TextMesh Pro Emoji Align With Text(表情和文字对齐)
前言
MMO游戏中需要富文件组件,大体功能包括图文混排,表情,超链接,文字动画等富文本功能,且DC数占用少。
本文选择Unity免费提供的TextMesh Pro 解决方案。
软件环境
Unity3D 5.3.7p4
TextMesh Pro 1.0.555.0b11(Jul 06.2017)
TexturePack 3.x
TextMeshPro文档和资料
Asset Store(免费下载):https://www.assetstore.unity3d.com/cn/#!/content/84126
官方文档:http://digitalnativestudios.com/textmeshpro/docs/
官方论坛:http://digitalnativestudios.com/forum/index.php
视频介绍:Unity纳入TextMesh Pro,打开文本开发新世界
此插件之前是收费的,但Unity把它收购了,目前免费提供给Unity开发者。详见:TextMesh Pro Joins Unity:https://blogs.unity3d.com/cn/2017/03/20/textmesh-pro-joins-unity/
目前在AssetStore开放下载的版本,没有源码,提供的是DLL
自定义图集
我们的项目中使用自定义表情和文字,没有使用示例图集。
制作自定义图集
1、把所有的表情图片导入到TexturePack,打成图集(TexturePack打图集的设置在后面会介绍)
2、TexturePack导出的文件有两个,xxxAtlas.png和xxxAtlas.json

3、把Atlas.png和Atlas.json,导入Unity中,放在TMP指定的目录中
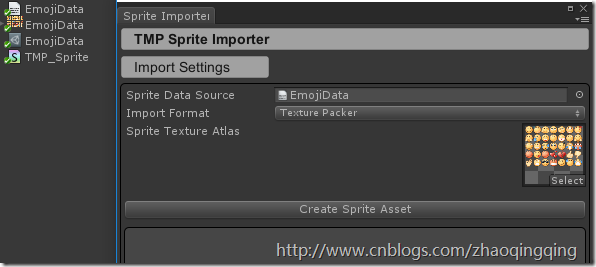
4、点击 Window – TextMesh Pro – Sprite Import

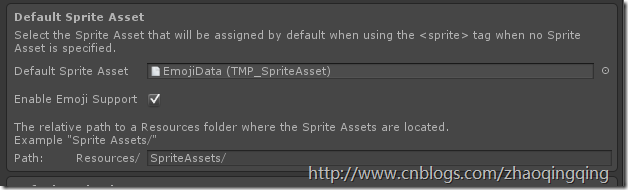
5、制作TextMeshPro可识别的图集后,(在TMP Settings.asset设置默认图集)
在TextMesh的Text中输入文字和表情符号,就可以解析出表情啦

TexturePack打图集的设置
DataFormat设置为Json(Arry) TextMeshPro能够识别的格式
Size constraints: POT (尺寸设置为2的次方) 这一点很重要,节省内存
左右和上下间隙和Border padding 、Shape Pading 、Inner Padding 都设置为0 ,目地是为保证每一个图片是对齐的。
不自动旋转图片 Auto Rotation 取消勾选
Scale mode 设置为 Smooth
最重要的是:让合成后的表情图集每一个都是对齐的
设置默认图集(Sprite Atlas )
默认情况下,图集资源要放置在相对于 Resource 目录下!
在TextMeshPro目录 TextMeshPro\Resources\TMP Settings.asset 文件可以设置默认的Sprite Atlas。
参考官方文档:http://digitalnativestudios.com/textmeshpro/docs/settings/#sprites

遇到的问题
在项目中我是自定义图集和文字,实现图文混排,在过程中遇到表情和文字不对齐的问题。
表情和文字不对齐
文字和表情混排时,文字和表情上下位置不对齐,表现如下所示:

找出问题
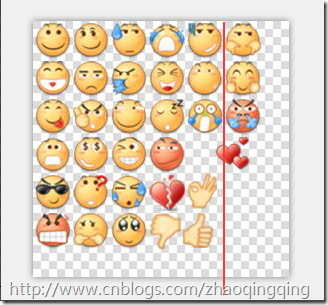
经过仔细的观察对比,发现我们打出来的表情图集和示例图集有区别。

1、我们打出的图集并不是2的次方
2、我们打出的图集,有的表情会有旋转
3、我们打出的图集,从上往下看,或者从左往右看,并不是排成一条线的,也就说没有对齐!
制作图集的要点
在美术同事制作过程中,强烈建议每个表情都是居中对齐:即保证上和下,左和右之间的空白间隙是一致的!
如下图所示的表情,上和下的间距很明显就是不一样的,上方间距小于下方间距。美术给出的解释是:表情底部有阴影。

图片间隙不相同?
如果你们美术同事设计的单张图片的上下留边,或左右留边是不相同的,那要如何处理呢?
在TextMeshPro的图集设置中,可以通过(Gloable)offset y 进行偏移值,让表情对齐,它会自动进行保存,并在保存后,让初始值变为0
TextMesh Pro Emoji Align With Text(表情和文字对齐)的更多相关文章
- TextMesh Pro SpriteAsset Load From Assetbundle
遇到问题 我们项目分两个Unity的工程,Art(美术资源工程),Client(代码工程) 在Art工程中的TextMeshProUGUI Text中使用Emoji,打包成AB之后,在Client运行 ...
- TextMesh Pro 超链接解析失败
前言 软件环境 Unity3D 5.3.7p4 TextMesh Pro 1.0.555.0b11(Jul 06.2017) UGUI做为UI解决方案 文档资料 TextMesh Pro的资料,可以参 ...
- EditView插入qq表情,可删除表情或文字
代码如下: 代码如下: package com.push.notif; import java.lang.reflect.Field; import java.util.Random; import ...
- 图文混排——用表情代替"[文字]"
1.简单设置带属性的字符串 定义一个NSMutableAttributedString带属性的字符串 NSMutableAttributedString *str = [[NSMutableAttri ...
- python截取视频制作动态表情包+文字
1:安装moviepy库 2:安装IPython库 代码如下: from moviepy.editor import * from IPython.display import Image def B ...
- [LeetCode] Text Justification 文本左右对齐
Given an array of words and a length L, format the text such that each line has exactly L characters ...
- 电脑文本text和部分文字出现其他语言乱码
1.文本的编码存在问题 解决办法: 将text文件打开>>文件(左上角)>>另存为>>选择其他格式的编码试试(在保存键左侧)>>保存再打开 2.系统区 ...
- iOS推送:Java服务器端发送表情(绘文字)
http://blog.csdn.net/musou_ldns/article/details/8692520 功能的时候,客户要求能够给iphone发送表情图标,也就是绘文字. 手机环境:iOS5. ...
- [leetcode]68. Text Justification文字对齐
Given an array of words and a width maxWidth, format the text such that each line has exactly maxWid ...
随机推荐
- 我在学JavaScript中的循环
for (var num1 = 1;num1 < 10;num1++ ){ for (var num2 = 1;num2< 10;num2++ ){ console.log(num1+'* ...
- nodejs a和b文件相互引用
//取自于node中文网 http://nodejs.cn/api/modules.html 当循环调用 require() 时,一个模块可能在未完成执行时被返回. 例如以下情况: a.js: con ...
- [转载] Storm:最火的流式处理框架
转载自http://www.cnblogs.com/langtianya/p/5199529.html 伴随着信息科技日新月异的发展,信息呈现出爆发式的膨胀,人们获取信息的途径也更加多样.更加便捷,同 ...
- SAX解析文件
import javax.xml.parsers.ParserConfigurationException; import javax.xml.parsers.SAXParser; import ja ...
- riot.js教程【五】标签嵌套、命名元素、事件、标签条件
前文回顾 riot.js教程[四]Mixins.HTML内嵌表达式 riot.js教程[三]访问DOM元素.使用jquery.mount输入参数.riotjs标签的生命周期: riot.js教程[二] ...
- C# 跨平台的支付类库ICanPay
随着微软的开源,越来越多的项目支持跨平台,但是各种支付平台提供的类库,又老又不支持跨平台,吐槽下,尤其是微信,还有好多坑,于是ICanPay诞生了,今天就来讲ICanPay是什么,怎么使用? ICan ...
- DocsBuilderGUI 工具使用介绍
- Python学习笔记整理总结【Memcache & Redis】
一.Memcached1.简介Memcached 是一个高性能的分布式内存对象缓存系统,一般的使用目的是,通过缓存数据库查询结果,减少数据库访问次数,以提高动态Web应用的速度.提高可扩展性.用来存储 ...
- Activity 的 4 种加载模式
Activity 的 4 种加载模式 配置 Activity 时可指定 android:launchMode 属性,该属性用于配置该 Activity 的加载模式.该属性支持如下 4 个属性值. * ...
- JavaWeb框架_Struts2_(六)----->Struts2的输入校验
1. 输入校验章节目录 输入校验概述 客户端校验 服务器端校验 手动编程校验 重写validate方法 重写validateXxx()方法 输入校验流程 校验框架校验 Struts2 内置的校验器 常 ...
