Qt---自定义界面之 Style Sheet
这次讲Qt Style Sheet(QSS),QSS是一种与CSS类似的语言,实际上这两者几乎完全一样。既然谈到CSS我们就有必要说一下盒模型。
1. 盒模型(The Box Model)
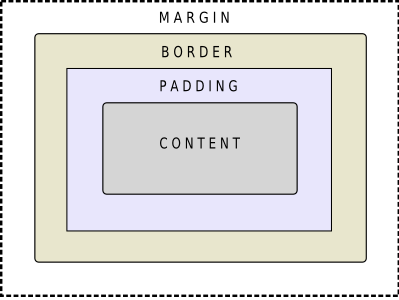
在样式中,每一个UI控件都可以抽象成一个盒模型:

盒模型由4个同心矩形组成,从外到内分别是外边距、边界、内衬和内容,大部分UI视觉内容都包含在内容矩形中。默认情况下,前三个矩形的大小属性都是0,因此这四个矩形都重叠成一个了。这里与前三个大小相关的属性有:
- margin:代指外边距矩形与边界矩形之间的间距。
- border-width:代指外边距矩形与内衬矩形之间的间距。
- padding:代指内衬矩形与内容矩形之间的间距。
2. QSS(Qt Style Sheet)
QSS与CSS相似,因此这里只大概介绍QSS的特点:
- 子控件:Qt允许我们控制复杂控件的子控件,例如QComboBox的下拉按钮、QCheckBox的勾选框等等。
- 伪状态:Qt包含一些特殊的状态:last、first等。
- 支持自定义类的样式设置:得力于Qt的元对象系统,QSS可以对用户自己定义的类进行样式设置。
- 命名空间特殊语法:由于C++中的命名控件写法(
::)与Q 的子控件写法冲突,因此改用--来表示命名空间。 - Qt属性支持:任何通过Q_PROPERTY定义的属性和Q_ENUM枚举类都可以被样式化。
3. 自定义样式实例
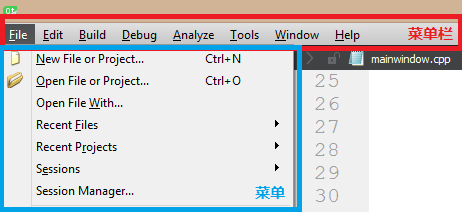
这里我们通过一个示例程序来接触QSS,因为实例程序涉及多个控件但我们篇幅有限,我们只介绍菜单相关的样式设置。菜单分为两部分:菜单栏(QMenuBar)、菜单(QMenu)。

3.1 菜单栏样式
我们把菜单栏宽度设置成大于等于菜单item的宽度60px(这里的width不指代整个菜单栏的宽度,比较奇怪),防止item的宽度被菜单栏的宽度限制,并且设置灰色点边框。
QMenuBar {width:60px;background-color:white;border:1px dotted gray;}
item这里代指菜单栏上的每一项菜单,我们设置边框位groove以使其看起来有凹凸效果;设置margin-right,这样两个item之间会有合适的间隔;我们还在不同的状态下设置不同的背景颜色,这样交互上比较友好。
QMenuBar::item {height:15px;width:60px;background:transparent;border:2px groove gray;margin-right:1px;}QMenuBar::item:selected {color:green;background-color:rgb(236, 242, 245);}QMenuBar::item:pressed {color:green;background-color:rgb(233, 227, 227);}

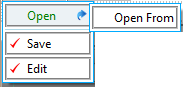
3.2 菜单样式
菜单我们设置成与菜单栏一样;菜单的item指代每一个菜单选项,我们对其设置合适的margin和padding大小,border、item的selected和pressed状态设置成菜单栏的样式,使其看起来布局空间合理且与菜单栏一致:
QMenu {background-color:white;border:1px solid rgb(0, 171, 255);padding:1px;}QMenu::item {height:15px;width:60px;background-color:white;margin:1px;padding:2px 2px 2px 20px;border:2px groove gray;}QMenu::item:selected {color:green;background-color:rgb(236, 242, 245);}QMenu::item:pressed {color:green;background-color:rgb(233, 227, 227);}
我们重绘菜单之间的间隔条(separator),简单的用浅蓝色填充1像素高的背景:
QMenu::separator {height:1px;margin:1px;background-color:lightblue;}
菜单的选中指示框和子菜单我们用图片来显示,图片选用png格式,保持透明通道,使其与背景一致:
QMenu::indicator:checked {width:10px;height:10px;margin-left:3px;border:0px solid blue;image:url(:/checked-icon.png);}QMenu::right-arrow {width:15px;height:15px;image:url(:/right-arrow.png);}

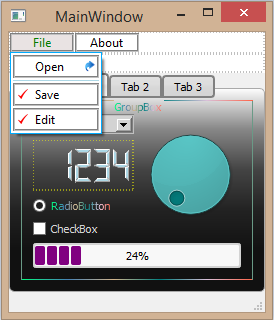
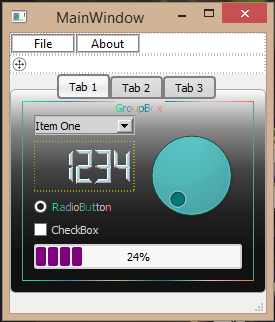
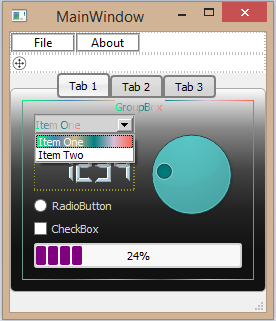
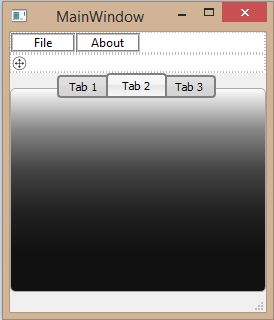
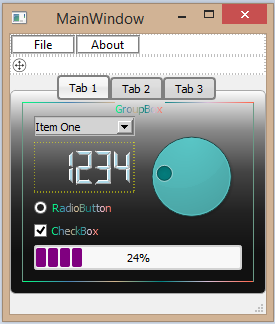
4. 运行结果
程序的完整运行结果如下:





代码见链接。
5. 总结
优点:
- 开发效率高,使用简单。
- QSS绘制模式统一(盒模型),一次学习多处使用。
缺点:
- 与CSS一样,某些绘制细节比较复杂,需要尝试。例如QLCDNumber没有文档说明可以应用QSS,但是实际上可以设置border和color,然而hover状态下color属性不管用。
- 绘制控件相对比较受限制。因为同CSS一样,绘制都是按照既有的规则进行,自然不能像Qt原生控件那样灵活(但是个人觉得很多场景用QSS就够用了)。
- 某些控件的子控件不能独立绘制。一旦一个子控件设置了样式,其他子控件也需要设置。
Qt---自定义界面之 Style Sheet的更多相关文章
- Qt Style Sheet实践(一):按钮及关联菜单
导读 正如web前端开发中CSS(Cascade Style Sheet)的作用一样,Qt开发中也可以使用修改版的QSS将逻辑业务和用户界面进行隔离.这样,美工设计人员和逻辑实现者可以各司其职而不受干 ...
- Qt的皮肤设计(Style Sheet)
Qt的皮肤设计,也可以说是对Qt应用程序的界面美化,Qt使用了一种类CSS的样式规则QSS. 一.Style Sheet的应用 1.直接在程序代码中设置样式,利用setStyleSheet()方法 ...
- Qt Style Sheet实践(一):按钮及关联菜单(24K纯开源,一共四篇)
导读 正如web前端开发中CSS(Cascade Style Sheet)的作用一样,Qt开发中也可以使用修改版的QSS将逻辑业务和用户界面进行隔离.这样,美工设计人员和逻辑实现者可以各司其职而不受干 ...
- Qt 外观之一 ——Qt Style Sheet
Qt Style Sheet 目录 使用 对于应用程序 创建自定义控件 QSS语法 一般选择器(selector) 伪选择器 解决冲突 使用specificity Namespace冲突 级联效应 设 ...
- CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/ 此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控 ...
- CSS(Cascading Style Sheet)简述
CSS(Cascading Style Sheet)简述 什么是CSS? css是指层叠样式表 css定义了如何显示HTML元素 css的诞生是为了解决内容与表现分离的问题,可以极大地提高工作效率 样 ...
- No style sheet with given id found错误
在chrome中打开html页面,报错No style sheet with given id found,解决方如下
- 00Cascading Style Sheet
Cascading Style Sheet CSS(Cascading Style Sheet)即层叠样式表,简称样式表.要理解层叠样式表的概念先要理解样式的概念.样式就是对网页中的 元素(字体.段落 ...
- Qt控件样式 Style Sheet Demo
迟来的笔记,作为一个程序员每日记事已养成习惯,离开许久,不知不觉已喜欢用文字表达对技术的热爱,学无止境! Qt – 一个跨平台应用程序和UI开发框架:它包括跨平台类库.集成开发工具和跨平台 IDE,使 ...
随机推荐
- Flex布局(引用阮一峰大神)
Flex 布局教程:语法篇 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html Flex 布局教程:实例篇 http://www.ruan ...
- Adobe Html5 Extension开发初体验
一.背景介绍 Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑.图像处理.平面设计.影视后期等领域.为了扩展软件的功能,Adobe公司为开发者提供了两种方式来增加软件的功能: ...
- 北京Python筛选过程中应注意什么
计算机初级爱好者普遍喜欢Python,因为Python干净利索,简单直接.它编写代码的速度非常的快,而且非常注重代码的可读性,非常适合多人参与的项目.很多人选择了培训,那么北京Python培训筛选过程 ...
- C#Session丢失问题的解决办法
关于c# SESSION丢失问题解决办法 我们在用C#开发程序的时候经常会遇到Session很不稳定,老是数据丢失.下面就是Session数据丢失的解决办法希望对您有好处.1.在WEB.CONFI ...
- MyBatis学习笔记1--初识MyBatis
我也是初学者,写博客只是想把自己的整个思路整理一下,有不对或者不好的地方,请大家多多指正. 1.MyBatis简介 MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及高级映射. ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- SQL Server 初识游标
---恢复内容开始--- 游标:游标是一种能从包含多个数据的结果集每次提取一条的机制 游标的特点是: 检索得到的数据集更加灵活 可有针对性的对数据进行操作 拥有对数据进行删除和更新的能力 为何使用游标 ...
- input常见类型
值 描述 text 默认.定义单行输入字段,用户可在其中输入文本.默认是 20 个字符 button 定义可点击的按钮(大多与 JavaScript 使用来启动脚本) chec ...
- Python学习一
安装时遇到的问题 安装anaconda3.0到D盘之后,配置好两个环境变量:D:\anaconda和D:\anaconda\Scripts.发现在命令行中执行python指令可以,但conda指令却是 ...
- numpy中关于*和dot的区别
1.numpy乘法运算中"*"是数组元素逐个计算 >>> import numpy as np >>> a = np.array([[2,3], ...
