使用Browserify来实现CommonJS的浏览器加载
前面的话
Nodejs的模块是基于CommonJS规范实现的,可不可以应用在浏览器环境中呢?
var math = require('math');
math.add(2, 3);
第二行math.add(2, 3),在第一行require('math')之后运行,因此必须等math.js加载完成。也就是说,如果加载时间很长,整个应用就会停在那里等。这对服务器端不是一个问题,因为所有的模块都存放在本地硬盘,可以同步加载完成,等待时间就是硬盘的读取时间。但是,对于浏览器,这却是一个大问题,因为模块都放在服务器端,等待时间取决于网速的快慢,可能要等很长时间,浏览器处于"假死"状态
而browserify这样的一个工具,可以把nodejs的模块编译成浏览器可用的模块,解决上面提到的问题。本文将详细介绍Browserify
实现
Browserify是目前最常用的CommonJS格式转换的工具
请看一个例子,b.js模块加载a.js模块
// a.js
var a = 100;
module.exports.a = a; // b.js
var result = require('./a');
console.log(result.a);
index.html直接引用b.js会报错,提示require没有被定义
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="b.js"></script>
</body>
</html>

这时,就要使用Browserify了
【安装】
使用下列命令安装browserify
npm install -g browserify
【转换】
使用下面的命令,就能将b.js转为浏览器可用的格式bb.js
$ browserify b.js > bb.js
查看bb.js,browserify将a.js和b.js这两个文件打包为bb.js,使其在浏览器端可以运行
(function e(t,n,r){function s(o,u){if(!n[o]){if(!t[o]){var a=typeof require=="function"&&require;if(!u&&a)return a(o,!0);if(i)return i(o,!0);var f=new Error("Cannot find module '"+o+"'");throw f.code="MODULE_NOT_FOUND",f}var l=n[o]={exports:{}};t[o][0].call(l.exports,function(e){var n=t[o][1][e];return s(n?n:e)},l,l.exports,e,t,n,r)}return n[o].exports}var i=typeof require=="function"&&require;for(var o=0;o<r.length;o++)s(r[o]);return s})({1:[function(require,module,exports){
var a = 100;
module.exports.a = a;
},{}],2:[function(require,module,exports){
var result = require('./a');
console.log(result.a);
},{"./a":1}]},{},[2]);
index.html引用bb.js,控制台显示100
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bb.js"></script>
</body>
</html>

原理
Browserify到底做了什么?安装一下browser-unpack,就能清楚原理了
$ npm install browser-unpack -g
然后,使用下列命令,将前面生成的bb.js解包
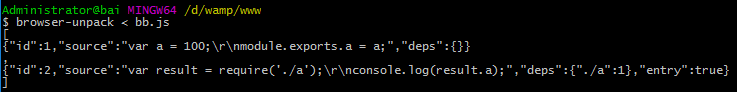
$ browser-unpack < bb.js

可以看到,browerify将所有模块放入一个数组,id属性是模块的编号,source属性是模块的源码,deps属性是模块的依赖
因为b.js里面加载了a.js,所以deps属性就指定./a对应1号模块。执行的时候,浏览器遇到require('./a')语句,就自动执行1号模块的source属性,并将执行后的module.exports属性值输出
browerify将a.js和b.js打包,并生成bb.js,browser-unpack将bb.js解包,是一个逆向的过程。但实际上,bb.js依然存在
使用Browserify来实现CommonJS的浏览器加载的更多相关文章
- 浏览器加载 CommonJS 模块的原理与实现
就在这个周末,npm 超过了 cpan ,成为地球上最大的软件模块仓库. npm 的模块都是 JavaScript 语言写的,但浏览器用不了,因为不支持 CommonJS 格式.要想让浏览器用上这些模 ...
- 浏览器加载 CommonJS 模块的原理与实现 (阮一峰大哥的 http://www.ruanyifeng.com/blog/2015/05/commonjs-in-browser.html)
就在这个周末,npm 超过了 cpan ,成为地球上最大的软件模块仓库. npm 的模块都是 JavaScript 语言写的,但浏览器用不了,因为不支持 CommonJS 格式.要想让浏览器用上这些模 ...
- 浏览器加载和渲染HTML的过程(标准定义的过程以及现代浏览器的优化)
先看一下标准定义的浏览器渲染过程(网上找的): 浏览器打开网页的过程 用户第一次访问网址,浏览器向服务器发出请求,服务器返回html文件: 浏览器开始载入html代码,发现 head 标签内有一个 l ...
- 【前端】CommonJS的模块加载机制
CommonJS的模块加载机制 CommonJS模块的加载机制是,输入的是被输出的值的拷贝.也就是说,一旦输出一个值,模块内部的变化就影响不到这个值. 例如: // lib.js var counte ...
- 浏览器加载和渲染html的顺序
前阵子,在组内给大家做了一次关于“浏览器加载和渲染HTML的顺序”的分享,这里再总结一下吧. AD:干货来了,不要等!WOT2015 北京站演讲PPT开放下载! 1.浏览器加载和渲染html的顺序 浏 ...
- webclient 比浏览器加载页面慢的一个问题
测试中发现webclient 比浏览器加载页面慢的一个问题:原因WebClient 支持 gzip, deflate,但是未设置 解决方案: class WebClientEx : WebClient ...
- 浏览器加载和渲染html的顺序-css渲染效率的探究
1.浏览器加载和渲染html的顺序1.IE下载的顺序是从上到下,渲染的顺序也是从上到下,下载和渲染是同时进行的.2.在渲染到页面的某一部分时,其上面的所有部分都已经下载完成(并不是说所有相关联的元素都 ...
- 浏览器加载和渲染html的顺序(html/css/js)
最近在学习前端的技术,把html.js.css的基础知识看了看.感觉越看越觉得前端并不比后端容易,技术含量还是相当大的.今天突然想弄明白浏览器到底是怎么加载和渲染html的?html中的DOM.js文 ...
- Windows -- 从注册表删除IE浏览器加载项
Windows -- 从注册表删除IE浏览器加载项 1. 一部分加载项从注册表以下位置直接删除 2. 一部分扩展项从注册表以下位置直接删除
随机推荐
- git clone操作到开发机的错误记录
在开发机上,执行操作 $ git clone https://github.com/xxx/rank.git 返回错误: error: The requested URL returned error ...
- Linux shell指令运行的原理
shell是一种命令行解释器 对于一般用户,我们不能直接使用操作系统(kernel).而是通过 kernel的"外壳"程序,也就是所谓的shell,来与kernel沟通. 为 ...
- 老李推荐:第6章8节《MonkeyRunner源码剖析》Monkey原理分析-事件源-事件源概览-小结
老李推荐:第6章8节<MonkeyRunner源码剖析>Monkey原理分析-事件源-事件源概览-小结 本章我们重点围绕处理网络过来的命令的MonkeySourceNetwork这个事 ...
- 老李推荐:第4章3节《MonkeyRunner源码剖析》ADB协议及服务: ADB协议概览
老李推荐:第4章3节<MonkeyRunner源码剖析>ADB协议及服务: ADB协议概览 poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试, ...
- 3.Redis常用命令:String
字符串类型是Redis中最为基础的数据存储类型,它在Redis中是二进制安全的,这便意味着该类型可以接受任何格式的数据,如JPEG图像数据或Json对象描述信息等.在Redis中字符串类型的Value ...
- Hybris license过期的解决办法
license过期编译是可以通过的,但是启动服务会报错: LICENSE VERIFICATION HAS FAILED! Your demo/develop license has expired, ...
- `define、parameter、localparam三者的区别
`define: 可以跨模块的定义,写在模块名称上面,在整个设计工程都有效.一旦'define指令被编译,其在整个编译过程中都有效.例如,通过另一个文件中的`define指令,定义的常量可以被其他文件 ...
- yii2 创建ActiveForm(表单)
表单的生成表单中的方法 ActiveForm::begin()方法 ActiveForm::end()方法 getClientOptions()方法 其它方法:errorSum ...
- sublime text 3 打造舒适黑色主题
效果: 这里我使用了两个主题插件组合成的 Spacegray Afterglow Ctrl+Shift+P -> Package Control:Install Packages 分别输入Spa ...
- File类遍历目录及文件
1. 构造函数 File(String args0)//使用一个表示文件或目录的路径的字符串创建一个File对象 File(URL args0)//使用一个URL对象创建File对象 File(Fil ...
