Sass之Compass学习笔记
compass
Compass是Sass的工具库,就好像jQuery是js的库一样。
sass有了compass的配合,就会更加事半功倍。
Sass本身只是一个编译器,Compass在它的基础上,封装了一系列有用的模块和模板,补充Sass的功能。它们之间的关系,有点像Javascript和jQuery、Ruby和Rails、python和Django的关系。(by:阮一峰http://www.ruanyifeng.com/blog/2012/11/compass.html)
官网:http://compass-style.org/
compass安装
首先要装上ruby,官网说,更高级点的可能需要安装rvm
不过经历过前边sass,ruby啥的应该都配置好了才开始玩compass的
接下来:更新ruby环境并安装compass
更新$ gem update --system
更新完毕:
2.安装$ gem install compass
安装完毕:
compass的创建
进入项目目录 $ cd 目录路径
项目初始化:$ compass create <项目文件夹名称>
例如:$ compass create sassTest
项目初始化是用来创建自己的compass项目的,创建完成,当前目录下就会生成一个你刚才命名的子目录。

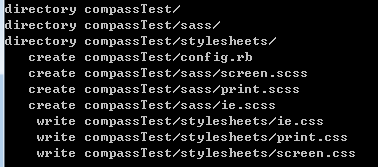
创建完成,他会在目录下创建下面这些文件:

sass文件夹放置sass源文件
stylesheets文件夹放置编译后的css文件
config.rb是项目的配置文件。
其中
他主动创建的screen.sass就是放置自己主要样式的文件,并且会自动引用进来compass的reset模块(后讲)。
ie和print分别是针对ie和打印设置的专门样式,看自己项目需要吧。
进入项目目录:$ cd <项目文件夹名称>
开始编写项目。。
compass编译
返回项目根目录下运行!!输入命令: $ compass compile
之后,计算机自动的将sass文件编译成css文件并保存在tylesheets子目录中。
另外,若要设置编译出来的风格,编译的命令可以做如下更改:
$ compass compile --output-style compressed
这样会把css中的注释啥的都删掉,压缩css文件。
但是例外,如果文件中的版权声明不想被压缩时去掉咋办?——解决:在注释的前边加一个感叹(!)
例如
/*!
* 我是版权信息,不能被压缩删掉
*/
这样,压缩风格的编译出来就不会把这段注释信息删掉了
其他风格有:
expanded:
nested:
compact:
compressed:
或者修改config.rb文件中的output_style = :expanded 也可以更改编译模式

同时编译未发生改动的文件:compass compile --force
监听编译:$ compass watch
这样,文件有变动,保存后就会自动编译
compass分为六大核心模块
1. reset:
浏览器默认样式重置模块,减少浏览器样式的差异性
引入方法:@import “compass/reset”
进网页看reset核心mixin详细说明:http://compass-style.org/reference/compass/reset/utilities/
2. Layout:
提供页面布局的控制能力
引入方法:@import “compass/layout”
使用率很低
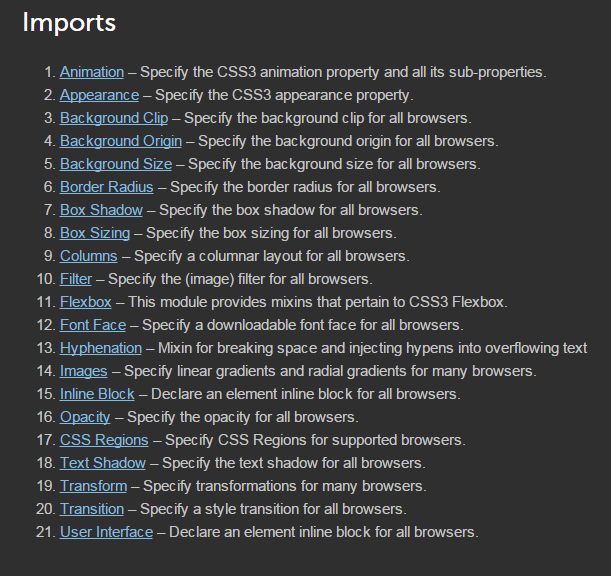
3. CSS3:
用来提供跨浏览器的css3能力
引入方法:@import “compass/css3”;
功能:
——添加浏览器前缀:@include css3属性名(对应属性值)
例如box-shadow属性:
@include box-shadow(1px 1px 3px 4px #333);
这样编译出来自动生成前缀代码了。(若不想配置的浏览器,则在browser support中设置即可)
其他功能(点css3链接):

4. Helpers:
内含一系列的函数,和sass函数列表很像,虽然比较少用到,但是功能强大。
5. Typography:
主要用来修饰我们的文本样式、垂直韵律
引入方法:
@import “compass/typography/links”; 单独引入某一个模块
@import “compass/typography”; 整体引入一个模块

6. Utilities:
其他模块所不具备的补充。见闻知意:辅助类工具的模块。
!!区别于helpers的内部都是函数,Utilities内部都是mixin
用来配置compass默认支持哪些浏览器、对于特定浏览器支持到哪个版本
这个模块的修改影响着其他六个模块的配置输出
引入写法:@import “compass/support”;(css3模块已经间接引入了support模块,这个可以不写)
注意:
只要@import “compass” 就默认引入五大模块,但是只有reset和layout模块需要特殊指定引入的
插件的使用——以normalize为例
reset和normalize.css
用normalize来替换reset
命令行: gem install compass-normalize
或者,自己去网上下载normalize.css文件 necolas.github.io/normalize.css
安装好后在config.rb文件引入插件
引入——在config.rb文件中顶部另起一行填入:require ‘compass-normalize’

扩展:import-once作用:
若一个页面多次import一个相同文件,就只会插入一次。解决了sass多次引用就多次编译同一个文件的bug。
但是真的想多次引入时,可以在被引入的文件名字后边加入感叹号(!)告知compass这是多次引入
使用插件方法:直接import就可以:@import ‘normalize’
上边这种方法是直接把normalize整体的引入进来
若想要只引入部分模块,只要插件名/模块名就好了,
但是前边要多加一行@import ‘normalize-version’
例如:
- @import ‘normalize-version’
- @import ‘normalize/html5’
2017-07-19 17:14:03
Sass之Compass学习笔记的更多相关文章
- Sass和Compass学习笔记系列之Sass
最近在慕课网学习Sass和Compass,学习链接地址:https://www.imooc.com/learn/364,现在整理笔记如下: 一.使用Sass和Compass的优点: a.使用Sass和 ...
- Sass和compass 安装 和配合grunt实时显示 [Sass和compass学习笔记]
demo 下载http://vdisk.weibo.com/s/DOlfkrAWjkF/1401192855 为什么要学习Sass和compass ?提高站独立和代码产品化的绝密武器,尤其是程序化cs ...
- compass Sprites 雪碧图 小图片合成[Sass和compass学习笔记]
demo 源码 地址 https://github.com/qqqzhch/webfans 什么是雪碧图? CSS雪碧 即CSS Sprites,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法 ...
- 学习Sass 的基本语法规则[Sass和compass学习笔记]
自从发现可编程的css语法 Sass和基于Sass的css库compass 一个给我的感觉像c# 另外一个给我的感觉像.NET Framework,一切都为了提升开发效率和降低开发大型web的门槛. ...
- compass reset和layout [Sass和compass学习笔记]
reset 可以重置浏览器的的html的默认样式,因为各个浏览器对有些元素解析差别很大 通过重置样式可以让样式的浏览器兼容 更简单 使用方法简单 @import "compass/reset ...
- compass tables 表格 表格常见样式[Sass和compass学习笔记]
demo 源码 地址 https://github.com/qqqzhch/webfans compass 的表格提供了集中常见样式 表格边框 outer-table-borders($width, ...
- compass General 常用api学习[Sass和compass学习笔记]
compass 中一些常用api 包括一些浏览器hack @import "compass/utilities/general" Clearfix Clearfix 是用来清除浮动 ...
- compass color 颜色 对比色[Sass和compass学习笔记]
最基本的api 是对比色,对与我这种菜鸟来说,没有什么比在一个背景色下 用什么颜色的文字坑蛋疼的事情了,这个工具可以帮助大家很好解决这个问题 api 地址 http://compass-style.o ...
- compass typography 排版 常用排版方法[Sass和compass学习笔记]
Bullets 用来定义ul li 相关的样式 no-bullet 关闭 li的默认样式 那个小圆点 no-bullets 作用域ul 调用no-bullet 函数 不过用了reset 后 默认没有 ...
随机推荐
- 干货:基于 Git Flow 的 Git 最佳实践(附加解决大家经常碰到的问题)
突然想写这一篇Git的使用心得,主要有几个原因,其一是自己使用Git也有快3年时间了,其间自己经历过一些坑,也有迷茫的时候,在呆过的大大小小的团队中,其实每个人也都并不是Git专家,很多对于流程以及G ...
- SpringMVC+Mybatis+MySQL配置Redis缓存
SpringMVC+Mybatis+MySQL配置Redis缓存 1.准备环境: SpringMVC:spring-framework-4.3.5.RELEASE-dist Mybatis:3.4.2 ...
- Ajax获取服务器信息
xhr.onreadystatechange = function(){ if (xhr.readyState == 4){ if ((xhr.status >= 200 && ...
- 回味Python2.7——笔记2
一.模块 模块是包括 Python 定义和声明的文件.文件名就是模块名加上 .py 后缀.模块的模块名(做为一个字符串)可以由全局变量 __name__ 得到. 1. 模块可以导入其他的模块. 一个( ...
- 面向接口编程详解-Java篇
相信看到这篇文字的人已经不需要了解什么是接口了,我就不再过多的做介绍了,直接步入正题,接口测试如何编写.那么在这一篇里,我们用一个例子,让各位对这个重要的编程思想有个直观的印象.为充分考虑到初学者,所 ...
- koa2 use里面的next到底是什么
koa2短小精悍,女人不爱男人爱. 之前一只有用koa写一点小程序,自认为还吼吼哈,知道有一天某人问我,你说一下 koa或者express中间件的实现原理.然后我就支支吾吾,好久吃饭都不香. 那么了解 ...
- python函数(2):函数进阶
昨天说了函数的一些最基本的定义,今天我们继续研究函数.今天主要研究的是函数的命名空间.作用域.函数名的本质.闭包等等 预习: 1.写函数,用户传入修改的文件名,与要修改的内容,执行函数,完成整个文件的 ...
- (转)java提高篇(二)-----理解java的三大特性之继承
在<Think in java>中有这样一句话:复用代码是Java众多引人注目的功能之一.但要想成为极具革命性的语言,仅仅能够复制代码并对加以改变是不够的,它还必须能够做更多的事情.在这句 ...
- Linux常用命令和常见问题解决<------>第一章
查看文件下面所有的隐藏目录:ls -al ~ ls -al ~ls -a -l ~可以发现三条命令执行结果是一致的,原因:因为ls为命令 后面的参数要以空格来区分,不论几个空格 shell都会视为一体 ...
- DDD理论学习系列(13)-- 模块
DDD理论学习系列--案例及目录 1. 引言 Module,即模块,是指提供特定功能的相对独立的单元.提到模块,你肯定就会想到模块化设计思想,也就是功能的分解和组合.对于简单问题,可以直接构建单一模块 ...
