Vue环境搭建、创建与启动、案例
vue环境搭建
"""
1) 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
mac操作(sudo npm install -g cnpm --registry=https://registry.npm.taobao.org --verbose)
之后的npm就可以换成cnpm 3) 安装脚手架
cnpm install -g @vue/cli
mac操作(sudo cnpm install --global vue-cli) 4) 进入要存放项目的目录
cd 目标目录 5) 创建项目
vue create 项目名 6) 进入项目目录
cd 项目名 7) 启动项目
npm run serve 8) 停止项目
ctrl+c 注:如果2/3两步出错
npm cache clean --force
"""
Vue项目创建与启动
'''
1.终端前往目标目录: cd 目标目录
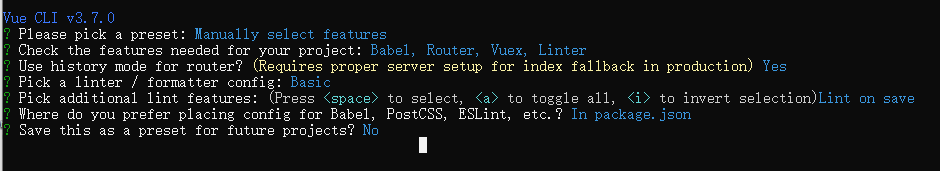
2.创建vue项目: vue create 项目名
3.完成相关配置: 见插图
4.在idea(pycharm)中加载项目
5.安装pycharm vue.js插件
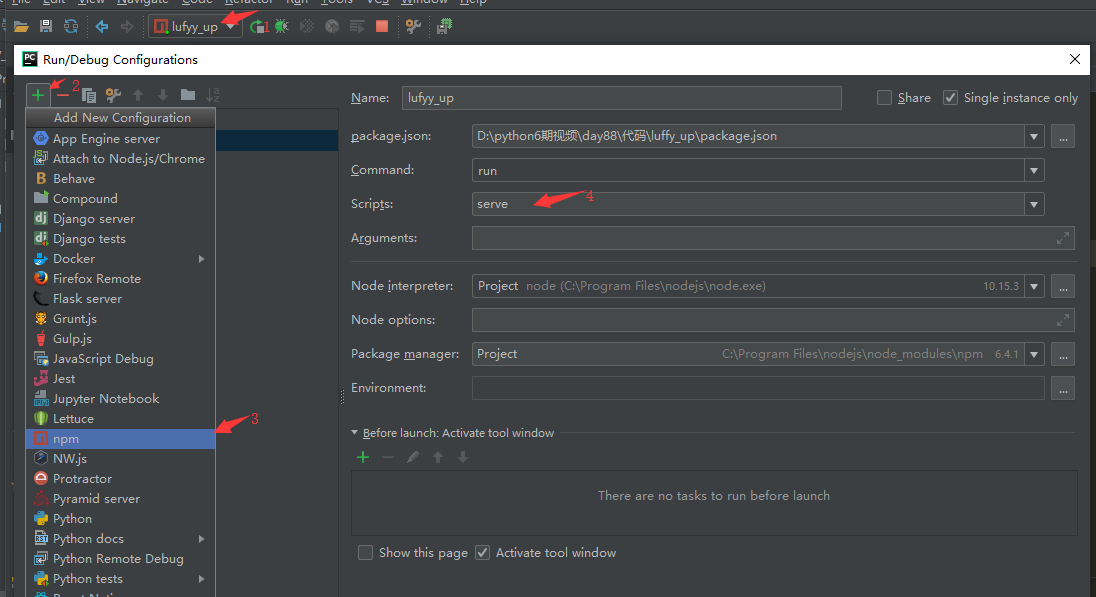
6.配置npm启动:见插件
'''


项目目录分析、ajax下载与Element-UI框架下载
'''
1.依赖:node_modules
2.共有资源:public
3.项目文件目录:src
4.相关配置:.js/.json
'''
'''
1.index.html:vue项目的单页面文件
2.assets:存放静态资源
3.components:存放组件(出现在页面组件中的小组件)
4.views:存放页面组件
5.App.vue:根组件(管理页面组件的根组件)
6.main.js:入口脚本文件
7.router.js:路由脚本文件
8.store.js:全局仓库文件
9.vue.config.js:全局配置文件
module.exports = {
devServer :{
port:6666
}
}
'''
'''
项目目录下# ajax下载
cnpm install axios --save main.js入口js
import axios from 'axios'
Vue.prototype.$ajax = axios
'''
'''
用Element-UI 框架
项目目录下element-ui框架下载
cnpm i element-ui -S
main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
'''
Vue组件
<!-- components/Test.vue-->
<template>
<div class="test">
<h1>测试组件</h1>
<p @click="action">{{ msg }}</p>
</div>
</template> <script>
export default {
name: "Test",
data() {
return {
msg: '666'
}
},
methods: {
action() {
window.alert(this.msg)
}
}
}
</script> <style scoped>
.test {
text-align: center;
} h1 {
color: red;
}
</style>
<!--
1.模版:template,只能有一个根标签,改标签通常有默认class名为组件小写
2.业务逻辑:script,对外导出组件的{},字典中可以有data、methods、computed、生命周期钩子
3.样式:style,scoped代表样式只在组件内部起作用
-->
组件的使用
//main.js
import Test from './components/Test'
//import 组件别名 from '组件的相对路径(可以省略后缀)'
new Vue({
router,
store,
render: h => h(Test)
}).$mount('#app');//通过组件别名来使用组件
Vue视图组件与路由
<!-- 1.views文件夹下创建 User.vue 视图组件-->
<template>
<div class="user">
<h1>用户中心</h1>
</div>
</template> <script>
export default {
name: "User"
}
</script> <style scoped>
h1 {
color: red;
}
</style>
// 2.router.js文件中配置路由,两种方式
import User from './views/User'
{
path: '/user',
name: 'user',
component: User
} {
path:'/user',
name:'user',
component:()=>import('./views/User.vue')
}
前后台交互
后台
# views.py
from rest_framework.views import APIView
from rest_framework.response import Response
class Users(APIView):
def get(self, request, *args, **kwargs):
return Response({
'status': 0,
'message': 'ok',
'results': [
{'name': '后台二狗', 'age': 58},
{'name': '后台三狗', 'age': 73}
]
})
# ulrs.py
url(r'^users/', views.Users.as_view()) # settings.py 设置跨域问题
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
]
CORS_ORIGIN_ALLOW_ALL = True
前台
// User.vue
<template>
<div class="user">
<h1>用户中心</h1>
<p>{{ user_info }}</p>
</div>
</template> <script>
export default {
name: "User",
data() {
return {
user_info: ''
}
},
mounted() { //组件被加载成功的钩子
let _this = this;
this.$ajax({
method: 'get',
url: 'http://127.0.0.1:8000/users/'
}).then(function (response) {
window.console.log(response)
_this.user_info = response.data.results
})
}
}
</script>
静态资源前后台交互
后台
# settings.py
MEDIA_ROOT = os.path.join(BASE_DIR, 'media') # urls.py
urlpatterns = [
url(r'^media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT})
]
前台
<template>
<div class="user">
<img src="http://127.0.0.1:8000/media/img1.png" alt="">
</div>
</template>
轮播图实现(走马灯)
<template>
<div class="test">
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="img_src in loop_list" :key="img_src">
<img :src="img_src" alt="">
</el-carousel-item>
</el-carousel>
</div>
</template> <script>
export default {
name: "Test",
data() {
return {
loop_list: [
'http://127.0.0.1:8000/media/img1.png',
'http://127.0.0.1:8000/media/img2.png',
'http://127.0.0.1:8000/media/img3.png'
]
}
}
}
</script> <style scoped> </style>
Vue环境搭建、创建与启动、案例的更多相关文章
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- Flume环境搭建_五种案例
Flume环境搭建_五种案例 http://flume.apache.org/FlumeUserGuide.html A simple example Here, we give an example ...
- Flume环境搭建_五种案例(转)
Flume环境搭建_五种案例 http://flume.apache.org/FlumeUserGuide.html A simple example Here, we give an example ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- 55.Vue环境搭建
Vue环境搭建 在搭建过程中出现的错误解决办法 https://www.cnblogs.com/lovebing/p/9488198.html cross-env使用笔记 cross- ...
- Vue环境搭建-项目的创建-启动生命周期-组件的封装及应用
vue项目环境的搭建 """ node >>> python:node是用c++编写用来运行js代码的 npm(cnpm) >>> p ...
- vue环境搭建以及使用vue-cli创建项目
我要跑vue项目,所以我要搞vue. 1.环境搭建 进入node官网下载对应版本的node,一步步安装即可. 安装会自动配置路径和npm包管理环境,通过node -v进行验证 2.安装vue-cli脚 ...
- VUE环境搭建、创建项目、vue调试工具
环境搭建 第一步 安装node.js 打开下载链接: https://nodejs.org/en/download/ 这里下载的是node-v6.9.2-x64.msi; 默认式的安装,默认 ...
随机推荐
- IE9知识点汇总
1.首先ie9不支持flex布局,只能使用float,要想支持ie低版本,两者要同时使用. 2.input框不支持placeholder属性,只能自己加span标签模拟出来,调整样式. 3.单个css ...
- 理解C#中的ConfigureAwait
原文:https://devblogs.microsoft.com/dotnet/configureawait-faq/ 作者:Stephen 翻译:xiaoxiaotank 静下心来,你一定会有收获 ...
- python基础 Day3
python Day3 1.作业回顾 设定一个理想的数字比如88,让用户输入数字,如果比88大,则显示猜测的结果大:如果比66小,则显示猜测的结果小了,给用户三次猜测机会,如果显示猜测正确退出循环,如 ...
- 牛客网PAT练兵场-在霍格沃茨找零钱
题目地址:https://www.nowcoder.com/pat/6/problem/4063 题意:按照题目的进制计算即可 /** * *作者:Ycute *时间:2019-11-14-21.45 ...
- JMH-大厂是如何使用JMH进行Java代码性能测试的?必须掌握!
Java 性能测试难题 现在的 JVM 已经越来越为智能,它可以在编译阶段.加载阶段.运行阶段对代码进行优化.比如你写了一段不怎么聪明的代码,到了 JVM 这里,它发现几处可以优化的地方,就顺手帮你优 ...
- MyBatis源码分析之核心处理层
目录 1 传统方式源码剖析 1.1 初始化流程 1.2 执行SQL流程 1.2.1 获取SqlSession 1.2.2 执行SqlSession接口 1.2.3 执行Executor接口 1.2.4 ...
- SpringBoot启动注解源码流程学习总结
- linux系统指法练习与打字游戏软件
以 fedora和ubuntu 系统为例,fedora/centos系统用yum install命令安装 ubuntu系统用apt-get instll命令安装 yum install ktouch$ ...
- Unity WebGL WebSocket
在线示例 http://39.105.150.229/UnityWebSocket/ 快速开始 安装环境 Unity 2018.3 或更高. 无其他SDK依赖. 安装方法 通过 OpenUPM 安装 ...
- android 捕获未try的异常、抓取崩溃日志
1.Thread.UncaughtExceptionHandler java里有很多异常如:空指针异常,越界异常,数值转换异常,除0异常,数据库异常等等.如果自己没有try / catch 那么线程就 ...
