弹性盒布局display:flex详解
一:弹性盒子
随着响应式设计的流行,网站开发者在设计网页布局时往往要考虑到页面在适配不同分辨率的浏览器时其内部组件位置大小都会产生变化,因此需要设计者根据窗口尺寸来调整布局,从而改变组件的尺寸和位置,以达到最佳的显示效果。本文介绍的就是一种实现这种变化的比较简单的模型:弹性盒子。
二:属性
首先要给父容器设置display:flex(或者inline-flex)属性,就可以让该父容器的布局方式变为弹性盒模型,接着,给父容器或者子元素设置不同属性来实现具体布局。
①:给父容器添加的属性
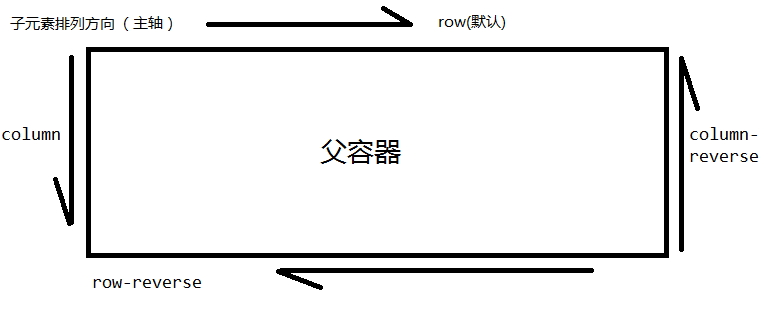
1.flex-direction:属性决定主轴的方向(即项目的排列方向)。
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。

2.flex-wrap:如果一条轴线排不下,如何换行.
nowrap(默认):不换行。当父容器宽度不够时每个item会被适当挤压。当父容器宽度过大时不会拉伸。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
例:css样式
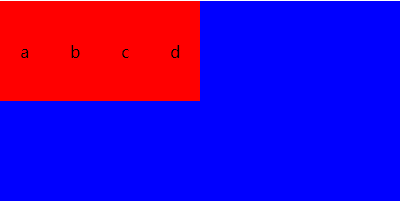
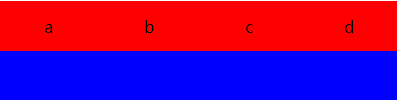
nowrap:
<style type="text/css">
#div{
display: flex;
flex-wrap: nowrap;
width: 400px;
height: 200px;
background-color: blue;
}
.div{
width: 150px;
height: 100px;
background-color: red;
text-align: center;
line-height: 100px;
}
</style>
HTML结构:
<div id="div">
<div class="div">a</div>
<div class="div">b</div>
<div class="div">c</div>
<div class="div">d</div>
</div>
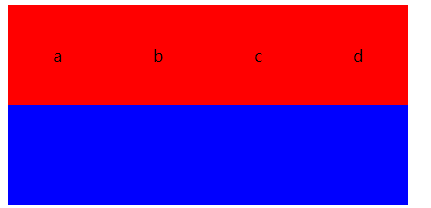
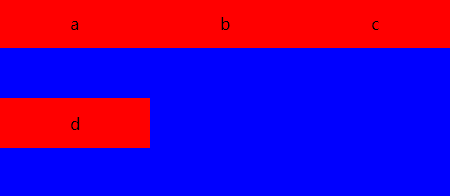
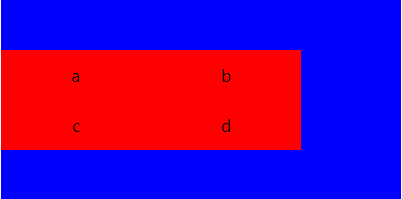
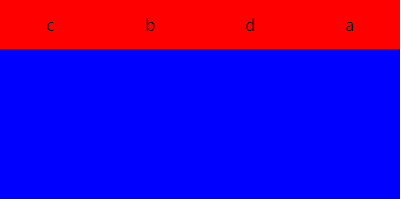
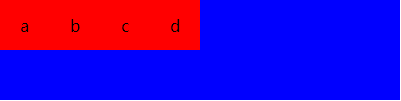
结果:

四个子div宽度被压缩成了100px。
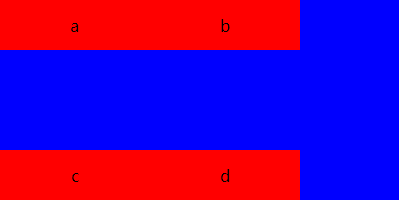
wrap:换行,第一行在上方:
将css样式中#div里的flex-wrap: nowrap改为flex-wrap: wrap;

依次上下排列。
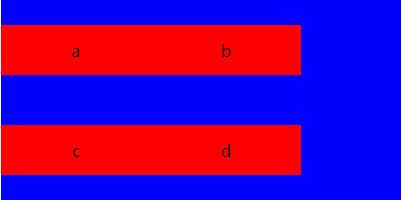
wrap-reverse:换行,第一行在下方:

3.flex-flow:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
4.justify-content:justify-content属性定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐
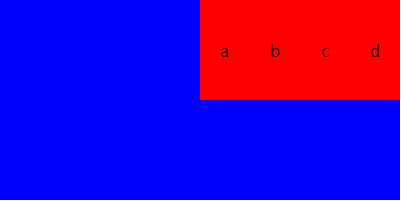
flex-end:右对齐
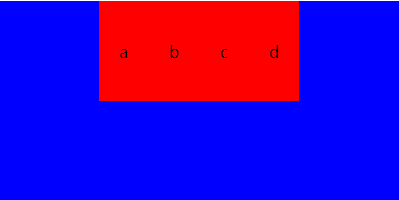
center: 居中
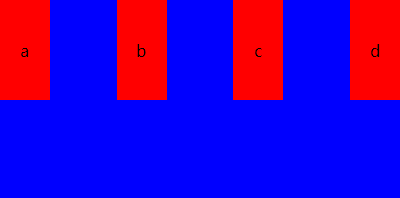
space-between:两端对齐,项目之间的间隔都相等。(首位项目分别在父容器最左、最右)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(首尾项目与父容器边界有间隔。)
例:css样式
<style type="text/css">
#div{
display: flex;
justify-content: flex-start;
width: 400px;
height: 200px;
background-color: blue;
}
.div{
width: 50px;
height: 100px;
background-color: red;
text-align: center;
line-height: 100px;
}
</style>
HTML:同上。
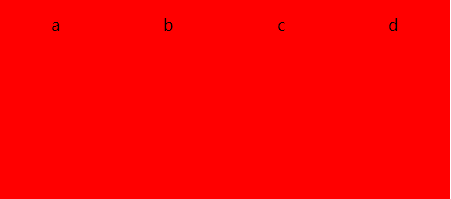
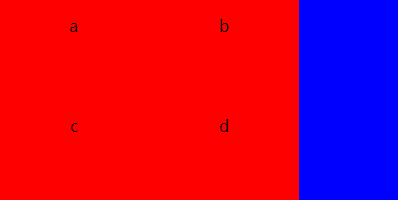
flex-start(默认值):左对齐。

flex-end:右对齐。

center: 居中。

space-between:两端对齐,项目之间的间隔都相等。

space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

5.align-items:属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(与项目行高,字体等会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
例:css样式
<style type="text/css">
#div{
display: flex;
align-items: flex-start;
width: 450px;
height: 200px;
background-color: blue;
}
.div{
width: 150px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
}
</style>
注:主轴默认水平方向,交叉轴默认垂直方向。
HTML同上。
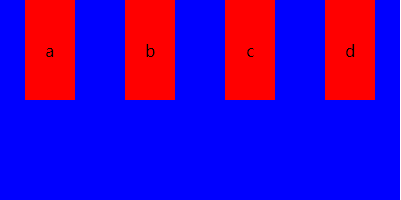
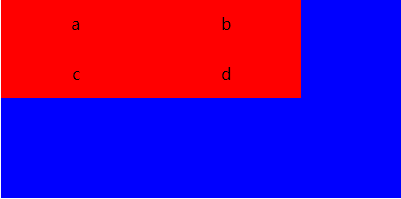
flex-start:交叉轴的起点对齐。

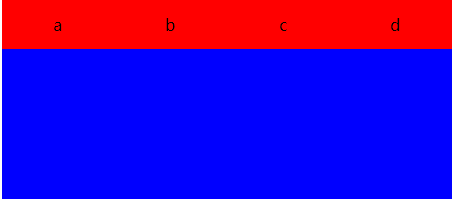
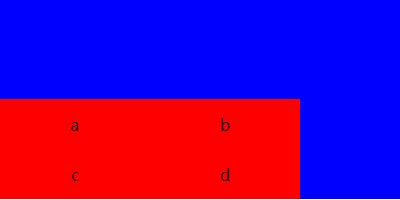
flex-end:交叉轴的终点对齐。

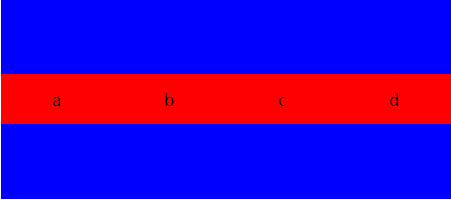
center:交叉轴的中点对齐。

baseline: 项目的第一行文字的基线对齐。(与项目行高,字体等会影响每行的基线)

注:为使效果更明显,本图中为父容器添加了flex-wrap: wrap;属性使其项目换行。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

注:本图中删掉了项目的高。
6.align-content:属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
例:css样式
<style type="text/css">
#div{
display: flex;
flex-wrap: wrap;
align-content: flex-start;
width: 400px;
height: 200px;
background-color: blue;
}
.div{
width: 150px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
}
</style>
注:本属性需要项目换行,因此要在父容器中加入flex-wrap: wrap;属性。
HTML同上。
flex-start:与交叉轴的起点对齐。

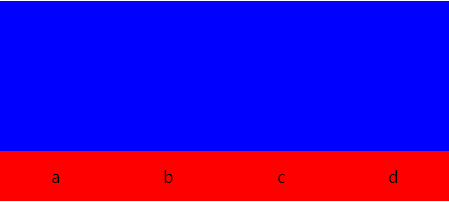
flex-end:与交叉轴的终点对齐。

center:与交叉轴的中点对齐。

space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。

space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。

stretch(默认值):轴线占满整个交叉轴。

注:本效果同样需要删除项目的高度属性。
②子元素的属性
1.order:属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
例:css样式
<style type="text/css">
#div{
display: flex;
width: 400px;
height: 200px;
background-color: blue;
}
.div{
width: 150px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
}
.div1{
order: 3;
}
.div2{
order: 1;
}
.div3{
order: 0;
}
.div4{
order: 2;
}
</style>
HTML:
<div id="div">
<div class="div div1">a</div>
<div class="div div2">b</div>
<div class="div div3">c</div>
<div class="div div4">d</div>
</div>
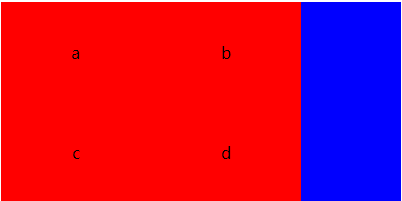
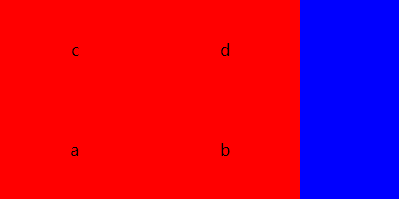
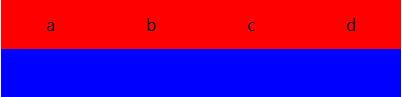
结果:

如上图:如上通过order对项目实现了排序。
2.flex-grow:属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的flex-grow属性都为1,
则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,
则前者占据的【剩余空间】将比其他项多一倍。
例:对.div做了改动,删掉了.div1,.div2,.div3,.div4的css样式。将子元素的flex-grow属性统一设为0.
.div{
width: 50px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
flex-grow: 0;
}

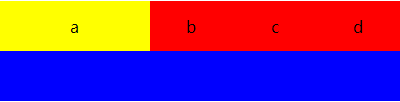
将flex-grow属性统一设为1:

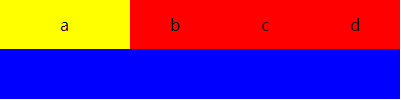
单独将div1设为2:
.div1{
flex-grow: 2;
background-color: yellow;
}
为显示明显,将其背景颜色改为黄色。

如上,div1比其余项目都大。
3.flex-shrink:属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,
当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,
其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
例:
.div{
width: 150px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
flex-shrink: 1;
}

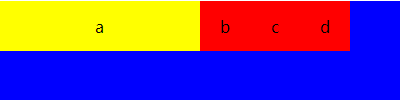
单独将div1的flex-shrink改为0:
.div1{
flex-shrink: 0;
background-color: yellow;
}

如图,div1没有缩小。
4.flex-basis:属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。
它的默认值为auto,即项目的本来大小。
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
例:
.div{
width: 50px;
height: 50px;
background-color: red;
text-align: center;
line-height: 50px;
}
.div1{
background-color: yellow;
flex-basis: 200px;
}

如图,div1在主轴上占据了200px的宽度,其余都是原宽度。
5.flex:属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
6.align-self:定义单个item在交叉轴上的对齐方式,可以覆盖父容器的align-item对齐方式。
默认为auto。表示继承父容器。
以上就是弹性盒模型的全部内容。
弹性盒布局display:flex详解的更多相关文章
- CSS弹性盒布局(display:flex)
CSS弹性布局(display:flex) 参考: http://www.runoob.com/w3cnote/flex-grammar.html https://www.jianshu.com/p/ ...
- CSS3盒模型display:box详解
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 目前box ...
- 弹性盒模型display:flex
Flex布局意为"弹性布局",用来为盒模型提供更多灵活性.此外,Flex定义的容器可以对块级元素(display: flex;)或行内元素(display: inline-flex ...
- 弹性盒布局(flex)
一.Flex 布局是什么? Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性. 任何一个容器都可以指定为 Flex 布局. .box ...
- [转]CSS3盒模型display:box详解
时间:2014-02-25来源:网络作者:未知编辑:RGB display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布 ...
- CSS:display:flex详解
水平居中很容易实现,但是一般垂直居中好像不是很好实现,一般我们都会用position.left等等进行定位:但是flex很好的解决了这个问题 Flex就是"弹性布局",现在应用很多 ...
- 弹性盒布局详解(display: flex;)
弹性盒布局详解 弹性盒介绍 弹性盒的CSS属性 开启弹性盒 弹性容器的CSS属性 flex-direction设置弹性元素在弹性容器中的排列方向 主轴与侧轴(副轴) flex-wrap设置弹性容器空间 ...
- css怪异盒模型和弹性盒布局(flex)详解及其案例
一.怪异盒模型 怪异盒模型的属性是box-sizing,他有两个属性值: 1.content-box 这是由 CSS2.1 规定的宽度高度行为.宽度和高度分别应用到元素的内容框.在宽度和高度之外绘制元 ...
- 弹性盒模型,flex布局
弹性盒模型 弹性盒子是css3的一种新布局模式,由容器(父元素)和项目(子元素)组成. 弹性盒子是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式. 引入弹性盒模型的 ...
随机推荐
- 老李分享:webservice是什么?1
老李分享:webservice是什么? 前言 Web Services 是 Web 应用出于和其他 Web 应用以交互数据为目的的开放式标准(XML.SOAP.HTTP 等).Web Servic ...
- 在app中屏蔽第三方键盘
iOS8开放了安装第三方键盘的权限,但是在项目开发中,有些情况是需要禁用第三方键盘的.比如说,数字键盘上需要自定义按钮,但是在第三方键盘弹出时,按钮就覆盖在这上面了,在这中情况下,最好的办法是禁用第三 ...
- cassandra高级操作之JMX操作
需求场景 项目中有这么个需求:统计集群中各个节点的数据量存储大小,不是记录数. 一开始有点无头绪,后面查看cassandra官方文档看到Monitoring章节,里面说到:Cassandra中的指标使 ...
- (iOS)关于zbar扫描条形码,所搭载的设备
四个月之前写的,现在发出来. 最近在开发一款程序的时候,功能要求扫描条形码. 现在最流行的扫描条形码的开源代码有zbar和zxing两种,可以支持多种一维和二维码. 之前了解过zbar,所以这次试用z ...
- Hibernate三种状态及生命周期
临时状态---使用new操作符的对象不能立刻持久,也就是说没有任何跟数据库相关的行为, 只要应用不再使用这些对象,状态会丢失,并由垃圾回收机制回收持久对象---持久实例是具有数据库标识的实例.统一又S ...
- HTML5技术实现Web图形图像处理——WebPhotoshop精简版
WebPhotoshop精简版是利用HTML5技术在Web上实现对图形图像的处理,构建易维护.易共享.易于拓展.实时性的Web图形图像处理平台. 精简版功能包括:图形绘制.图像处理.图像操作.完整版包 ...
- 跟着刚哥梳理java知识点——异常(十一)
异常:将程序执行中发生的不正常情况(当执行一个程序时,如果出现异常,那么异常之后的代码就不在执行.) java.lang.Throwable:异常的超类 1.Error:java虚拟机无法解决的严重问 ...
- 单片机课程设计——《基于AT89S52单片机和DS1302时钟芯片的电子时钟(可蓝牙校准)》
引言 本设计以AT89S52单片机为控制核心,时钟芯片DS1302提供时钟源,配合LCD1602液晶显示模块,组成基本硬件系统,同时利用HC-05嵌入式蓝牙串口通讯模块,可在手机端进行日期.时间的校准 ...
- 秒懂JS对象、构造器函数和原型对象之间的关系
学习JS的过程中,想要掌握面向对象的程序设计风格,对象模型(原型和继承)是其中的重点和难点,拜读了各类经典书籍和各位前辈的技术文章,感觉都太过高深,花费了不少时间才搞明白(个人智商是硬伤/(ㄒoㄒ)/ ...
- HDU 2846 Trie查询
给出若干模式串,再给出若干询问串,求每个询问串作为多少个模式串的子串出现. 如果一个串是另一个串的子串,则一定是另一个串某个前缀的后缀或者某个后缀的前缀.根据字典树的性质,将模式串的每一个后缀插入字典 ...
