SSL数字证书Nginx配置部署
由于小程序和Ios端的需要,公司的项目需要从原来的http协议扩展到https协议,因为项目本来就有采用nginx做了负载均衡,但是之前配置nginx的时候并没有配置关于https的内容,所以需要做这部分的内容。关于nginx实现动静分离和负载均衡可看我之前的博客。https://i.cnblogs.com/posts?categoryid=1026166
1.数字证书生成
证书的购买要看公司的具体需求,我这里选用的是阿里云,关于证书部分的官网是这个地址:https://help.aliyun.com/product/28533.html?spm=5176.video54216.3.1.JkjOas
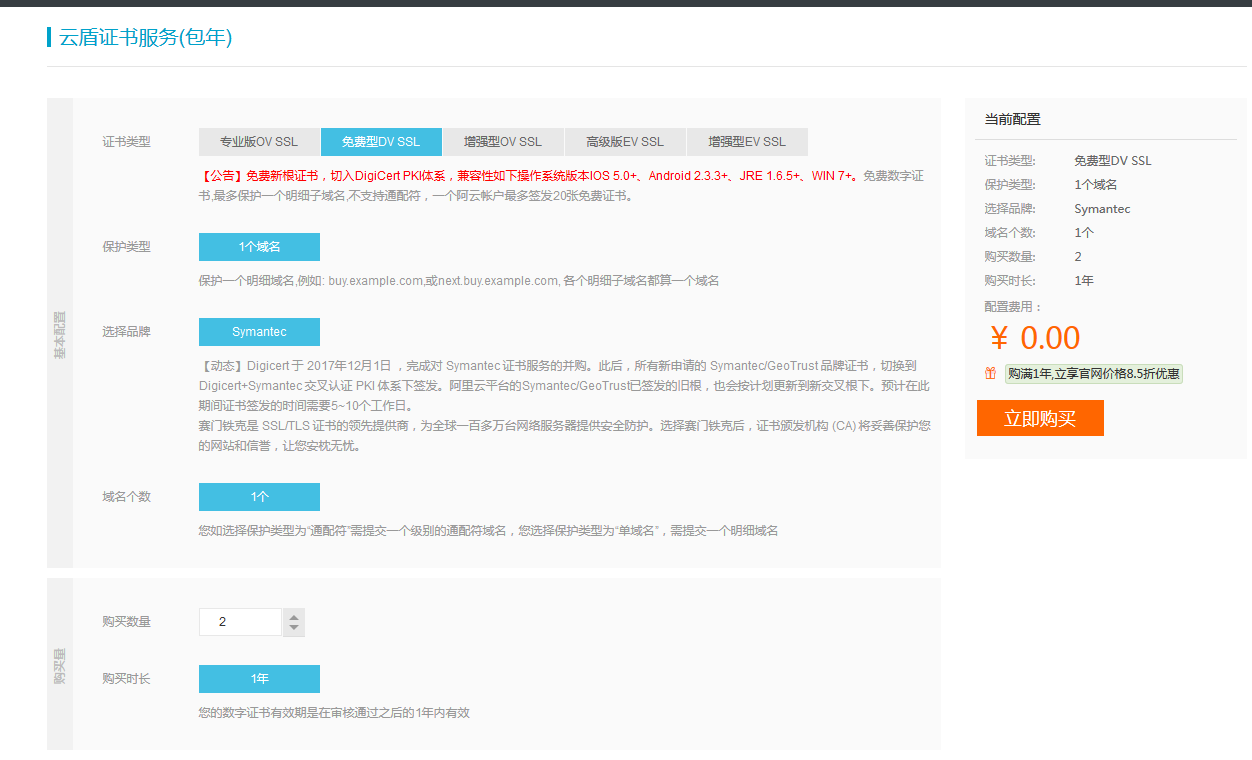
我选定的是最便宜的一款,不要钱,不过要找到它可能得费点时间哦,毕竟免费的东西嘛,阿里也把它隐藏的比较深。

它的缺点就是,只能保护一个域名,不支持通配符域名(意思就是说,比如你这个证书绑定的是baidu.com,它就只能保护www.baidu.com和baidu.com,而不能保护注入a.baidu.com这类子级域名),还有就是只能用一年。并且一个阿里云账户只能购买20个证书。
总的来说,对于我们搞测试来说,够用了,如果用作商业用途,那就最好建议花钱买。
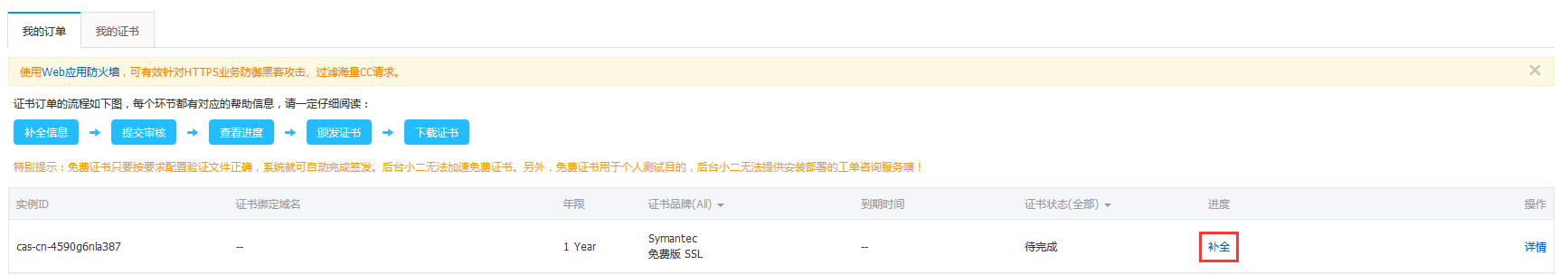
购买过程我就不赘述了,购买完成以后,来到我的阿里云控制台,就可以看到刚才购买的证书了。

接下来一步是补全信息,主要是你想要绑定的域名和一些你的个人信息,如下图所示。

因为我选择的域名验证类型是DNS验证,所以还需要到dns配置一番,具体怎么配置在整个阿里云的平台上都有详实的记录。我就不赘述了。
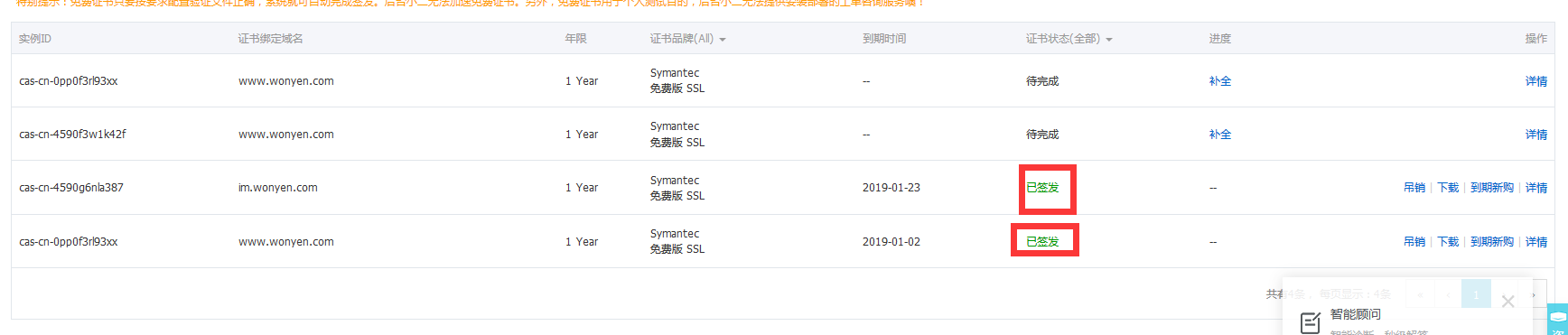
审核很快,因为都是机器审核的,差不多也就10分钟就审核成功了。审核成功后的列表如下。以下是我申请的两个证书。

2.为nginx配置ssl证书
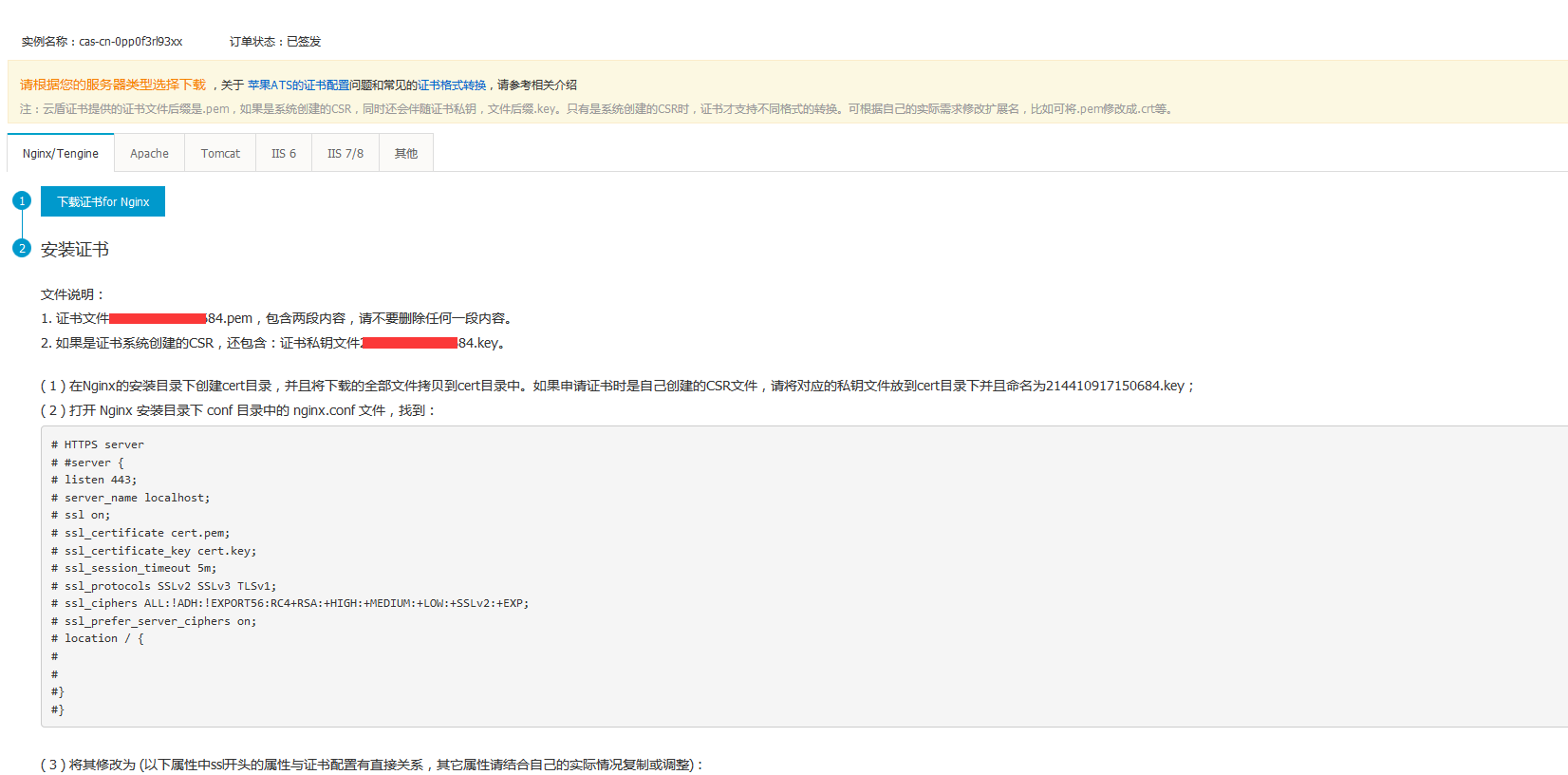
点击上述图片中的下载项,就进入如下页面。

其实这个页面把具体的操作说的十分清楚,并且还有视频教程。我简要地再总结一下。
第一步:下载证书for nginx
点击下载,就会得到一个证书文件夹,其中包含两个文件。

第二步:在nginx的conf目录下新建cert文件夹,将上述的两个文件放入该文件夹
第三步:修改nginx关于https部分的配置
我就直接贴我的配置吧:
- server {
- listen 443;
- server_name www.wonyen.com wonyen.com;
- ssl on;
- root html;
- index index.html index.htm;
- ssl_certificate cert/xxxxxxxx684.pem;
- ssl_certificate_key cert/xxxxxxxxxx0684.key;
- ssl_session_timeout 5m;
- ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
- ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
- ssl_prefer_server_ciphers on;
- location ~ \.(gif|jpg|jpeg|png|bmp|swf|eot|svg|ttf|woff|mp3|mp4|wav|wmv|flv|f4v|icon)$ {
- root apache-tomcat-8.0.9-windows-x86-yipin-8081/apache-tomcat-8.0.9/webapps/ROOT;
- expires 30d;
- }
- location ~ \.(json|txt)$ {
- root apache-tomcat-8.0.9-windows-x86-yipin-8081/apache-tomcat-8.0.9/webapps/ROOT;
- expires 15d;
- }
- location ~ \.(css|js)$ {
- root apache-tomcat-8.0.9-windows-x86-yipin-8081/apache-tomcat-8.0.9/webapps/ROOT;
- expires 1d;
- }
- location ~ ^/\w+Att{
- proxy_pass http://xdxfile.com;
- }
- location ~ ^/\w+Fill{
- proxy_pass http://xdxfile.com;
- }
- location = /crowdFundSave{
- proxy_pass http://xdxfile.com;
- }
- location = /crowdFundRewardSave{
- proxy_pass http://xdxfile.com;
- }
- location = /garbageCategorySave{
- proxy_pass http://xdxfile.com;
- }
- location = /mailTestAjax{
- proxy_pass http://xdx8082.com;
- }
- location = /mailSendAjax{
- proxy_pass http://xdx8082.com;
- }
- location = /mailOldAjax{
- proxy_pass http://xdx8082.com;
- }
- location = /wechatAuthority{
- proxy_pass http://xdxall.com;
- }
- location = /compressImg{
- proxy_pass http://xdxfile.com;
- }
- location = /compressImgAll{
- proxy_pass http://xdxfile.com;
- }
- location = /lifeMenuHome{
- proxy_pass http://xdxfile.com;
- }
- location = /lifeOrderHome{
- proxy_pass http://xdxfile.com;
- }
- location = /lifeCenterAjax{
- proxy_pass http://xdxfile.com;
- }
- location = /startBusiness{
- proxy_pass http://xdxfile.com;
- }
- location ~ ^/ueditor1_4_3{
- proxy_pass http://xdxfile.com;
- }
- location = /freightByIp{
- proxy_pass http://xdx8082.com;
- proxy_redirect off;
- proxy_set_header Host $host;
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- }
- location ~ .*$ {
- index index;
- proxy_pass http://xdx.com;
- }
- error_page 404 /Error404.jsp;
- error_page 500 502 503 504 /Error404.jsp;
- location = /Error404.jsp {
- proxy_pass http://xdxfile.com;
- }
- }
有关于ssl的配置集中在7--12行,其他的配置就跟普通的http配置无二致。
第四步:重启nginx服务器
经过如上几个步骤,你的nginx服务器就既可以支持http,又可以支持https了,是不是很简单,赶紧试试吧。
SSL数字证书Nginx配置部署的更多相关文章
- [转]浅谈https\ssl\数字证书
浅谈https\ssl\数字证书 http://www.cnblogs.com/P_Chou/archive/2010/12/27/https-ssl-certification.html 全球可信的 ...
- 浅谈https\ssl\数字证书
全球可信的SSL数字证书申请:http://www.shuzizhengshu.com 在互联网安全通信方式上,目前用的最多的就是https配合ssl和数字证书来保证传输和认证安全了.本文追本溯源围绕 ...
- 【转】浅谈https\ssl\数字证书
转载请注明出处:http://www.cnblogs.com/P_Chou/archive/2010/12/27/https-ssl-certification.html 全球可信的SSL数字证书申请 ...
- https证书/即SSL数字证书申请途径和流程
国际CA机构GlobalSign中国 数字证书颁发中心网站:http://cn.globalsign.com https证书即SSL数字证书,是广泛用 于网站通讯加密传输的解决方案,是提供通信保 ...
- HTTPS协议工作原理(SSL数字证书)
目录 HTTPS SSL协议的工作过程 SSL数字证书的查看 HTTPS 我们都知道HTTP协议是明文传输的,并且不能验证对方的身份,而且不能保证数据的完整性.而当我们在网络上进行购物电子交易时,电子 ...
- goDaddy SSL证书 Nginx配置全流程 (转)
好长时间没动过这玩意了,今天突然用到,忘的一干二净.在此做个笔记吧! 一.购买Godaddy SSL证书 1.打开Godaddy官网 http://www.godaddy.com/: 2.点击网站导航 ...
- 【HTTPS】自签CA证书 && nginx配置https服务
首先,搭建https服务肯定需要一个https证书.这个证书可以看做是一个应用层面的证书.之所以这么说是因为https证书是基于CA证书生成的.对于正式的网站,CA证书需要到有资质的第三方证书颁发机构 ...
- Linux centosVMware Nginx负载均衡、ssl原理、生成ssl密钥对、Nginx配置ssl
一.Nginx负载均衡 vim /usr/local/nginx/conf/vhost/load.conf // 写入如下内容 upstream qq_com { ip_hash; 同一个用户始终保持 ...
- Nginx负载均衡、SSL原理、生成SSL密钥对、Nginx配置SSL
6月12日任务 12.17 Nginx负载均衡12.18 ssl原理12.19 生成ssl密钥对12.20 Nginx配置ssl扩展 针对请求的uri来代理 http://ask.apelearn.c ...
随机推荐
- css3 UI元素状态伪类选择器
选择器 说明 例子/备注 E:hover 当鼠标移到元素上元素所使用的样式 :hover{}或input:[type="text"]:hover{} E:active 当元素被激活 ...
- Struts2-整理笔记(五)拦截器、拦截器配置
拦截器(Interceptor) 拦截器是Struts2最强大的特性之一,它是一种可以让用户在Action执行之前和Result执行之后进行一些功能处理的机制. 拦截器的优点 简化了Action的实现 ...
- KandQ:单例模式的七种写法及其相关问题解析
设计模式中的单例模式可以有7种写法,这7种写法有各自的优点和缺点: 代码示例(java)及其分析如下: 一.懒汉式 public class Singleton { private static Si ...
- think queue 消息队列初体验
使用的是tp5 自带的消息队列 thinkphp top里的 消息队列框架 think-queue 这是thinkphp官方团队开发的一个专门支持队列服务的扩展包 消息队列应用场景: 消息队列适用于 ...
- C# DataGridView 的UserDeletingRow事件,删除
DialogResult dr = MessageBox.Show("确认删除记录吗?", "提示", MessageBoxButtons.YesNo); ...
- Head First设计模式之桥接模式
一.定义 桥接模式(Bridge Pattern),将抽象部分与它的实现部分分离,使的抽象和实现都可以独立地变化. 主要解决:在多维可能会变化的情况下,用继承会造成类爆炸问题,扩展起来不灵活. 何时使 ...
- Head First设计模式之中介者模式
一.定义 又称为调停者模式,定义一个中介对象来封装系列对象之间的交互.中介者使各个对象不需要显示地相互引用,从而使其耦合性松散,而且可以独立地改变他们之间的交互. 二.结构 组成: ● 抽象中介者(M ...
- 在VSCode中编辑HTML文档时,在Dom标签上写style属性时智能提示的问题
首先在VSCode中打开一个HTML文件 然后点右下角的“选择语言模式” 然后点击配置HTML语言的基础设置 然后在打开的界面中(右侧) 输入如下代码 { "editor.quickSugg ...
- mysql目录迁移 更改mysql的存储目录
元旦节刚过完回来,忙了一天,现在的时间剩余不是很充足,所以更新简短的文章一篇! 正文: 正常情况下mysql的存储目录都是在/var/lib/mysql/下的,那么怎么将存储位置改到/data_mys ...
- 采用集成的Windows验证和使用Sql Server身份验证进行数据库的登录
采用集成的Windows验证和使用Sql Server身份验证进行数据库的登录 1.集成的Windows身份验证语法范例 1 string constr = "server=.;databa ...
