利用layer实现MVC页面数据互交提示弹框
需求说明:
一个表单页面,点击提交之后,进入后台进行一系列数据交互,然后将交互信息返回至页面中,并以弹框形式展示
应用场景:
添加、修改、删除数据后,返回数据操作是否成功,以及一些其他信息
前期准备:
- 一个MVC项目
- jquery-3.2.1.js,下载地址:右键另存为
- layui-v2.1.5.zip,官网:http://www.layui.com/,使用方法请查看文档,非常详实
实现过程:
首先,来一段最原始简单的HTML和后台代码,请忽略CSS
<html>
<head>
<title>Default</title>
<!-- CSS文件引用 -->
<link href="/Content/Script/Plug/layui/css/layui.css" rel="stylesheet">
</head>
<body> <form action="/Home/Default" method="post" class="layui-form" style="width:80%;margin:0px auto;">
<fieldset>
<legend>表单</legend>
<!-- 输入框 -->
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" placeholder="请输入文字" class="layui-input">
</div>
</div>
<!-- 提交按扭 -->
<div class="layui-form-item">
<div class="layui-input-block">
<input type="submit" class="layui-btn layui-btn-block">
</div>
</div> </fieldset>
</form>
<!-- JS文件引用 -->
<script src="/Content/Script/jquery-3.2.1.min.js"></script>
<script src="/Content/Script/Plug/layui/layui.all.js"></script> </body>
</html>
效果如下(图1):

紧接着,是一段简单的后台代码:
public ActionResult Default() {
return View();
}
[HttpPost]
public ActionResult Default(string title) {
return View();
}
代码的执行过程是这样的,
首先进入第一个Defult()方法,简称Get方法,展示页面
在页面中,点击表单的提交按钮,会进入第二个Gefult()方法,简称Post方法,进行数据处理,然后返回页面
Get方法可以暂时忽略,它和返回弹框信息并没有什么关系,我们主要是对Post方法进行改造
要实现弹框效果,其实很简单,略微改造就OK:
[HttpPost]
public ActionResult Default(string title) { return Content("<script>alert('" + title + "')</script >");
}
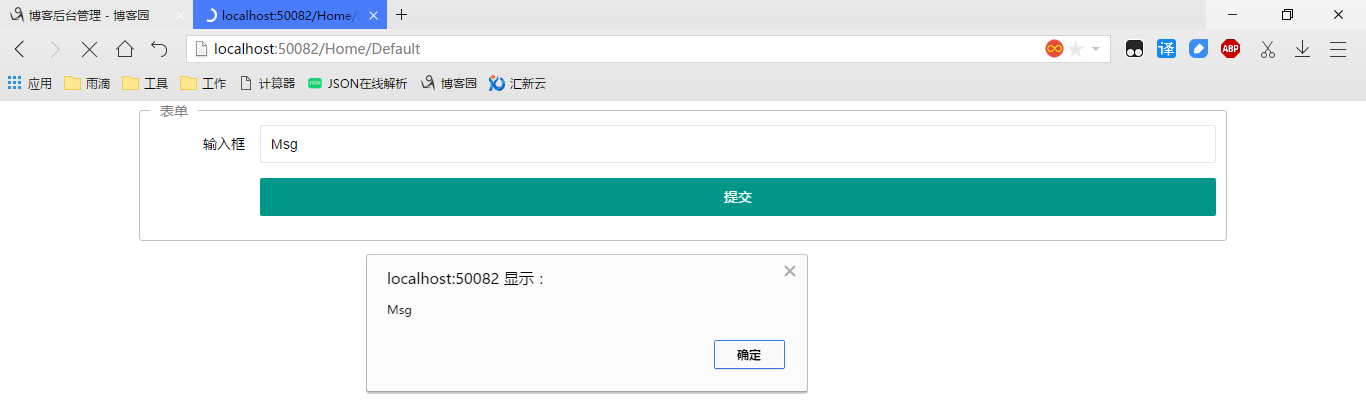
但这样的效果非常不友好,非常难看不说,每个浏览器alert出来的弹框样式都不一致,而且,还有这样那样的bug,效果如图(图2):

根据layui的文档,layer.msg("msg");执行的弹框还是非常不错的,那我们就将alert修改为layer.msg();:
[HttpPost]
public ActionResult Default(string title) { return Content("<script>layer.msg('" + title + "')</script >");
}
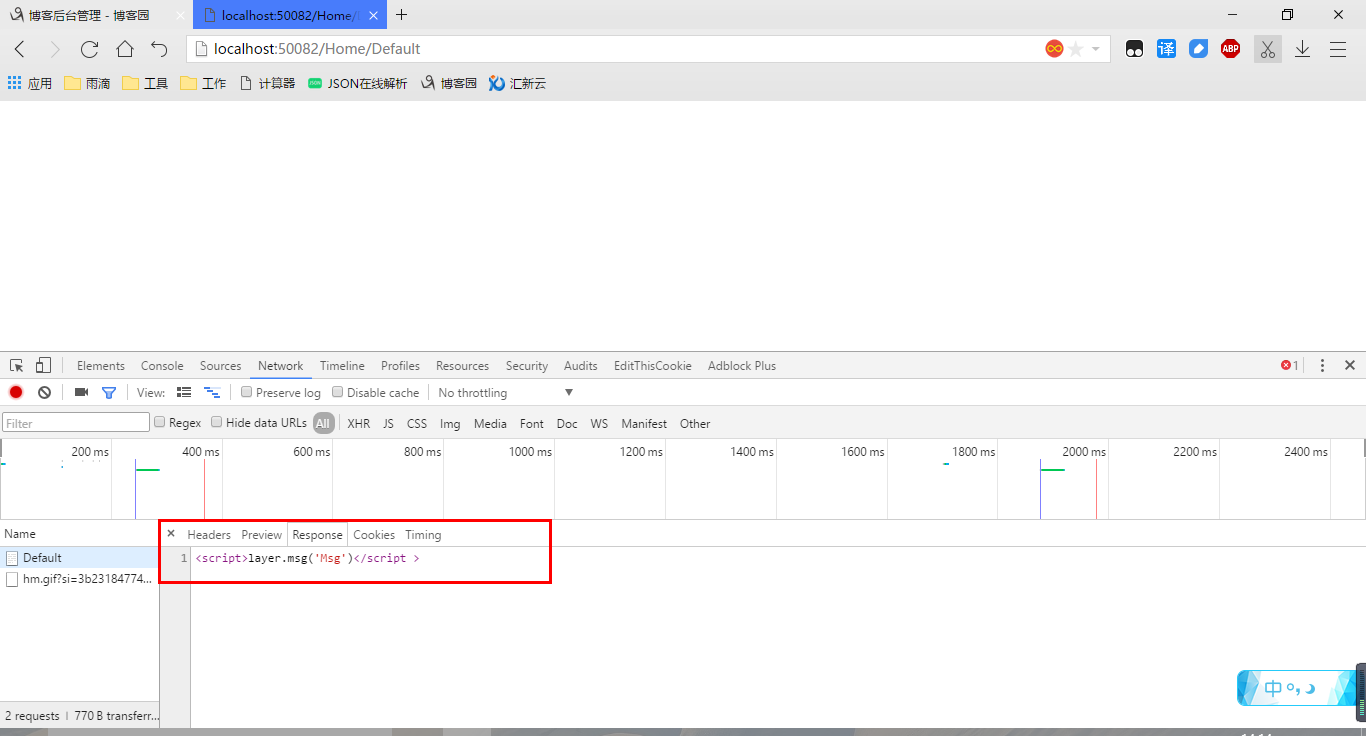
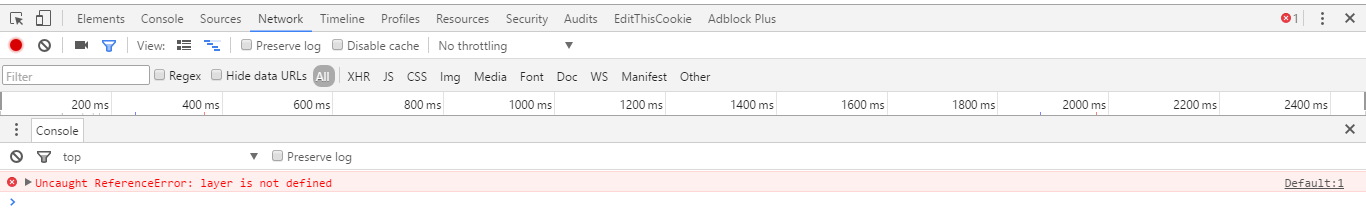
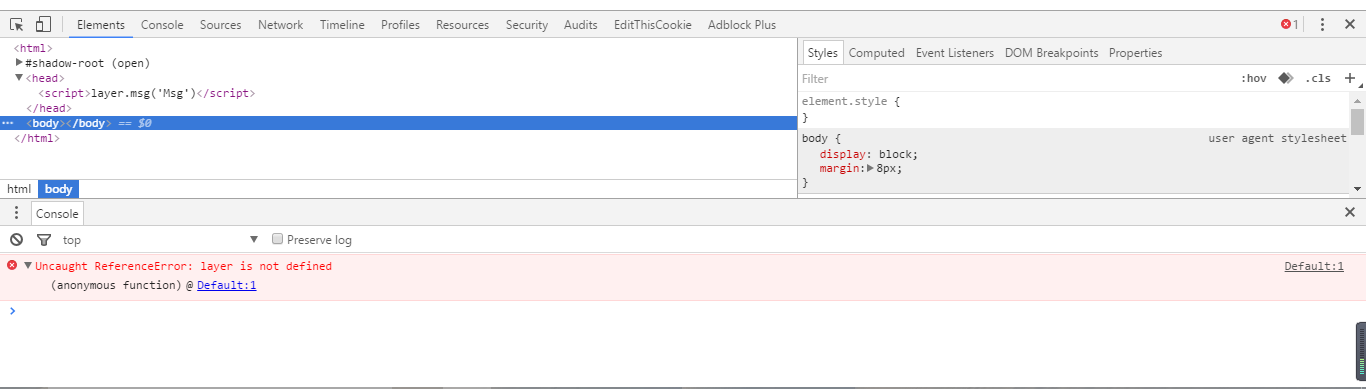
然后,执行就炸毛了,弹框没有出现,页面也是一片空白:

可以看到,拼接出来的script代码并没有问题,然而控制台却报错:Default:1 Uncaught ReferenceError: layer is not defined,没找到layer对象

这是什么原因呢??再看当前页面的HTML:

只有一些最基本的标签,以及head里面一个孤零零的script代码,这样错误就很明显了,
layer.msg();这个方法是要依赖于layui.js的,现在还没有引用文件,自然会报错,
那么,问题又来了,为什么返回的视图只有一段script代码呢??
仔细观察,不难发现,比较原始代码和当前代码,最大的不同是return 的内容不一样了,
原始代码:return View();// 返回当前视图对应的html代码
当前代码:return Content("");// 返回传入的字符串
现在问题就很明了了,
如果我要返回页面的话,肯定是要返回View()的,那里面有需要的各种文件的引用,
然后在返回View();的情况下,返回字符串,如果不考虑使用ViewBag,因为总感觉用那个的非常不方便,那么我们只能使用View("Msg");来返回信息
这样的话,如果我要对页面返回一个实例对象,就又呵呵了,所以,使用View();返回的方法不作考虑
那么就只能使用Content();方法返回信息了,
其实页面信息不显示的问题还是很好解决的,可以这样返回:return Content("<script>location.htrf='/Home/Default';</script>");
利用js进行页面跳转,就会跳转至Get方法,而Get方法是return View();所以页面信息显示的问题解决了,
但是,如何弹框呢?
如果将弹框代码layer.msg("Msg");写在跳转之前,那个时候还没有引用文件,所以肯定是报错,无法弹框的,说不定还会因为报错导致跳转代码无法执行,所以pass,
若写在跳转之后,嗯,页面已经跳转了,你这个弹框先不说能不能弹出来,哪怕弹出来也看不到了,毕竟已经跳转到另外一个页面了,
很好,现在局面又陷入了僵局,,,
想想,现在我们应该怎么处理???
能不能让跳转和弹框分开,既然它们相看两厌,那就让它们互不相关,互不影响怎么样,你跳你的页面,我弹我的框,咱们画好三八线
那么,这根三八线怎么画,用什么画??答案是iframe
新建一个页面Index,该引用的引用好,然后将页面Default嵌入到iframe中,
这样跳转的话,只是iframe跳转,而我的弹框,完全可以跳出Default文件引用的约束,利用父窗Index的引用实现
具体实现过程如下:
新建一个父窗的后台和HTML:
public ActionResult Index() {
return View();
}
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
<!-- CSS文件引用 -->
<link href="~/Content/Script/Plug/layui/css/layui.css" rel="stylesheet" />
<!-- JS文件引用 -->
<script src="~/Content/Script/jquery-3.2.1.min.js"></script>
<script src="~/Content/Script/Plug/layui/layui.all.js"></script>
</head>
<body>
<script>
$(function () {
// 创建iframe
layer.open({
type: 2,// 2为iframe
title: false,// 去掉标题
closeBtn: 0,// 去掉关闭按钮
shade: false,// 关闭遮罩层
maxmin: false, // 关闭最大化最小化按钮
area: ['100%', '100%'],// 直接最大化,充当Index内容
anim:5,// 渐变出现
content: '@Url.Action("Default", "Home")'// iframe链接地址
});
});
</script>
</body>
</html>
这样运行出来的效果和图1是一毛一样的,但是仔细观察,会发现它们的路径是不一样的,
图1的路径是http://localhost:50082/Home/Default,现在运行出来的路径是http://localhost:50082/Home/Index

这时候,就已经将Default页面用iframe嵌入Index页面了,而且毫无违和感,修改anim属性,还能有一些意外的进入动画效果,相当不错来着,,
接下来就是返回消息弹框了,我已经封装好了,直接贴代码:
[HttpPost]
public ActionResult Default(string title) {
return Content(LayerMsg(title));
} /// <summary>
/// 返回页面消息弹框
/// </summary>
/// <param name="msg">消息内容</param>
/// <param name="url">跳转链接</param>
/// <param name="icon">消息类型,[-1,6]</param>
/// <param name="anim">消息动画,[-1,6]</param>
/// <param name="time">出现时间,(单位:ms)</param>
/// <returns></returns>
public string LayerMsg(string msg, string url = "", int? icon=null, int anim = -, int time = ) { // 链接,若为空,返回当前页面
if (string.IsNullOrEmpty(url))
url = HttpContext.Current.Request.RawUrl;
// 动画
anim = anim % ;
if (anim < )
anim = new Random().Next(, ); StringBuilder str = new StringBuilder(); object[] key = { "anim", "time", "icon" };
object[] val = { anim, time, icon }; str.Append("<script>");
str.Append("location.href='" + url + "'; ");
// 由于要返回的是父窗的方法,所以加上'parent.'
str.Append("parent.layer.msg('" + msg + "',{");
str.Append(MosaicKeyVal(key, val) + "});");
str.Append("</script>"); return str.ToString();
} /// <summary>
/// 拼接键值对
/// </summary>
/// <param name="key">键</param>
/// <param name="val">值</param>
/// <returns></returns>
public string MosaicKeyVal(object[] key, object[] val) {
if (key.Length != val.Length)
return ""; StringBuilder str = new StringBuilder();
for (int i = ; i < key.Length; i++) {
if (string.IsNullOrEmpty(key[i] + ""))
continue;
if (string.IsNullOrEmpty(val[i] + ""))
continue;
// 添加逗号
if (str.Length > )
str.Append(",");
// 添加键值对
str.Append(string.Format(" '{0}':'{1}' ", key[i].ToString(), val[i].ToString()));
}
return str.ToString(); ;
}
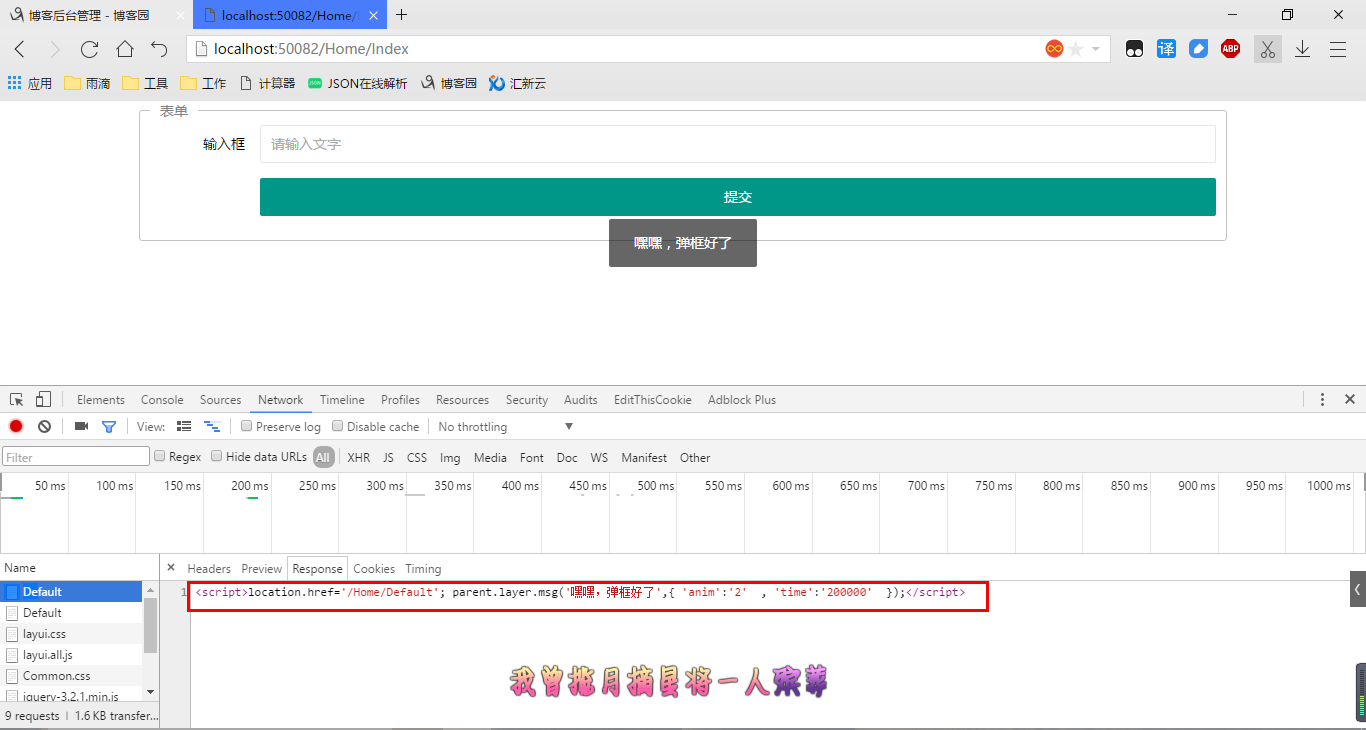
效果以及返回的script代码如图:

至此就大功告成了,那几个参数大家可以看着传过去玩玩,有惊喜的,
尚待思考:
有人对这个方法提出了一个需求,就是点击提交之后,不仅可以弹框,还要保证文本框里面的信息不会丢失,
对于这个需求我表示相当无奈,除非使用ViewBag,还没有比较好的解决方法,或许是我的思路还不够开阔吧,
那货说可以监听所有的onsubmit事件,将submit提交更改为ajax异步,这样数据就能保留下来了,而且,弹框也更简单了,直接使用success事件就好,
但是这样总感觉哪里不对劲,也尝试这样写过,确实能够实现最开始的需求,不过会顺带出一大堆的问题,
比如说,我加入表单验证插件Validform之后,用ajax提交,验证插件就完全失效了,这还只是最初步的实验,估计那些看得见的看不见的问题会更多,
哪位大佬有更好的解决思路,,欢迎指点
利用layer实现MVC页面数据互交提示弹框的更多相关文章
- JS 信息提示弹框封装
// 功能提示弹框 function tipsBox ( option ) { var html = ''; if ( option.type == 'success' ) { html += '&l ...
- PL/SQL Developer的错误提示弹框的文本显示乱码问题
问题:Windows中文环境下,PL/SQL Developer的错误提示弹框文本为乱码,如下: 解决过程:1.使用SELECT * FROM v$nls_parameters;查询得知服务器的字符集 ...
- AspNetCore MVC页面数据提交验证
2019/05/14,AspNetCore 2.2.0 摘要:AspNetCore MVC使用数据注释配合jquery.validate提交页面进行前端加后端的数据验证 主要用到了jquery.val ...
- SpringMVC中利用@InitBinder来对页面数据进行解析绑定
同步发布:http://www.yuanrengu.com/index.php/springmvc-user-initbinder.html 在使用SpingMVC框架的项目中,经常会遇到页面某些数据 ...
- 利用python抓取页面数据
1.首先是安装python(注意python3.X和python2.X是不兼容的,我们最好用python3.X) 安装方法:安装python 2.安装成功后,再进行我们需要的插件安装.(这里我们需要用 ...
- 利用js生成读取页面数据并导出为excel
//核心,js部分 */var navs = new Vue({ el: '#navs', data: { navs: [] }, ready: function () { this.$http.ge ...
- 移动端遮罩及阻止页面滑动,实用!!! 我们经常做一个fixed定位的遮罩和一个提示弹框,这时就要用到。记录--
document.body.style.height = '100%'; document.body.style.overflow = 'hidden'; document.getElementByI ...
- ionic提示弹框
//提示框 .factory('TipsPort', function ($ionicPopup) { var TipsPort = function (tipsText, SureFunction, ...
- js+css jQuery实现页面后退执行 & 遮罩弹框
JS部分 <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script> < ...
随机推荐
- 【算法】字典的诞生:有序数组 PK 无序链表
参考资料 <算法(java)> — — Robert Sedgewick, Kevin Wayne <数据结构> ...
- TensorFlow MNIST(手写识别 softmax)实例运行
TensorFlow MNIST(手写识别 softmax)实例运行 首先要有编译环境,并且已经正确的编译安装,关于环境配置参考:http://www.cnblogs.com/dyufei/p/802 ...
- .NET Core快速入门教程 2、我的第一个.NET Core App(Windows篇)
一.前言 本篇开发环境?1.操作系统: Windows 10 X642.SDK: .NET Core 2.0 Preview 二.安装 .NET Core SDK 1.下载 .NET Core下载地址 ...
- 【luogu2583】地铁间谍
https://www.luogu.org/problem/show?pid=2583 设在时刻i,车站j到结束最短需要等待f(i,j)分钟,得状态转移方程: f(i,j)=min{ f(i+ ...
- BFS求最短路 Abbottt's Revenge UVa 816
本题的题意是输入起点,朝向和终点,求一条最短路径(多解时任意输出一个即可) 本题的主要代码是bfs求解,就是以下代码中的slove的主要部分,通过起点按照路径的长度来寻找最短路径,输出最先到终点的一系 ...
- HTML,CSS学习笔记
<p>元素,代表是一个段落,单独另起一行</p> <h1>的意思就是主标题</h1> <h1><h2><h3>... ...
- JAVA入门[13]-Spring装配Bean
一.概要 Sping装配bean主要有三种装配机制: 在XML中进行显式配置. 在Java中进行显式配置. 隐式的bean发现机制和自动装配. 原则: 建议尽可能地使用自动配置的机制,显式配置越少越好 ...
- CentOS6.5安装MySQL5.6
CentOS6.5安装MySQL5.6,开放防火墙3306端口,允许其他主机使用root账户密码访问MySQL数据库 查看操作系统相关信息 ** 该查看方法只适用于CentOS6.5 (lsb_rel ...
- EJB:快速入门
1.EJB概念 2.EJB体系结构 3.SessionBean 3.1 SessionBean 服务端组件 3.2 Remote 与 Local 模式 3.3 Client访问处理流程 3.3.1 R ...
- 安装cocoa pods时出现Operation not permitted - /usr/bin/xcodeproj的问题
安装cocoa pods时, 在命令行中输入: 安装:sudo gem install cocoapods报Operation not permitted - /usr/bin/xcodeproj这个 ...
