【canvas系列】canvas实现"雷达扫描"效果
今天来讲解“雷达扫描”效果demo,来源于QQ群里边有群友说想要个雷达效果,就尝试写了一下。
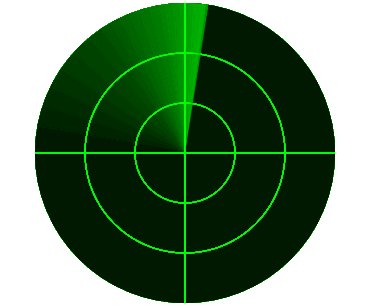
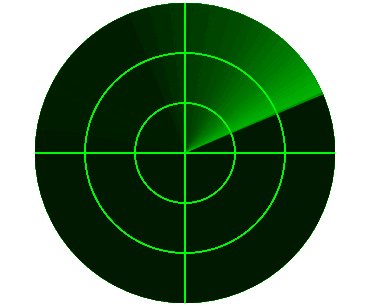
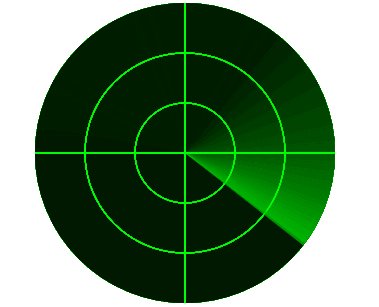
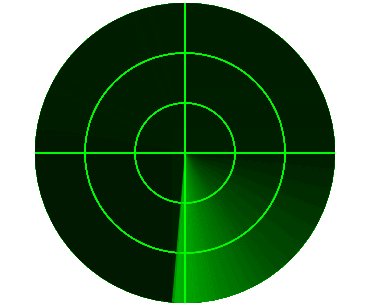
效果图:

demo链接:https://win7killer.github.io/demo_set/html_demo/canvas/can_demo/radar.html
********************************************************************
这个东西,背景圆,坐标、圆圈都很简单实现,arc结合moveTo、lineTo就可以解决,背景色也不是问题,一句带过。
那么,有挑战的地方,就是这个扫描的东西
特点:
1、旋转
2、渐变
开始实现:
1、误入歧途
首先考虑了过渡色,实现过渡色之后,只需要旋转canvas,恩,完美~(头脑简单的例子,后边发现这思路行不通)
step1. *过渡色*
过渡色只有“线性过渡”、“辐射过渡(环形过渡)”,而这个效果需要的是一种类似于“扇形侧面过渡”(木有这种过度,我瞎叫的)。环形过渡并不满足需求,只能考虑线性过渡。
考虑到canvas路径的填充(fillStyle)可以使用过渡色对象,先实现第一帧的过渡,开搞。
代码如下:
var grd = ctx.createLinearGradient(175,100,can.width,150); grd.addColorStop(0,"rgba(0,255,0,0)");
grd.addColorStop(1,"rgba(0,255,0,1)");
然后绘制一个扇形,去填充
ctx.fillStyle = grd;
ctx.beginPath();
ctx.moveTo(150,150);
ctx.arc(150, 150, 150, -90/180*Math.PI, 0/180*Math.PI);
ctx.fill();
加上背景色
ctx.fillStyle = 'rgba(0,0,0,1)';
ctx.strokeStyle = 'rgba(0,255,0,1)'; ctx.arc(150,150,150,0,2*Math.PI);
ctx.fill();
效果图如下:

还算有那么点样子哦~,接下来就是让它动起来
step2. *旋转*
旋转思路:旋转点在canvas的中心点,围绕中心点旋转,然后不停的绘制扫描区的扇形。
用了之前的旋转函数
function drawRotate(deg, fn) {
ctx.save();
ctx.translate(can.width/2, can.height/2);
ctx.rotate(deg);
fn && fn(ctx);
ctx.restore();
}
但是!!!!真的转起来的时候,问题来了。
扇形的旋转完美,没问题,说明这个旋转函数也没问题。
问题出在过渡色身上。。。
过渡色创建的时候,走向是固定的,在渲染到扇形后,依旧是一样的走向(扇形每次都要重绘),导致出现错误的结果。
由于原来的错误代码不全了,所以就没图给大家看了。大家可以自己试一下。
有考虑到在旋转的过程中去改变过渡色走向,但是涉及到比较繁琐的计算,还是放弃了(比较懒,如果真的去算位置,应该是可以达到效果的)。
于是放弃,去吃午饭了,大脑肯定是去能量了。
2、迷途折返
午饭过后,继续思考,换思路。
经过考虑,想起以前做“字幕雨”(类似黑客帝国)的思路来。
附: 字幕雨链接:https://win7killer.github.io/demo_set/html_demo/canvas/text_rain.html
思路如下:
整体思路变化,先处理旋转,再处理过渡。
step1. 旋转
以小角度(1°-5°)绘制纯色的扇形,没错,就是纯色的,不要过渡色,然后旋转,以保证扫描区前边亮色。这样,旋转一周,会r让整个雷达高亮。
注意,这里的旋转不再是旋转canvas,而是不断改变绘制扇形的角度。
function drawRadar(iDeg) {
ctx.fillStyle = 'rgba(0,200,0,.7)';
ctx.beginPath();
ctx.moveTo(150, 150);
ctx.arc(150, 150, 150, (-2 * CFG.perDeg + iDeg) / 180 * Math.PI, (0 + iDeg) / 180 * Math.PI);
ctx.closePath();
ctx.fill();
}
step2. *扇形*
然后,处理过渡。仔细考虑, 这个并不是“过渡色”效果,真的不是,而是“渐进消隐”效果,就是出现后高亮,慢慢消失的效果。
此类“渐进消隐”效果的做法,很简单,用rgba半透明色(饱和度1的时候与背景色相同)填充整个canvas,一层一层覆盖上去,就会得到慢慢消失的效果。
loop以下代码:
function cover() {
ctx.save();
ctx.fillStyle = 'rgba(0,0,0,0.02)';
ctx.arc(150, 150, 150, 0, 2 * Math.PI);
ctx.fill();
ctx.restore();
}
在整个loop中先去覆盖之前的,然后去重绘坐标、圆环等,重绘该改变角度的扇形,就达到了效果,完美。
最终整体代码如下:
<!DOCTYPE html>
<html lang="zh"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>radar</title>
<style>
canvas {
margin: 20px auto;
display: block;
}
</style>
</head> <body>
<canvas id="can" width=300 height=300></canvas> <script type="text/javascript">
var CFG = {
perDeg: 1,
}; var can = document.getElementById('can');
var ctx = can.getContext('2d');
var deg = 0;
ctx.strokeStyle = 'rgba(0,255,0,1)'; function init() {
ctx.fillStyle = 'rgba(0,50,0,1)';
ctx.arc(150, 150, 150, 0, 2 * Math.PI);
ctx.fill();
var raf = window.requestAnimationFrame(loop);
} function loop() {
deg = (deg + CFG.perDeg);
cover();
drawPosLine();
drawRadar(deg);
raf = window.requestAnimationFrame(loop);
} function cover() {
ctx.save();
ctx.fillStyle = 'rgba(0,0,0,0.02)';
ctx.arc(150, 150, 150, 0, 2 * Math.PI);
ctx.fill();
ctx.restore();
} function drawPosLine() {
ctx.beginPath();
ctx.moveTo(150, 0);
ctx.lineTo(150, 300);
ctx.closePath();
ctx.stroke(); ctx.beginPath();
ctx.moveTo(0, 150);
ctx.lineTo(300, 150);
ctx.closePath();
ctx.stroke(); ctx.moveTo(150, 150);
ctx.beginPath();
ctx.arc(150, 150, 100, 0 * Math.PI, 2 * Math.PI);
ctx.closePath();
ctx.stroke(); ctx.moveTo(150, 150);
ctx.beginPath();
ctx.arc(150, 150, 50, 0 * Math.PI, 2 * Math.PI);
ctx.closePath();
ctx.stroke();
} function drawRadar(iDeg) {
ctx.fillStyle = 'rgba(0,200,0,.7)';
ctx.beginPath();
ctx.moveTo(150, 150);
ctx.arc(150, 150, 150, (-2 * CFG.perDeg + iDeg) / 180 * Math.PI, (0 + iDeg) / 180 * Math.PI);
ctx.closePath();
ctx.fill();
} init();
</script>
</body> </html>
至此,完成效果,符合预期,完美~
****************************************************
感谢各位收看,下期再见~~~
【canvas系列】canvas实现"雷达扫描"效果的更多相关文章
- canvas实现"雷达扫描"效果
今天来讲解“雷达扫描”效果demo,来源于QQ群里边有群友说想要个雷达效果,就尝试写了一下. 效果图: demo链接: https://win7killer.github.io/can_demo/de ...
- html 类似雷达扫描效果 及 闪屏效果
//雷达扫描效果 1 <em id="Radar" class="RadarFast"></em> css: .RadarFast{ p ...
- TWaver动画之雷达扫描效果
UI和功能是好的产品的两个重要因素,很多产品往往只注重功能上的设计,而忽略了UI.在这个“看脸”的时代,就算产品的功能很强大,如果UI跟不上步伐,你的产品都会在客户心中大打折扣.做安全和监控的项目中经 ...
- cesium 飞线 瓣体传感器(雷达扫描) 效果
参考:github地址 本人新手,npm webpack 这些还是一知半解,只记录自己得到成功结果的操作步骤,可能存在多余或错误的步骤. 1.github 把代码下载下来,解压. 2.webstorm ...
- 【Flutter 实战】自定义动画-涟漪和雷达扫描
老孟导读:此篇文章是 Flutter 动画系列文章第五篇,本文介绍2个自定义动画:涟漪和雷达扫描效果. 涟漪 实现涟漪动画效果如下: 此动画通过 CustomPainter 绘制配合 Animatio ...
- 【canvas系列】canvas实现“ 简单的Amaziograph效果”--画对称图
标题很难引人入胜,先放个效果图好了 如果图片吸引不了你,那我觉得也就没啥看的了. demo链接: https://win7killer.github.io/can_demo/demo/draw_rol ...
- 【canvas系列】canvas实现“ 简单的Amaziograph效果”--画对称图【强迫症福利】
标题很难引人入胜,先放个效果图好了 如果图片吸引不了你,那我觉得也就没啥看的了. demo链接: https://win7killer.github.io/demo_set/html_demo/can ...
- 【canvas系列】用canvas实现一个colorpicker
每个浏览器都有自己的特点,比如今天要做的colorpicker就是,一千个浏览器,一千个哈姆雷特,一千个colorpicker.今天canvas系列就用canvas做一个colorpicker. ** ...
- [js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)
接着上文线条样式[js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)继续. canvas提供两种输出文本的方 ...
随机推荐
- spring和UEditor结合
前言 春节无聊,就去弄一下富文本编辑器,然后百度了一番,很多说百度的UEditor不错,然后去官网照着文档弄一遍,是挺简单好用的.然后想把这玩意结合到自己的一个spring项目里面,果然还是在点上传图 ...
- 基于Spring DM管理的Bundle获取Spring上下文对象及指定Bean对象
在讲述服务注册与引用的随笔中,有提到context.getServiceReferences()方法,通过该方法可以获取到OSGI框架容器中的指定类型的服务引用,从而获取到对应的服务对象.同时该方法还 ...
- Xcode插件包Alcatraz
安装命令 curl -fsSL https://raw.github.com/alcatraz/Alcatraz/master/Scripts/install.sh | sh 终于可以了 这个其实 ...
- BZOJ 3925: [Zjoi2015]地震后的幻想乡(概率)
CLJ就是喜欢出ctsc上讲的东西,看来还是得找时间把他的那几道题做下 首先记f(x)为答案>x的概率,那么把这个东西从0到1积分就是答案了 f(x)<=>边小于x不能使图联通的概率 ...
- 关于ReentrantLock和Condition的用法
这篇博客是过年后的第一篇博客,2.13正式上班,之前在家休年假.上班第一天公司说有个紧急的项目需要上线,所以我们连续加了两个星期的班,直到上个周六还在加班,终于成功上线了.今天是2月的最后的一天,继续 ...
- 【Zookeeper】源码分析之网络通信(二)
一.前言 前面介绍了ServerCnxn,下面开始学习NIOServerCnxn. 二.NIOServerCnxn源码分析 2.1 类的继承关系 public class NIOServerCnxn ...
- 安全体系(二)——RSA算法详解
本文主要讲述RSA算法使用的基本数学知识.秘钥的计算过程以及加密和解密的过程. 安全体系(零)—— 加解密算法.消息摘要.消息认证技术.数字签名与公钥证书 安全体系(一)—— DES算法详解 1.概述 ...
- 重新认识JavaScript
JavaScrpit在我眼中一直是web前端脚本语言,而这段时间的一些工作,让我对JavaScript有了一个全新的认识. 公司准备启动的一个手游项目,服务器端准备使用网易的开源框架pomelo.po ...
- 弹出层js要这样加才不会失效
$('body').on('click','.check_eln',function(){ $('#eln_show').toggleClass('hidden'); });
- java 使用Stack来判断Valid Parentheses
假如定义形如"{}[]()"或者"{[()]}"的模式为valid,"[{]"或者"(("的模式为invalid,那么我 ...
