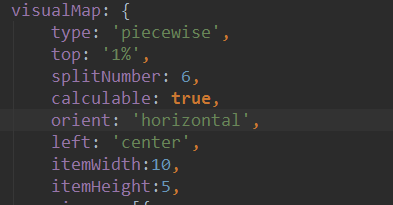
visualMap组件横向展示

visualMap组件横向展示的更多相关文章
- 如何设置Jquery UI Menu 菜单为横向展示
Jquery UI Menu 默认是纵向展示的.Jquey UI Menu 设置API,http://api.jqueryui.com/menu/#option-position 修改对应的CSS可 ...
- React 之容器组件和展示组件相分离解密
Redux 的 React 绑定库包含了 容器组件和展示组件相分离 的开发思想.明智的做法是只在最顶层组件(如路由操作)里使用 Redux.其余内部组件仅仅是展示性的,所有数据都通过 props 传入 ...
- React容器组件和展示组件
Presentational and Container Components 展示组件 - 只关心它们的样子. - 可能同时包含子级容器组件和展示组件,一般含DOM标签和自定的样式. ...
- Vue之合理划分容器组件与展示组件
Vue之合理划分容器组件与展示组件 时间 2019-06-02 00:30:32 Poetry's Blog 原文 http://blog.poetries.top/2019/06/01/vue- ...
- 第八十七篇:Vue动态切换组件的展示和隐藏
好家伙, 1.什么是动态组件? 动态组件指的是动态切换组件的限制与隐藏 2.如何实现动态组件渲染 vue提供了一个内置的<component>组件,专门用来实现动态组件的渲染. 可以将其看 ...
- element-ui 格式化树形数组在table组件中展示(单元格合并)
最近做的项目涉及到很多单元格合并问题,element-ui组件对于单元格合并的处理虽然很灵活,但是需要事先计算好每个单元格合并的rowspan和colspan,直接在span-method属性中计算实 ...
- uniapp scroll-view 组件横向滑动失效(ios问题出的最多)
注意事项(做好以下几点就很难出问题): 一.scroll-view组件必须有固定高度,不可出现高度坍塌或让高度消失等现象;(重中之重) 二.一般问题出的多的就是在nvue环境下去使用的scroll-v ...
- stark组件之展示数据(查)
1.编辑按钮构建完成 2.构造表头,删除,checkbox,links编辑 3.代码+总结 1.编辑按钮构建完成 1.必备知识预习 第一个会打印5. 第二个输出alex alex是person ...
- ECharts公共组件:title详解、 tooltip详解、toolbox详解、legend详解、dataZoom详解、visualMap全解
1. Title mytextStyle={ color:"#333", //文字颜色 fontStyle:"norm ...
随机推荐
- 排序sort,统计wc
[root@localhost ~]# sort /etc/passwd 注释:默认按字母升序排 abrt:x::::/etc/abrt:/sbin/nologin adm:x:::adm:/var/ ...
- Sublime Text编辑器 + vim插件
Sublime安装 Sublime Text 是一个代码编辑器.Sublime Text是由程序员Jon Skinner于2008年1月份所开发出来,它最初被设计为一个具有丰富扩展功能的Vim. Su ...
- plugins/python/uwsgi_python.h:2:20: fatal error: Python.h: No such file or directory
装一台新服务器环境的时候,装uwsgi报错: plugins/python/uwsgi_python.h:2:20: fatal error: Python.h: No such file or di ...
- iOS App3D Touch快捷键的静态以及动态设置详细使用
1. 功能支持 3D-Touch 只在 iOS 9 及以上版本得到支持,之前版本的 iOS 并不支持该功能:3D-Touch 只在 iPhone 6s 及以后型号的 iPhone 或 iPad Pro ...
- @Data 注解引出的 lombok 小辣椒
今天在看代码的时候, 看到了这个注解, 之前都没有见过, 所以就查了下, 发现还是个不错的注解, 可以让代码更加简洁. 这个注解来自于 lombok,lombok 能够减少大量的模板代码,减少了在使用 ...
- django2 快速安装指南
django2 快速安装指南 1. 安装 作为一个 Python Web 框架,Django需要Python的支持.请参阅 我可以在Django中使用哪些Python版本?了解详情.Python包含一 ...
- JavaScript调试技巧
熟悉工具可以让工具在工作中发挥出更大的作用.尽管江湖传言 JavaScript 很难调试,但如果你掌握了几个技巧,就能用很少的时间来解决错误和bug. 文中已经列出了14个你可能不知道的调试技巧,但是 ...
- [编织消息框架][JAVA核心技术]cglib动态代理
先在mavne项目里添加cglib库 maven仓库搜索cglib版本 maven地址:http://mvnrepository.com/ 点击最新的版本 3.2.5 复制到pom.xml depe ...
- sql sever[基本] ''增删改'' 随笔
结构语言分类 DDL(数据定义语言) create drop alter 创建删除以及修改数据库,表,存储过程,触发器,索引.... DML(数据操作语言) insert delete ...
- Xposed hook布局类资源文件的获取
如题,可以hook状态栏,为系统状态栏添加一个TextView @Override public void handleInitPackageResources(XC_InitPackageResou ...
