Vue.js优雅的实现列表清单的操作
一、Vue.js简要说明
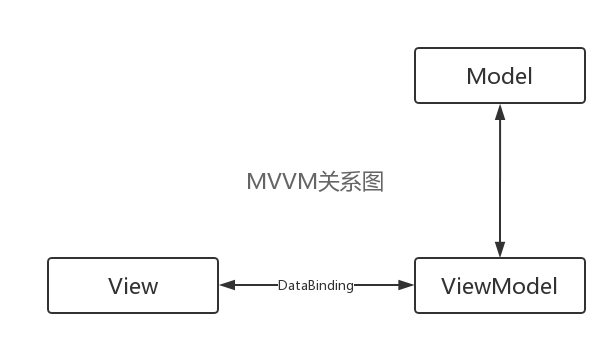
Vue.js (读音 /vjuː/,类似于 view) 是一套构建用户界面的渐进式框架。与前端框架Angular一样, Vue.js在设计上采用MVVM模式,当View视图层发生变化时,会自动更新到ViewModel.反之亦然,View与ViewModel之间通过数据双向绑定(data-binding)建立联系,如下图所示

Vue.js通过MVVM模式将视图与数据分成两部分(或者说视图代码与业务逻辑的解耦),因此我们只需关心数据的操作,DOM的视图的更新等一系列事情,Vue会帮我们自动搞定。

如通过v-model指令实现数据的双向绑定,用户在输入框中输入任意的值,实时显示用户输入message的值(对应上述MVVM模式关系图不难理解)
<!DOCTYPE html>
<html>
<head>
<title>Vue.js数据的双向绑定</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div class="container" id="app">
<input v-model="message" placeholder="请任意输入" class="form-control">
<p>Message is: {{ message }}</p>
</div>
<script type="text/javascript">
new Vue({ //创建Vue实例
el:"#app", //挂载创建Vue实例对象
data: {
message : "Hello Vue.js"
},
methods:function(){
}
})
</script>
</body>
</html>
以下楼主直接绕过Vue.js基础语法,对基础语法不了解的可以查阅相关资料,从通过Vue.js优雅实现任务列表操作案例说起,将Vue.js碎片化的知识点模块整合在一块。
接下来一块体验一下Vue.js(读音 /vjuː/,类似于 view) 的小清新的/简洁的写法吧.
二、Vue.js优雅的实现任务列表的操作
Vue.js 优雅实现任务列表效果图预览

三、HTML骨架CSS样式代码
使用BootStrap前端响应式开发框架,HTML骨架及CSS样式Demo如下
<!DOCTYPE html>
<html>
<head>
<title>Vue.js</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 vue.js -->
<script src="https://unpkg.com/vue"></script>
<style type="text/css">
.list-group button {
background: none;
border: ;
color: red;
outline: ;
float: right;
font-weight: bold;
margin-left: 5px;
}
</style>
</head>
<body>
<div class="container" id="app">
<p v-show="remainTask.length>0">任务列表</p>
<ul class="list-group">
<li class="list-group-item">
<span title="编辑任务">Vue.js - 是一套构建用户界面的渐进式框架</span>
<button title=;</button>
<button title=;</button>
</li>
</ul>
<form>
<div class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" required>
</div>
<div class="form-group">
<button class="btn btn-primary" type="submit">添加任务</button>
</div>
</form>
<p>已完成的Task</p>
<ol class="list-group">
<li class="list-group-item">
JavaScript高级程序设计
</li>
</ol>
</div>
</body>
</html>
四、实例化Vue及应用Vue指令Directives添加项目中
<div class="container" id="app" v-cloak>
<p v-show="remainTask.length>0">任务列表 ({{remainTask.length}})</p>
<ul class="list-group">
<template v-for="task in remainTask">
<li class="list-group-item">
<span v-on:dblclick="editTask(task)" title="编辑任务">{{task.text}}</span>
<button v-on:click=;</button>
<button v-on:click=;</button>
</li>
</template>
</ul>
<form>
<div class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" v-model="newTask" required>
</div>
<div class="form-group">
<button class="btn btn-primary" type="submit" v-on:click="addTask">添加任务</button>
</div>
</form>
<p>已完成的Task({{filterTask.length}})</p>
<ol class="list-group">
<template v-for="task in filterTask">
<li class="list-group-item">
{{task.text}}
</li>
</template>
</ol>
</div>
<script type="text/javascript">
var app = new Vue({ //创建Vue对象实例
el:"#app", //挂载DOM元素的ID
data: {
tasks : [
{ text : "Vue.js - 是一套构建用户界面的渐进式框架", complete:false},
{ text : "Bootstrap 响应式布局", complete:false },
{ text : "Webpack前端资源模块化管理和打包工具", complete:false},
{ text : "Yarn 中文手册Yarn 是一个快速、可靠、安全的依赖管理工具", complete:true},
{ text : "JavaScript语言精粹", complete:false},
{ text : "JavaScript高级程序设计", complete:true}
],
newTask:"程序员的修炼之道" //默认值
},
methods:{
addTask:function(event){ //添加任务
event.preventDefault();
this.tasks.push({
text: this.newTask,
complete: false
});
this.newTask = "";
},
editTask:function(task){ //编辑任务
//移除当前点击task
this.removeTask(task);
//更新vue实例中newTask值
this.newTask = task.text;
},
removeTask: function(task){ //删除任务
//指向Vue实例中的tasks
_tasks = this.tasks;
//remove
_tasks.forEach(function(item, index){
if(item.text == task.text){
_tasks.splice(index, );
}
})
},
completeTask: function(task){ //任务完成状态
task.complete = true; //设置任务完成的状态
}
},
//用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks)
//只有当tasks数据变化时,才会重新取值
computed:{
remainTask:function(){ //筛选未完成的记录
return this.tasks.filter(function(task){ //filter过滤器
return !task.complete;
})
},
filterTask:function(){ //筛选已完成的记录
return this.tasks.filter(function(task){
return task.complete;
})
}
}
});
</script>
v-cloak 主要解决页面初始化慢,乱码的问题(如显示页面显示Vue取值表达式); v-show 指令简单的CSS属性的切换,适合频繁的切换 (如v-show="remainTask.length>0"从不满住条件(remainTask.length==0)至符合条件 (remainTask.length>0) CSS属性从display:none到display:block切换) v-if 指令决定页面是否插入,相对v-show切换开销比较大 v-on:dblclick, v-on:click 页面事件的绑定 (如 v-on:dblclick(task) 方法名dblclick() 参数task 是tasks数组对象中的某一个事件触发的对象) v-for 迭代指令 循环遍历数组 filter 主要用于筛选符合条件的数据/日期格式化等 computed用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks) 只有当tasks数据变化时,才会重新取值
Vue.js优雅的实现列表清单的操作的更多相关文章
- Vue.js优雅的实现列表清单
一.Vue.js简要说明 Vue.js (读音 /vjuː/) 是一套构建用户界面的渐进式框架.与前端框架Angular一样, Vue.js在设计上采用MVVM模式,当View视图层发生变化时 ...
- vue.js循环for(列表渲染)详解
vue.js循环for(列表渲染)详解 一.总结 一句话总结: v-for <ul id="example-1"> <li v-for="item in ...
- Vue.js—快速入门
Vue.js是什么 Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目 ...
- Vue.js—快速入门及实现用户信息的增删
Vue.js是什么 Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目 ...
- 浅析Vue.js 中的条件渲染指令
1 应用于单个元素 Vue.js 中的条件渲染指令可以根据表达式的值,来决定在 DOM 中是渲染还是销毁元素或组件. html: <div id="app"> < ...
- 使用eclipse初步学习vue.js的基本操作 ①
一.vue.js的初步认识 <a href="https://unpkg.com/vue ">vue.js下载</a> 1.抛开手动操作DOM的思维,Vue ...
- Vue.js——理解与创建使用
Vue.js 概念:是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API,作者是尤雨溪是中国人. 优点: 1)易用 已经会了HTML,CSS,JavaScript?即刻阅读指南开始构 ...
- vue.js的特点-1
1. Vue.js是数据驱动的,无需手动操作DOM. 它通过一些特殊的HTML语法,将DOM和数据绑定起来.一旦你创建了绑定,DOM将和数据保持同步,每当变更了数据,DOM也会相应的更新. 2. MV ...
- 优雅的vue.js
优雅的vue.js代码 https://www.cnblogs.com/zhengrunlin/p/9164951.html watch 与 computed 的巧妙结合 如上图,一个简单的列表页面. ...
随机推荐
- ES6-模块化
ES6-模块化 在es6标准中,js原生支持modulele. ES6模块需要使用babel转码,这里简单解释一下什么是babel转码. babel就是将‘ES6模块化语法’转化为‘CommonJS模 ...
- Centos7安装Percona5.7
OS: Centos7.0 DB: Percona5.7 1. 通过yum安装 ## 删除之前的mysql数据库, 我用的是centos7.再安装虚拟机的时候,预装了很多软件.所以mysql和mari ...
- Pycharm安装、设置、优化
一.版本选择 建议安装5.0版本,因为好注册,这个你懂得. 下载地址: https://confluence.jetbrains.com/display/PYH/Previous+PyCharm+Re ...
- 【转】Python实现修改Windows CMD命令行输出颜色(完全解析)
用Python写命令行程序的时候,单一的输出颜色太单调.其实我们可以加些色彩,比如用红色表示警告,绿色表示结果正常等.网上也有几篇类似的帖子,但是没有把问题讲清楚,贴的代码也不是太清晰.这里,对Win ...
- SELECT与SET对变量赋值
SQL Server 中对已经定义的变量赋值的方式用两种,分别是 SET 和 SELECT. 对于这两种方式的区别,SQL Server 联机丛书中已经有详细的说明,但很多时候我们并没有注意,其实这两 ...
- 【特效】hover向上翻转效果
前段时间做了很多有关css3动画的项目.虽然当时都较圆满的完成了,但事后还是要总结一下的,趁着近期工作不忙,系统的学习了一些动画理论,重点看了transform3D变换,学习了translate平移. ...
- ajax请求service报405错误 - 【服务器不允许的方法】
产生原因:web服务器找不到service方法处理请求. 检查方向: ① service方法名称写错 ② service方法参数类型与标准不一致 ③ service方法异常,返回值类型和标准不一致 ④ ...
- PhoneWindow,ViewRoot,Activity之间的大致关系
http://www.nowamagic.net/academy/detail/50160216 在android里,我们都知道activity.但是一个activity跟一个Window是一个什么关 ...
- MongoDB快速入门
http://www.yiibai.com/mongodb/mongodb_quick_guide.html 创建数据库 MongoDB use DATABASE_NAME 用于创建数据库.该命令如果 ...
- Spring批量更新batchUpdate提交和Hibernate批量更新executeUpdate
1:先看hibernate的批量更新处理. 版本背景:hibernate 5.0.8 applicationContext.xml 配置清单: <?xml version="1.0&q ...
