APP端的网络优化(DNS优化,HTTP优化)
一、使用httpDNS优化DNS解析和缓存
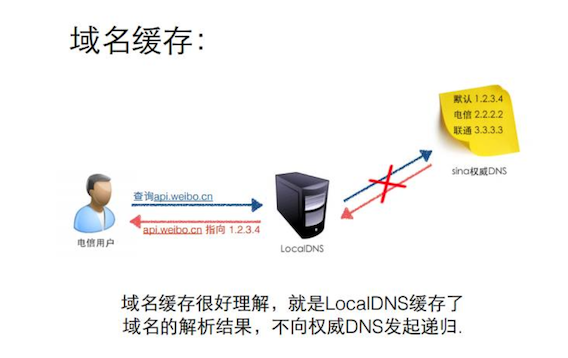
一般来说在App内用域名发送请求都要经过DNS解析出ip,然后再根据ip去拿对应的资源,这个过程中,如果LocalDNS中存在这个域名对应的ip,就会直接返回这个ip,类似于App内做缓存。如果不存在,才会去权威DNS查询改访问哪个ip,然后查询到的ip会在LocalDNS中做缓存。也就是说,如果我们要访问新浪http://api.weibo.cn,如果LocalDNS里面有该域名对应的ip,就直接返回了ip了。(DNS基础知识:http://www.jianshu.com/p/a73e963b63b1)

1、这里存在两个问题
如果之前访问api.weibo.cn的是联通用户,现在新用户使用电信来访问api.weibo.cn,由于localDNS缓存的存在,不会去查询新浪的权威DNS,这样返回的ip是联通这个运营商的ip,从而会使得用户出现访问变慢等状况。缓存还会导致一点就是,当权威DNS将域名与ip的映射发生改变之后,由于LocalDNS缓存没有及时改变,用户就会访问到错误的服务器,或者直接访问不到资源。
很多三四级运营商会把运营解析指向他们的缓存服务器上,并把网页里面的广告替换成他们自己的,或者内嵌他们自己的广告。(之前做的APP出现过这样的情况,投诉之后会好上一段时间,但是过段时间又会出现广告)。
竟然DNS解析存在问题,那有没有一种调度精准、成本低廉、配置方便的基于域名的流量调度系统呢?答案是肯定的。HttpDNS基于Http协议和域名解析的流量调度解决方案,可以在很大程度上防止上面的问题出现。
HttpDNS原理:
A、客户端直接访问HttpDNS接口,获取业务在域名配置管理系统上配置的访问延迟最优的IP。(基于容灾考虑,app内肯定是需要保留使用运营商LocalDNS解析域名方式的。)
B、客户端向获取到的IP后就向直接往此IP发送业务协议请求。以Http请求为例,通过在header中指定host字段,向HttpDNS返回的IP发送标准的Http请求即可。
总的来说,采用HttpDNS来解析域名,就绕过了三四级运营商解析域名会出现的问题,在HttpDNS返回了正确的ip之后,我们是直接采用ip去进行http请求,只需要关注通信内容的安全即可。
2、基于HttpDNS扩展
A、在App内维护一个Serve IP List。把每次App从HttpDNS取到的ip存储进入该数组,并设置权重,理论上来说从HttpDns解析下来的ip权重是最大的。这个List可以在App启动的时候,进行更新,同时取出本地缓存的Serve IP List的权重最大的ip进行数据的初始化操作(如果第一次启动,没有该List的话,就使用LocalDNS进行解析)。
Serve IP List里面的权重设置机制,很明显的一点就是从DNS解析出来的ip具有最大的权重,每次从List里面取ip应该要取权重最大的ip。列表中的ip也是需要可以动态更新配置的,根据连接或者服务的成功失败来进行动态调整,这样即使DNS解析失败,用户在一段时间后也会取到合适的ip进行访问。
B、对ip进行数据统计。在所有app内统计每个ip进行请求所需平均时间、最长时间、最短时间、请求成功次数、失败次数,需要注意的是,要区分网络环境进行统计,Wifi、4G、3G,对在不同的网络环境下数据优秀的ip进行存储,下发到App里面使用起来。这样每次启动App时可以对收集起来的ip根据不同的网络环境进行测速,选择最好的ip进行请求。需要注意的是,在网络环境切换的时候,必须要重新进行速度测试。做到这一步,可以节约DNS解析时间,以及劫持的问题。
C、将图片、音频等资源放到单独的服务器里面,与其他资源分开。
第一个是多个域名可以增加并行下载条数,因为客户端对同一个域的域名下载条数是有限制的,所以多个域就会增加并行下载条数,从而加快加载速度。当然二级域名也不能使用太多,因为太多要考虑到dns的解析花费的时间。
第二个是方便管理,一般来说,图片在站点的加载中是最占带宽的,可以用独立服务器方便后期管理;还可以使用异步加载的方式,增强用户体验。同时是图片多是静态内容,可以更好的使用CDN加速。
第三是如果使用了独立服务器的话,在安全设置上可以有差别的针对设置,很是方便。
D、在防止劫持这一块,需要注意把资源的后缀名去掉,比如说.mp3\.json这样的后缀,以免击中运营商的拦截。
二、资源优化
资源优化基本就是尽可能的缩小传输数据的大小,首先是图片大小的解决方案。
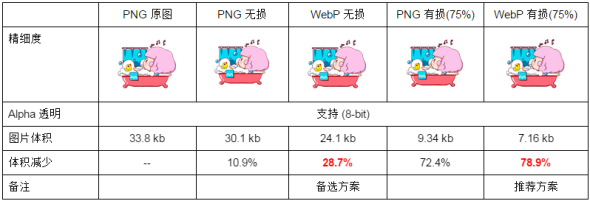
1、在一定程度上使用webp来代替jpg、png图片

上图就是各种图片同等质量下的大小,其中webp是最小的。当我们下载图片展示的时候,如果在一定程度上使用webp图片,就能大大减少用户流量的损失,以及下载图片的所需时间。
一般来说,会在App内固定使用几种尺寸来做展示图,比如说,banner图是640*640,cell展示图可能是320*320、280*280,类似头像的可能是80*80等。需要注意的是,webp的图片要通过解析才能成为可用的jpg图片,在iOS开发中,可以使用SDWebImage框架进行解析,webp->NSData->Image,app内解析是肯定需要花费一定时间和性能的。
根据实际使用的反馈情况,发现在wifi条件下,超过300*300的图片使用webp图片,解析时间+下载时间是比直接使用jpg\png图片要快的,并且在流量方面也是消耗很小。低于300*300的可以直接下载使用jpg\png图片。
在4G条件下,用户可能会对流量比较敏感,建议都走webp图片。
2、可以使用ProtocolBuffer代替Json进行数据传输
在tcp中,我们可以使用 ProtocolBuffer代替Json进行数据传输,因为ProtocolBuffer数据比Json更小,也是跨平台的,序列号与反序列化也很简单。在实际项目中,当数据变小的时候会显著提高传输速度。
APP端的网络优化(DNS优化,HTTP优化)的更多相关文章
- 奇艺iOS移动端网络优化实践 | 请求成功率优化篇 原创 Charles 爱奇艺技术
奇艺iOS移动端网络优化实践 | 请求成功率优化篇 原创 Charles 爱奇艺技术
- [转] 携程App网络服务通道治理和性能优化@2016
App网络服务的高可靠和低延迟对于无线业务稳定发展至关重要,过去两年来我们一直在持续优化App网络服务的性能,到今年Q2结束时基本完成了App网络服务通道治理和性能优化的阶段性目标,特此撰文总结其中的 ...
- web移动端性能调优及16ms优化
本文只是一个索引,收集了网络上大部分关于调试及优化方面的文章,从中挑选了一些比较好的文章分享给大家. 移动端性能不及桌面浏览器性能的10分之1,特别是在android设备良莠不齐的情况下,性能显得尤为 ...
- 移动端触摸、点击事件优化(fastclick源码学习)
移动端触摸.点击事件优化(fastclick源码学习) 最近在做一些微信移动端的页面,在此记录关于移动端触摸和点击事件的学习优化过程,主要内容围绕fastclick展开.fastclick githu ...
- 剖析虚幻渲染体系(12)- 移动端专题Part 3(渲染优化)
目录 12.6 移动端渲染优化 12.6.1 渲染管线优化 12.6.1.1 使用新特性 12.6.1.2 管线优化 12.6.1.3 带宽优化 12.6.2 资源优化 12.6.2.1 纹理优化 1 ...
- PC端和移动APP端CSS样式初始化
CSS样式初始化分为PC端和移动APP端 1.PC端:使用Normalize.css Normalize.css是一种CSS reset的替代方案. 我们创造normalize.css有下面这几个目的 ...
- Android 性能优化 ---- 启动优化
Android 性能优化 ---- 启动优化 1.为什么要进行启动优化 一款应用的第一印象很重要,第一印象往往决定了用户的去留.打开一款应用,如果速度很快,很顺畅,那么很容易让人觉得这款应用背后的技术 ...
- app端微信支付(二) - 生成预付单
前一篇文章的时序图中说了,app端调用微信支付必须先由后台调用微信后台生成预付单,再构建参数给手机端,而数据的构建要以xml形式,那么看看代码具体实现吧,代码已经精简过了,自己的业务已经除去,精简的 ...
- 利用缓存实现APP端与服务器接口交互的Session控制
与传统B/S模式的Web系统不同,移动端APP与服务器之间的接口交互一般是C/S模式,这种情况下如果涉及到用户登录的话,就不能像Web系统那样依赖于Web容器来管理Session了,因为APP每发一次 ...
随机推荐
- css中单位 px、em 的区别【转载】
原文:http://www.admin10000.com/document/6267.html 在国内网站中,包括三大门户,以及“引领”中国网站设计潮流的蓝色理想,ChinaUI等都是使用了p ...
- HTML学习笔记 CSS背景样式案例 第六节 (原创) 参考使用表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- EasyWcf------无需配置,无需引用,动态绑定,轻松使用
设计原则:万物皆对象 前言:在上一篇的0配置使用Wcf中,虽然使用已经很方便了,但是对于最求极致简洁得人来说(比如我),客户端需要通过手动引用服务才能够调用服务接口,那么有没有办法能够绕过手动引用这一 ...
- Python 解LeetCode:654. Maximum Binary Tree
用一个整型数组构建一个二叉树,根结点是数组中的最大值,左右子树分别是根结点的值在数组中左右两边的部分. 分析,这是二叉树中比较容易想到的问题了,直接使用递归就行了,代码如下: class Soluti ...
- Django中请求的生命周期
1. 概述 首先我们知道HTTP请求及服务端响应中传输的所有数据都是字符串. 在Django中,当我们访问一个的url时,会通过路由匹配进入相应的html网页中. Django的请求生命周期是指当用户 ...
- javaOOP-基础知识
面向对象基础 一.类的定义 访问修饰符 class 类名{ 类成员列表 } 访问修饰符:public和package(默认) package表示一个包中可以访问,是java默认的访问修饰符,pack ...
- 在ASP.NET开发中一些单词的标准缩写
有些词可能共用一些缩写.带星号的缩写或词来源于PeopleSoft标准. The following standard word abbreviations should be used in nam ...
- JavaScript学习笔记(六)——Map、Set与iterable
在学习廖雪峰前辈的JavaScript教程中,遇到了一些需要注意的点,因此作为学习笔记列出来,提醒自己注意! 如果大家有需要,欢迎访问前辈的博客https://www.liaoxuefeng.com/ ...
- JavaWeb框架SSH_Struts2_(二)
1. Struts2的核心配置(详解) 本章内容目录: 配置struts.xml文件 struts.xml文件 常量配置 包配置 包含配置 Action配置 实现Action控制类 配置Action ...
- 关于vue 框架与后台框架的混合使用的尝试
这几天我在研究前台框架和后台框架融合的问题,进行了一些尝试; 我前台选择的是 vue,当然也可以选择 react 等其他 mvvm 框架,不过 vue 对于我来说是最熟悉的; 后台话,我选择的是 ph ...
