Angular2.js——表单(下)
这部分是接表单上部分的内容,主要内容有:
1、添加自定义的CSS来提供视觉反馈;
2、显示和隐藏有效性验证的错误信息;
3、使用ngSubmit处理表单提交;
4、禁用表单提交按钮。
添加自定义的CSS来提供视觉反馈
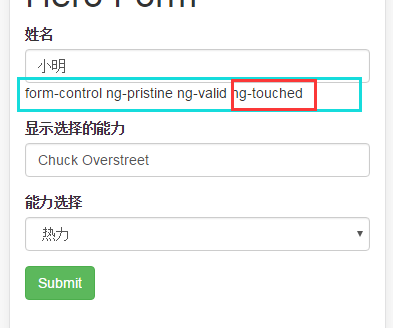
通过ngModel跟踪修改状态与有效性验证。在表单中使用ngModel会告诉我们很多信息:用户碰过此控件吗?他的值变化了吗?数据变得无效了吗?
它使用特定的类来更新控件,以反映当前状态。可以利用这些css类来修改控件的外观,显示或隐藏消息。
| 状态 | 为真时(CSS类) | 为假时(CSS类) |
| 控件被访问过 | ng-touched | ng-untouched |
| 控件值变化时(被修改时) | ng-dirty | ng-pristine |
| 控件值是有效的 | ng-valid | ng-invalid |
下面我们通过一种方式来看一下值是如何变化的。
修改form.html
<div class="form-group">
<label for="name">姓名,显示为{{model.name}}</label>
<input type="text" id="name" required class="form-control" [(ngModel)]="model.name" name="name" #spy>
{{spy.classNmae}}<!--显示出控件当前的类-->
</div>
分为以下几种情况:
1、查看输入框,别碰它

2、点击输入框,然后点击输入框外面

3、在输入框中修改内容

4、删除输入框中的内容

(ng-valid和ng-invalid),当数据变得无效时,我们希望有一个提醒,可以标记出这是必填字段,这样我们可以用过加入自定义的CSS来提供视觉反馈。
添加用于视觉反馈的自定义 CSS
新建form.css,引入到index.html页面里面
.ng-valid[required],.ng-valid.required{/*正常时显示*/
border-left:5px solid #42a948;
}
.ng-invalid:not(form){/*无效时显示,因为form上也会出现这个类,这是排除form*/
border-left:5px solid #a94442;
}
这样对于必填字段,我们就会给一个样式反馈。
正常时后的样式

无效时的样式

这时候,我们想要无效的时候弹出一个框进行提醒,我们需要这么做:
修改form.html
<input type="text" id="name" required class="form-control [(ngModel)]="model.name" name="name" #name1="ngModel">
<div [hidden]="name1.valid||name1.pristine" class="alert alert-danger">姓名不能为空</div>
<!--姓名框为空时,显示出姓名不能为空-->
效果为:

样式可以自定义
使用 ngSubmit 提交该表单
因为在hero-form-component.ts里面我们定一个submit事件

所以我们需要在form标签上至此那个这个事件
<form (ngSubmit)="onsubmit()" #heroForm="ngForm">
......
</form>
这样点击提交按钮就可以提交表单。
上面代码的最后出现一些额外的东西!定义了模板引用变量#heroForm,并初始化为 "ngForm"。
现在heroForm变量引用的是NgForm指令,它代表的是表单的整体。
NgForm指令
Angular 自动创建了NgForm指令,并把它附加到<form>标签。
NgForm指令为form元素扩充了额外的特性。 它持有通过ngModel指令和name属性为各个元素创建的那些控件,并且监视它们的属性变化,包括有效性。 它还有自己的valid属性,只有当其中所有控件都有效时,它才有效。
禁用表单提交按钮
因为有了heroForm,我们只要给提交按钮添加disabled属性即可
<button type="submit" class="btn btn-success" [disabled]="!heroForm.form.valid">提交</button>
刷新页面,提交按钮是可用的,当姓名框为空时,显示姓名必填,提交按钮不可用。
好了,表单介绍完了。
Angular2.js——表单(下)的更多相关文章
- Angular2.js——表单(上)
表单创建一个有效.引人注目的数据输入体验.Angular表单协调一组数据绑定控件,跟踪变更.验证输入的有效性,并且显示错误信息. 接下来,主要内容有: 1.使用组件和模板构建Angular表单: 2. ...
- js 表单验证控制代码大全
js表单验证控制代码大全 关键字:js验证表单大全,用JS控制表单提交 ,javascript提交表单:目录:1:js 字符串长度限制.判断字符长度 .js限制输入.限制不能输入.textarea 长 ...
- node.js表单——formidable/////z
node.js表单--formidable node处理表单请求,需要用到formidable包.安装formidable包的命令如下: npm install formidable 安装pack ...
- jquery.validation.js 表单验证
jquery.validation.js 表单验证 官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuer ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- angular js 表单验证
<!doctype html> <html ng-app="myapp"> <head> <meta charset="UTF- ...
- JS表单验证类HTML代码实例
以前用的比较多的一个JS表单验证类,对于个人来说已经够用了,有兴趣的可以在此基础上扩展成ajax版本.本表单验证类囊括了密码验证.英文4~10个 字符验证. 中文非空验证.大于10小于100的数字.浮 ...
- Js表单验证控件-02 Ajax验证
在<Js表单验证控件(使用方便,无需编码)-01使用说明>中,写了Verify.js验证控件的基本用法,基本可以满足大多数验证需求,如果涉及服务端的验证,则可以通过Ajax. Ajax验证 ...
- 12.Vue.js 表单
这节我们为大家介绍 Vue.js 表单上的应用. 你可以用 v-model 指令在表单控件元素上创建双向数据绑定. <div id="app"> <p>in ...
随机推荐
- Visual Studio 2017 通过SSH 调试Linux 上.NET Core
Visual Studio 2017 通过SSH 调试Linux 上.NET Core 应用程序. 本文环境 开发环境:Win10 x64 Visual Studio 2017 部署环境:Ubuntu ...
- mybatis 使用场景
1.Database design is often a separate function (with separate management) from OO domain design 数据库设 ...
- Linux centos7环境下安装Nginx
Linux centos7环境下安装Nginx的步骤详解 1. 首先到Nginx官网下载Nginx安装包 http://nginx.org/download/nginx-1.5.9.tar.gz ...
- Redis命令总结及其基础知识讲述
1.redis的不同之处 Redis拥有其他数据库不具备的数据结构,又拥有内存存储(这使得redis的速度非常快),远程操作(使得redis可以与多个客户端和服务器进行连接).持久化(使得服务器可以在 ...
- WebX框架学习笔记之一
Webx是什么? Webx是一套基于Java Servlet API的通用Web框架.它在Alibaba集团内部被广泛使用.从2010年底,向社会开放源码. Webx的发展历史 2001年,阿里巴巴内 ...
- 苹果ATS特性服务器证书配置指南
配置指南: 需要配置符合PFS规范的加密套餐,目前推荐配置: ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!AD ...
- lsb_release 命令找不到
yum install redhat-lsb -y 参考:http://blog.chinaunix.net/uid-20606164-id-3485376.html
- 山东省济南市历城第二中学——洛谷图论入门题--基本题必做 图的遍历—3.骑马修栅栏(fence)
由于我这个破题提交了十四五遍,所以我决定写篇博客来记录一下. 这个题的题目描述是这样的 首先一看这个题我瞬间就想到了一笔画问题(欧拉回路). 对于能够一笔画的图,我们有以下两个定理. 定理1:存在欧拉 ...
- 小练习,判断X的奇偶性
package lianxi1; public class text { public static void main(String[] args) { ; ==) { System.out.pri ...
- centOS下调整swap
[root@localhost /]# mkdir swap [root@localhost /]# cd swap [root@localhost swap]# dd if=/dev/zero of ...
