Vue2.x中的父子组件相互通信
原理
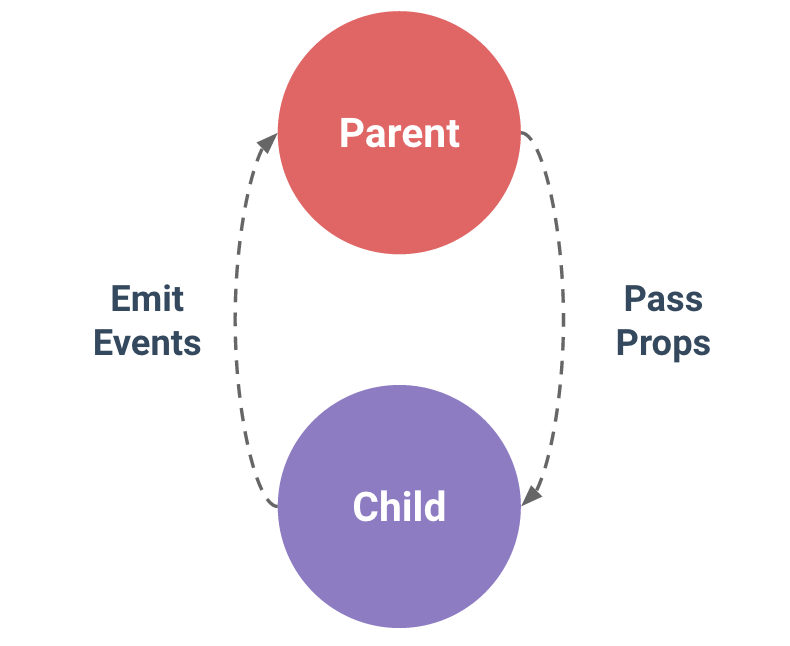
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。
父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。看看它们是怎么工作的。

业务场景
这里指的是直接父子级关系的通信
- 美女(子组件)将消息发送给大群(父组件)
- 大群(父组件)收到美女发送的消息后再回个信息给美女(子组件)
父组件
template
<template>
<div>
<p>群消息girl:</p>
<div>
{{ somebody }} 说: 我 {{ age }} 了。
</div>
<hr>
<v-girl-group
:girls="aGirls"
:noticeGirl="noticeGirl"
@introduce="introduceSelf"></v-girl-group>
</div>
</template>
注意的点:
- 这里在父组件使用
v-on来监听子组件上的自定义事件($emit的变化),一旦发生变化noticeGirl方法就会触发
<script>
import vGirlGroup from './GirlGroup'
export default {
name: 'girl',
components: {
vGirlGroup
},
data () {
return {
aGirls:[{
name:'小丽',
age:22
},{
name:'小美',
age:21
},{
name:'小荷',
age:24
}],
somebody:'',
age:'',
noticeGirl:''
}
},
methods: {
introduceSelf (opt) {
this.somebody = opt.name;
this.age = opt.age;
// 通知girl收到消息
this.noticeGirl = opt.name + ',已收到消息';
}
}
}
</script>
注意的点:
- 这里methods中定义的方法
introduceSelf就是父组件接收到子组件发出的$emit的事件处理程序
子组件
template
<template>
<div>
<ul>
<li v-for="(value, index) in girls">
{{ index }} - {{ value.name }} - {{ value.age }}
<button @click="noticeGroup(value.name,value.age)">发送消息</button>
</li>
</ul>
<div>接收来自大群的消息:{{ noticeGirl }}</div>
</div>
</template>
script
<script>
export default {
name: 'girl-group',
props: {
girls: {
type: Array,
required: true
},
noticeGirl: {
type: String,
required: false
}
},
methods: {
noticeGroup (name, age) {
this.$emit('introduce',{
name: name,
age: age
})
}
}
}
</script>
注意的点:
- 子组件使用
$emit发出自定义事件
相比于Vue1.x的变化:
- $dispatch 和 $broadcast 已经被弃用
*官方推荐的通信方式
- 首选使用Vuex
- 使用事件总线:eventBus,允许组件自由交流
- 具体可见:https://cn.vuejs.org/v2/guide/migration.html#dispatch-和-broadcast-替换
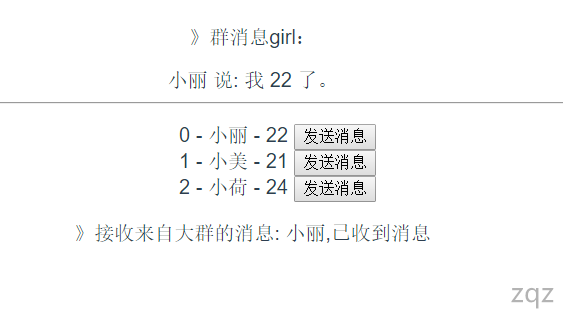
结果



Vue2.x中的父子组件相互通信的更多相关文章
- vue中的父子组件相互调用
vue中的父子组件相互调用: 1.vue子组件调用父组件方法:子组件:this.$emit('xx'); 父组件:定义yy方法,并在引用子组件时传参,如@xx="yy" 2.vue ...
- RN项目中关于父子组件的通信
子组件向父组件传递数据 子控件中在相应的函数中.通过props.coallback的回调通知父组件. 父组件调用callback属性时行 绑定,并在方法中去解析使用获取到的值 . //子控件: < ...
- 【Vue】利用父子组件间通信实现一个场景
组件间通信是组件开发的,我们既希望组件的独立性,数据能互不干扰,又不可避免组件间会有联系和交互. 在vue中,父子组件的关系可以总结为props down,events up: 在vue2.0中废弃了 ...
- vue组件-构成组件-父子组件相互传递数据
组件对于vue来说非常重要,学习学习了基础vue后,再回过头来把组件弄透! 一.概念 组件意味着协同工作,通常父子组件会是这样的关系:组件 A 在它的模版中使用了组件 B . 它们之间必然需要相互通信 ...
- vue之父子组件间通信实例讲解(props、$ref、$emit)
组件间如何通信,也就成为了vue中重点知识了.这篇文章将会通过props.$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信. 组件是 vue.js 最强大的功能之一,而组件实例 ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- Vue的父子组件间通信及借助$emit和$on解除父子级通信的耦合度高的问题
1.父子级间通信,父类找子类非常容易,直接在子组件上加一个ref,父组件直接通过this.$refs操作子组件的数据和方法 父 这边子组件中 就完成了父 => 子组件通信 2. 子 =&g ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- Vue.js 父子组件相互传递数据
父传子 : 子组件接收变量名=父组件传递的数据 如::f-cmsg="fmsg" 注意驼峰问题 子传父:@子组件关联的方法名 = 父组件接受的方法名 如:@func=" ...
随机推荐
- 你的外接键盘的小键盘在Num Lock键亮着的,但是数字按了不能用,解决办法在这里
1.可能是Num Lock键卡住了导致的,你多按几次numlock键试试. 如果上面的不行,你就再试试下面的这个: 2.系统下开启了启用鼠标键导致的,解决的方法如下: (1).打开"控制面板 ...
- 【HAL库每天一例】freemodbus移植
例程下载:资料包括程序.相关说明资料以及软件使用截图 百度云盘:https://pan.baidu.com/s/1slN8rIt 密码:u6m1 360云盘:https://yunpan.cn/OcP ...
- Linux学习之Vim使用
一 为何要学Vim 所有的Unix Like系统都有自带vi编辑器 一些软件的编辑接口会自动调起vi 作为vi的升级版,vim具有程序编辑功能,而且具有代码颜色高亮显示.辨别代码的正确性等功能 以上优 ...
- cuda编程学习4——Julia
书上的例子编译会有错误,修改一下行即可. __device__ cuComplex(float a,float b):r(a),i(b){} /* ========================== ...
- Javascript:面试经典套路-查重(reduce)
今天在偶然间查看到了一段代码,代码使用了很短的篇幅完成了字符串统计相同字符次数这个经典面试题,其中用到了reduce这个方法,网上查了查,没有查到什么有价值的东西,导致浪费了我一些时间才看懂,现将我的 ...
- python的try方法中的else和finally的区别
#coding=utf-8__author__ = '14356_000'try: print '1'except: print '2'else: print '3'finally: print '4 ...
- 机器学习:Python中如何使用最小二乘法
之所以说"使用"而不是"实现",是因为python的相关类库已经帮我们实现了具体算法,而我们只要学会使用就可以了.随着对技术的逐渐掌握及积累,当类库中的算法已经 ...
- 云计算+SaaS+业务开发平台=JSAAS云平台
我关注Google的代码托管.Open API,我也关注Oracle会把MYSQL怎么样云数据库化,我也虚拟化技术多实例化独立的数据库,我也关注facebook的平台插件应用架构,我也关注salesf ...
- 老李分享:接电话扩展之uiautomator 1
老李分享:接电话扩展之uiautomator poptest是国内唯一一家培养测试开发工程师的培训机构,以学员能胜任自动化测试,性能测试,测试工具开发等工作为目标.如果对课程感兴趣,请大家咨询qq ...
- 关于android混淆文件project.properties和proguard-project.txt详解
一直不明白Android开发中的有些文件的具体作用,后来用到了,具体研究了一下,借鉴了一下网上的资料,最后总结下,方便以后查看! 老版本中有这么个文件default.properties,既然是老版本 ...
