移动端页面input输入框被键盘遮挡问题
<body class="layout-fixed">
<!-- fixed定位的头部 -->
<header> </header> <!-- 可以滚动的区域 -->
<main>
<!-- 内容在这里... -->
</main> <!-- fixed定位的底部 -->
<footer>
<input type="text" placeholder="Footer..."/>
<button class="submit">提交</button>
</footer>
</body>v
header, footer, main {
display: block;
}
header {
position: fixed;
height: 50px;
left:;
right:;
top:;
}
footer {
position: fixed;
height: 34px;
left:;
right:;
bottom:;
}
main {
margin-top: 50px;
margin-bottom: 34px;
height: 2000px
}
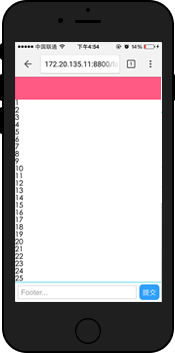
下面这个样子。

键盘唤起下面这样

是为什么呢?: 软键盘唤起后,页面的 fixed 元素将失效(即无法浮动,也可理解为成了 absolute 定位)
解决方案: 将原 body 滚动的区域域移到 main 内部
header, footer, main {
display: block;
}
header {
position: fixed;
height: 50px;
left:;
right:;
top:;
}
footer {
position: fixed;
height: 34px;
left:;
right:;
bottom:;
}
main {
/* main绝对定位,进行内部滚动 */
position: absolute;
top: 50px;
bottom: 34px;
/* 使之可以滚动 */
overflow-y: scroll;
/* 增加该属性,可以增加弹性 */
-webkit-overflow-scrolling: touch;
}
main .content {
height: 2000px;
}
h5底部输入框被键盘遮挡问题
var oHeight = $(document).height(); //浏览器当前的高度
$(window).resize(function(){ if($(document).height() < oHeight){ $("#footer").css("position","static");
}else{ $("#footer").css("position","absolute");
} });
js解决软键盘遮挡输入框问题
链接 http://blog.csdn.net/u011500781/article/details/53926425
移动端页面input输入框被键盘遮挡问题的更多相关文章
- 苹果微信input输入框被键盘遮挡
最近一个项目,input输入框需要在页面的最下面(position:fixed),这样,当键盘获取焦点的时候, 苹果自带键盘不会挡住输入框,但是搜狗输入法的键盘就会挡住.可以用以下方法解决: docu ...
- H5页面input输入框含有键盘自带的表情符时显示异常
在做一个关于新闻的评论功能的H5页面时,需求里面要求能够发送表情显示表情,如果使用自定义的表情库,则在评论也还要加载大量的表情符图片,极大的影响加载速度,消耗流量,去看了下别的新闻网页版的评论部分也没 ...
- 移动端,input输入框被手机输入法解决方案
当界面元素靠下时候的时候,input输入框会被系统的键盘遮挡. 我们可以让界面向上移动一定距离去避免遮挡. $('#money').click(function(){ setTimeout(funct ...
- h5开发安卓机型点击输入框调起输入法,输入框被键盘遮挡的解决方法
前言: 从以前的项目中找一个问题的解决方案,顺带找到了这个安卓机型调起输入法,页面没有自动上滑导致输入框被弹起的键盘遮挡的解决方案.这个问题只有安卓机型页面中的输入框处于底部(也就是底部键盘区域)的时 ...
- AngularJS移动端页面input无法输入
用angularJS写手机页面,有时候会发现input输入框点击了却不能输入,或者长按才能输入,可能是因为input绑定了ng-click导致,可去掉ng-click,将ng-click绑定的方法改用 ...
- iOS解决表格中TextField,TextView编辑时,输入框被键盘遮挡的问题
方法1:在原来的 UIViewController 内部再添加一层 UITableViewController 代码如下 : // // ViewController.m // 键盘遮挡问题 // / ...
- 移动端解决input focus后键盘弹出,高度被挤压的问题
//解决弹出键盘页面高度变化bug var viewHeight = window.innerHeight; //获取可视区域高度 $("input").focus(functio ...
- 去掉移动端页面 input, textarea, button, a 标签获取焦点时显示的黑影
input, textarea, button, a{ -webkit-tap-highlight-color:rgba(0,0,0,0); }
- 控制input输入框光标的位置
一:理解input, textarea元素在标准浏览器下两个属性selectionStart, selectionEnd. selectionStart: 该属性的含义是 选区开始的位置: selec ...
随机推荐
- 奥利奥好吃吗?Android 8.0新特性适配测试报告来啦!
WeTest 导读 谷歌2017 I/O开发者大会上发布了Android 8.0的正式版, 其官方代号为Oreo(奥利奥).网上关于Android8.0新功能特性的介绍已铺天盖地,新功能特性会对程序应 ...
- win10 UWP 隐式转换
implicit operator string <script type="text/javascript"> $(function () { $('pre.pret ...
- 关于限制DHCP服务器广播的另类方法
0. 引言 如图,家里有两台计算机,分别处于不同房间.其中一台PC1能够与光猫直连:另外一台PC2较远,考虑到光猫有WLAN功能,便使用了一个路由器无线桥接到光猫,然后有线连接到PC2(均与光猫处于同 ...
- WAMPServer配置修改及问题汇总
备忘录 软件版本wampserver2.5-Apache-2.4.9-Mysql-5.6.17-php5.5.12-64b -------------------------------------- ...
- python学习之第三课时--基本数据类型及区别,变量
基本数据类型及区别 1. 数字类型(int) 数字型--变量值直接是数字,没有双引号"" 整数 2. 浮点数(float) 肤浅理解小数点后有有效数字 1.55 0.22 ...
- 牛顿插值法及其C++实现
h1 { margin-bottom: 0.21cm } h1.western { font-family: "Liberation Sans", sans-serif; font ...
- 学web前端开发写给新手的建议,超实用!
01 前面的话 如今我们使用的互联网,客户端与服务器端的交互无时无刻不在发生.比如我们在浏览器打开网页,浏览器就是客户端,将网页数据发过来的也就是服务器.其实服务器,并没有什么特别的,也就是一台昼夜不 ...
- Spark: Job in detail
1.sc.runJob -> dagScheduler.runJob -> submitJob 2.DAGSchedueler::submitJob 会创建 JobSubmitted 的 ...
- APUE 4 - 线程<2> : 线程同步
当控件的多个线程共享统一内存时,我们需要确定各个线程访问到的数据的一致性.在cpu结构中,修改操作由多个内存读写周期(memory cycle),而在这些内存周期之间, 有可能会发生其他线程的内存读操 ...
- cas单点登录如何获取更多信息
现在有个新的系统(SpringMVC+Spring+Mybatis),我为它添加了一个单点登录功能.只是在本地客户端的web.xml文件里,添加了以下配置 <!-- 用于单点退出,该过滤器用于实 ...
