koa中间件系统原理及koa+orm2实践。
koa是由 Express 原班人马打造的新的web框架。套用其官方的说法:Koa 应用是一个包含一系列中间件 generator 函数的对象。 这些中间件函数基于 request 请求以一个类似于栈的结构组成并依次执行。
koa的中间件系统原理:
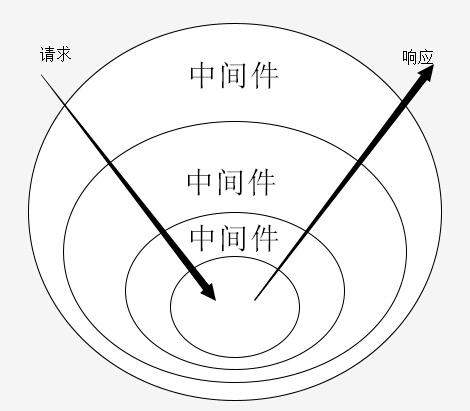
Koa的精妙之处就在于其基于promise的中间件系统的实现,避免了免除重复繁琐的回调函数嵌套。Koa的中间件是一系列generator函数的对象,执行起来有点类似于栈的结构,依次执行。从网上找到一张图可以比较形象的说明koa的中间件是如何工作的:

每个中间件都是generator函数,当一个请求过来的时候,会依次经过各个中间件进行处理,当遇到await next()时,Koa 暂停了该中间件,执行下一个中间件。直到某个中间件不调用下个中间件,即没有处理await next()。则kao会逆序向上依次执行被暂停的中间件的剩余部分逻辑。
代码实例如下:
const Koa = require('koa');
const app = new Koa();
/**
* 请求依次进入下面三个中间件
* */
// x-response-time
app.use(async function (ctx, next) {
/**
* 首先获得start时间
* */
const start = new Date();
/**
* 遇到next中间件的调用,则暂停该中间件。执行下一个即logger
* */
await next();
/**
* logger,完全执行之后,继续下面的部分
* */
const ms = new Date() - start;
console.log('X-Response-Time', `${ms}ms`);
/**
* 至此,整个请求执行结束。
* */
});
// logger
app.use(async function (ctx, next) {
const start = new Date();
/**
* 获得start之后,暂停。执行response
* */
await next();
/**
* response执行之后,获得执行权继续执行下面逻辑。
* */
const ms = new Date() - start;
console.log(`${ctx.method} ${ctx.url} - ${ms}`);
/**
* 执行完毕,将执行权交个上个中间件,即x-response-time
* */
};
//response
app.use(async function(ctx,next){
/**
* 执行之后,没有下一个中间件的调用,即 await next();
* 则向上执行logger,余下的部分
* */
ctx.body = 'Hello World';
})
app.listen(3000);
上面代码执行的顺序为:
1、请求开始时,请求先经过 x-response-time, 当遇到await next()时,暂停当前调用下个中间件。
2、logger 中间件执行当遇到await next()时,暂停当前调用下个中间件。
3、reponse 中间件执行,执行完成,将控制权交给上个中间件即logger。
4、logger执行await next()后面的逻辑,打印相应信息。完成之后,将控制权交给上个中间件即 x-response-time。
5、 x-response-time执行剩下的部分,打印相应信息。
当我们使用koa的时候,应该通过use添加一个中间件,处理相关的任务。注意该中间件也应该按照koa的要求为generator函数的形式。
kao+node-orm2需要注意的部分:
作为Node.js 的ORM框架orm2也是比较流行的。作为后端开发的时候,与express框架的结合也是比较合适的。如果想要配合koa的使用就要注意一下。
前面提到的koa的中间件是要求generator函数,起码基于promise。而orm2数据库连接则是原本的回调方式进行的。
var orm = require('orm');
orm.connect('mysql://root:password@localhost/test', function(err, db) {
if (err) return console.error('Connection error: ' + err);
// connected
// ...
});
这样两者就不能很好的合并使用了。如果想要同时使用的话,解决方法也是比较鲜明的,如何让orm2处理数据库连接等api以promise的方式暴露出来。
解决方式还是比较多的,比较方便的是,使用对orm2进行了promise包装的qOrm来代替直接引用orm。然后通过app.use引入即可。这样的话数据库连接中间件的代码可以如下:
var orm = require('orm');
var qOrm = require('q-orm');
var dbSet = require('../../config/setting');
var connection = null;
function setup(db) {
require('../models/demoModel')(qOrm, db);
require('../models/personModel')(qOrm, db);
require('../models/questionModel')(qOrm, db);
}
module.exports = async function (ctx,next) {
if (connection){
await next();
} else{
await qOrm.qConnect(dbSet).then(function(db){
connection = db;
setup(db);
ctx.req.models = db.models;
ctx.req.db = db;
});
await next();
}
};
使用koa一定要理解koa的基本思想,即通过中间件系统依次处理不同任务。这就要求各部分必须满足koa中间件的要求:中间件为ggenerator,而传统的回调方式进行处理的方法不会返回promise的对象给koa来判断当前处理次序。因此会报Module not found的错,并且提示语也不多。第一次遇到的时候用了好久才找到原因所在,希望其他小伙伴引以为戒,既然使用某个框架一定要遵循其要求。
koa中间件系统原理及koa+orm2实践。的更多相关文章
- Koa中间件(middleware)级联原理
前言 上次看到了koa-compose的代码,今天来说一下koa中间件的级联以及工作原理. 中间件工作原理 初始化koa实例后,我们会用use方法来加载中间件(middleware),会有一个数组来存 ...
- Koa 中间件的执行
Node.js 中请求的处理 讨论 Koa 中间件前,先看原生 Node.js 中是如何创建 server 和处理请求的. node_server.js const http = require(&q ...
- Koa 中间件的执行顺序
中间件工作原理 初始化koa实例后,我们会用use方法来加载中间件(middleware),会有一个数组来存储中间件,use调用顺序会决定中间件的执行顺序. 每个中间件都是一个函数(不是函数将报错), ...
- koa 中间件
什么是 Koa 的中间件 通俗的讲:中间件就是匹配路由之前或者匹配路由完成做的一系列的操作,我们就可以 把它叫做中间件. 在express中间件(Middleware)是一个函数,它可以访问请求对象( ...
- 【nodejs原理&源码赏析(2)】KOA中间件的基本运作原理
[摘要] KOA中间件的基本运作原理 示例代码托管在:http://www.github.com/dashnowords/blogs 在中间件系统的实现上,KOA中间件通过async/await来在不 ...
- KOA中间件的基本运作原理
示例代码托管在:http://www.github.com/dashnowords/blogs 博客园地址:<大史住在大前端>原创博文目录 华为云社区地址:[你要的前端打怪升级指南] 在中 ...
- 深入解析Koa之核心原理
这篇文章主要介绍了玩转Koa之核心原理分析,本文从封装创建应用程序函数.扩展res和req.中间件实现原理.异常处理的等这几个方面来介绍,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参 ...
- Koa与Node.js开发实战(2)——使用Koa中间件获取响应时间(视频演示)
学习架构: 在实战项目中,经常需要记录下服务器的响应时间,也就是从服务器接收到HTTP请求,到最终返回给客户端之间所耗时长.在Koa应用中,利用中间件机制可以很方便的实现这一功能.代码如下所示: 01 ...
- Koa - 中间件(理解中间件、实现一个验证token中间件)
前言 Koa 应用程序是一个包含一组中间件函数的对象,它是按照类似堆栈的方式组织和执行的. 当一个中间件调用 next() 则该函数暂停并将控制传递给定义的下一个中间件.当在下游没有更多的中间件执行后 ...
随机推荐
- 如何利用jquery 实现表格数据的搜索功能
在表格的操作中,常常会遇到通过关键字来搜索结果,这个功能用jquery的filter实现非常简单. 我以一个小例子说明: <table> <thead> <tr cols ...
- Jquery实现的几款漂亮的时间轴
引言 最近项目中使用了很多前端的东西,对于我一个做后台开发的人员,这是一个很好的锻炼的机会.经过这段时间的学习,感觉前端的东西太多了,太强大了,做出来的东西太炫酷了.现在有很多开源的前端框架,做的都非 ...
- MyBatis:学习笔记(3)——关联查询
MyBatis:学习笔记(3)--关联查询 关联查询 理解联结 SQL最强大的功能之一在于我们可以在数据查询的执行中可以使用联结,来将多个表中的数据作为整体进行筛选. 模拟一个简单的在线商品购物系统, ...
- python爆破定长密码脚本
def get_pwd(str, num):#str为可选字符集,num为密码长度 if(num == 1): for x in str: yield x else: for x in str: fo ...
- IOS控件布局之Masonry布局框架
前言: 回想起2013年做iOS开发的时候,那时候并没有采用手写布局代码的方式,而是采用xib文件来编写,如果使用纯代码方式是基于window的size(320,480)计算出一个相对位置进行布局,那 ...
- JAVA_file(1)
1.基本概念的理解 绝对路径:绝对路径就是你的主页上的文件或目录在硬盘上真正的路径,(URL和物理路径)例如:C:xyz est.txt 代表了test.txt文件的绝对路径.http://www.s ...
- matlab 自定义函数及调用
这一篇博客主要学习了: 第一,自定义函数优点有很多,比如可重复利用:容易纠错,以后直接装入大工程里(更重要的是,实参是复制给形参的,在自定义函数中运行时形参独立显示,这一点和C不一样). 第二,通过h ...
- android 下Protobuff框架性能测试结果
android 下Protobuff常用的框架有三个: protobuff自身, square出的wire , protostuff 由于protobuff会为每个属性生成大量不常用的方法,当程序比 ...
- js、css3实现图片的放大效果
今天看网易的网站上,当我把鼠标放上去的时候发现图片放大,移开图片缩小,于是自行尝试,结果如下. 方法一:使用js和css3 效果如图: 这样的实现非常简单,就是利用js的mouseover和 mous ...
- 响应式布局中的CSS相对量
一个响应式布局,要能够根据设备屏幕尺寸的改变,动态的调整页面内容,展现不同的设计风格. 在进行响应式的 CSS 代码编写过程中,经常会用到一些相对尺寸,以达到相对定位的目的.例如,常见的响应式布局中需 ...
