[js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
[js高手之路]深入浅出webpack教程系列索引目录:
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
上文我们对html-webpack-plugin的实例htmlWebpackPlugin进行了遍历分析,讲解了几个常用属性( inject, minify )以及自定义属性的添加,本文,我们继续深入他的配置选项的探讨.
一、chunks选项
这个属性非常有用,可以指定某个页面加载哪些chunk( 如:js文件 )
我们可以用他做多个页面模板的生成. 比如,我们在实际开发中,做一个博客网站,一般来说有首页,文章列表页,文章详情页等等,这些页面都有一个特点,都要引入一些公共的js文件以及该页面特有的js文件,比如:
首页( index.html ) 引入 main.js, index.js
文章列表页( list.html ) 引入 main.js, list.js
文章详情页( detail.html ) 引入 main.js, detail.js
传统方式,一个个的打开文件,拷贝修改,如果后期维护,又是一堆文件中,查找,拷贝,修改。很容易出错,而且效率低下,我们看下webpack是如何提高效率,开启前端工业化开发革命道路
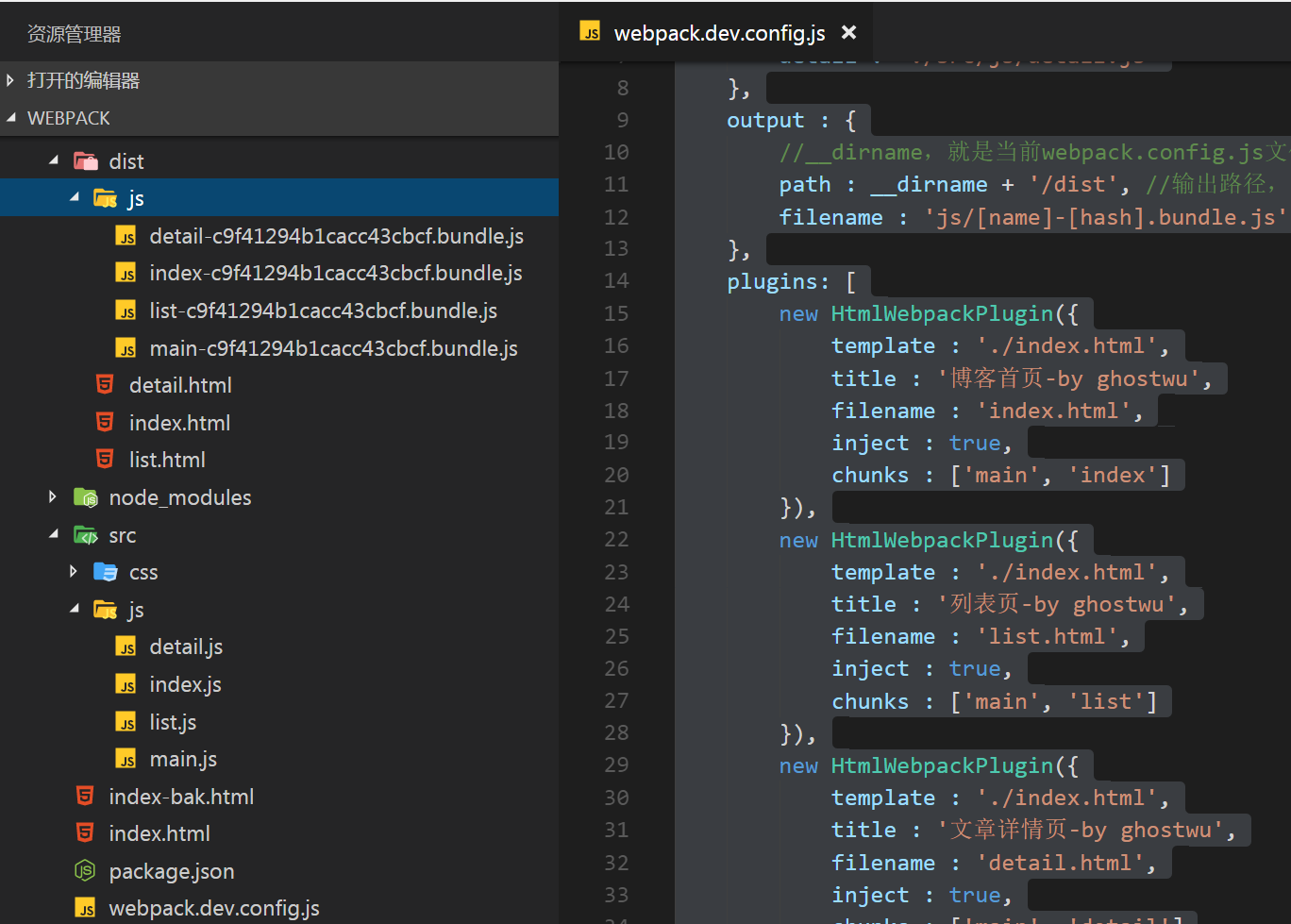
webpack.dev.config.js文件代码:
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry : {
main : './src/js/main.js',
index : './src/js/index.js',
list : './src/js/list.js',
detail : './src/js/detail.js'
},
output : {
//__dirname,就是当前webpack.config.js文件所在的绝对路径
path : __dirname + '/dist', //输出路径,要用绝对路径
filename : 'js/[name]-[hash].bundle.js', //打包之后输出的文件名
},
plugins: [
new HtmlWebpackPlugin({
template : './index.html',
title : '博客首页-by ghostwu',
filename : 'index.html',
inject : true,
chunks : ['main', 'index']
}),
new HtmlWebpackPlugin({
template : './index.html',
title : '列表页-by ghostwu',
filename : 'list.html',
inject : true,
chunks : ['main', 'list']
}),
new HtmlWebpackPlugin({
template : './index.html',
title : '文章详情页-by ghostwu',
filename : 'detail.html',
inject : true,
chunks : ['main', 'detail']
})
]
};
然后在src的js目录下面,创建main.js, index.js,list.js,detail.js文件,执行打包( npm run d )就会在dist下面生成3个文件,各自引入到各自的js文件,下次要维护的时候,只要修改这个配置文件,再次打包就可以了,是不是很方便

二、excludeChunks选项
这个很好理解,就是有很多chunks,排除不要加载的
webpack.dev.config.js文件代码:
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry : {
main : './src/js/main.js',
index : './src/js/index.js',
list : './src/js/list.js',
detail : './src/js/detail.js'
},
output : {
//__dirname,就是当前webpack.config.js文件所在的绝对路径
path : __dirname + '/dist', //输出路径,要用绝对路径
filename : 'js/[name]-[hash].bundle.js', //打包之后输出的文件名
},
plugins: [
new HtmlWebpackPlugin({
template : './index.html',
title : '博客首页-by ghostwu',
filename : 'index.html',
inject : true,
excludeChunks : ['list','detail']
}),
new HtmlWebpackPlugin({
template : './index.html',
title : '列表页-by ghostwu',
filename : 'list.html',
inject : true,
excludeChunks : ['index','detail']
}),
new HtmlWebpackPlugin({
template : './index.html',
title : '文章详情页-by ghostwu',
filename : 'detail.html',
inject : true,
excludeChunks : ['list','index']
})
]
};
把配置文件修改之后,再用npm run d执行一次打包,跟使用chunks的效果是一样的
三,把页面src引入文件的方式,改成用script标签嵌入的方式,减少http请求( 提高加载性能)
要达到这个目的,我们再安装一个插件html-webpack-inline-source-plugin
安装:npm install --save-dev html-webpack-inline-source-plugin
webpack.dev.config.js文件代码:
var HtmlWebpackPlugin = require('html-webpack-plugin');
var HtmlWebpackInlineSourcePlugin = require('html-webpack-inline-source-plugin');
module.exports = {
entry : {
main : './src/js/main.js',
index : './src/js/index.js',
list : './src/js/list.js',
detail : './src/js/detail.js'
},
output : {
//__dirname,就是当前webpack.config.js文件所在的绝对路径
path : __dirname + '/dist', //输出路径,要用绝对路径
filename : 'js/[name]-[hash].bundle.js', //打包之后输出的文件名
},
plugins: [
new HtmlWebpackPlugin({
template : './index.html',
title : '博客首页-by ghostwu',
filename : 'index.html',
inject : true,
excludeChunks : ['list','detail'],
inlineSource : '.(js|css)$' //全部内嵌
}),
new HtmlWebpackInlineSourcePlugin(),
new HtmlWebpackPlugin({
template : './index.html',
title : '列表页-by ghostwu',
filename : 'list.html',
inject : true,
excludeChunks : ['index','detail']
}),
new HtmlWebpackPlugin({
template : './index.html',
title : '文章详情页-by ghostwu',
filename : 'detail.html',
inject : true,
excludeChunks : ['list','index']
})
]
};
执行npm run d打包命令之后,就会把dist/index.html文件的js和css改成内嵌方式
[js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)的更多相关文章
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
上文我们讲到了options的配置和获取数据的方式,本文,我们继续深入options的配置 一.html-webpack-plugin插件中的options除了自己定义了一些基本配置外,我们是可以任意 ...
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
还记得我们上文中的index.html文件吗? 那里面的script标签还是写死的index.bundle.js文件,那么怎么把他们变成动态的index.html文件,这个动态生成的index.htm ...
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
本文继续接着上文,继续写下webpack.config.js的其他配置用法. 一.把两个文件打包成一个,entry怎么配置? 在上文中的webpack.dev.config.js中,用数组配置entr ...
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
什么是loader呢,官方解释为文件的预处理器,通俗点说webpack在处理静态资源的时候,需要加载各种loader,比如,html文件,要用html-loader, css文件要用css-loade ...
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
我们还是接着上文继续,本文我们要讲的是图片资源的打包,图片在静态排版中,经常出现的两个位置是css通过background引入背景,还有一种就是在html模板文件中用img标签引入的方式,如果要在we ...
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
我们接着上文,那么在上篇文章的最后,写到了css-loader的用法,如果你用心发现,就能看到我在style.css样式文件中写了一个这样的样式: div { transition: all ease ...
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
随机推荐
- [BZOJ 2500] 幸福的道路
照例先贴题面(汪汪汪) 2500: 幸福的道路 Time Limit: 20 Sec Memory Limit: 256 MBSubmit: 368 Solved: 145[Submit][Sta ...
- echarts_部分图表配置简介_横向柱状图
横向柱状图主要配置x位置x轴类型y轴类型(轴的类型分两种 1.category(类别)2.value(值)),代码简单(里面有注释)效果如下: var myChart = echarts.init(d ...
- Docker实践 - 安装Docker并在容器里运行tomcat
安装Docker yum install docker 本文使用的系统是centos7,ubuntu使用以下命令 sudo apt-get update sudo apt-get install do ...
- web项目中图标的前端处理方案
工程中用到图标是常事,那这些图标我们前端一般是怎么解决的呢?这几种方案有什么优缺点呢? 第一种: SVG Sprite SVG sprite其实就是svg的集合.SVG即可缩放矢量图形 (Scalab ...
- C++STL之String
本文直接转载,非原创!仅记录供自己学习之用. 出处:http://blog.csdn.net/y990041769/article/details/8763366 在学习c++STL中的string, ...
- RMAN 备份异机恢复 并创建新DBID
测试平台信息: Oracle:11gR2 操作系统:Redhat 5.5 Target DB:dave 几点说明: (1)RMAN 异机恢复的时候,db_name必须相同. 如果说要想改成其他的实 ...
- Jmeter - foreach控制器之嵌套使用
有需求如下: 对某分类列表分别上传随机个数的附件内容 由此想到可以使用jmeter自带的foreach控制器来实现,编写代码如下: 如图:两层循环,第一层由上方beashell获取大类列表,如下: 生 ...
- 前端布局之Flex语法
前端布局一直是CSS的一个重点应用,然而基于盒子模型的传统布局方案,依赖display + position + float 属性,对于某些特殊的布局非常不方便,比如:垂直居中就不容易实现.针对这一情 ...
- Entity Framework入门教程:Oracle数据源访问
由于System.Data.OracleClient.dll从.NET Framework4.0之后已被弃用,所以我们无法在.NET Framework高版本中使用.一番搜索之后,发现好多文章提到.N ...
- 关于Java String 类型转换时null的问题(转)
关于Java String 类型转换时null的问题 开发中经常遇到从集合类List.Map中取出数据转换为String的问题,这里如果处理不好,经常会遇到空指针异常java.lang.NullPoi ...
