关于ios11 tableView和ScrollView受导航栏影响向下偏移的问题
看到网上说法ios11中automaticallyAdjustsScrollViewInsets属性被废弃,所以要设置tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever;来修正tableView的偏移问题。但在实际测试当中,发现里面还有更多的细节。
场景:一个tableView添加到self.view上。如果想在ios8-11都正常显示。这时的修改有以下方案:
方案a: 设置tableView.y = [UIApplication sharedApplication].statusBarFrame.size.height + 44; 设置tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever。这样tableView就好了,但会有另一个小问题。因为tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever,所以滑到最底部时时,最后一行内容会被home指示器挡住。所以这种设置方案不太好,对iphone x没有适配性。
方案b:不设置tableView.contentInsetAdjustmentBehavior,tableView初始化时tableView.frame.originY = 0;它的高度和self.view一样高。这样就都没有问题了。但如果在控制器中设置了self.automaticallyAdjustsScrollViewInsets = NO; 那么会使得此方案在ios 11之前的系统中tableView上向上偏移,导致第一行cell被挡住。所以此种方案需要设置self.automaticallyAdjustsScrollViewInsets = YES; 主要是适配ios11 之前的手机。
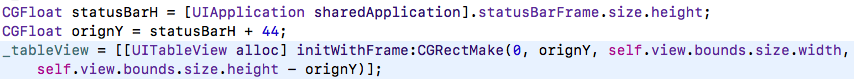
方案c:不设置tableView.contentInsetAdjustmentBehavior, 设置控制器的self.automaticallyAdjustsScrollViewInsets = NO; tableView初始化如下:
终上所述:方案b和方案c都是可以行的,我个人项目中一般使用方案c,因为不tableView受导航栏影响,更符合自己设置的感觉。相反如果都按一般网上说的设置tableView.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever。那么会使tableView最后一行内容的显示会被home指示器挡住。
关于ios11 tableView和ScrollView受导航栏影响向下偏移的问题的更多相关文章
- 一、简单的移动端tab头部二级下拉导航栏,向下弹出,向上隐藏
一.简单的移动端tab头部二级下拉导航栏,向下弹出,向上隐藏 <html lang="en"> <head> <meta charset=" ...
- IOS导航栏颜色渐变与常用属性
(转:http://www.cnblogs.com/Lingchen-start/archive/2015/10/23/4904361.html) 今年很忙,忙的写日志的时间都很少. 少的可怜. 自 ...
- 几句话实现导航栏透明渐变 – iOS
首先我们来看下效果 一开始当我们什么只设置了一张图片作为它的头部视图的时候,它是这样的 首当其冲的,我们先得把导航栏弄透明 那么我们首先得知道,设置navigationBar的BackgroundCo ...
- <iOS 导航栏>第一节:导航栏透明方法实现代码
说下导航栏的透明方法: 很多应用需要导航栏随着向上滑动,逐渐从透明变成不透明,很炫酷,大部分应用都在使用导航栏渐变效果,现附上代码然后直接将实现,一会讲下如何来实现,这一部分直接上代码. ...
- zhuang 定制iOS 7中的导航栏和状态栏
近期,跟大多数开发者一样,我也正忙于对程序进行升级以适配iOS 7.最新的iOS 7外观上有大量的改动.从开发者的角度来看,导航栏和状态栏就发生了明显的变化.状态栏现在是半透明的了,这也就意味着导航栏 ...
- iOS 7 教程:定制iOS 7中的导航栏和状态栏
目录(?)[-] iOS 7中默认的导航栏 设置导航栏的背景颜色 在导航栏中使用背景图片 定制返回按钮的颜 修改导航栏标题的字体 修改导航栏标题为图片 添加多个按钮 修改状态栏的风格 隐藏状态栏 总结 ...
- (转)定制iOS 7中的导航栏和状态栏
近期,跟大多数开发者一样,我也正忙于对程序进行升级以适配iOS 7.最新的iOS 7外观上有大量的改动.从开发者的角度来看,导航栏和状态栏就发生了明显的变化.状态栏现在是半透明的了,这也就意味着导航栏 ...
- [置顶]
bootstrap自定义样式-bootstrap侧边导航栏的实现
前言 bootstrap自带的响应式导航栏是向下滑动的,有时满足不了个性化的需求,需要做一个类似于android drawerLayout 侧滑的菜单,这就是我要实现的bootstrap自定义侧滑菜单 ...
- android -------- 沉浸式状态栏和沉浸式导航栏(ImmersionBar)
android 4.4以上沉浸式状态栏和沉浸式导航栏管理,包括状态栏字体颜色,适用于Activity.Fragment.DialogFragment.Dialog,并且适配刘海屏,适配软键盘弹出等问题 ...
随机推荐
- jQuery中getJSON跨域原理详解
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcytp28 jQuery中getJSON跨域原理详解 前几天我再开发一个叫 河蟹工 ...
- NHibernate教程(13)--立即加载
本节内容 引入 立即加载 实例分析 1.一对多关系实例 2.多对多关系实例 结语 引入 通过上一篇的介绍,我们知道了NHibernate中默认的加载机制--延迟加载.其本质就是使用GoF23中代理模式 ...
- 【Socket编程】通过Socket实现TCP编程
通过Socket实现TCP编程 Socket通信 : 1.TCP协议是面向对象连接.可靠的.有序的,以字节流的方式发送数据. 2.基于TCP协议实现网络通信的类: 客户端----Socket类 服务器 ...
- 2D命令行小游戏Beta1.0
前提: 遇到许多问题,没有参考大佬一些方法是敲不出来的...Orz using System; using System.Collections.Generic; using System.Linq; ...
- 201521123038 《Java程序设计》 第九周学习总结
201521123038 <Java程序设计> 第九周学习总结 1. 本周学习总结 1.1 以你喜欢的方式(思维导图或其他)归纳总结异常相关内容. 2. 书面作业 本次PTA作业题集异常 ...
- 201521123025《java程序设计》第13周学习总结
1. 本周学习总结 2. 书面作业 1. 网络基础 1.1 比较ping www.baidu.com与ping cec.jmu.edu.cn,分析返回结果有何不同?为什么会有这样的不同? 从结果来看, ...
- 201521123101 《Java程序设计》第10周学习总结
1.本周学习总结 2.书面作业 1.finally,题目4-2 1.1 截图你的提交结果(出现学号) 1.2 4-2中finally中捕获异常需要注意什么? finally不管是否捕获到异常,始终会被 ...
- 笔记1 linux 多线程 互斥锁
//mutex lock #include<stdio.h> #include<unistd.h> #include<pthread.h> struct test ...
- webservice第一篇【介绍、Scoket、http调用、wsimport调用】
WebService介绍 首先我们来谈一下为什么需要学习webService这样的一个技术吧-. 问题一 如果我们的网站需要提供一个天气预报这样一个需求的话,那我们该怎么做????? 天气预报这么一个 ...
- Hibernate第十一篇【配置C3P0数据库连接池、线程Session】
Hibernate连接池 Hibernate自带了连接池,但是呢,该连接池比较简单..而Hibernate又对C3P0这个连接池支持-因此我们来更换Hibernate连接池为C3P0 查看Hibern ...