docker,构建nginx反向代理tomcat
Nginx实现负载均衡是通过配置nginx.conf来实现的,nginx.conf的全部内容如下:
user nginx;
worker_processes 1; error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid; events {
worker_connections 1024;
} http {
include /etc/nginx/mime.types;
default_type application/octet-stream; log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; access_log /var/log/nginx/access.log main; sendfile on;
#tcp_nopush on; keepalive_timeout 65; #gzip on; #include /etc/nginx/conf.d/*.conf; upstream tomcat_client {
server t01:8080 weight=1;
server t02:8080 weight=1;
} server {
server_name "";
listen 80 default_server;
listen [::]:80 default_server ipv6only=on; location / {
proxy_pass http://tomcat_client;
proxy_redirect default;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
}
}
可以看到,通过server节点的配置实现了监听80端口,“proxy_pass http://tomcat_client;“表示对请求的处理交给了tomcat_client,而tomcat_client的具体配置:
upstream tomcat_client {
server t01:8080 weight=1;
server t02:8080 weight=1;
}
即交给了url为t01:8080和t02:8080这两个server,并且每个server处理的权重都是1。(t01:8080和t02:8080是个别名,和link参数中的别名对应)
nginx的配置就这些了,接下来我们看看如何制作nginx的镜像文件,也就是Dockerfile的具体内容:
# First docker file from lz
# VERSION 0.0.1
# Author: lz #基础镜像
FROM nginx #作者
MAINTAINER Lizhong <1979158178@qq.com> #定义工作目录
ENV WORK_PATH /etc/nginx #定义conf文件名
ENV CONF_FILE_NAME nginx.conf #删除原有配置文件
RUN rm $WORK_PATH/$CONF_FILE_NAME #复制新的配置文件
COPY ./$CONF_FILE_NAME $WORK_PATH/ #给shell文件赋读权限
RUN chmod a+r $WORK_PATH/$CONF_FILE_NAME
如上所示,Dockerfile文件非常简单,就是把原有系统中的nginx.conf文件删掉,换成我们刚才自己做的文件就行了。
现在我们新建个目录image_nginx,这个目录下只有两个文件,nginx.conf和Dockerfile,如下图:

打开终端,进入此目录,执行命令行:
docker build -t nginx:0.0.1 .
执行完毕后,再执行docker images,就能看到新的镜像文件了,如下图:

对于tomcat的镜像,请直接使用上一篇文章《实战docker,编写Dockerfile定制tomcat8镜像,实现web应用在线部署》中通过Makefile定制的tomcat镜像,这个镜像的好处是:部署完毕后验证负载均衡能力时,可以通过maven插件直接给tomcat容器部署应用包。
现在我们有了nginx和tomcat的镜像,接下来要做的就是run一个nginx容器,再run两个tomcat容器,来实现负载均衡,run这三个容器可以有如下两种方式来实现:
1. 执行三个docker run命令,启动三个容器;
2. 使用docker compose来实现批量启动多个容器;
我们先来试试第一种方式吧:
1. 启动第一个tomcat容器,起名tomcat001,在终端输入:
docker run --name=tomcat001 -p 8081:8080 -e TOMCAT_SERVER_ID=tomcat_server_001 -idt tomcat:0.0.1
2.启动第二个tomcat容器,起名tomcat002,在终端输入:
docker run --name=tomcat002 -p 8082:8080 -e TOMCAT_SERVER_ID=tomcat_server_002 -idt tomcat:0.0.1
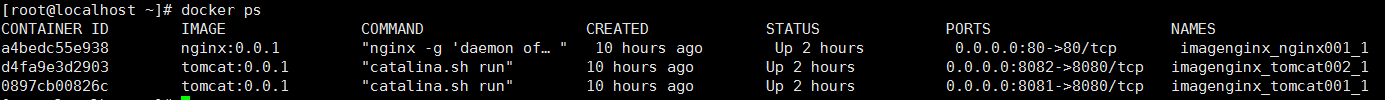
3.这时候执行docker ps就能看到已经有两个容器启动了,两个tomcat容器各自暴露了自己的8080端口,然后分别映射到了当前电脑的8081和8082两个端口,也就是说我们访问192.168.1.129:8081以及192.168.1.129:8082就能访问到两个容器上的tomcat了,打开浏览器试试;
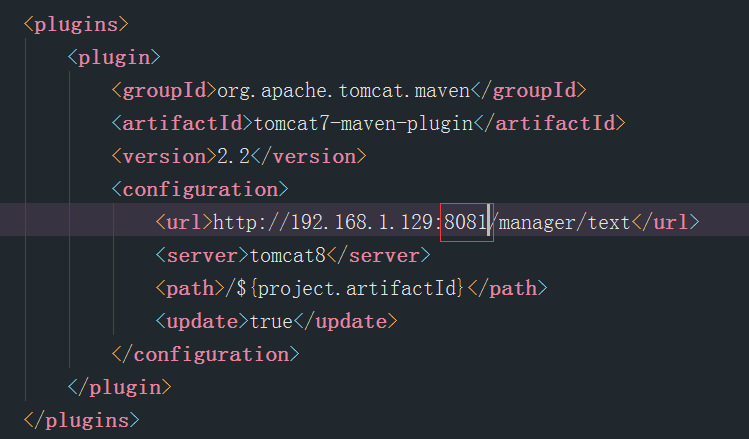
通过maven部署war包到tomcat上去,修改pom.xml中的参数,如下图:

将上图红框中的端口改为8081后,在pom.xml所在目录下执行:
mvn clean package -U -Dmaven.test.skip=true tomcat7:redeploy
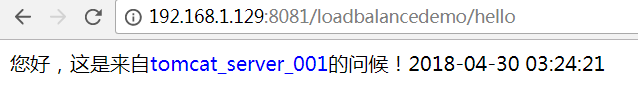
然后再将端口改为8082再执行同样的命令,这样就能把war包分别部署到两个tomcat容器上了,这时候用浏览器访问http://192.168.1.129:8081/loadbalancedemo/hello就能看到下图效果:

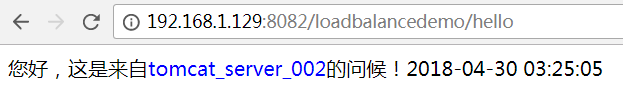
访问http://192.168.1.129:8082/loadbalancedemo/hello的效果如下:

在终端输入以下命令,启动nginx:
docker run --name=ngx001 --link=tomcat001:t01 --link=tomcat002:t02 -p 80:80 -idt nginx:0.0.1
这里重点看一下参数–link=tomcat001:t01,–link表示当前命令启动的容器ngx001要和另一个名叫tomcat001的容器建立连接,“tomcat001:t01“中的“t01“表示t01是连接建立后tomcat001的别名,或者可以理解为:ngx001启动后,/etc/hosts文件中加入了一条记录,ip是tomcat001的ip,name是t01。
我们输入docke exec -it ngx001 /bin/bash登录ngx001,再输入cat /etc/hosts即可看到如下:
root@a4bedc55e938:/# cat /etc/hosts
127.0.0.1 localhost
::1 localhost ip6-localhost ip6-loopback
fe00::0 ip6-localnet
ff00::0 ip6-mcastprefix
ff02::1 ip6-allnodes
ff02::2 ip6-allrouters
172.18.0.2 t01 c4gfhf5hjmfd tomcat001
172.18.0.3 t02 f34d4563sd6j tomcat002
172.18.0.4 a4bedc55e938
也就是说,在ngx001容器内部,所有访问t01的地方,实际上都访问的是tomcat001对应的ip,搞清楚了这一点,再看看之前配置的nginx的nginx.conf文件:
upstream tomcat_client {
server t01:8080 weight=1;
server t02:8080 weight=1;
}
这里面的t01,t02和link参数中的t01,t02对应,这样nginx在用t01做为域名做请求转发的时候,请求就能到tomcat001和tomcat002上了。
此时通过浏览器多次访问http://192.168.1.129/loadbalancedemo/hello就可以看到请求分发到了不同的tomcat上:

进行到这里,我们已经实现了nginx+tomcat实现负载均衡的效果,但是启动三个容器要执行三次命令似乎挺麻烦,有没有什么批量执行的方法呢?自己写shell,把所有命令都放在里面。但是其他的批量操作呢?比如停止,恢复,构建镜像,查看信息等,所以使用compose是个更好的选择,compose是用于定义和运行复杂Docker应用的工具,可以批量的处理多个容器。
直接上代码,新建一个docker-compose.yml文件,内容如下:
version: '2'
services:
nginx001:
image: nginx:0.0.1
links:
- tomcat001:t01
- tomcat002:t02
ports:
- "80:80"
restart: always
tomcat001:
image: tomcat:0.0.1
ports:
- "8081:8080"
environment:
TOMCAT_SERVER_ID: tomcat_server_001
restart: always
tomcat002:
image: tomcat:0.0.1
ports:
- "8082:8080"
environment:
TOMCAT_SERVER_ID: tomcat_server_002
restart: always
每个容器都定义成一个节点,节点内有具体的参数键值对,我们之前docker run带上的那些参数都在里面了。
现在可以尝试一下执行docker-compose.yml了,在执行之前请先执行如下的命令,将我们前面启动的三个容器先停止再删除:
docker stop tomcat001 tomcat002 ngx001;docker rm tomcat001 tomcat002 ngx001
然后进入docker-compose.yml文件所在的目录,执行如下命令:
docker-compose up -d
执行完毕后,再执行docker ps查看当前容器信息:

容器已经一次性启动起来了,不过名字似乎变了,被加了前缀,这个前缀的具体内容和当前目录有关,现在浏览器里面输入192.168.1.129就能顺利打开tomcat的欢迎页;
参照之前的方式通过”mvn clean package -U -Dmaven.test.skip=true tomcat7:redeploy”命令将war包分别部署在两个tomcat上,再访问“http://192.168.1.129/loadbalancedemo/hello“来验证nginx是否将请求分发到了不同的tomcat上。
以上就是利用link和docker compose部署server负载均衡的实战了,就是每次部署war包很麻烦,其实除了这种方式,我们还可以制作tomcat的镜像的时候,在Dockerfile中写命令将war包复制到镜像中去,也可以Docker run的时候通过-v参数挂载当前电脑的实际目录到tomcat的webapps目录上。
参考博客:实战docker,构建nginx反向代理tomcat,学习link和docker-compose
docker,构建nginx反向代理tomcat的更多相关文章
- nginx反向代理tomcat访问时浏览器加载失败,出现 ERR_CONTENT_LENGTH_MISMATCH 问题
问题说明:测试机上部署了一套业务环境,nginx反向代理tomcat,在访问时长时间处于加载中,十分缓慢! 通过浏览器调试(F12键->Console),发现有错误ERR_CONTENT_LEN ...
- Linux安装Tomcat-Nginx-FastDFS-Redis-Solr-集群——【第九集之安装Tomcat+Nginx反向代理Tomcat集群】
1,安装Tomcat:和在windows下安装是一样的. 安装tomcat:上传后解压: tar -zxvf apache-tomcat-7.0.88.tar.gz -z:代表.gz格式的压缩包,-x ...
- Nginx反向代理tomcat返回400 bad request
Nginx反向代理tomcat返回400 bad request nginx 版本1.12, tomcat版本 9.06 最近用Nginx做反向代理tomcat,实现前后端分离,nginx 将请求代理 ...
- Nginx反向代理+Tomcat+Springmvc获取用户访问ip
Nginx+Tomcat+Springmvc获取用户访问ip 1.Nginx反向代理 修改Nginx配置文件 location / { ***********之前代码*******; proxy_se ...
- nginx反向代理Tomcat/Jetty获取客户端IP地址
使用nginx做反向代理,Tomcat服务器和Jetty服务器如何获取客户端真实IP地址呢?首先nginx需要配置proxy_set_header,这样JSP使用request.getHeader(& ...
- Nginx反向代理Tomcat静态资源无法加载以及请求链接错误
在使用Nginx实现Tomcat的负载均衡的时候,项目发布到了Tomcat,Nginx也配置好了, 当访问的时候发现了与预期不符 表现为: 静态资源加载失败 链接跳转地址错误 下面是我错误的配置文件 ...
- 手动部署LNMT(Nginx+Tomcat)并实现Nginx反向代理Tomcat
一.什么是Tomcat? 在弄清楚Tomcat之前要先了解什么是J2EE:从整体上讲,J2EE 是使用 Java 技术开发企业级应用的工业标准,它是 Java 技术不断适应和促进企业级应用过程中的产物 ...
- docker使用nginx反向代理springboot
docker运行nginx容器 快速安装运行 docker-hub文档 https://hub.docker.com/_/nginx 拉取nginx1.6.0 docker pull nginx:1. ...
- 如何使用Weave以及Docker搭建Nginx反向代理/负载均衡服务器
Hi, 今天我们将会学习如何使用 Weave 和 Docker 搭建 Nginx 的反向代理/负载均衡服务器.Weave 可以创建一个虚拟网络将 Docker 容器彼此连接在一起,支持跨主机部署及自动 ...
随机推荐
- Vivado使用技巧:封装自己设计的IP核
概述 Vivado在设计时可以感觉到一种趋势,它鼓励用IP核的方式进行设计.“IP Integrator”提供了原理图设计的方式,只需要在其中调用设计好的IP核连线.IP核一部分来自于Xilinx ...
- Python 常用内建模块(time ,datetime)
1,在Python中,与时间处理有关的模块就包括:time,datetime以及calendar. 2,在Python中,通常有这几种方式来表示时间:1)时间戳 2)格式化的时间字符串 3)元组(st ...
- uGUI Anchor
Anchor定位:inspector面板的Rect Transform组件中PosX左边的方框图标就是设置锚点的,做界面自适应时可定位控件在视图中的位置,与NGUI类似.Anchor+Canvas的C ...
- POSTGRESQL 9.1 FATAL: password authentication failed for user "postgres"
1.配置postgreql 可以远程访问: sudo vim /etc/postgresql/9.1/main/postgresql.conf root@ubuntuserver:~# sudo vi ...
- hihoCoder #1320 : 压缩字符串 区间dp
/** 题目:hihoCoder #1320 : 压缩字符串 链接:https://hihocoder.com/problemset/problem/1320 描述 小Hi希望压缩一个只包含大写字母' ...
- easy UI树形复选框
首先,展示一下结果 这个是使用easyui的combotree控件来实现的,具体的代码如下: 1,声明一个复选框 <select id="rolePer" name=&quo ...
- Android Intent 用法全面总结(转载)
1. [代码]调用拨号程序 1 2 3 4 // 给移动客服10086拨打电话 Uri uri = Uri.parse("tel:10086"); Intent intent = ...
- Linux基础命令(2)
Fskey servername scp命令 grep 命令 find 命令 echo 命令 xargs 命令 file 命令 cat 命令 /dev/null tar 打包 gzip 压缩 示例 ...
- 第一百四十六节,JavaScript,百度分享保持居中--下拉菜单
JavaScript,百度分享保持居中--下拉菜单 百度分享保持居中 效果图 html代码 <div id="share"> <h2>分享到</h2& ...
- 【BZOJ】3401: [Usaco2009 Mar]Look Up 仰望(单调栈)
http://www.lydsy.com/JudgeOnline/problem.php?id=3401 还能更裸一些吗.. 维护一个递减的单调栈 #include <cstdio> #i ...
