Nginx【常见知识点速查】
文章更新时间:2020/04/10
一、简介
定义:Nginx是一个高性能的HTTP和反向代理web服务器
作用:
- 反向代理
- 正向代理
- 负载均衡
- HTTP静态资源服务器(动静分离)
二、正向代理与反向代理简介
正向代理
类似我们想要访问国外的Google服务器,但是由于访问限制,我们需要找一个代理去访问。换句话说,客户端明确知道要访问的服务器的地址,客户端把请求发送给代理,代理转发给服务器,服务器把响应传给代理,最后代理把响应传给客户端。我们可以看到客户端知道服务器是谁,但是服务器并不知道客户端是谁,这就是正向代理,隐藏了客户端的真实信息。
反向代理
类似我们访问淘宝,由于访问量巨大,淘宝会使用许多台服务器(就是分布式服务器)来支持,但是每个客户端的请求到底由哪一台服务器来响应,我们需要一个代理来决定。换句话说,客户端并不知道要把请求发送给哪一台服务器,但是知道发送给哪一个代理,然后代理依据规则(响应时间,负载均衡等)决定把请求转发给哪一台服务器。可以看到,客户端并不知道他访问的服务器是谁,这就是反向代理,隐藏了服务器的真实信息。
三、反向代理
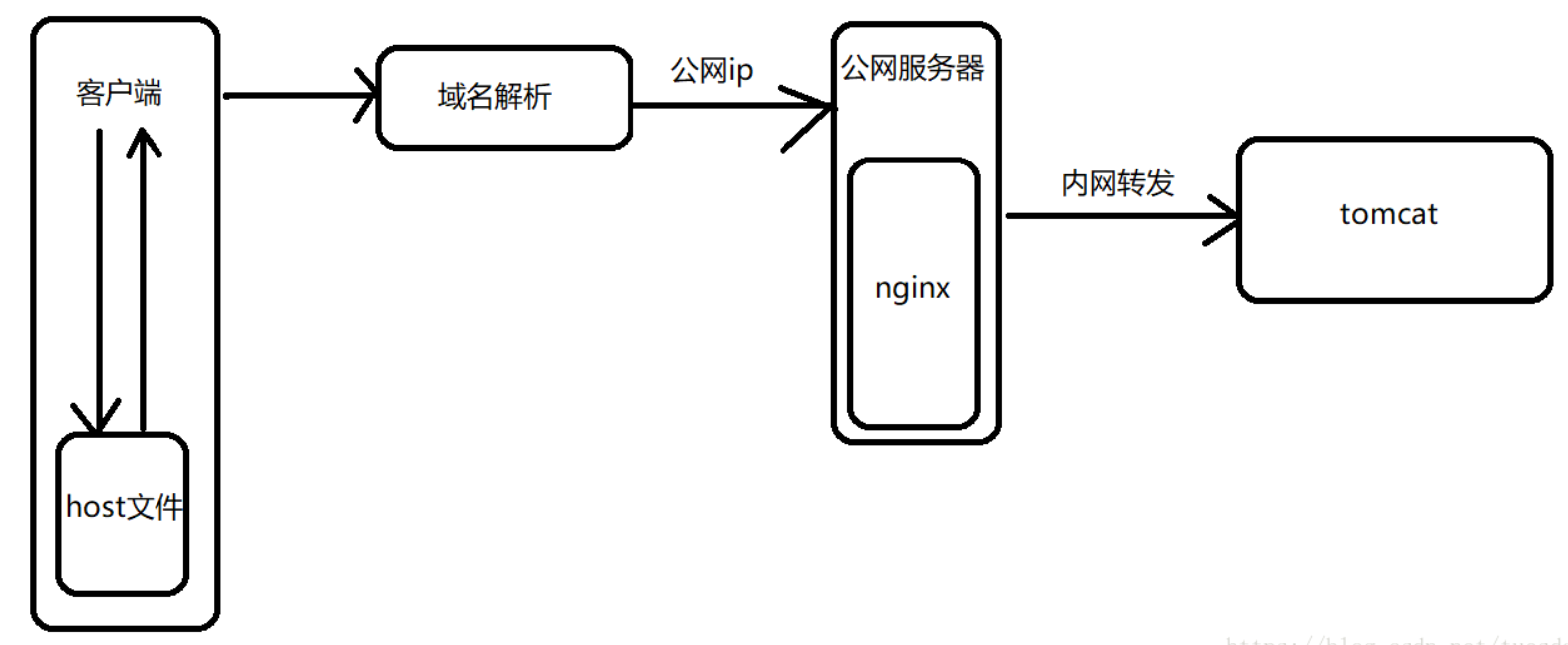
概念: tomcat集群一般使用的都是内网IP,不适合直接被外部访问,Nginx起到一个反向代理的作用,对于客户端来说并不知道访问的是nginx代理还是具体的服务器。
作用: 隐藏真实的访问ip地址。外界访问的最多也就是公网的ip,但是具体tomcat在那个ip是不知道的,这样就能减少tomcat被攻击,提高了服务器的安全性。 (详细看这里)
常用于:保护内网服务器安全、前后端分离的项目实现跨域等场景

举个例子
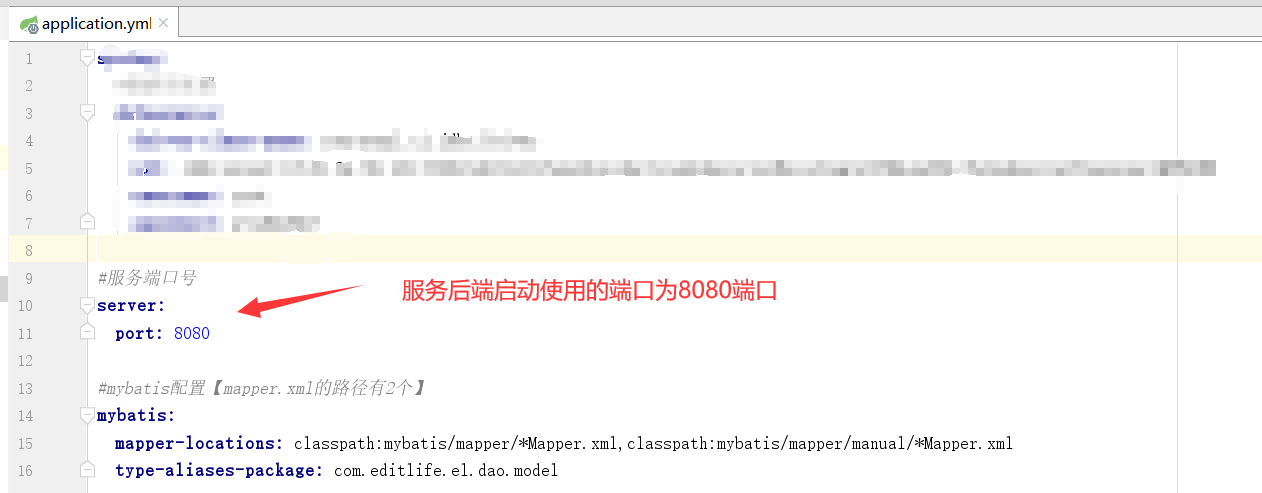
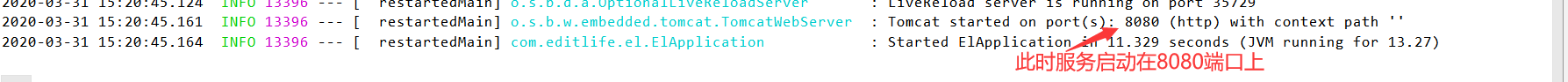
比如现在比较流行前后端分离的项目,前端页面用的是vue,服务器端用的是spring boot整合的一些框架【根据项目大小也许选型不同】,那么一般我们会先启动服务器后端的代码,然后再单独启动vue工程,那么就会存在一个问题:


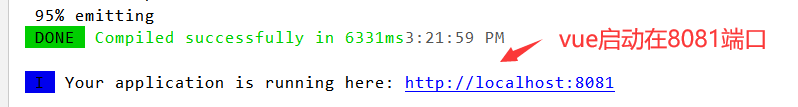
那么这个时候我们再去启动前端的vue工程:

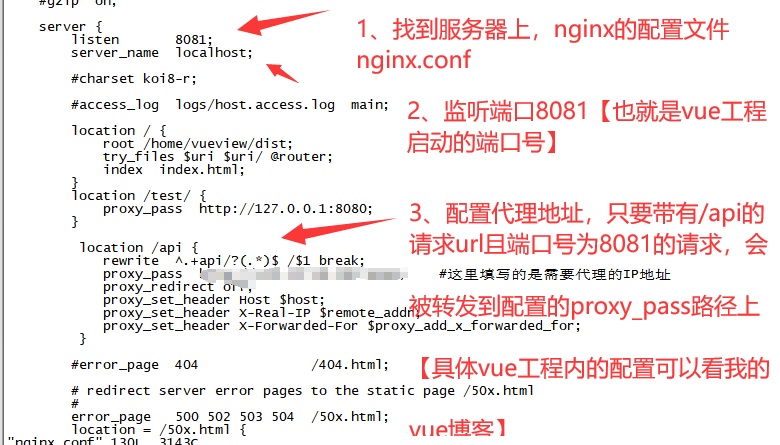
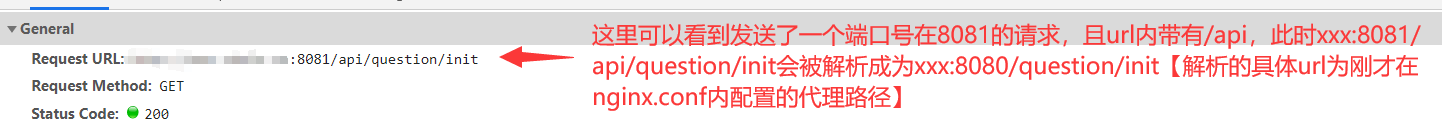
那么vue页面在向后端服务发送请求的时候,就会存在一个资源跨域的问题,在本地开发我们可以使用webPack配置代理来实现跨域请求,那么在正式环境,也就是生产服务器上,我们应该利用nginx来替我们完成这一工作:

配置好了以后,重启nginx,通过域名访问页面,可以发现对服务端的请求已经正常发出,并被nginx进行解析转译,成功调用服务端并返回

到此,一个nginx实现反向代理的简单应用就介绍完啦~~~
四、正向代理
概念: 客户端明确知道需要访问的地址,但是服务端因ip限制或无法直接访问时,需要在访问过程中加入代理服务器来对客户端的请求进行转发,此时原始服务器是不知道客户端的信息的。
作用:
- 访问原来无法访问的资源,如Google、FaceBook等(我们用的vpn其实也是正向代理的一种应用)
- 可以做资源缓存,加速访问资源(如静态文件服务器用nginx来代理,实现动静分离)
- 对客户端访问授权,上网进行认证
- 代理可以记录用户访问记录(上网行为管理),对外隐藏用户信息(行为分析)
五、负载均衡
概念: 当服务器存在多台时,我们可以使用Nginx做负载均衡,降低服务器并发访问时的压力
负载方式:RR(默认)、权重、ip_hash、url_hash(需要第三方插件支持)、fair(需要第三方插件支持)。详细配置看这里
PS:ip_hash主要解决集群部署环境下的session共享问题(相同ip地址的客户端总会访问到同一个后端服务器,除非服务器宕机被负载到另外一台机器上)
六、HTTP静态资源服务器(动静分离)
概念:把不变的资源和经常变的资源区分开来,动静资源做好了拆分以后,我们就可以根据静态资源的特点将其做缓存操作。
七、配置location(请求分发)

参考文章:
Nginx【常见知识点速查】的更多相关文章
- Git【常见知识点速查】
文章更新时间:2020/06/17 一.基础知识点解析 Git工作流程 以上包括一些简单而常用的命令,但是先不关心这些,先来了解下面这4个专有名词. Workspace:工作区 Index / Sta ...
- Maven【常见知识点速查】
文章更新时间:2020/04/10 一.为什么使用Maven这样的构建工具[why] ① 一个项目就是一个工程 如果项目非常庞大,就不适合使用package来划分模块,最好是每一个模块对应一个工程,利 ...
- Java基础一篇过(八)常见异常速查
一.引言 开发过程中可能会遇到各种各样的异常,这里还是汇总一些比较典型的异常,有些比较直观的异常如空指针这种就不写了,此文可作为异常速查用. 二.异常大军正在来袭~ IllegalArgumentEx ...
- Github标星3K+,热榜第三,一网打尽数据科学速查表
这几天,Github上的趋势榜一天一换. 这次一个名为 Data-Science--Cheat-Sheet 的项目突然蹿到了第三名. 仔细一看,确实干货满满.来,让文摘菌推荐一下~ 这个项目本质上是备 ...
- python3 速查参考- python基础 8 -> 面向对象基础:类的创建与基础使用,类属性,property、类方法、静态方法、常用知识点概念(封装、继承等等见下一章)
基础概念 1.速查笔记: #-- 最普通的类 class C1(C2, C3): spam = 42 # 数据属性 def __init__(self, name): # 函数属性:构造函数 self ...
- Java API 快速速查宝典
Java API 快速速查宝典 作者:明日科技,陈丹丹,李银龙,王国辉 著 出版社:人民邮电出版社 出版时间:2012年5月 Java编程的最基本要素是方法.属性和事件,掌握这些要素,就掌握了解决实际 ...
- python 下的数据结构与算法---2:大O符号与常用算法和数据结构的复杂度速查表
目录: 一:大O记法 二:各函数高阶比较 三:常用算法和数据结构的复杂度速查表 四:常见的logn是怎么来的 一:大O记法 算法复杂度记法有很多种,其中最常用的就是Big O notation(大O记 ...
- 可能是史上最全的机器学习和Python(包括数学)速查表
新手学习机器学习很难,就是收集资料也很费劲.所幸Robbie Allen从不同来源收集了目前最全的有关机器学习.Python和相关数学知识的速查表大全.强烈建议收藏! 机器学习有很多方面. 当我开始刷 ...
- liunx速查
文件和目录 Linux 主要目录速查表 /:根目录,一般根目录下只存放目录,在 linux 下有且只有一个根目录,所有的东西都是从这里开始 当在终端里输入 /home,其实是在告诉电脑,先从 /(根目 ...
随机推荐
- Robot Framework(3)——RIDE工具详解
上一篇介绍了用RF来简单运行案例,此篇主要了解一下工具操作 一.菜单栏 1.File 1>New Project:新建工程 2>Open Test Suite:打开测试套件 3>Op ...
- AltiumDesigner画图不求人11 | 提高AD20启动速度的方法七选择手动释放工程 | 视频教程 | 你问我答
往期文章目录 AD画图不求人1 | AD20软件安装视频教程 | 含软件安装包 AD画图不求人2 | 中英文版本切换 AD画图不求人3 | 高亮模式设置 AD画图不求人4 | 双击设计文件无法启动Al ...
- ClickHouse和他的朋友们(9)MySQL实时复制与实现
本文转自我司大神 BohuTANG的博客 . 很多人看到标题还以为自己走错了夜场,其实没有. ClickHouse 可以挂载为 MySQL 的一个从库 ,先全量再增量的实时同步 MySQL 数据,这个 ...
- 移动web开发之布局
移动web开发流式布局 1.0 移动端基础 1.1浏览器现状 PC端常见浏览器:360浏览器.谷歌浏览器.火狐浏览器.QQ浏览器.百度浏览器.搜狗浏览器.IE浏览器. 移动端常见浏览器:UC浏览器,Q ...
- 使用JS制作小游戏贪吃蛇
先看效果图: 过程如下: 1.首先创建一张画布地图<div class="map"> </div>: 2.创建食物的自调用函数 (function (){ ...
- SpringCloud实战 | 第五篇:SpringCloud整合OpenFeign实现微服务之间的调用
一. 前言 微服务实战系列是基于开源微服务项目 有来商城youlai-mall 版本升级为背景来开展的,本篇则是讲述SpringCloud整合OpenFeign实现微服务之间的相互调用,有兴趣的朋友可 ...
- Spring Cloud:Consul基础知识
一.基本概念 Consul是一套开源的分布式服务发现和配置管理系统,由HashiCorp公司用Go开发. 它提供微服务系统中的服务治理.配置中心.控制总线等功能. 服务发现:提供HTTP和DNS两种发 ...
- 2020重新出发,NOSQL,Redis主从复制
Redis主从复制 尽管 Redis 的性能很好,但是有时候依旧满足不了应用的需要,比如过多的用户进入主页,导致 Redis 被频繁访问,此时就存在大量的读操作. 对于一些热门网站的某个时刻(比如促销 ...
- 太刺激了,面试官让我手写跳表,而我用两种实现方式吊打了TA!
前言 本文收录于专辑:http://dwz.win/HjK,点击解锁更多数据结构与算法的知识. 你好,我是彤哥. 上一节,我们一起学习了关于跳表的理论知识,相信通过上一节的学习,你一定可以给面试官完完 ...
- vue 0点定时网络请求
export default { data() { return { timer: null, currentTime: '', zeroTime: '00:00:05', // zeroTime: ...
