腾讯地图JS API实现带方向箭头的线路Polyline
最近产品提出一个需求,在我们使用的腾讯地图上为线路polyline添加线路方向。例如下图所示:

查找腾讯地图JS API提供的API,没有找到对应的支持,询问负责腾讯地图的人也得到了同样的答案,即地图JS API不支持线路画方向。于是否就利用地图的Marker类配合旋转来实现这个功能。
实现原理
因为是利用Marker来实现Polyline带方向箭头功能,所以要根据线路不同局部的具体走向来旋转Marker的Icon,从而实现该功能。
另外,我们需要知道:
Marker的旋转方向是跟时针方向保持一致的,角度为正表示顺时针旋转,负表示逆时针旋转。
腾讯地图的JS API虽然没有提供画箭头的支持,但是可喜的是,腾讯地图提供了一个类qq.maps.geometry.spherical,它提供了一些方法用于计算面积、角度和距离,具体可以参考这里。
其中,对于我们实现方向箭头有用的是以下两个api:
computeHeading(from:LatLng, to:LatLng): 返回从一个坐标到另一个坐标的航向。航向是指从一个坐标指向另一个坐标的向量与正北方向的夹角,范围为[-180,180)。computeDistanceBetween(from:LatLng, to:LatLng, radius?:Number): 返回两坐标点间的距离。
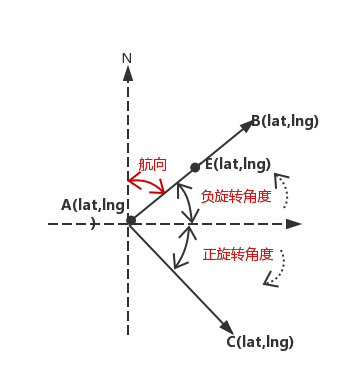
结合上面所描述的,具体的实现原理图如下图展示:

具体实现步骤:
- 利用
computeHeading方法计算航向,然后由其计算Marker旋转的角度。
注意:
由航向计算
Marker旋转角度,需要根据具体的Marker的Icon图形来具体分析,不能一概而论。比如本人项目使用的Marker icon图为水平方向的箭头,如下图:

那么,根据该icon图可以计算对应的marker旋转角度,具体计算规则如下图所示。其它方向的Icon可以推算出对应的计算规则。

利用
computeDistanceBetween方法计算两坐标点中间位置的经纬度创建Marker实例,并设置其Icon和用marker实例的
setRotation方法来旋转角度
注意:
有官方声明marker实例的
setRotation方法的旋转角度范围为0~360,所以根据计算的旋转角度必须为这一范围,否则可能会出现图形走样的情况。
实现代码
正如上面描述的实现原理,下面即是实现为Polyline实例添加方向箭头Marker的实现代码:
function setIcon(marker){
var size = new qq.maps.Size(9, 8); //marker icon图片大小为18px * 16px, 等比例缩放
var anchor = new qq.maps.Point(5, 4); //经纬度点在图标中的位置点
var image = require('imgs/arrow.png');
var icon = new qq.maps.MarkerImage(image, size, undefined, anchor, size);
marker.setIcon(icon);
}
//画marker
function addMarkers(lat, lng, opts){
var position = new qq.maps.LatLng(lat, lng);
var defaultOps = {
map: mapInstance, //mapInstance为对应的qq map实例
position,
zIndex: 8,
visible: true,
draggable: false
}
var options = Object.assign({}, defaultOpts, opts || {});
var marker = new qq.maps.Marker(options);
setIcon(marker);
return marker
}
//计算线路方向箭头旋转的方向,heading为两个经纬度点之间的航向(两点之间与正北方向的夹角),其范围为[-180, 180)
function computeRotaion(heading){
let rotation;
if(heading < 0) {
rotation = 270 + heading;
}else {
rotation = heading - 90;
}
return rotation
}
//为polyline添加方向marker
function addArrowMarkers(polyline){
var defaultOps = {
cursor: 'normal',
zIndex: polyline.getZIndex() + 1,
clickable: false,
draggable: false
};
var linePoint = polyline.getPath();//线的经纬度坐标
var arrowCount= linePoint.length;
for(let i = 1; i < arrowCount; i+=2){//不是每两个点之间都画箭头,而是每隔一个间隔画一个箭头
let pixelStart = linePoint.getAt(i-1);
let pixelEnd = linePoint.getAt(i);
let heading, rotation, arrowLatLng, marker;
let spherical = qq.maps.geometry.spherical;
let distance = spherical.computeDistanceBetween(pixelStart, pixelEnd); //计算两经纬度坐标件的距离
if(distance <= 15) {//距离太近小于15m的两经纬度坐标点间不画方向
continue;
}
heading = spherical.computeHeading(pixelStart, pixelEnd);//两经纬度坐标点之间的航向
//计算两经纬度坐标点中间位置的经纬度
arrowLatLng = spherical.computeOffsetOrigin(pixelEnd, distance/2, heading);
marker = addMarker(arrowLatLng.lat, arrowLatLng.lng, defaultOps);
rotation = computeRotaion(heading); //由两坐标点之间的航向计算marker要旋转的角度
marker.setRotation(rotation);
}
}
至此,带方向的polyline线路就带有方向箭头了,可以很清晰的看出线路的走向了。
腾讯地图JS API实现带方向箭头的线路Polyline的更多相关文章
- 高德地图 JS API - 根据地名实现标记定位
德地图 JS API 使用前的准备工作请参考官方网站说明: https://lbs.amap.com/api/javascript-api/guide/abc/prepare 根据地名实现地图标记定位 ...
- 高德地图 js api 使用
使用高德地图js api 制作网页上的地图应用. 1.先申请一个 开发者用的 key . 2. 在页面中引入高德提供的地图js <script src="http://webapi. ...
- 百度地图JS API不能使用position:fixed
用于放置百度地图的dom元素及其任何一级父元素设置position:fixed属性时,js会报如下错误: Uncaught TypeError: Cannot read property 'offse ...
- 百度地图 JS API开发Demo01
百度地图DEMO <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http: ...
- 关于百度地图js api的getCurrentPosition定位不准确的解决方法
很久之前帮大叔解决了一个gps坐标转换为百度地图坐标的问题.今天大叔又给我讲百度地图定位不准.我查了一下api,用了官方给出的这样一组函数. //创建查询对象 var geolocation = ne ...
- 高德地图JS API获取经纬度,根据经纬度获取城市
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- 高德地图JS API 开发小结
项目中有一块功能要用到高德地图,所以,想把编码小结一下. 首先是地图的初始化 var map = new AMap.Map("mapDiv", { ...
- C# 调用腾讯地图WebService API获取距离(一对多)
官方文档地址:https://lbs.qq.com/webservice_v1/guide-distance.html 代码: /// <summary> /// 获取距离最近的点的经纬度 ...
- 高德地图 JS API (jsp + miniui(子页面数据返回父页面并设值) + 单个点标记 + 点标记经纬度 + 回显 + 限制地图显示范围+搜索)
-*- 父页面js function mapFocus(){ //console.log("-*-"); var longitude = mini.get("jd&qu ...
随机推荐
- Angular Route导航
我们用Angular cli创建带有路由的新项目 ng new router --routing Angular Routes API文档 Angular的文档中有详细的解释: 1)https://a ...
- Linux 库文件详解
转自: http://www.cppblog.com/deane/articles/165216.html http://blog.sciencenet.cn/blog-1225851-904348. ...
- zabbix监控redis
导入监控模板 点击[configuration]-->[templates]-->[import],导入xml监控模板. 配置客户端key 在被监控的主机上,新建/etc/zabbix/z ...
- HTML中部分标签的嵌套问题
书写HTML结构的时候,对于标签的嵌套问题,在我发现这个问题之前,都不在自己的考虑之中,还傻傻的以为标签之间是可以进行百搭的! 其实,有些标签是不能进行随意嵌套,如果你没有深受其害,你是不会发现它的存 ...
- zookeeper3.4.9 centos6.5 集群安装
安装jdk http://www.cnblogs.com/xiaojf/p/6568426.html [root@m1 jar]# .tar.gz -C ../ [root@m1 jar]# cd . ...
- LINQ基础(三)
一.并行LINQ System.Linq名称空间中包含的类ParallelEnumerable可以分解查询的工作,使其分布在多个线程上. 尽管Enumerable类给IEnumerable<T& ...
- JS简单实现自定义右键菜单
RT,一个简单的例子,仅仅讲述原理 <div id="menu" style="width: 0;height: 0;background: cadetblue;p ...
- “织梦”CMS注入高危漏洞情况
"织梦"CMS注入高危漏洞情况 作者: 时间:2014-04-17 "织梦"CMS是由上海卓卓网络科技有限公司研发的一款网站建站系统软件,又称&quo ...
- 论文笔记 Spatial contrasting for deep unsupervised learning
在我们设计无监督学习模型时,应尽量做到 网络结构与有监督模型兼容 有效利用有监督模型的基本模块,如dropout.relu等 无监督学习的目标是为有监督模型提供初始化的参数,理想情况是"这些 ...
- [转]tomcat部署
转载博客原文地址: http://www.cnblogs.com/xing901022/p/4463896.html 阅读目录 介绍 静态部署——在tomcat启动时部署 动态部署——在tomcat ...
