【ExtJS】FormPanel 布局(一)
准备工作,布置一个最简单的Form,共5个组件,都为textfield。
Ext.onReady(function(){
Ext.create('Ext.form.Panel', {
width: 500,
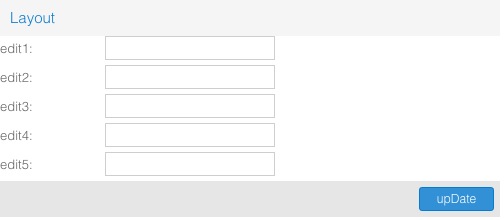
title: 'Layout',
renderTo : 'form',
items: [{
xtype : 'textfield',
fieldLabel : 'edit1',
name : 'edit1',
},{
xtype : 'textfield',
fieldLabel : 'edit2',
name : 'edit1',
},{
xtype : 'textfield',
fieldLabel : 'edit3',
name : 'edit1',
},{
xtype : 'textfield',
fieldLabel : 'edit4',
name : 'edit1',
},{
xtype : 'textfield',
fieldLabel : 'edit5',
name : 'edit1',
}],
buttons : [{
text : 'upDate',
handler : function(){
//do something...
}
}]
});
})
效果:

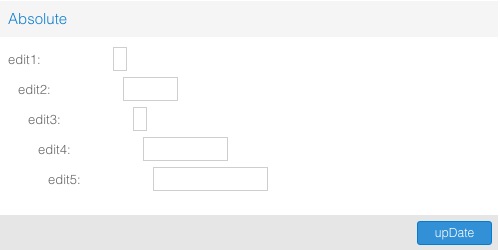
1、Absolute绝对布局:
使用标准x,y属性进行x/y坐标定位。
Ext.create('Ext.form.Panel', {
title: 'Absolute',
renderTo: 'absolute',
width: 500,
height: 250,
layout: 'absolute',
items: [{
xtype : 'textfield',
fieldLabel : 'edit1',
width : 100,
name : 'edit1',
x : 10,
y : 10
},{
xtype : 'textfield',
fieldLabel : 'edit2',
width : 160,
name : 'edit1',
x : 20,
y : 40
},{
xtype : 'textfield',
fieldLabel : 'edit3',
width : 60,
name : 'edit1',
x : 30,
y : 70
},{
xtype : 'textfield',
fieldLabel : 'edit4',
width : 190,
name : 'edit1',
x : 40,
y : 100
},{
xtype : 'textfield',
fieldLabel : 'edit5',
width : 220,
name : 'edit1',
x : 50,
y : 130
}],
buttons : [{
text : 'upDate',
handler : function() {
//do something...
}
}]
});
效果:

ps:在调试的时候遇到一个情况,如果仅设置宽width而不设置高height的话,会出现“Layout run failed ”错误。不过若是仅设置高而不设置宽,则Form宽填充整个页面,而不会出现错误。
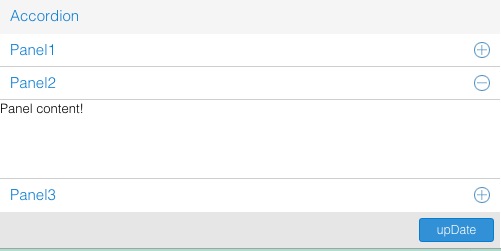
2、accordion手风琴式布局:
注意:只有 Ext的各种Panel和Ext.panel.Panel的子类可以用于这种布局的容器中.
诸如Header、Table、Tool等,子类有:
Ext.create('Ext.form.Panel', {
width: 500,
height: 250,
title: 'Accordion',
renderTo: 'accordion',
layout : 'accordion',
items: [{
title: 'Panel1',
html: 'Panel content!'
},{
itle: 'Panel2',
html: 'Panel content!'
},{
title: 'Panel3',
html: 'Panel content!'
}],
buttons : [{
text : 'open Panel3',
handler : function() {
Ext.getCmp('Panel3').expand(true);
}
}]
});
效果:

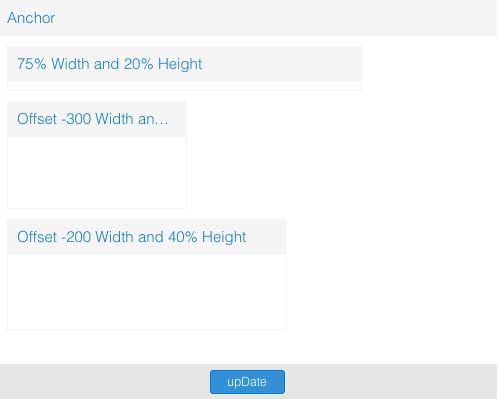
3、Anchor式布局:
根据父控件宽高,以固定百分比或者固定偏移量来决定子控件的尺寸。
Ext.create('Ext.form.Panel',{
width: 500,
height: 400,
title: 'Anchor',
renderTo: 'anchor',
layout: 'anchor',
buttonAlign : 'center',
items: [{
xtype: 'panel',
title: '75% Width and 20% Height',
anchor: '75% 20%'
},{
xtype: 'panel',
title: 'Offset -300 Width and -200 Height',
anchor: '-300 -200'
},{
xtype: 'panel',
title: 'Offset -200 Width and 40% Height',
anchor: '-250 40%'
}],
buttons : [{
text : 'upDate',
handler : function() {
//do something..
}
}]
});
效果:

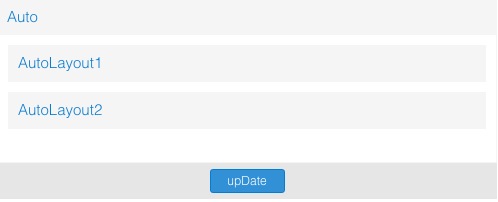
4、Auto布局:
Ext.create('Ext.form.Panel',{
width: 500,
height: 400,
title: 'Auto',
renderTo: 'auto',
layout: 'auto',
buttonAlign : 'center',
margin: '50 150 50 50',
border: true,
items: [{
type: 'panel',
title: 'AutoLayout1',
margin: '10 10 10 10',
border: true,
},{
xtype: 'panel',
title: 'AutoLayout2',
border: true,
margin: '10 10 10 10'
}],
buttons : [{
text : 'upDate',
handler : function() {
//do something..
}
}]
});
效果:

一些常用配置与问题:
1、border 边框设置
默认为false,边框不可见。true为边框可见。
2、margin 组件页边
margin 可以是一个数值适用于所有边 或者它可以是每个样式的CSS样式规范, 例如: '10 5 3 10'。
3、buttonAlign 按钮Button位置
指定Panel中按钮的位置。可配置的值有'right', 'left' 和 'center'(对于所有的buttons/fbar默认为'right',对于toolbar 则默认为'left')。
4、handler : function(){}
按钮点击事件的触发。
5、关于标签fieldLabel与title
title为要现实的标签文本。
fieldLabel为域标签。它被附加了labelSeparator, 其位置和大小被labelAlign、 labelWidth和labelPad配置确认。
labelSeparator: 插入到fieldLabel后面的字符。默认为":"
labelAlign: 控制fieldLabel的位置和对齐方式。有效值为:
"left" (默认) - 标签位于域的左边,其文本左对齐。其宽度由labelWidth配置确定。
"top" - 标签位于域的顶端。
"right" - 标签位于域的右边,其文本右对齐。其宽度由labelWidth配置确定。
labelWidth: fieldLabel以像素为单位的宽度。只适用于 labelAlign设置了“left”或“right”。默认为"100"。
labelPad: fieldLabel和输入域之间的像素空间的合计。默认为"5"。
【ExtJS】FormPanel 布局(一)的更多相关文章
- ExtJs FormPanel布局
FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局表单,最重要的是正确分割,分割结果直接 ...
- Extjs关于FormPanel布局
Extjs关于FormPanel布局 FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局 ...
- ExtJs常用布局--layout详解(含实例)
序言: 笔者用的ExtJs版本:ext-3.2.0 ExtJs常见的布局方式有:border.form.absolute.column.accordion.table.fit.card.anchor ...
- 【ExtJS】FormPanel 布局(二)
周末2天好好学习了下布局,现在都给实现了吧. 5.border布局: Border布局将容器分为五个区域:north.south.east.west和center.除了center区域外,其他区域都需 ...
- Extjs Column布局常见问题及解决方法
原文地址:http://blog.csdn.net/weoln/article/details/4339533 第一次用Extjs的column布局时遇见了很多问题,记录下来,供大家参考.column ...
- Extjs.FormPanel
刚刚学习ExtJS ,备注一哈代码 防止忘记... <html xmlns="http://www.w3.org/1999/xhtml"> <head runat ...
- Extjs Vbox布局方式,以及align种类,flex,pack属性含义简介
VBox布局方式,熟悉下一下几个主要属性: 一.align:字符类型,指示组件在容器内的对齐方式.这个是基于容器的左上角来排列的.pack不同,pack是根据容器的最上边来显示的. 1.left(默认 ...
- 【ExtJS】 布局Layout
布局用于定义容器如何组织内部子元素和控制子元素的大小. ExtJS中有两种类型的布局:Container容器类布局与Component组件类布局. Containter容器类布局:负责容器内容Extj ...
- formpanel布局的学习
FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局表单,最重要的是正确分割,分割结果直接 ...
随机推荐
- zookeeper学习及安装
HBase提示已创建表,但是list查询时,却显示表不存在. https://blog.csdn.net/liu16659/article/details/80216085 http://archiv ...
- .net 程序集的加载与反射
一. 程序集的加载: 在CLR内部使用System.Reflection.Assembly类的静态LoadFrom方法尝试加载程序集. LoadFrom方法在内部调用Assembly的Load方法,将 ...
- Backup--批量备份和还原
-----------------------------批量备份数据------------------------------------------- Use master GO /*===== ...
- TSQL--NESTED LOOPS JOIN
算法:遍历外表,将遍历出结果依次在内标中匹配查找 --如果内表无索引,则扫描内表 foreach(row r1 in outerTable) { foreach(row r2 in innerTabl ...
- WEB应用从服务器主动推送的方法
1.短轮询 2.长轮询 3.iframe 4.sse 5.Web Scoket
- 在 CentOS 上运行 ZKEACMS
ZKEACMS Core 是基于 .net core 开发的,可以在 windows, linux, mac 上跨平台运行,接下来我们来看看如何在 CentOS 上运行 ZKEACMS. 安装 .Ne ...
- c# 判断两个集合是否有交集
/// <summary> /// 判断是否有交集 /// </summary> /// <typeparam name="T"></ty ...
- 纯Css3手工打造网页图片效果
.rotate-demo { width: 220px; height: 220px; margin: 0 auto; background: no-repeat url("http://i ...
- CentOS7系统更改网卡名为eth0
centOS7系统更改网卡名为eth0 1.编辑grub参数 [root@localhost ~]# vim /etc/sysconfig/grub 2.在GRUB_CMDLINE_LINUX行中添加 ...
- Django-04模板层
你可能已经注意到我们在例子视图中返回文本的方式有点特别. 也就是说,HTML被直接硬编码在 Python代码之中. def current_datetime(request): now = datet ...
