H5时代leaflet中还在用DivIcon?
前段时间写了篇《leaflet如何加载10万数据》的文章,有同学反应其中的Canvas-Markers插件不支持DivIcon。我们今天就来聊一聊,为什么这个插件不支持DivIcon,以及如何用H5的Canvas特性,做出以前用DivIcon才能实现的 标签 和 文字标注 功能。
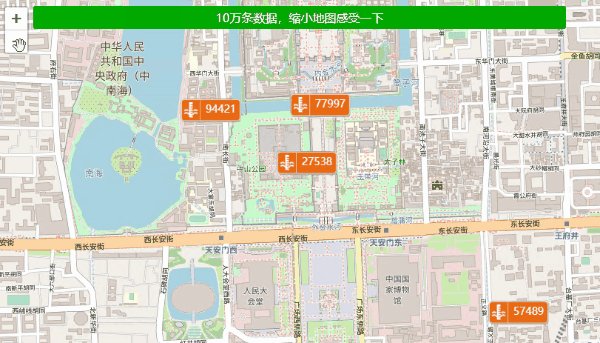
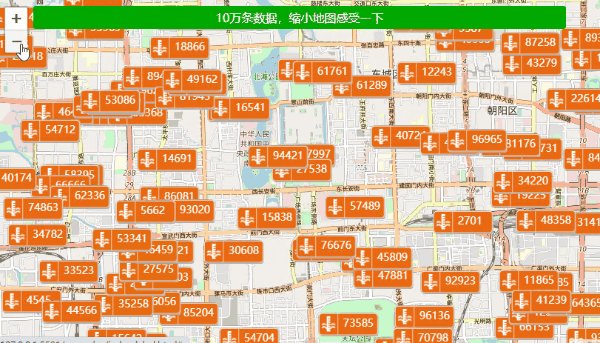
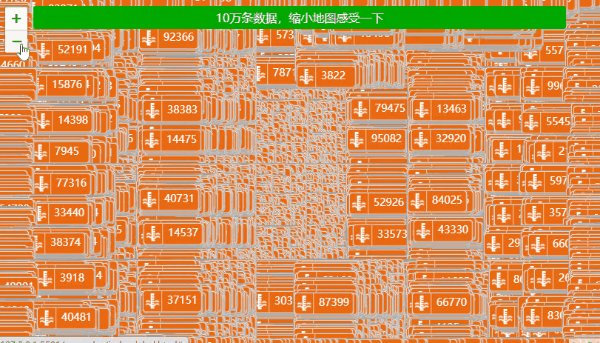
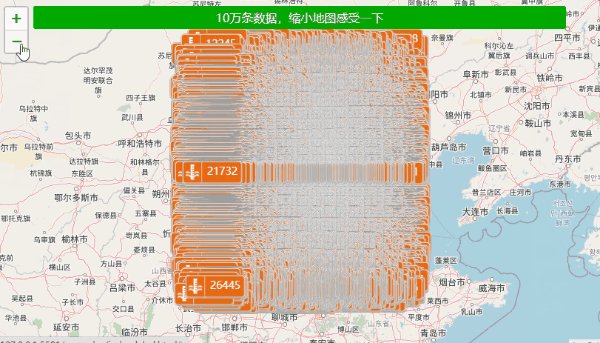
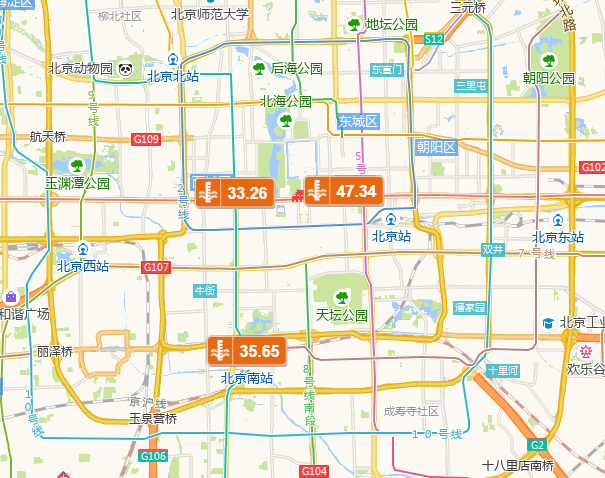
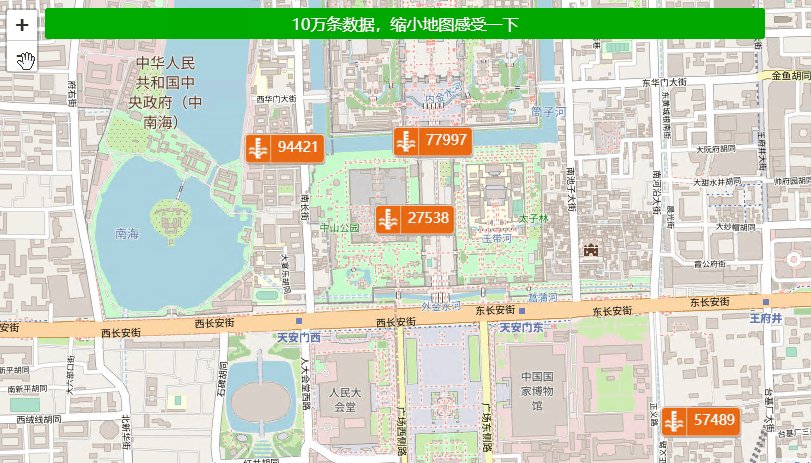
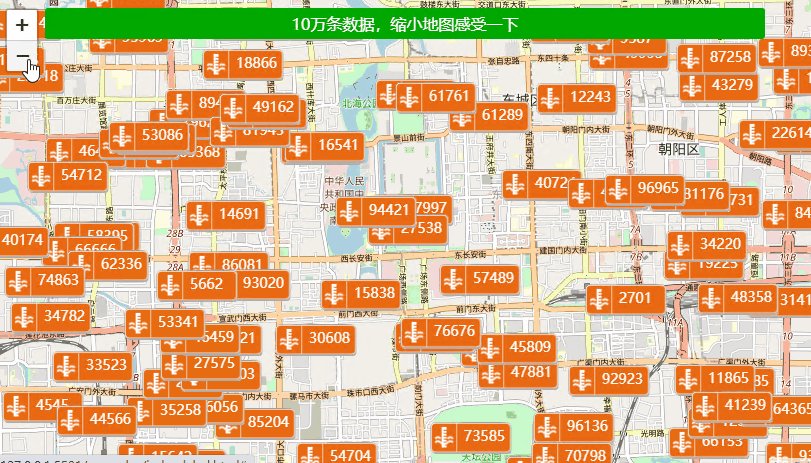
老规矩,先上效果图:
标签功能

文字标注功能

为什么不支持DivIcon
Canvas-Markers插件的创作目的是为了解决,大批量数据展示的性能问题,它通过使用H5中Canvas的绘图方式绘制Marker,提升了展示性能。但该插件目前只支持Icon,不支持DivIcon。
之所以不支持,是因为DivIcon的实现原理是在HTML页面中添加DOM元素,并在地图平移、缩放时不断的修改DOM元素的属性,而大量添加和修改DOM元素会拉低浏览器的显示性能,出现卡顿等现象。
如果使用Canvas-Markers后还在继续使用DivIcon,就相当于网络升级了千兆带宽以后,还在用之前的百兆路由器。这时的DivIcon就会和那个百兆路由器一样,成为整个通道中最为狭窄的地方,变成瓶颈。
如果不用DivIcon这个老路由器,有没有新路由器呢?
有!但要分情况。
平时工作中,用DivIcon通常是为了实现 标签功能 和 文字标注 功能
标签功能:

文字标注功能:

针对这两种情况,leaflet都有Canvas方式的解决方案。
标签功能
上文提到,Canvas-Markers插件目前只支持Icon类型的图标,翻看它的代码会发现,其实,它用Icon也只是把Icon当成一个Object来用, 只用来传参,并没有去用Icon内部的功能。因为Icon的内部,也是创建了一个img类型的DOM元素,它和DivIcon一样,大量添加会影响浏览器的显示性能。
Canvas-Markers插件通过Icon获取图片的地址和图片的偏移位置等参数,然后用Canvas的方式绘制图片。
标签由两部分组成,背景框和文字,背景框通常是一个图片。Canvas-Markers插件已经可以加载图片,我们只要让它再支持文字,并能控制文字的样式和位置,就可以实现标签功能了。
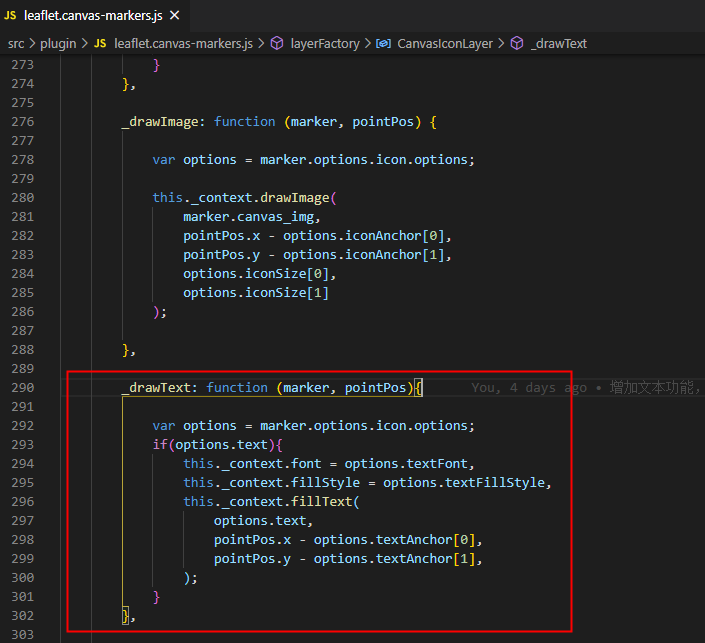
打开Canvas-Markers插件的代码,在下图位置增加一个绘制文字的方法。

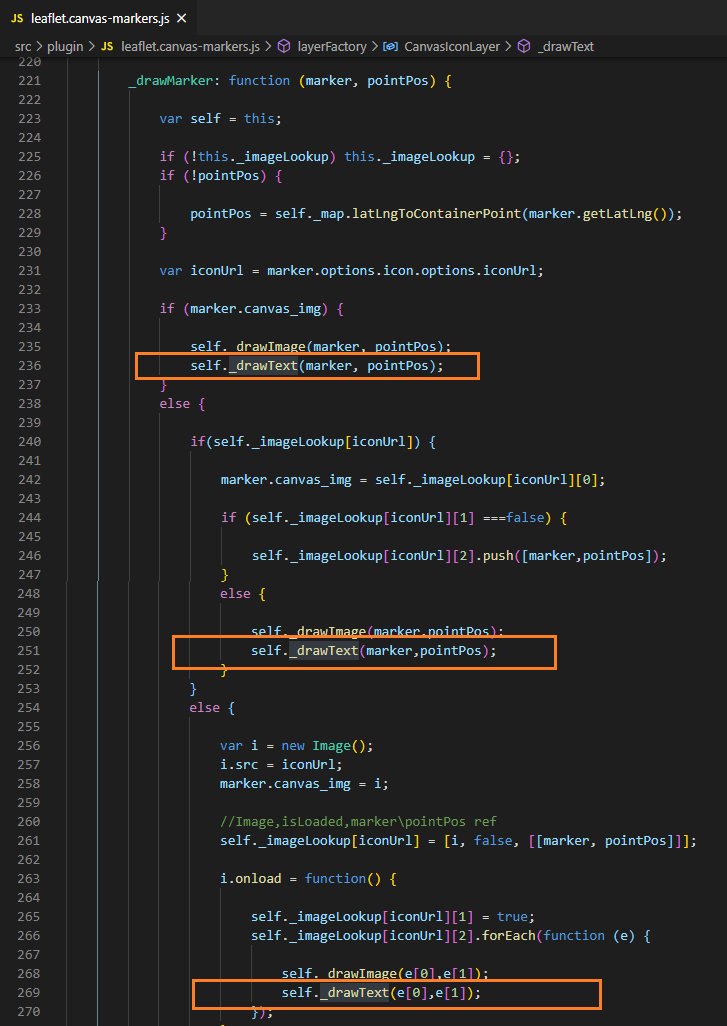
再在下图中的三个位置,增加上面新增方法的调用

这样就可以实现标签功能了,看效果

性能方面,最大支持10万条数据左右。
文字标注功能
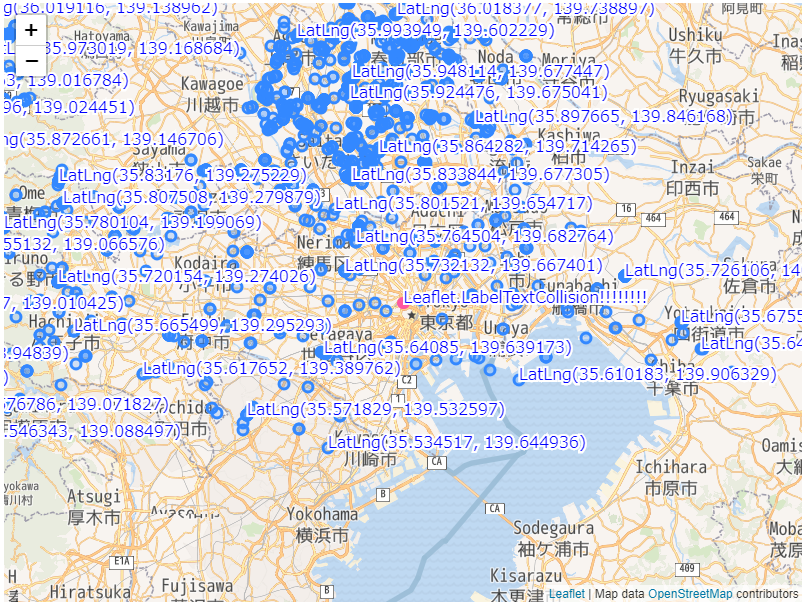
我在github上搜索leaflet+text关键字,翻看了结果中的前20个代码库,找到了 LabelTextCollision 这个插件。
LabelTextCollision插件创作的目的,是为了实现的文字标注的自动避让功能,实现方式是Canvas,文字标注功能是它顺带解决的问题。

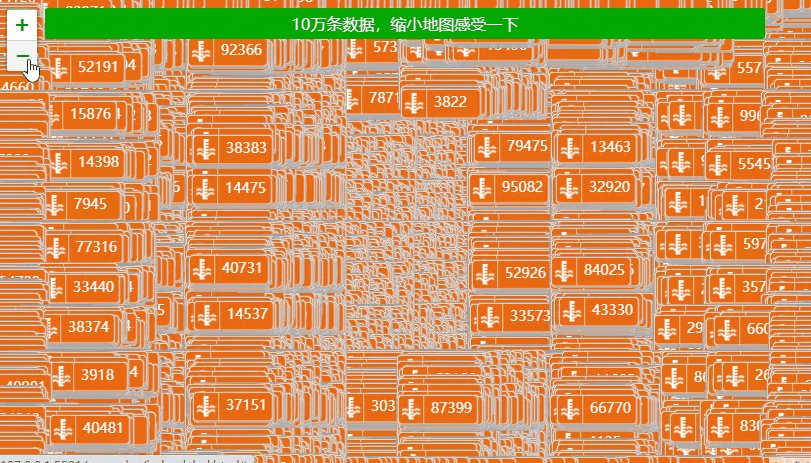
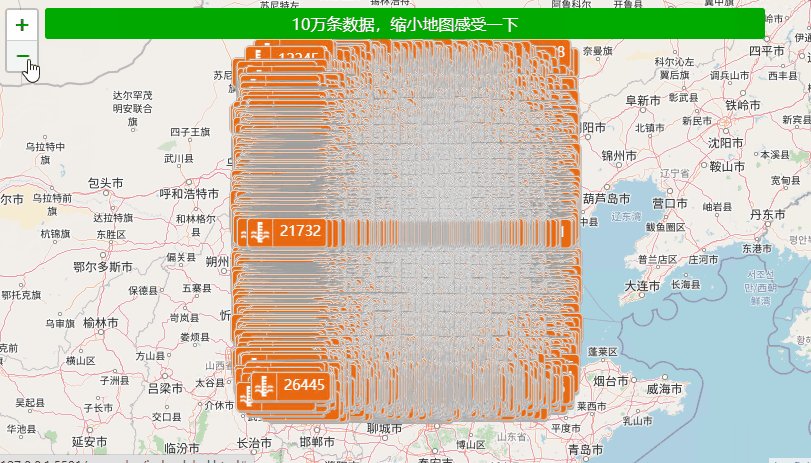
测试时,发现了它一个问题,1万条数据,在缩小地图时,显示很流畅,但放大地图时,会出现卡顿的现象,而且地图越放大,卡顿的就越厉害。
通常在加载大数据量时,都是越缩小地图越卡顿,越放大地图越流畅。但这个插件刚好相反,这是为啥呢?
个人推测,出现这种问题,多半是因为没有根据屏幕显示范围对数据做筛选造成的,不做筛选就会把屏幕显示范围外的数据也加上。
这个插件因为它做了文字显示的避让,越缩小地图,数据在屏幕上显示的就越集中,自动避让掉的文字就越多,显示的文字就越少,展示就越流畅。
越放大地图,数据在屏幕上显示的就越分散,自动避让的文字就越少,显示的文字就越多,这时如果没有做筛选,展示就会越来越卡顿。
看了下它的代码,证实了我的推测,确实没有发现,对屏幕区域外显示内容进行限制的代码。
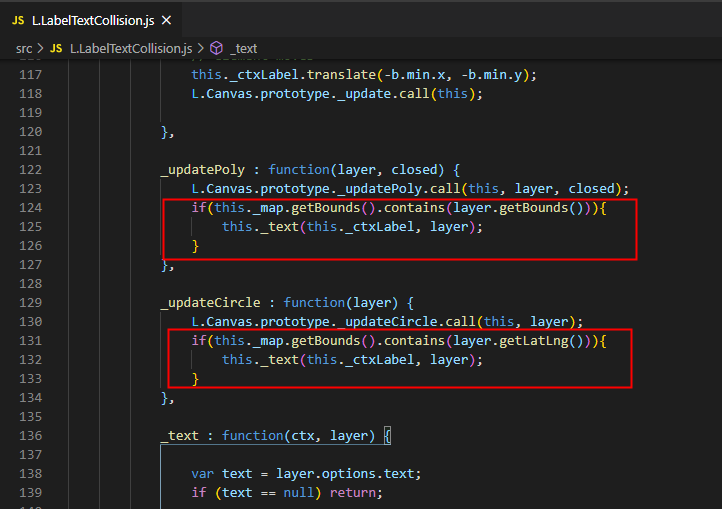
那我们就来给它加上,在下图中的两个地方添加对屏幕显示范围的判断,只显示当前能看到的数据。

再试一下,哈哈,搞定

测试了下,优化后,可以加载5万条数据左右。
更多场景
上面列举了DivIcon常见的两种使用场景,以及如何使用Canvas方式提高展示性能的解决方案,如果你那还有DivIcon的其它使用场景,可以在下方留言,我们一起讨论解决方法。
总结
- Canvas-Markers插件的目的是为了解决,大批量数据展示时的性能问题。
- DivIcon实现的原理是在HTML页面中添加DOM元素,大量添加和修改DOM元素会拉低浏览器展示性能。
- 从提高展示性能的出发点考虑,Canvas-Markers插件不应该去支持DivIcon。
- 用DivIcon,通常是为了实现标签功能和文字标注功能,这两个功能都有Canvas方式的解决方案。
- 对Canvas-Markers插件进行优化,增加文字接口,可以替代DivIcon实现标签功能。
- LabelTextCollision插件可以实现文字标注的自动避让功能,它是用Canvas方式实现,可以替代DivIcon实现文字标注功能。
- LabelTextCollision插件在地图放大时,最多只能展示1万条数据左右,优化后可以达到5万条数据左右。
在线示例
标签功能 http://gisarmory.xyz/blog/index.html?demo=diviconError-CanvasMarker
文字标注功能 http://gisarmory.xyz/blog/index.html?demo=diviconError-LabelTextCollision
源码
标签功能 http://gisarmory.xyz/blog/index.html?source=diviconError-CanvasMarker
文字标注功能 http://gisarmory.xyz/blog/index.html?source=diviconError-LabelTextCollision
原文地址:http://gisarmory.xyz/blog/index.html?blog=diviconError
关注《GIS兵器库》公众号, 第一时间获得更多高质量GIS文章。

本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
H5时代leaflet中还在用DivIcon?的更多相关文章
- leaflet中如何优雅的解决百度、高德地图的偏移问题
话不多说,先上效果图 以前在做项目时,经常会听到客户说,你们这个地图是哪来的,太丑了,能不能换成百度地图--高德也行-- 大家生活中,基本上都已经习惯了使用百度地图和高德地图,而在做项目时,用这两个地 ...
- ahjesus在asp.net中还可以通过设置HttpCookie对象的过期时间为DateTime.MinValue来指定此Cookies为跟随浏览器生效
ahjesus在asp.net中还可以通过设置HttpCookie对象的过期时间为DateTime.MinValue来指定此Cookies为跟随浏览器生效
- 在POM 4中,<dependency>中还引入了<scope>可以使用5个值
在POM 4中,<dependency>中还引入了<scope>,它主要管理依赖的部署.目前<scope>可以使用5个值: * compile,缺省值,适用于所有 ...
- XE3随笔6:SuperObject 的 JSON 对象中还可以包含 "方法"
SuperObject 的 JSON 对象中还可以包含 "方法", 这太有意思了; 其方法的格式是: procedure Method(const This, Params: IS ...
- H5移动端中必备技能
Meta基础知识: H5页面窗口自动调整到设备宽度,并禁止用户缩放页面<meta name="viewport" content="width=device-wid ...
- 记录一下对swiper4.x.js在H5单页中的滑动优化
应用场景 仅仅应用于单页应用的滑动操作,用swiper4.x接管页面的滚动操作.用来支持顶部和尾部的回弹效果,进一步来支持常见那种下拉刷新动画效果.不适用于轮播图那种应用场景. 虽然只是针对swipe ...
- 关于H5项目开发中TS(或JS)文件按照顺序编译成一个文件的记录
由于js的执行特性,多个js文件合成一个文件或者进行多个js文件加载时,时需要按照指定的顺序进行的,否则会出现报错的情况. 我们看一下目前几个主流H5引擎的做法. 白鹭的做法 当前版本的做法 在tsc ...
- H5混合开发中android终端和ios终端常见的兼容问题1
转自 https://blog.csdn.net/xuehu837769474/article/details/80603898 1.安卓浏览器看背景图片,有些设备会模糊. 用同等比例的图片在PC机上 ...
- iOS/Android 浏览器(h5)及微信中唤起本地APP
在移动互联网,链接是比较重要的传播媒质,但很多时候我们又希望用户能够回到APP中,这就要求APP可以通过浏览器或在微信中被方便地唤起. 这是一个既直观又很好的用户体验,但在实现过程中会遇到各种问题: ...
随机推荐
- codevs1228 (dfs序+线段树)
1228 苹果树 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description 在卡卡的房子外面,有一棵苹果树.每年的春天,树上总会结 ...
- Docker学习笔记之-部署.Net Core 3.1项目到Docker容器,并使用Nginx反向代理(CentOS7)(一)
上一节演示如何安装Docker,链接:Docker学习笔记之-在CentOS中安装Docker 本节演示 将.net core 3.1 部署到docker容器当中,并使用 Nginx反向代理,部署平台 ...
- VB 错误日志:MSForms.CommandButton 不是一个已加载的控件类等解决方法
是由于缺少了fm20.dll这个必要组件 网上找到 然后在工程中引用 找到路径 完美解决
- JUC---12深入理解CAS
一.什么是CAS Compare and Swap, 翻译成比较并交换,是java.util.concurrent.atomic包下的类里面的CompareAndSet()方法:java.util.c ...
- Luogu P6280 [USACO20OPEN]Exercise G
题意 定义一个长度为 \(n\) 的置换的步数为将 \(P=(1,2,\cdots,n)\) 在该置换操作下变回原样的最小次数. 求所有 \(K\) 的和,使得存在一个长度为 \(n\) 的置换使得其 ...
- .netcore简单使用hangfire
Hangfire简介 Hangfire是一个开源的任务调度框架,它内置集成了控制页面,很方便我们查看,控制作业的运行:对于运行失败的作业自动重试运行.它支持永久性存储,支持存储于mssql,mysql ...
- 2020最常见的200+Java面试题汇总(含答案解析)
前言 2020年快要结束了,很多朋友问题,有没有整理今年的一些面试题,最近抽时间整理了一份Java面试题.或许这份面试题还不足以囊括所有 Java 问题,但有了它,我相信足以应对目前市面上绝大部分的 ...
- MarkdownPad 2中编辑
一级标题 二级标题 三级标题 四级标题 五级标题 六级标题 #######七级标题 ########八级标题 #!/bin/bash declare -i evenSum=0 declare -i i ...
- 激情的来源 Imagine how much you love it !
激情来自哪里?我想可能我找到了,精髓就在那个标题! 想象你有多么爱它!你就会爱上他,想象你有多么喜欢某一个东西,你很有可能就喜欢上他,着手去了解他,接触他. 如果带着这种想象状态的激情,工作和学习会有 ...
- Java的强引用、软引用、弱引用、虚引用
背景 工程中用到guava的本地缓存.它底层实现和API接口上使用了强引用.软引用.弱引用.所以温故知新下,也夯实下基础. 预备知识 先来看下GC日志每个字段的含义 Young GC示例解释 [GC ...
