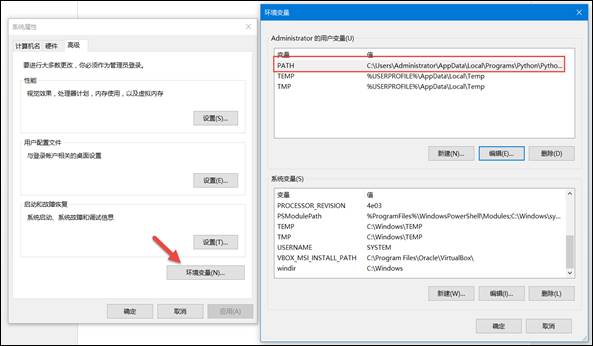
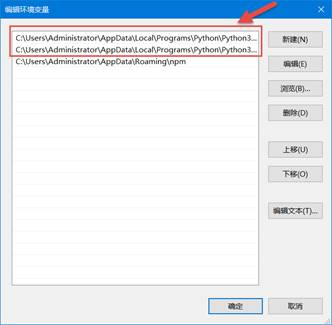
我们也可以通过查看Windows操作系统的环境变量来判断Python是否安装成功。打开“环境变量”对话框,我们可以看到在“Administrator的用户变量”列表框中,系统已经为PATH环境变量添加了两项与Python相关的内容,如图2-10和图2-11所示。
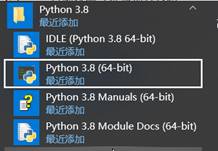
Python 3.8.2成功安装后,就可以在程序组中看到图2-12所示的信息。

图2-10 打开“环境变量”对话框

图2-11 已添加到PATH环境变量中的Python相关信息

图2-12 程序组中显示的Python 3.8相关信息
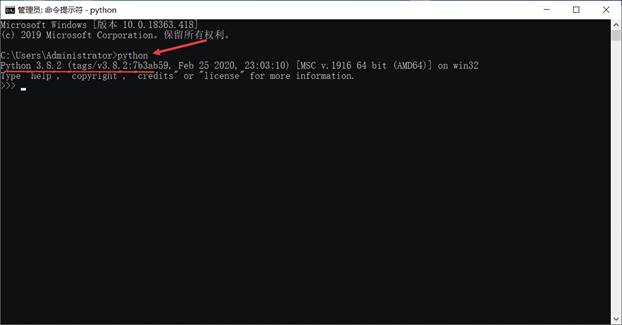
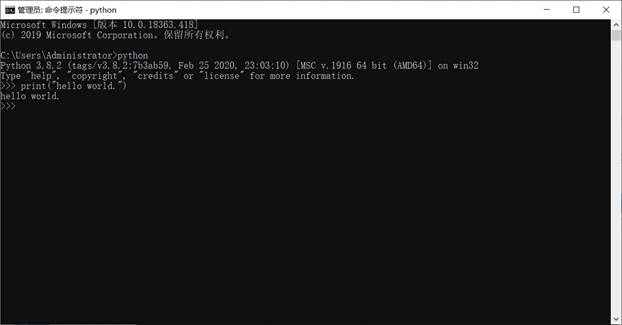
下面让我们验证一下Python 3.8.2是否安装成功,方法有两种。一种是在命令提示符窗口中执行python命令,如图2-13所示。另一种是在Python 3.8中单击Python 3.8(64-bit)菜单项,当出现Python 3.8.2版本的相关信息时,就说明Python 3.8.2已经安装成功了。

图2-13 执行python命令
最后让我们一起来完成第一个Python脚本,在命令提示符窗口中执行print("hello
world. ")命令,可以看到输出的内容为“hello world.”,如图2-14所示。

图2-14 使用Python编程语言实现的“hello world.”脚本输出信息
2.3 Selenium的安装
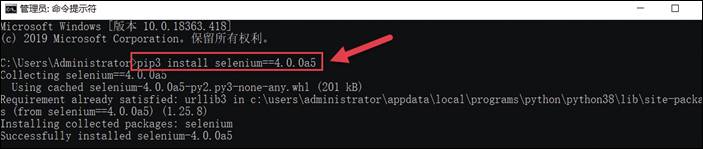
可以使用如下命令下载并安装Selenium 4.0 alpha 5,如图2-15所示。
pip3 install selenium==4.0.0a5

图2-15 使用pip命令安装Selenium 4.0 alpha 5
在安装过程中,系统有可能提示你升级pip。如果希望升级pip,可继续输入如下命令。
python –m pip install --upgrade pip
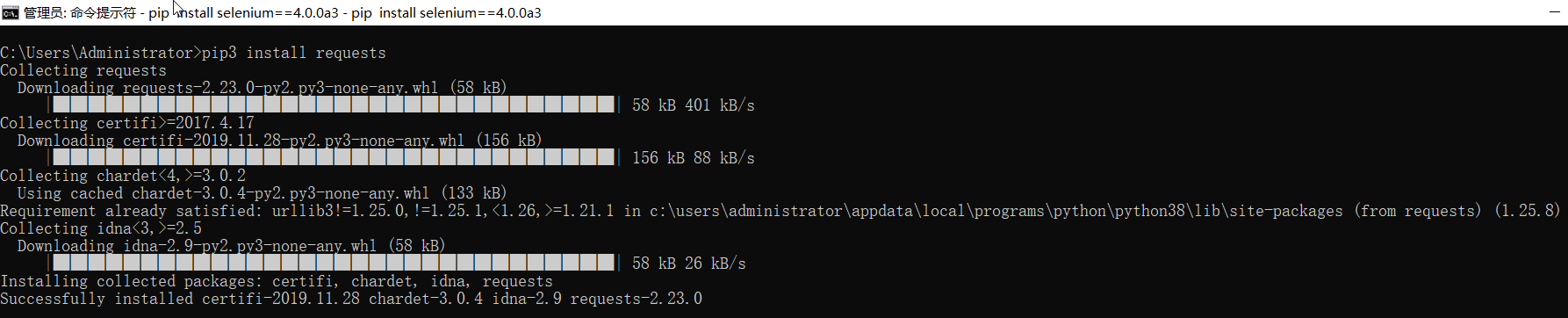
同时,需要安装requests模块,相关命令如下。
pip3 install requests
图2-16显示了用来安装requests模块的pip命令及输出信息。

图2-16 使用pip命令安装requests模块
《Selenium自动化测试实战:基于Python》之 Python与Selenium环境的搭建的更多相关文章
- 《Selenium自动化测试实战:基于Python》Selenium自动化测试框架入门
第1章 Selenium自动化测试框架入门 1.1 Selenium自动化测试框架概述 说到目前流行的自动化测试工具,相信只要做过软件测试相关工作,就一定听说过Selenium. 图1-1是某企业 ...
- 《Selenium自动化测试实战:基于Python》之 Selenium IDE插件的安装与使用
第3章 Selenium IDE插件的安装与使用 京东:https://item.jd.com/13123910.html 当当:http://product.dangdang.com/292045 ...
- 《Selenium 2自动化测试实战 基于Python语言》中发送最新邮件无内容问题的解决方法
虫师的<Selenium 2自动化测试实战 基于Python语言>是我自动化测试的启蒙书 也是我推荐的自动化测试入门必备书,但是书中有一处明显的错误,会误导很多读者,这处错误就是第8章自动 ...
- 《Selenium2自动化测试实战--基于Python语言》 --即将面市
发展历程: <selenium_webdriver(python)第一版> 将本博客中的这个系列整理为pdf文档,免费. <selenium_webdriver(python)第 ...
- 关于《Selenium3自动化测试实战--基于python语言》
2016年1月,机缘巧合下我出版了<Selenium2自动化测试实战--基于python语言>这本书,当时写书的原因是,大部分讲Selenium的书并不讲编程语言和单元测试框,如果想在项目 ...
- selenium2自动化测试实战--基于Python语言
自动化测试基础 一. 软件测试分类 1.1 根据项目流程阶段划分软件测试 1.1.1 单元测试 单元测试(或模块测试)是对程序中的单个子程序或具有独立功能的代码段进行测试的过程. 1.1.2 集成测试 ...
- pycharm+python+Django之web开发环境的搭建(windows)
转载:https://blog.csdn.net/yjx2323999451/article/details/53200243/ pycharm+python+Django之web开发环境的搭建(wi ...
- python+selenium 自动化测试实战
一.前言: 之前的文章说过, 要写一篇自动化实战的文章, 这段时间比较忙再加回家过11一直没有更新博客,今天整理一下实战项目的代码共大家学习.(注:项目是针对我们公司内部系统的测试,只能内部网络访问, ...
- Selenium自动化测试实例-基于python
一.Selenium介绍 Selenium是一个Web开源自动化测试框架,具有页面级操作.模拟用户真实操作.API从系统层面触发事件等特点. 1.版本 Selenium 1.0 Sever/Clie ...
随机推荐
- C# opc 功能相关
C# 程序里,使用 Interop.OPCAutomation.dll ,用于和opc通讯,读opc变量,写opc变量 链接: https://pan.baidu.com/s/1OpUa_Jct1gf ...
- mysql(四)------Mysql中的锁
1. 2 MySQL InnoDB 锁的基本类型 https://dev.mysql.com/doc/refman/5.7/en/innodb-locking.html 官网把锁分成了 8 类.所以我 ...
- SVG path d Attribute
Scalable Vector Graphics (SVG) 1.1 (Second Edition) W3C Recommendation 16 August 2011 http://www.w3. ...
- 高阶函数 HOF & 高阶组件 HOC
高阶函数 HOF & 高阶组件 HOC 高阶类 js HOC 高阶函数 HOF 函数作为参数 函数作为返回值 "use strict"; /** * * @author x ...
- Flutter CLI commands All In One
Flutter CLI commands All In One Flutter run key commands. r Hot reload. R Hot restart. h Repeat this ...
- Alexa website ranking
Alexa website ranking The top 500 sites on the web https://www.alexa.com/topsites https://www.alexa. ...
- Github Trending All In One
Github Trending All In One github trending https://github.com/trending https://github.com/trending/j ...
- how to get svg text tspan x,y position value in js
how to get svg text tspan x,y position value in js <svg xmlns="http://www.w3.org/2000/svg&qu ...
- flutter 使用vs编辑windows插件
创建插件 mkdir win_test && cd win_test flutter create -t plugin --platforms windows ./ 找到win_tes ...
- nodejs ECMAScript 模块
node 文档 main.mjs import path from 'path'; import logger from './logger.js'; logger.show('hello world ...
