vue搭建环境
大早起的,没想自己起来那么早,既然起来了,就写点东西吧~最近在看Vue的东西,发现网上也是好多的资源,包括博客和视频 , 我是看的慕课网上的vue ,名字忘记了,价格148的,看了,也整理了笔记,看了好多人博客去学习语法,知识,自己练习,但还是会忘,脑子真的老了,老想着整理到博客上,一直想,从来没开始,哈哈哈~今天算是开始了,也是给自己个目标吧,言归正传,说我们的vue
这个文章呢,不涉及具体的vue语法,个人感觉官网上非常的详细,可以反复学习,练习,连接奉上https://cn.vuejs.org/v2/guide/ , 构建自己的开发环境现在开始。
一 环境需要安装node , 给出下载地址 http://nodejs.cn/download/
本人电脑Windows系统,因此以下所有的输入都是在此系统下的

如图,选择自己的电脑匹配的 , 哈哈哈,如果不知道自己电脑多少位的,退到桌面,右击‘计算机’选择属性 ,查看即可 【前面的废话本不想写 , 我是真的遇到不知道怎么看的】
下载完事之后 , 就是安装了,傻瓜式的下一步,安装成功,在cmd里验证是否安装成功,看下图

二 正式搭建自己的vue项目环境
1 , 淘宝镜像
npm是安装东西的会比较慢 , 通常会安装淘宝镜像,具体方法如下
在cmd中输入 npm install -g cnpm --registry=https://registry.npm.taobao.org , 接下来就等待,安装成功。
接下来的安装东西的输入npm都可以用cnpm代替了 , 两种方法看自己有没有安装淘宝镜像成功,一是傻瓜是的用cnpm安装东西,提示错误 , 二是cmd输入 npm config get registry 或者 npm config list ,查看自己的配置
需要说明的是,安装淘宝镜像不是必须的,如果安装失败,接下来的命令用npm是一样的 , 就是速度会慢一点
2 安装webpack
cmd输入 cnpm install webpack -g 安装webpack打包工具 ,-g是全局安装的意思,等待即可
3 安装vue
cmd输入 cnpm install vue 等待安装成功
4 安装vue脚手架工具
cmd输入 cnpm install vue-cli -g 等待安装成功
以上都安装好了~那么我们的准备工作已经就绪 , 说明的是,安装过程中,失败的话,重新安装一次,或者卸载node,全部再来一次 , 话说本人也是不知道安装了多少次,哎~环境这个东西,出现的问题,千奇百怪的
下面接下来的重点,构建自己的项目了
三 构建项目目录
安装工具的步骤,所有的命令都是在c盘下的 
,下面构建项目的目录我选择的是E盘 ,当然,在刚才的也是可以的,在其他盘好找一些,根据个人喜好 ,
1 ,我在E盘新建了一个命名为mkw的文件夹
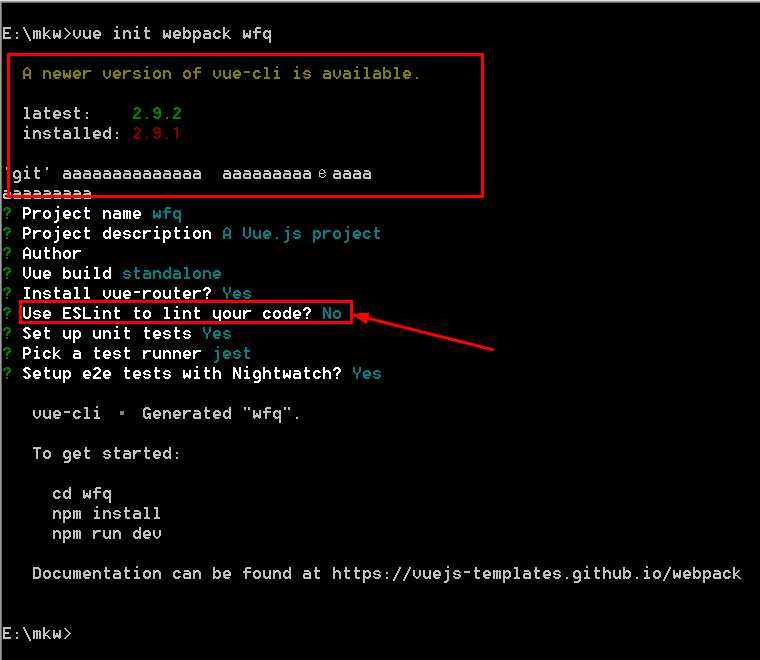
cmd 进入该目录 输入 vue init webpack my-project
说明 my-project 是你的项目名字 ,自己起的。可以变化的

说明:上面的红框里的东西可以忽略 , 下面有个选择n的 Use ESLint to lint your code? 最好选择n,意思是是否选择eslint语法检查 , 选择y的话,你运行项目时会莫名的报错,例如代码缩进不对, 空格等都会报错
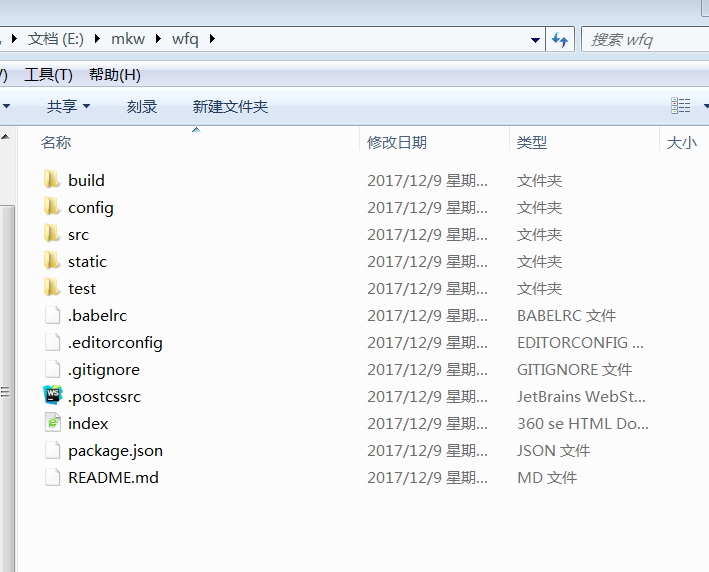
其他的就无所谓了 安装成功,我们的目录下回出现新的文件夹,如图

各个文件暂时先不讲 , 以后单独整理
2 , 刚才不是新建一个叫wfq的项目嘛,cmd 进入该文件夹 输入 cnpm install
等待即可
3 运行 ,上面的安装好 ,在cmd中输入 cnpm run dev 或者 cnpm run build 都是编译 前者是开发环境,后者是发布时需要执行的命令
会出现如下图所示,代表构建你自己的vue开发环境成功,

接下来就可以对着官网,看知识,敲代码,在vue里畅游了。没安装成功的话,也别着急,可以先学习基础语法,慢慢来~环境搭建的多了~自然就会了
可以去菜鸟教程,发现很不错http://www.runoob.com/vue2/vue-install.html
说明的是 ,自己以前别提多菜了,记得一年前,实习的时候,安装这个,居然安装一天都没解决,呜呜~~脑子笨啊,
以前遇到过所有的安装工具都好的,构建项目的时候不对,把node重新安装一下就好了~原因是位数不对 , 我也觉得神奇,自己电脑64位的,安装的64位不能用,给大家提个醒
项目中会安装插件,入ruoter , vuex等 , 这些先不说,以后再说。多敲代码,网上的资源已经够多的了,缺的是自己的吸收转化,脚踏实地一步步的来~一口吃个胖子是不现实的。
vue搭建环境的更多相关文章
- 深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三)
深入浅出的webpack构建工具--webpack4+vue搭建环境 (十三) 从上面一系列的webpack配置的学习,我们现在来使用webpack来搭建vue的开发环境.首先我们来设想下我们的项目的 ...
- vue搭建环境并创建项目
1.>npm install @vue/cli -g 2.创建项目A a.>vue ui b.在弹出的管理界面创建项目 或 a.npm install -g @vue/cli-init b ...
- vue.js在windows本地下搭建环境和创建项目
Vue.js是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合.另一方面,Vu ...
- 【原创】windows下搭建vue开发环境+IIS部署
[原创]win10下搭建vue开发环境 如果要转发,请注明原作者和原产地,谢谢! 特别说明:下面任何命令都是在windows的命令行工具下进行输入,打开命令行工具的快捷方式如下图: 详细的安 ...
- vue搭建开发环境
windows下搭建vue开发环境 一.安装node.js 安装 vue项目通常通过webpack工具来构建,而webpack命令的执行是依赖node.js环境,所以首先要安装node.js. n ...
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- [Vue] karme/jasmine/webpack/vue搭建测试环境
karma 和 jasmine karma 是 google 开源的一个基于 Node.js 的 JavaScript 前端测试运行框架,前身叫 Testacular. jasmine 是一个 jav ...
- 浅入深出Vue:环境搭建
浅入深出Vue:环境搭建 工欲善其事必先利其器,该搭建我们的环境了. 安装NPM 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的NodeJS Windows安装程序 下载下来后,直 ...
- vue开发项目详细教程(第一篇 搭建环境篇)
最近做vue做项目碰到了不少坑,看了三天文档便开始上手做项目了,不是我牛b,是因为项目紧,我没有时间去深入学习,所以只能一边学一边做了. 我要做的项目是一个官方网站(包括管理后台),也因为是我第一次使 ...
随机推荐
- react-native绑定优酷SDK播放视频-附效果和git源码
ReactNative绑定优酷SDK需要用到两部分知识: 优酷本身的sdk绑定: RN与原生界面的交互: 效果: RN版本:0.49.3 代码更新日期:2017.10.26 下文也根据绑定优酷需要的两 ...
- LeetCode 292. Nim Game (取物游戏)
You are playing the following Nim Game with your friend: There is a heap of stones on the table, eac ...
- IIS 服务无法在此时接受控制信息
应用程序池无法重新启动,报错:服务无法在此时接受控制信息 解决方法:重启 Credential Manager服务即可
- Python Web框架篇:Django templates(模板)
为什么用templates? views.py视图函数是用来写Python代码的,HTML可以被直接硬编码在views.py之中.如下: import datetime def current_tim ...
- Problem V
Problem Description The aspiring Roy the Robber has seen a lot of American movies, and knows that th ...
- rsync服务精讲 -- 视频
rsync服务 开源数据同步工具rsync视频(老男孩分享) 浏览网址 01-rsync基础介绍 http://oldboy.blog.51cto.com/2561410/1216550 11-rsy ...
- 0_Simple__clock + 0_Simple__clock_nvrtc
使用 clock() 函数在CUDA核函数内部进行计时,将核函数封装为PTX并在另外的代码中读取和使用. ▶ 源代码:文件内建核函数计时. #include <stdio.h> #incl ...
- DOM Exception error
INDEX_SIZE_ERR code 1 索引是负值,或者超过了索引值 DOMSTRING_SIZE_ERR code 2 ...
- JavaScript系列----正则表达式
1.正则表达式 1.1.正则表达式的类型 正则表达式在JavaScript中,提供了一种内置的构造函数--RegExp. 正则表达式有三种匹配模式: g: 表示全局模式,即模式应用于所有的字符串,而非 ...
- map的常用方法
1.头文件: #include<map> 2.定义: map<string,int>Map; 或: typedef map<string,int> MAP; MAP ...
