JS控制台打印星星,总有你要的那一款~
用JS语句,在控制台中打印星星,你要的是哪一款呢~来认领吧~
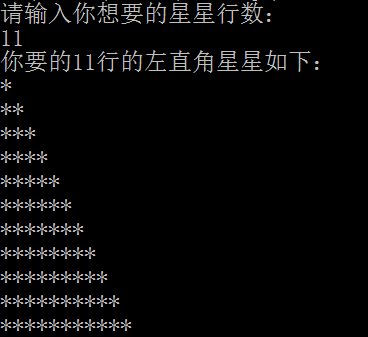
1.左直角星星
效果:

代码:
let readline=require("readline-sync");
console.log("请输入你想要的星星行数:");
let row=parseInt(readline.question(""));
//左直角三角形
let star1="";
console.log("你要的"+row+"行的左直角星星如下:");
for(let i=0;i<row;i++){
star1+="*";
console.log(star1);
}
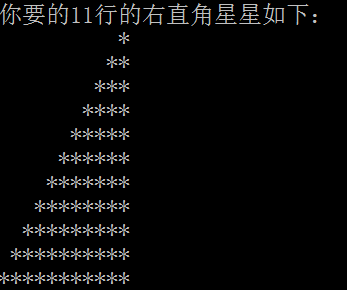
2.右直角星星
效果:

代码:
//右直角三角形
let star2="";
console.log("你要的"+row+"行的右直角星星如下:");
for(let i=0;i<row;i++){
let space="";//每行星星前的空格;
for(let j=0;j<row-1-i;j++){
space+=" ";
}
star2+="*";
console.log(space+star2);
}
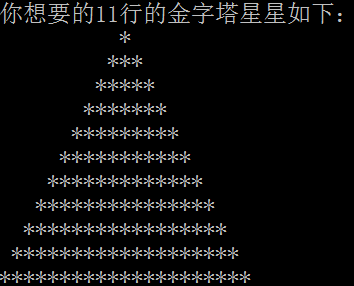
3.金字塔星星
效果:

代码:
//金字塔星星
console.log("你想要的"+row+"行的金字塔星星如下:");
for(let i=0;i<row;i++){
let star3="";
for(let j=0;j<2*i+1;j++){
star3+="*";
}
let space="";
for(let j=0;j<row-1-i;j++){
space+=" ";
}
console.log(space+star3);
}
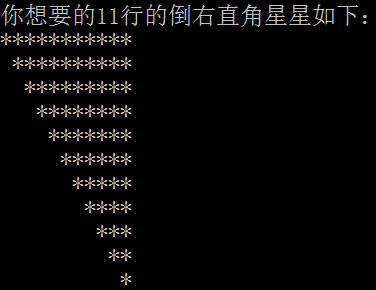
4.倒左直角星星
效果:

代码:
//倒左直角星星
console.log("你想要的"+row+"行的倒左直角星星如下:");
for(let i=0;i<row;i++){
let star4="";
for(let j=0;j<row-i;j++){
star4+="*";
}
console.log(star4);
}
5.倒右直角星星
效果:

代码:
//倒右直角星星
console.log("你想要的"+row+"行的倒右直角星星如下:");
for(let i=0;i<row;i++){
let star5="";
for(let j=0;j<row-i;j++){
star5+="*";
}
let space="";
for(let j=0;j<i;j++){
space+=" ";
}
console.log(space+star5);
}
6.倒金字塔星星
效果:

代码:
//倒金字塔星星
console.log("你想要的"+row+"行的倒金字塔星星如下:");
for(let i=0;i<row;i++){
let star6="";
for(let j=0;j<2*(row-i)-1;j++){
star6+="*";
}
let space="";
for(let j=0;j<i;j++){
space+=" ";
}
console.log(space+star6);
}
7.右箭头星星
效果:

代码:
//右箭头星星,上下拼接左直角星星和倒左直角星星
console.log("你想要的"+row+"行的右金字塔星星如下:");
let star7="";
for(let i=0;i<row/2;i++){
star7+="*";
console.log(star7);
}
for(let i=0;i<parseInt(row/2);i++){
let star7="";
for(let j=0;j<parseInt(row/2)-i;j++){
star7+="*";
}
console.log(star7);
}
8.左箭头星星
效果:

代码:
//左箭头星星,上下凭借右直角星星和倒右直角星星
console.log("你想要的"+row+"行的左箭头星星如下:");
let star8="";
for(let i=0;i<row/2;i++){
star8+="*";
let space="";
for(let j=0;j<parseInt(row/2)-i;j++){
space+=" ";
}
console.log(space+star8);
}
for(let i=0;i<parseInt(row/2);i++){
let space="";
for(let j=0;j<=i;j++){
space+=" ";
}
let star8="";
for(let j=0;j<parseInt(row/2)-i;j++){
star8+="*"
}
console.log(space+star8);
}
JS控制台打印星星,总有你要的那一款~的更多相关文章
- JS控制台打印佛祖加持护身符
console.log([ " _ooOoo_", " o8888888o" ...
- pl/sql 过程 函数(写一个过程,输入部门编号,在控制台打印这个部门的名称,总人数,平均工资(基本工资+奖金))
1.编写过程,输入三角形三个表的长度.在控制台打印三角形的面积. create or replace procedure pro_s(v_a number,v_b number,v_c number) ...
- JS 网页打印解决方案
这些日子真是太忙了,项目太多了公司总是加班,而且这些项目中好多都用到的打印,所以学习了一段时间js的打印. 其实原来只是用到了简单的功能,现在要深入的了解才发现原来ie的网页打印也是如此的强大. 以下 ...
- C#基础第二天-作业答案-九九乘法表-打印星星
题一:九九乘法表的答案 //正三角 ; i < ; i++) { ; j <= i; j++) { Console.Write("{0}*{1}={2} ", j, i ...
- 解决idea控制台打印乱码问题
idea控制台打印乱码,用起来总别扭,也是在网上搜索了一番,靠一点猜测解决了. 首先打开你自己的idea的安装目录下(即右键桌面图标,点击打开文件所在位置),然后找到idea.exe.vmoption ...
- node.js学习(二)--Node.js控制台(REPL)&&Node.js的基础和语法
1.1.2 Node.js控制台(REPL) Node.js也有自己的虚拟的运行环境:REPL. 我们可以使用它来执行任何的Node.js或者javascript代码.还可以引入模块和使用文件系统. ...
- 关于在Xcode控制台打印的注意点
注意!!在控制台中打印语句的返回值,这句代码也算是被执行过了一次 比如在下列代码的if语句执行之前,现在控制台打印 [_dataBaseexecuteUpdate:createSql] 的布尔值 if ...
- mybatis3.2.3+spring3 控制台打印sql解决办法
学习mybatis的时候遇到打印不出sql 的问题,在这里做个总结: 1:首先log4j.properties这样配置: log4j.rootLogger=DEBUG,console,R log4j. ...
- myeclipse 控制台打印空指针 ,黏贴控制台sql到plsql有结果集,异常处理
信用公司框架,不够熟悉. 在完成嗲点登录后,写动态页面是遇到,了问题:myeclipse 控制台打印空指针 ,黏贴控制台sql到plsql有结果集,异常处理. 最后大神给看,在接口实现重写的方法里返回 ...
随机推荐
- Python初学——多进程Multiprocessing
1.1 什么是 Multiprocessing 多线程在同一时间只能处理一个任务. 可把任务平均分配给每个核,而每个核具有自己的运算空间. 1.2 添加进程 Process 与线程类似,如下所示,但是 ...
- Android事件传递机制详解及最新源码分析——View篇
摘要: 版权声明:本文出自汪磊的博客,转载请务必注明出处. 对于安卓事件传递机制相信绝大部分开发者都听说过或者了解过,也是面试中最常问的问题之一.但是真正能从源码角度理解具体事件传递流程的相信并不多, ...
- lsnrctl start 命令未找到 数据库连接报错“ORA-12541: TNS: 无监听程序”
1. lsnrctl start 命令未找到 或者bash:lsnrctl:command not found. su - oralce 切换用户的时候,中间要有-,而且-的两边有空格, ...
- Be the Best of Whatever You Are
If you can't be a pine on the top of the hill, Be a scrub in the valley—but be The best little scrub ...
- C#中MessageBox.Show()方法详解
1. // 摘要: // 显示具有指定文本的消息框. // // 参数: // text: // 要在消息框中显示的文本. // // 返回结果: // System.Windows.Forms.Di ...
- django全文检索
-------------------linux下配置操作1.在虚拟环境中依次安装包 1.pip install django-haystack haystack:django的一个包,可以方便地对m ...
- Selenium 定位网页元素
第一 定位元素辅助工具 IE中在元素上右击 -> “检查元素”,或按F12键打开开发者工具: Chrome中在元素上右击 -> “审查元素”,或按F12键打开开发者工具: Firefox ...
- Maven Scope取值的含义
详见:http://blog.yemou.net/article/query/info/tytfjhfascvhzxcyt257 maven依赖关系中Scope的作用 Dependency Scope ...
- 闲话和grunt
一年半没更新是因为自己转岗了,android framework+system转前端,可以想象过程之苦逼,苦成了一首诗:很烦很烦/非常烦/非常非常十分烦/特别烦特烦/极其烦/贼烦/简直烦死了/啊——. ...
- MongoDB学习之路(五)
MongoDB $type 操作符 类型 数字 备注 Double 1 String 2 Object 3 Array 4 Binary data 5 Undefined 6 已废弃 Object i ...
