【前端】react学习阶段总结,学习react、react-router与redux的这些事儿
前言
插一下,我发现好多踩。。。。。是理解失误么? 欢迎指正。
---------------------------------------------
借用阮一峰的一句话:真正学会 React 是一个漫长的过程。 这句话在我接触react深入以后,更有感触了。整个react体系都是全新的,最初做简单的应用,仅仅使用react-tools打包jsx时,我被react的函数式语法吸引,从而跳入这个圈子。一直到搭建webpack、react、react-router、redux架构,做了几个SPA项目,我还是感觉自己懂的太少,还在第一阶段徘徊,在这里暂时做一个阶段性总结,接下来将继续更深入了解react——不排除再转回vue。嘿嘿。
函数式组件
react是一个由多个组件组成的web工程或者app,而这些组件都是通过一个函数对象组成的,例如
React.createClass({
render:function(){
return <div>hello</div>
}
})
这是一个es5的写法,也是我最初接触时使用的手法。通过声明reactClass注册组件,通过render定义组件的jsx。
目前我的理解是:无论是es5的createClass亦或是es6的class,其组件核心在于,创建一个构造函数,这个构造函数中的成员定义了组件的视图、行为、状态、生命周期、再通过jsx和react-dom结合渲染,实现函数式组件。
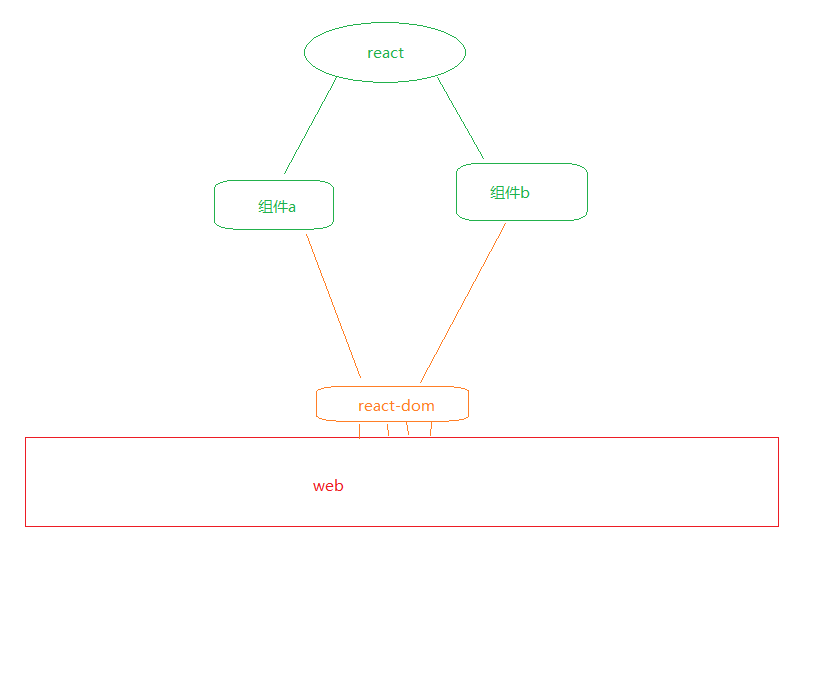
更通俗的理解我觉得是,每一个组件其实都是一个类,这个类继承了react的核心,通过重写定义组件。这里使用web说明:

这就是我认识到的react的基本组成。
难点,状态管理
react的难点之一是状态管理,好在还有Flux,redux,这些解决方案,得益于大公司(facebook)的明星效应,react的社区活跃度很高(但是我很少看到比较高质量的中文react解决方案),这类的难点解决方案总会有很多选择。鉴于redux的流行程度,国内大多数应该都是它了吧,甚至据我所知,react在国内的使用程度比不上vue、angular。
还是谈谈我对状态管理的理解;这里不提redux等解决方案,我们往往需要先搞清楚为什么要用解决方案,再去用解决方案。
前面提到了函数式组件,一般我们做项目的时候,一个组件不会仅仅满足于返回一个静态dom,我们需要能够管理组件的刷新、更改、ajax查询等。
react中引入了一个叫做getInitialState的方法,它就是用来定义组件的状态,这个方法在不同的js版本中有不同的实现:
es5:
React.createClass({
getInitialState:function(){
return {
text:"hello world"
}
},
render(){
return <div>{this.state.text}</div>
}
})
es6:
import React,{Component} from "react";
class Hello extends Component{
constructor(props){
super(props);
this.state={
text:"hello World"
}
}
render(){
return <div>{this.state.text}</div>
}
}
如果你看babel打包后的代码,通过打包后的代码也可以看出es6转换成 getInitialState声明形式。
该如何理解组件状态呢?

这样看其实更简单,简单来说组件hello有一些组件属性,例如props、state。 state是实时管理组件,用什么样的样子显示到webview中的决定属性。
对这样一个组件来说,这样其实很简单了。但是想想一个页面可以拆分成多少个组件,这么多组件在一起组合、嵌套,你想想每个组件都有一个自己的state,如果外面的组件要控制里面的组件呢?a组件要控制b组件呢?,复杂程度立刻变为困难模式。但是刀山火海总会填平的,这就是redux解决的问题。
然而伴随redux而来的,是一堆贴着标签的,嘴角还露着尖尖的邪笑的丧尸大军,哦,那是更多的技术栈体系。。。。。。
难点,项目控制
用react做的项目会不会腐烂掉?我的经验是,会的,而且烂的也很难看。且看可能出现的情况
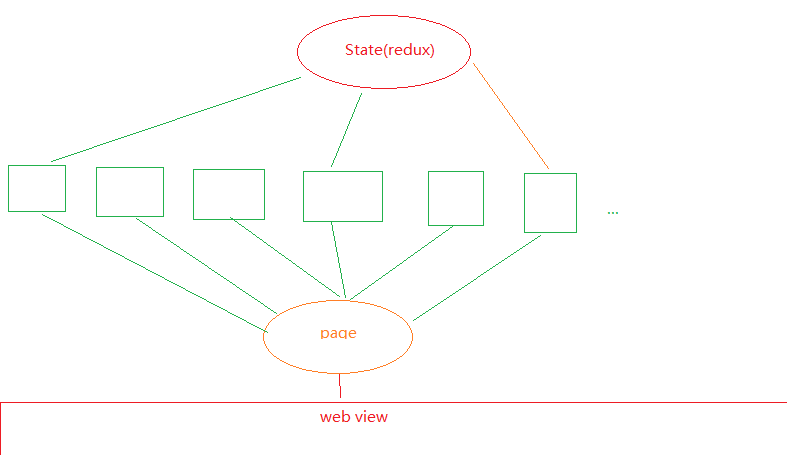
1.某个猿A,开发了一个页面,其中有10个组件。用到3个全局状态。组件嵌套良好,代码规范。就像下图的页面关系。

2.某个猿B(新手),接手了猿A的页面后,用到1个全局状态。增加一个组件,由于他可能不清楚猿A的那10个组件中的关系。
有可能变成了这样:

这可能是比较乐观的情况,更糟糕的可能是,他创建了一个依赖大部分组件的组件。。。而这些组件又依赖某些state......
这是我目前项目中感触到的。
SPA的问题
毫无疑问,spa适合那些简单的web架构。
更复杂一点儿的页面使用就显得很糟糕。它并没有带来更多的体验。我看过最夸张的,是es项目里面一个叫做kibana的监控平台,它的主文件大小是3970k! 整个页面几乎有6-8m!即使配合缓存技术,第一次加载都会慢的无法忍受。伴随之的,是项目复杂程度直线上升,因为router多了,router复杂了,切换协调可没有以前的html那么容易。
我有一个解决方案,那就是多SPA模式,我使用缓存协调多页面state,每个页面是一个SPA,例如列表页、内容页、评论页,组成一个SPA,反而更简单。
我的state处理方式:
var state = localStorage.getItem("state");
if(state === null || state === 'null'){
state = {
//页面标题
title:"资源服务总线"
}
localStorage.setItem("state",JSON.stringify(state));
}
else{
state = JSON.parse(state);
}
export {state}
多页面使用 localStorage 共享state。每个站点应用都是一个SPA。
总结
篇幅有限,阶段性的总结总是会有很多内容的,捡一些重要的,需要深刻再理解的说明。
每篇博客都代表自己的一次成长,因为我记得有一个人说:看的学习效率是10%,做的学习效率是50%,而总结的效率是70%,教授给别人是最多的100%。
另外,有不对之处,欢迎指正,感谢。
=============================
转载需在明显处注明作者与出处链接。谢谢
【前端】react学习阶段总结,学习react、react-router与redux的这些事儿的更多相关文章
- Rust学习-阶段1学习总结
学习Rust已经两周了,基本上是断断续续的在学,或者是在上下班坐公交时,或者是在ODC没事做时.现在已经学习了Rust程序设计语言的前5章,是时候做一个总结了.关于数据类型或者if else这种内容我 ...
- React入门最好的学习实例-TodoList
前言 React 的核心思想是:封装组件,各个组件维护自己的状态和 UI,当状态变更,自动重新渲染整个组件. 最近前端界闹的沸沸扬扬的技术当属react了,加上项目需要等等原因,自己也决定花些时间来好 ...
- React学习笔记-1-什么是react,react环境搭建以及第一个react实例
什么是react?react的官方网站:https://facebook.github.io/react/下图这个就是就是react的标志,非常巧合的是他和我们的github的编辑器Atom非常相似. ...
- reactjs学习一(环境搭配react+es6+webpack热部署)
reactjs学习一(环境搭配react+es6+webpack热部署) 本文的源码在这里下载 https://github.com/tianxiangbing/webpack-study 或者使 ...
- 【原】整理的react相关的一些学习地址,包括 react-router、redux、webpack、flux
因为平时经常去网上找react相关的一些地址,找来找去很麻烦,所以自己整理了一下,不过前面部分不是我整理的, 是出自于:http://www.cnblogs.com/aaronjs/p/4333925 ...
- webpack学习(六)—webpack+react+es6(第3篇)
接上篇 : webpack学习(六)—webpack+react+es6(第2篇) 上篇其实是有问题的,问题在取服务器数据这块.this.props 表示那些一旦定义,就不再改变的特性,而 this. ...
- 【React】学习笔记(一)——React入门、面向组件编程、函数柯里化
课程原视频:https://www.bilibili.com/video/BV1wy4y1D7JT?p=2&spm_id_from=pageDriver 目录 一.React 概述 1.1.R ...
- React 学习笔记(学习地址汇总)
好的博文地址:http://www.ruanyifeng.com/blog/2015/03/react.html 官网学习地址:http://facebook.github.io/react/docs ...
- React Native小白入门学习路径——五
React Native小白入门学习路径--五 序 "哦天呐!" 这句话成了我在实验室的口头禅, 老师可能觉得我们都是大神吧,都还在看着基础就给布置了那么多任务:写一个RN的TDD ...
- webpack学习(六)—webpack+react+es6(第2篇)
接上篇 webpack学习(五)—webpack+react+es6(第1篇) 本文做个简单的图片加文字的页面.其中,配置文件跟上篇一致.项目结构: index.html <!DO ...
随机推荐
- 学习笔记TF027:卷积神经网络
卷积神经网络(Convolutional Neural Network,CNN),可以解决图像识别.时间序列信息问题.深度学习之前,借助SIFT.HoG等算法提取特征,集合SVM等机器学习算法识别图像 ...
- GetConsoleTitle 函数--获取控制台窗口标题
GetConsoleTitle函数 来源:https://msdn.microsoft.com/en-us/library/windows/desktop/ms683174(v=vs.85).aspx ...
- 【HTML】table元素
1.最简单的table <table> <tr> <th></th> </tr> <tr> <td></td& ...
- mysql常用sql命令
一.连接MYSQL. 格式: mysql -h主机地址 -u用户名 -p用户密码 1.连接到本机上的MYSQL. 首先打开DOS窗口,然后进入目录mysql\bin,再键入命令mysql -u roo ...
- git中常用的指令
1.初始化仓库 git init2.设置用户名与邮箱 git config --global user.name 'name' git config --global user.email 'emai ...
- RabbitMQ --- Work Queues(工作队列)
目录 RabbitMQ --- Hello Mr.Tua 前言 Work Queues 即工作队列,它表示一个 Producer 对应多个 Consumer,包括两种分发模式:轮循分发(Round-r ...
- vue指令v-else-if示例解析
表示 v-if 的 "else if 块".可以链式调用. <div id="app"> <p v-if="isRender&quo ...
- 特殊的ip地址
特殊IP地址 一.0.0.0.0 严格说来,0.0.0.0已经不是一个真正意义上的IP地址了.它表示的是这样一个集合:所有不清楚的主机和目的网络.这里的“不清楚”是指在本机的路由表里没有特定条目指明如 ...
- The ways to kill Oracle session
As we all known ,its the normal way to use the SQL 'alter system kill 'sid,serial#'' to kill a ses ...
- python爬虫url带中文解决方案之一
import urllib2 urllib2.quote("呵呵哒") #输出 '%BA%C7%BA%C7%DF%D5'
