h5图片上传简易版(FileReader+FormData+ajax)
一、选择图片(input的file类型)
<input type="file" id="inputImg">
1. input的file类型会渲染为一个按钮和一段文字。点击按钮可打开文件选择窗口;file类型的input会有files属性,保存着文件的相关信息。
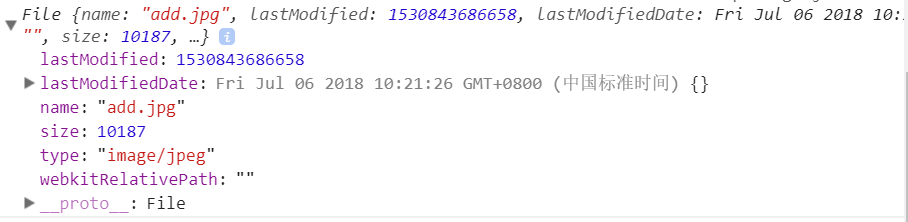
2. input.files是一个数组,由传入的file对象组成。每个file对象包含以下属性:

lastModified:数值,表示最近一次修改时间的毫秒数;
lastModifiedDate:对象,表示最后一次修改时间的Date对象(高程中说是字符串,根据上图可看出应该为对象,为了层级清晰未对其展开,大家可自行查看,其可调用Date对象的有关方法,例如getDay方法);
name:本地文件系统中的文件名;
size:文件的字节大小;
type:字符串,文件的MIME类型;
weblitRelativePath:此处为空;当在input上加上webkitdirectory属性时,用户可选择文件夹,此时weblitRelativePath表示文件夹中文件的相对路径。比如:
二、读取图片数据 (FileReader对象)
FileReader 对象是一种异步文件读取机制,使用 File或 Blob对象指定要读取的文件或数据,结合input:file可以很方便的读取本地文件。
var reader = new FileReader();//创建一个FileReader实例
reader.readAsDataURL(file);//调用fileReader对象的方法,将文件读取为DataURL
reader.onload = function(){//处理事件
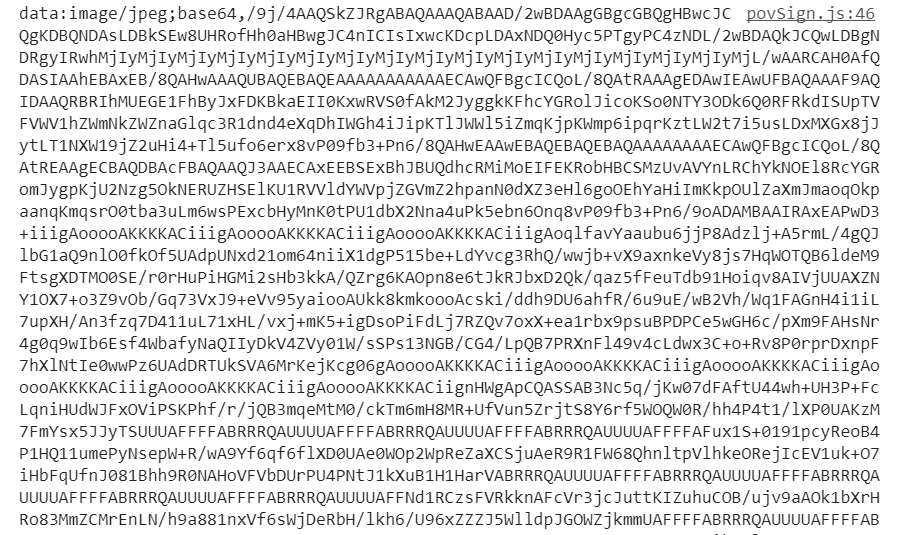
console.log(this.result);//读取完成后,数据保存在对象的result属性中,打印结果如下:(截取部分结果)
}

三、上传图片 ( formData对象 )
1. 用一些键值对来模拟一系列表单控件,以key与value形式组装成一个对象,FormData对象的操作方法,全部在原型中,自己本身没任何的属性及方法。
2. 异步上传二进制文件。
3. 属性不是直接挂载在你这个FormData实例上。可以通过它提供的迭代器,或者get方法去取值。
var formData=new FormData();//创建一个空对象实例
formData.append('key',value);//向该对象添加字段
console.log(formData.get("key")); // 打印key值对应的value值

4. formData操作
(1)获取值:通过formData.get(key)/getAll(key)来获取对应的value
(2)添加数据:通过formData.append(key, value)来添加数据,如果指定的key不存在则会新增一条数据,如果key存在,则添加到数据的末尾
(3)修改数据:通过formData.set(key, value)来设置修改数据,如果指定的key不存在则会新增一条,如果存在,则会修改对应的value值
(4)判断是否该数据:通过formData.has(key)来判断是否对应的key值
(5)删除数据:通过formData.delete(key),来删除数据
(6)遍历数据:通过formData.entries()来获取一个迭代器,然后遍历所有的数据
(7)发送数据:ajax异步请求
四、jQuery上传图片代码
var formdata;
if (typeof FileReader === 'undefined') {//检测浏览器对FileReader兼容性
showimg.innerHTML = "抱歉,你的浏览器不支持 FileReader";
imginput.setAttribute('disabled', 'disabled');
}
else {
imginput.addEventListener('change', function() {
var file = this.files[0];
console.log(file);
if (!/image\/\w+/.test(file.type)) {
alert("请确保文件为图像类型");
return false;
}
var reader = new FileReader();//创建一个FileReader实例
reader.readAsDataURL(file);//将文件内容进行base64编码后输出
//console.log(reader)
reader.onload = function(e) {
//console.log(this.result);//读取完成后,数据保存在对象的result属性中
$(showimg).append('<img src="' + this.result + '" alt=""/>');//将选中的图片显示在页面上 //alert('111');
formData=new FormData();
formData.append('file',file);
console.log(formData.getAll('file'));
}
}, false);
}
$.ajax({
url : url,
type : 'post',
dataType:"json",
data:formData,
cache: false,
processData : false,// 告诉jQuery不要去处理发送的数据
contentType : false,// 告诉jQuery不要去设置Content-Type请求头
success : function(data, status, xhr) {
//alert(1);
},
error : function(xhr, errorType, error) {
//alert(0);
}
});
h5图片上传简易版(FileReader+FormData+ajax)的更多相关文章
- H5 图片上传
1.h5 图片异步上传 (1) 异步上传input触发onchange事件的时候,就把图片上传至服务器.后台可能会返回图片的链接等信息,前台可以把图片信息展示给用户看. (2) 另一种情况可能需要前台 ...
- vuejs开发组件分享之H5图片上传、压缩及拍照旋转的问题处理
一.前言 三年.net开发转前端已经四个月了,前端主要用webpack+vue,由于后端转过来的,前端不够系统,希望分享下开发心得与园友一起学习. 图片的上传之前都是用的插件(ajaxupload), ...
- h5图片上传预览与拖拽上传
图片上传: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w ...
- 浅析H5图片上传
概述 最近需求上需要实现图片上传的功能,简单记录下实现过程.目前实现的功能比较简单,主要有以下几点: 图片预览 图片删除 拖拽上传 压缩上传 移动端实现方案:使用File API 主要使用到 File ...
- H5图片上传插件
基于zepto,支持多文件上传,进度和图片预览,用于手机端. (function ($) { $.extend($, { fileUpload: function (options) { var pa ...
- h5图片上传预览
项目中常用到文件上传预览功能,整理一下:如果不想使用 type="file" 的默认样式,可以让其覆盖在一个按钮样式上边,设其透明度为0,或者使用Label关联 html < ...
- H5图片上传、压缩
1.注册input file标签的onchange事件: 2.检查图片格式: 3.检查图片大小: 4.压缩图片 5.上传图片至服务器: 前端代码: document.getElementById('i ...
- servlet 文件上传简易版
package cn.itcast.servlet; import java.io.File;import java.io.IOException;import java.util.List; imp ...
- h5 图片上传旋转问题
https://blog.csdn.net/netdxy/article/details/51518494 https://www.cnblogs.com/liu-fei-fei/p/5974403. ...
随机推荐
- 常见的浏览器兼容性问题与解决方案——CSS篇
1.不同的浏览器的标签默认的外补丁和内补丁不同 问题症状:随便写几个标签,不加样式控制的情况下,各自的margin和padding差异较大. 碰到频率:100% 解决方案:初始化CSS的默认样式,*{ ...
- c/c++ 按照行读取文件
本文代码都在Windows/VC++6.0下测试过, 在linux/g++下也没有问题. 但是请一定注意linux和Windows文件格式的区别,比如: 1. 当linux上的代码读取Windows文 ...
- java几种基本排序算法
1.选择排序 原理:将数组的每一个元素和第一个元素相比较,如果小于第一个元素则交换,选出第一小的,依次选出第二小,第三小的.... 代码 int[] a = {1,3,2,5}; int i,j,te ...
- web.xml配置错误页面,及输出错误信息
1.需要在web.xml中配置相关信息 <!-- 默认的错误处理页面 --> <error-page> <error-code>403</error-code ...
- 鲁棒图(Robustness Diagram)
鲁棒图与系统需求分析 鲁棒图(Robustness Diagram)是由Ivar Jacobson于1991年发明的,用以回答“每个用例需要哪些对象”的问题.后来的UML并没有将鲁棒图列入UML标准, ...
- 关于单一网络适配器拓扑TMG
单网络适配器拓扑的功能 在单网络适配器拓扑中可以实现有限的 Forefront TMG 功能,其中包括: 针对 HTTP.HTTPS 和 CERN 代理 FTP 的正向 (CERN) 代理(仅限下载) ...
- Docker_1 安装Docker-CE
安装 免sudo运行docker命令 ustc mirrors service failed 安装 Docker-CE 安装过程参考官网,Ubuntu中如下: ## 1. 从仓库安装 $ sudo a ...
- vue + element-ui 制作下拉菜单(可配置路由、可根据路由高亮list、可刷新自动展开定位路由)
本篇文章分享一篇关于 vue制作可路由切换组件.可刷新根据路由定位导航(自动展开).可根据路由高亮对应导航选项 一.实现的功能如下: 1.可折叠导航面板 2.点击导航路由不同组件 ...
- [EffectiveC++]item39:明智而审慎地使用private
187页 private继承意味implementedin-terms-of(根据某物实现出).如果你让class D以private形式继承class B,你的用意为了采用class B内已经备妥的 ...
- SAP CRM里Lead通过工作流自动创建Opportunity的原理讲解
(1) 在SAP CRM里创建一个Lead后,会观察到有一个Opportunity自动生成,这是通过什么后台逻辑实现的呢? 检查前台日志或者后台事务码SLG1,发现有很多属于用户WF-BATCH的日志 ...
