dva + antd + mockjs 实现基础用户管理
1.安装dva-cli
npm install dva-cli -g
2.创建应用
dva new dvadashboard
[dvadashboard为项目名]

3.安装mockjs
- npm install mockjs --save
4.配置mockjs
- 打开.roadhogrc.mock.js 设置如下
const fs=require('fs');
const path=require('path');
const mockPath=path.join(__dirname+'/mock');
const mock={};
fs.readdirSync(mockPath).forEach(file=>{
Object.assign(mock,require('./mock/'+file));
});
module.exports=mock;
5.模拟用户管理API
mock文件夹下新建user.js

API设置:
这里只模拟俩个api 1.获取所有用户数据 2.添加用户
const Mock=require('mockjs');
let db=Mock.mock({
'data|3-6':[{
id:'@id',
name:'@name',
'age|18-32':
}]
});
module.exports={
[`GET /api/users`](req,res){
res.status().json(db);
},
[`POST /api/users`](req,res){
let user=req.body;
console.log(req);
user.id=Mock.mock('@id');
db.data.push(user);
res.status().json(user);
}
}
接下来看一下api能不能使用, 进入项目目录, 执行 npm start 启动
进入默认页面 默认端口号 8000 如下是项目启动后默认页面

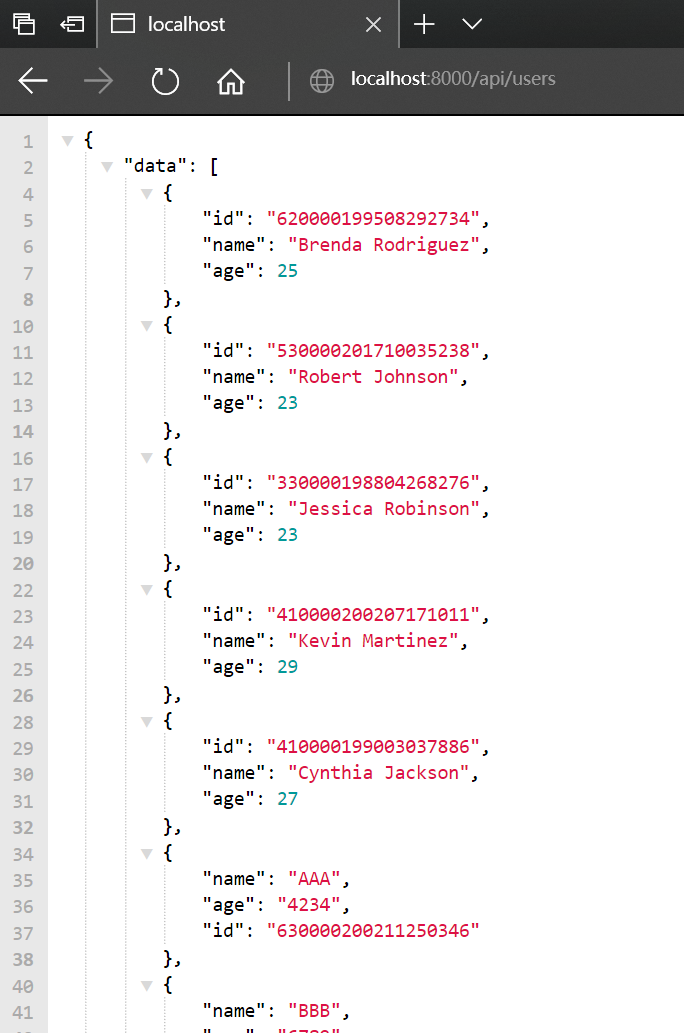
访问下api http://localhost:8000/api/users 好了,可以访问 成功返回模拟用户列表数据

6.安装antd
npm install antd babel-plugin-import --save
babel-plugin-import 是用来按需加载 antd 的脚本和样式的
安装完成后,配置使用antd 修改.roadhogrc文件
添加 ["import",{ "libraryName":"antd","style":"css" }] 最后文件如下所示:
{
"entry": "src/index.js",
"env": {
"development": {
"extraBabelPlugins": [
"dva-hmr",
"transform-runtime",
["import",{ "libraryName":"antd","style":"css" }]
]
},
"production": {
"extraBabelPlugins": [
"transform-runtime",
["import",{ "libraryName":"antd","style":"css" }]
]
}
}
}
7.定义路由
- 在src/routes/ 文件夹下新建 usersPage.js
这可能是最简单的一个页面了
import { connect } from 'dva';
const UserPage=()=>{
return (
<div>
<h1>UserPage</h1>
</div>
);
};
export default connect()(UserPage);
- 注册路由信息 修改src/router.js文件
顺手加了个组件动态加载
import React from 'react';
import { Router, Route, Switch } from 'dva/router';
import dynamic from 'dva/dynamic';
import IndexPage from './routes/IndexPage'; function RouterConfig({ history,app }) { const UserPage=dynamic({
app, component:()=>import('./routes/usersPage')
}); return (
<Router history={history}>
<Switch>
<Route path="/" exact component={IndexPage} />
<Route path="/users" exact component={UserPage} />
</Switch>
</Router>
);
} export default RouterConfig;
查看一下路由配置效果 访问http://localhost:8000/#/users
显示内容了

8.添加与服务端通讯
- 修改src/utils/request.js如下 用于提供基础的ajax数据访问
也有不少使用axio的 具体优缺点还没研究。
import fetch from 'dva/fetch';
const checkStatus=(response)=>{
if(response.status>= && response.status<=){
return response;
}
const error=new Error(response.statusText);
error.response=response;
throw error;
};
export default async function request(url,options={}) {
options.headers={
'Content-Type':'application/json'
}
const response=await fetch(url,options);
checkStatus(response);
const data=await response.json();
return data;
}
这里为了理解简单 省略一层 user.service (封装基础ajax通讯 提供业务接口) 在业务层中直接调用request里方法 【只是为了学习方便】
- 然后在src/models下新建user.js
import request from '../utils/request';
const User={
namespace:"user", state:{
list:[],
visibleModal:false
},
reducers:{
save(state,{ payload:{ data:list } }){ return {
...state,
list
};
}
},
effects:{
* query({},{ call,put }){
const { data }=yield call(request,'/api/users',{ method:'GET' });
yield put({type:'save',payload:{ data }});
},
* create({ payload:{ user } },{ call,put }){
yield call(request,'/api/users',{
body:JSON.stringify(user),
method:'POST'
});
yield put({type:'query',payload:{ }});
}
},
subscriptions:{
setup({ dispatch,history }){ console.log('running subscriptions ...');
return history.listen(({ pathname,search })=>{ console.log(`pathname: ${pathname}`);
dispatch({ type:'query'});
});
}
}
}; export default User;
这里主要体现dva对redux react-saga的封装处理 一目了然了
- 然后注册model 修改路由处代码为:
import React from 'react';
import { Router, Route, Switch } from 'dva/router';
import dynamic from 'dva/dynamic';
import IndexPage from './routes/IndexPage'; function RouterConfig({ history,app }) { const UserPage=dynamic({
app,
models:()=>[
import('./models/user')
],
component:()=>import('./routes/usersPage')
}); return (
<Router history={history}>
<Switch>
<Route path="/" exact component={IndexPage} />
<Route path="/users" exact component={UserPage} />
</Switch>
</Router>
);
} export default RouterConfig;
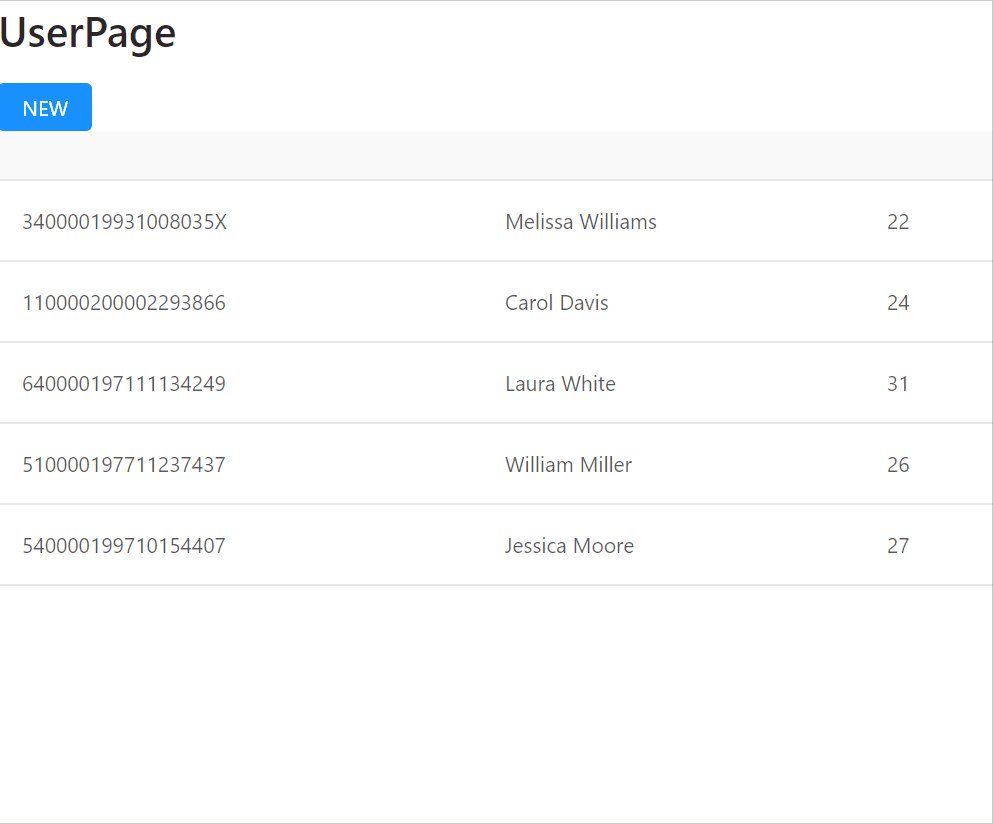
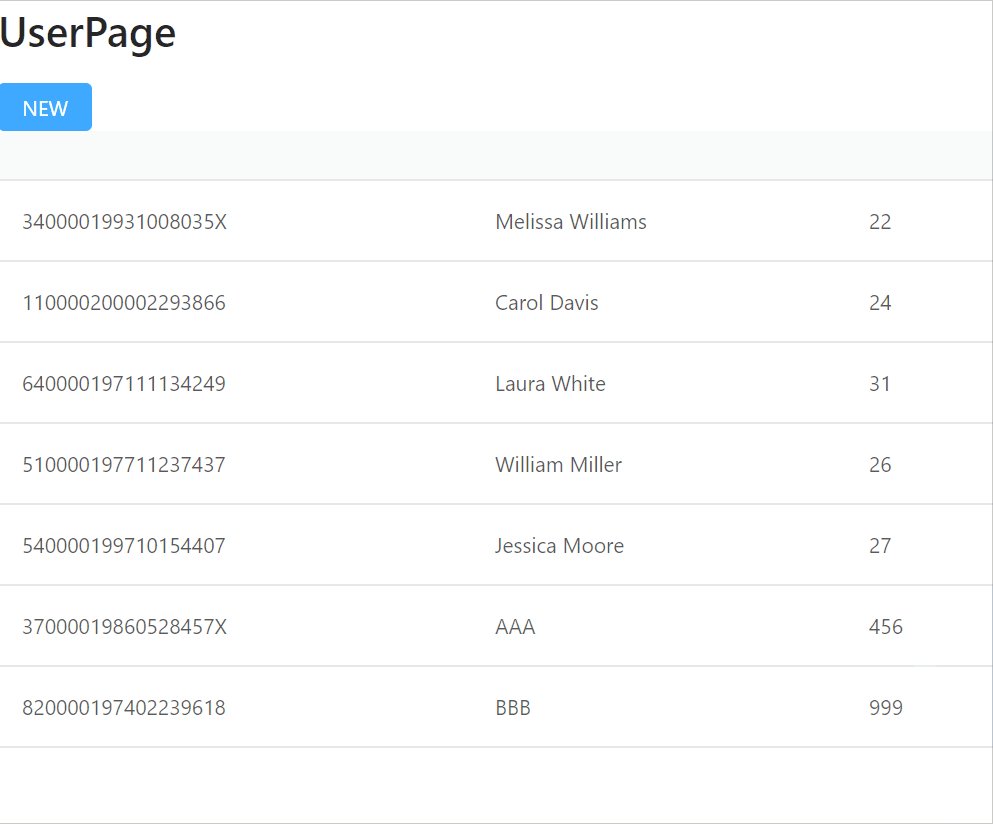
9.新建用户数据列表组件 使用antd的Tabel承载
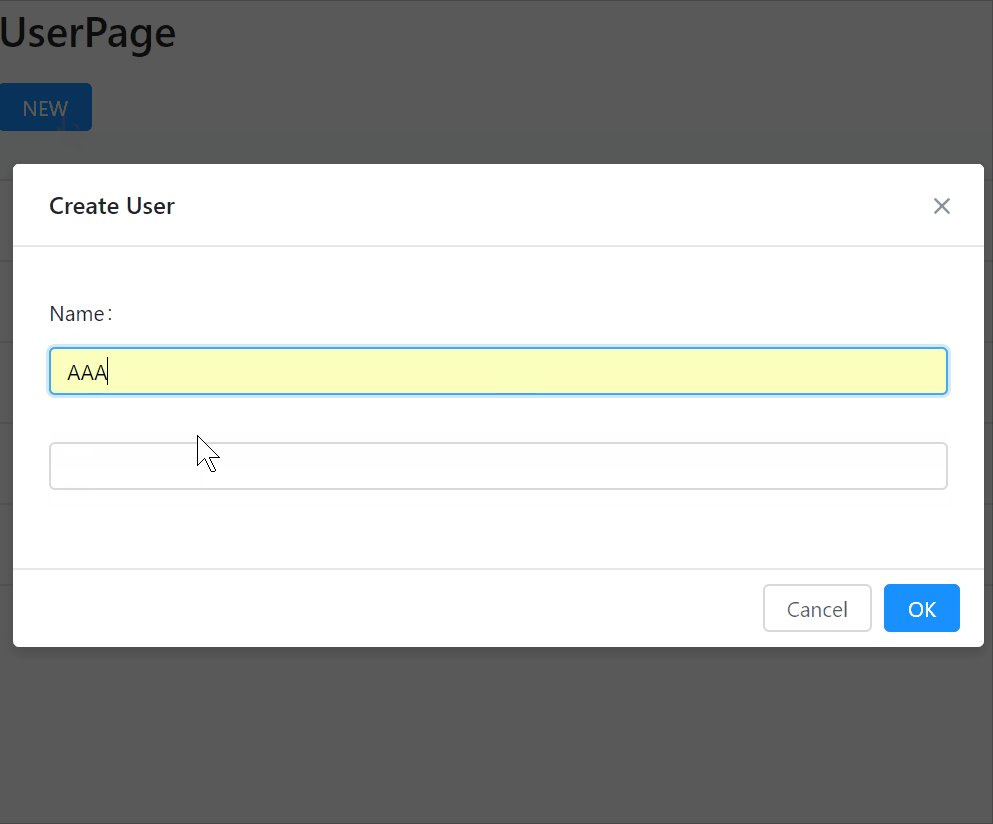
顺手也把添加用户的表单建了吧

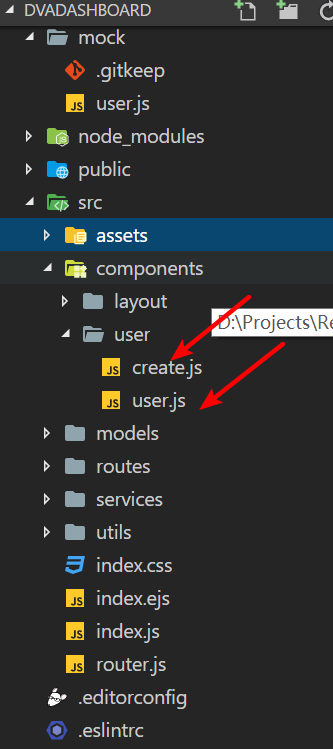
user.js
import { Table,Button } from 'antd';
import { connect } from 'dva';
import UserModal from './create';
const UserTable = ({ list,dispatch }) => {
const createUser=(user)=>{
dispatch({
type:'user/create',
payload:{
user
}
});
};
const columns=[
{
Title:'ID',
dataIndex:'id'
},
{
Title:'NAME',
dataIndex:'name'
},
{
Title:'AGE',
dataIndex:'age'
}
];
return (
<div>
<UserModal record={ {} } ok={ createUser }>
<Button type="primary">NEW</Button>
</UserModal>
<Table
columns={ columns }
dataSource={ list }
rowKey={ t=>t.id }
pagination={ false }>
{/* users datatable */}
</Table>
</div>
);
};
export default connect(({ user }) => {
console.log(user);
return {
list: user.list
};
})(UserTable);
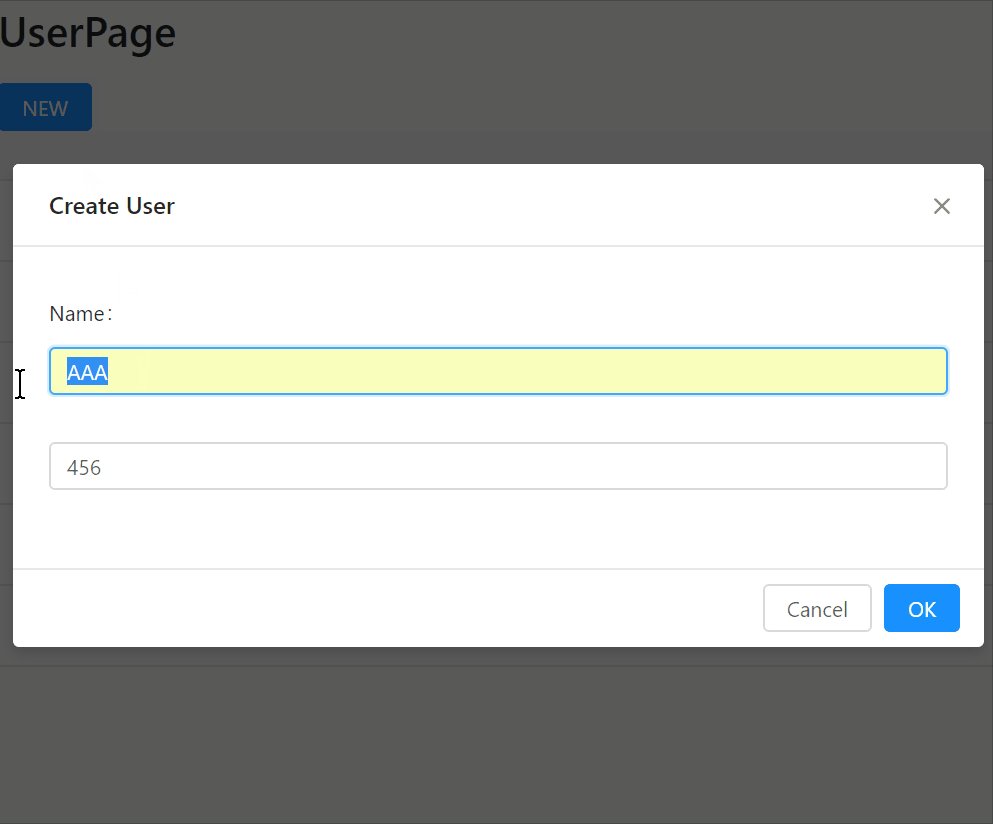
create.js
import React,{ Component } from 'react';
import { Modal,Form,Input } from 'antd';
class UserModal extends Component{
constructor(props){
super(props);
this.state={
visible:false
};
}
render(){
const { children,form:{ getFieldDecorator },record,ok }=this.props;
const showModal=()=>{
this.setState({
visible:true
});
};
const hideModal=()=>{
this.setState({
visible:false
});
};
const save=()=>{
this.props.form.validateFields((err,val)=>{
//val ==> record
// console.log(val);
ok(val);
hideModal();
});
};
return (
<div>
<span onClick={ showModal }>
{ children }
</span>
<Modal
title="Create User"
visible={ this.state.visible }
onCancel={ hideModal }
onOk={ save }>
<Form>
<Form.Item label="Name">
{
getFieldDecorator('name', {
initialValue: record.name
})(<Input />)
}
</Form.Item>
<Form.Item>
{
getFieldDecorator('age',{
initialValue:record.age
})(<Input />)
}
</Form.Item>
</Form>
</Modal>
</div>
);
};
}
export default Form.create()(UserModal);
usersPage.js
import { connect } from 'dva';
import Main from '../components/layout/main';
import UserTable from '../components/user/user';
const UserPage=()=>{
return (
<Main>
<h1>UserPage</h1>
<UserTable />
</Main>
);
};
export default connect()(UserPage);
10.效果演示

11.源码下载
或者 https://pan.baidu.com/s/1bo1R7o7
dva + antd + mockjs 实现基础用户管理的更多相关文章
- Linux基础用户管理
一.用户管理 (一).用户和组的基本概念 Users and groups:. Every process (running program) on the system runs as a part ...
- LinuX操作系统基础------> 用户管理,grep搜索
用户管理 用户组管理 字符管理和grep搜索 1.用户管理: LinuX是一个多用户,多任务的操作系统,可以让多个用户使用,这个账号可以帮助对用户进行追踪,必须在初始化的时候设置好自己的密码 1-1配 ...
- Oracle基础(四) 用户管理
一.用户 当创建一个数据实例时,Oracle会创建一些默认的数据库用户,如SYS,SYSTEM和SCOTT等用户.SYS和SYSTEM用户都是ORACLE的系统用户.而Scott用户是Oracle数据 ...
- MongoDB基础之七 用户管理
MongoDB的用户管理 注意:A)在mongodb中,有一个admin数据库, 牵涉到服务器配置层面的操作,需要先切换到admin数据.即 use admin , -->相当于进入超级用户管理 ...
- 用户管理-linux基础
用户管理 useradd -u -g -G(附加组) ,-c -d -s -r(创建系统用户) -M (不创建家目录) 思考:删除user1用户家目录,如何还原. 可以#cp ...
- linux基础 用户(组)管理
修改/etc/shadow文件 1.chage -m MINDAYS USERNAME#设置密码修改最小天数2.chage -M MAXDAYS USERNAME#设置密码修改最大天数3.chage ...
- Linux基础第五课——用户管理
用户管理 一个用户必须有一个主组 一个用户可以拥有多个组 但是必须一个主组 其它组是临时组 一个组可以拥有多个用户 用户的信息放到 /etc/passwd 用户的密码 存入 /etc/shadow 组 ...
- Mongodb 基础 数据导入导出和用户管理
数据导出 导出命令使用方式 mongoexport---->csv/json使用 参数: -d 库名 -c 表名 -f field1,field2....列名 -q 查询条件 -o 导出文件名 ...
- 2019-9-12:渗透测试,基础学习,Linux下用户管理笔记
linus用户管理/etc/passwd 保存用户信息/etc/shadow 保存密码信息,第二部分 !表示密码没有设置 cat /etc/passwd | grep xxx:查看特定账户信息 use ...
随机推荐
- java 通过TCP\UDP 协议实现多人聊天,点对点,文件传送-----分服务器端和客户端
java 通过TCP\UDP 协议实现多人聊天,点对点,文件传送-----分服务器端和客户端 启动界面如下图: 首先启动服务器: 客户端登陆,登陆成功后为: 默认发送是全部用户,是多人发送. 当在边列 ...
- PHP读取数据库表显示到前台
<?php$username=$_GET['uid']; //获取一个值作为查询条件 $result=$db->query("select * from trip where a ...
- 一个“”字引发的痛苦经历
(一篇老文章,还有点价值,特意整理了一下.由于涉及客户项目,已经进行了脱敏处理) 1 写在前面的话 虽然这个问题是有解决方案的,但我不建议大家提供给客户,理由见此. 2 问题描述 2010.10.12 ...
- 和为S的两个数
题目 输入一个递增排序的数组和一个数字S,在数组中查找两个数,是的他们的和正好是S,如果有多对数字的和等于S,输出两个数的乘积最小的. 输出描述: 对应每个测试案例,输出两个数,小的先输出. 思考 注 ...
- Linux学习(二十)软件安装与卸载(三)源码包安装
一.概述 源码包安装的优点在于它自由程度比较高,可以指定目录与组件.再有,你要是能改源码也可以. 二.安装方法 步骤 1.从官网或者信任站点下载源码包 [root@localhost ~]# wget ...
- 532. K-diff Pairs in an Array
Given an array of integers and an integer k, you need to find the number of unique k-diff pairs in t ...
- 动态加载js css 插件
简介 动态加载js,css在现在以及将来肯定是很重要的.目前来看前端代码编写的业务量已经远远超过后端编写的.随着对用户体验度逐渐增强,前端业务复杂,加载速度变得很慢很慢.为了解决这个问题,目前出现的两 ...
- swizzle method 和消息转发机制的实际使用
我的工程结构,如图 1-0 图 1-0 在看具体实现以前,先捋以下 实现思路. ViewController 中有一个-(void)Amethod;A方法. -(void)Amethod{ NSLo ...
- less简述
什么是less? 一种 动态 样式 语言. LESS 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数. LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, ...
- tpshop使用自带极光推送
推送逻辑在common里面的PushLogic.php;在后台网站->商城设置->推送设置,将极光的ID,密码填一下系统会自动加入数据库里面. 在你所需推送的PHP类里面引用这个文件即可. ...
