70、django之Ajax初识
Ajax准么说是用于Javascript与服务器端进行交互的,我们之前呢没有了解ajax也同样可以完成与服务器的交互,那么ajax的优势在哪里?首先ajax是异步交互的也就是说我们基本不会遇到卡顿现象,还有就是它可以实现浏览器的局部刷新那到底是什么情况,那就阅读本篇文章一探究竟。
本篇导航:
一、Ajax知识储备之json
1、json定义
JSON(JavaScript Object Notation,JS 对象标记) 是一种轻量级的数据交换格式。它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
之前python常用模块也介绍过序列化模块json:http://www.cnblogs.com/liluning/p/7307782.html#wu
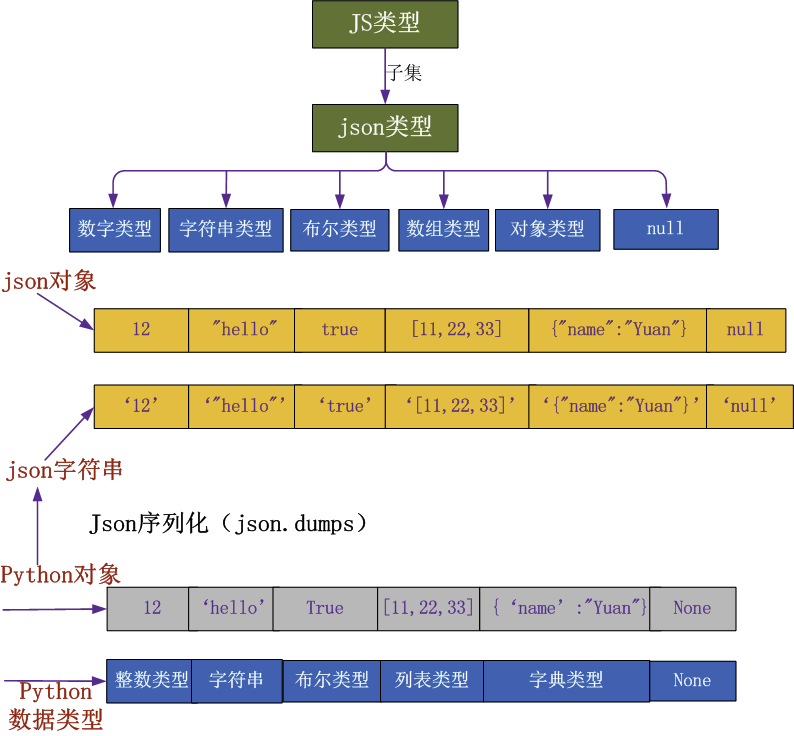
2、json对象对比js对象图示

3、json对象的格式
#合格json对象
["one", "two", "three"]
{ "one": 1, "two": 2, "three": 3 }
{"names": ["张三", "李四"] }
[ { "name": "张三"}, {"name": "李四"} ]
#不合格json对象
{ name: "张三", 'age': 32 } // 属性名必须使用双引号
[32, 64, 128, 0xFFF] // 不能使用十六进制值
{ "name": "张三", "age": undefined } // 不能使用undefined
{ "name": "张三",
"birthday": new Date('Fri, 26 Aug 2011 07:13:10 GMT'),
"getName": function() {return this.name;} // 不能使用函数和日期对象
}
4、stringify与parse方法
json是一种数据交换格式并不是python独有或者哪一门语言独有,它是各门语言用于数据的交互。
JSON.parse(): 用于将一个 JSON 字符串转换为 JavaScript 对象
eg:
console.log(JSON.parse('{"name":"Yuan"}'));
console.log(JSON.parse('{name:"Yuan"}')) ; // 错误
console.log(JSON.parse('[12,undefined]')) ; // 错误 JSON.stringify(): 用于将 JavaScript 值转换为 JSON 字符串。
eg: console.log(JSON.stringify({'name':"egon"})) ;
二、Ajax简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
既然我们之前先介绍了json为什么ajax的x代表的是XML呢?因为json的出现在ajax和xml的后面
1、json与xml对比
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>
用XML表示中国部分省市数据
{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}
用JSON表示中国部分省市数据
在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
JSON格式取代了xml给网络传输带来了很大的便利,但是却没有了xml的一目了然,尤其是json数据很长的时候,我们会陷入繁琐复杂的数据节点查找中。但是我们可以借助 BeJson 、SoJson在线工具让新接触JSON格式的程序员更快的了解JSON的结构,更快的精确定位JSON格式错误。
2、Ajax的特点
同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
1)Ajax是异步交互
2)浏览器页面局部刷新;(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
.error{
color:red
}
</style>
</head>
<body> <form class="Form"> <p>姓名 <input class="v1" type="text" name="username" mark="用户名"></p>
<p>密码 <input class="v1" type="text" name="email" mark="邮箱"></p>
<p><input type="submit" value="submit"></p> </form> <script src="jquery-3.1.1.js"></script> <script> $(".Form :submit").click(function(){
flag=true;
$("Form .v1").each(function(){
var value=$(this).val();
if (value.trim().length==0){
var mark=$(this).attr("mark");
var $span=$("<span>");
$span.html(mark+"不能为空!");
$span.prop("class","error");
$(this).after($span); setTimeout(function(){
$span.remove();
},800); flag=false;
return flag;
}
});
return flag
}); </script>
</body>
</html>
js实现的局部刷新
3、AJAX常见应用情景
1)当我们在百度中输入一个字后,会马上出现一个下拉列表!列表中显示的是包含“传”字的多个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“传”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这10个关键字显示在下拉列表中。
整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为zhangSan的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
整个过程中页面没有刷新,只是局部刷新了;
在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
三、jquery实现的ajax
1、template(登录验证)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<p>姓名<input type="text"></p>
<p>密码<input type="password"></p>
<p><button class="Ajax_send">Ajax_send</button><span class="login_error"></span></p> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js "></script>
<script>
$(".Ajax_send").click(function () {
// ajax请求
$.ajax({
url:"/get_ajax/",
type:"GET",
data:JSON.stringify({
name:$(":text").val(),
pwd:$(":password").val()
}), // 请求数据 ,是js数据 ?name=yuan&pwd=123
contentType:"application/json",
success:function (data) {
var data=JSON.parse(data);
console.log(data);
console.log(typeof data);
// $(".error").html(data) if(!data["flag"]){
$(".login_error").html("用户名或者密码错误")
}
}
})
})
</script>
</body>
</html>
2、view
def index(request):
return render(request,"index.html") def get_ajax(request):
username=request.GET.get("name")
password=request.GET.get("pwd")
response={"flag":False}
if username=="yuan" and password=="":
response["flag"]=True
import json
import time
time.sleep(10)
return HttpResponse(json.dumps(response))
3、ajax参数
请求参数
######################------------data---------################
data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它编码成某种格式
(urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。
function testData() {
$.ajax("/test",{ //此时的data是一个json形式的对象
data:{
a:1,
b:2
}
}); //?a=1&b=2
######################------------processData---------################
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false,
那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString()
,最后得到一个[object,Object]形式的结果。
######################------------contentType---------################
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容编码类型。
用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提交数据,
比如contentType:"application/json",即向服务器发送一个json字符串:
$.ajax("/ajax_get",{
data:JSON.stringify({
a:22,
b:33
}),
contentType:"application/json",
type:"POST",
}); //{a: 22, b: 33}
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
######################------------traditional---------################
traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]},
traditional为false会对数据进行深层次迭代;
4、小练习(加法实例)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加法</title>
</head>
<body>
<h1>简单加法计算</h1>
<p>
<input id="a1" type="text"> +
<input id="a2" type="text"> =
<input id="a3" type="text">
</p>
<button>计算</button> <script src="/static/jquery-3.2.1.min.js"></script> <script>
$("button").click(function () {
$.ajax({
url : "/get_ajax/",
type : "GET",
data : {
a1 : $("#a1").val(),
a2 : $("#a2").val()
},
contentType : "application/x-www-form-urlencoded",
success : function (date) {
date = JSON.parse(date);
$("#a3").val(date)
}
})
})
</script>
</body>
</html>
template
def index(request) :
return render(request,"index.html") def get_ajax(request) :
a1 = request.GET.get("a1")
a2 = request.GET.get("a2")
a3 = int(a1) + int(a2)
print(a3)
import json
return HttpResponse(json.dumps(a3))
view
70、django之Ajax初识的更多相关文章
- django之Ajax初识
Ajax准么说是用于Javascript与服务器端进行交互的,我们之前呢没有了解ajax也同样可以完成与服务器的交互,那么ajax的优势在哪里?首先ajax是异步交互的也就是说我们基本不会遇到卡顿现象 ...
- python Django之Ajax
python Django之Ajax AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案. 异步 ...
- django 接受 ajax 传来的数组对象
django 接受 ajax 传来的数组对象 发送:ajax 通过 POST 方式传来一个数组 接收:django 接受方式 array = request.POST.getlist(‘key[]’) ...
- day059 ajax初识 登录认证练习
ajax初识 ajax有两个特点: 一个是异步,另一个是浏览器页面局部刷新(这个特点是用户感受不到的时候进行的) 示例: 页面输入两个整数,通过AJAX传输到后端计算结果并返回 在HTML文件中: & ...
- python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)
昨日内容回顾 基于对象的跨表查询 正向查询:关联属性在A表中,所以A对象找关联B表数据,正向查询 反向查询:关联属性在A表中,所以B对象找A对象,反向查询 一对多: 按字段:xx book ----- ...
- Django使用AJAX调用自己写的API接口
Django使用AJAX调用自己写的API接口 *** 具体代码和数据已上传到github https://github.com/PythonerKK/eleme-api-by-django-rest ...
- Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件
一.Django与Ajax AJAX准备知识:JSON 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻 ...
- Django之Ajax提交
Ajax 提交数据,页面不刷新 Ajax要引入jQuery Django之Ajax提交 Js实现页面的跳转: location.href = "/url/" $ajax({ url ...
- Django框架第九篇--Django和Ajax、序列化组件(serializers)、自定义分页器、模型表choice参数
Django和Ajax 一.什么是Ajax AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”.即使用Javascript语 ...
随机推荐
- POJ1083 Moving Tables(模拟)
The famous ACM (Advanced Computer Maker) Company has rented a floor of a building whose shape is in ...
- struts整合easyUI以及引入外部jsp文件url链接问题
找了很久没有解决,在这篇博客中找到了思路,在此引用: 使用EasyUI搭建后台页面框架 EasyUI菜单的实现 ssh项目可参考: ssh框架项目实战
- windows下创建Python虚拟环境
windows下创建Python虚拟环境 说明 由于Python的版本众多,还有Python2和Python3的争论,因此有些软件包或第三方库就容易出现版本不兼容的问题. 通过 virtualenv ...
- 用C#实现字符串相似度算法(编辑距离算法 Levenshtein Distance)
在搞验证码识别的时候需要比较字符代码的相似度用到"编辑距离算法",关于原理和C#实现做个记录. 据百度百科介绍: 编辑距离,又称Levenshtein距离(也叫做Edit Dist ...
- webpackJsonp is not defined
解决方法公共模块放前面
- PPLB条码打印
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- tcpdump 使用实践
tcpdump常用配置指导 参考:http://www.cnblogs.com/ggjucheng/archive/2012/01/14/2322659.html 1. 指定端口抓包 -i 说明: ...
- 接口自动化测试方案PHP + mysql
接口测试在测试工作中是很常见的工作,但是在以往的接口测试工作中借助的一般是第三方插件.python开发的发送请求脚本.LR脚本.Jmeter脚本,之前也使用python开发了一套接口自动化测试系统,但 ...
- d3力导向图聚焦
效果描述 双击节点,节点以及节点一度关联的节点保持高亮状态,其余节点变灰,半径变小,文字消失,并且向内收缩. 效果展示 正常状态 聚焦效果 关键代码 节点变化 激活节点保持高亮的样式,其余节点应用no ...
- 带你领会 线性代数 微积分的本质 3blue1brown 动画效果帅出天际
前段时间在 哔哩哔哩 上偶然发现了 3blue1brown 精美的动画,配上生动的讲解,非常适合帮助建立数学的形象思维 其中两大系列,非常值得反复观看: 线性代数的本质(Essence of line ...
