jqplot使用小心得
这两天做一个项目,需要画饼图,所以在网上搜到jqplot这个插件。下面就说说我对他的简单的使用心得。
先说说我想要的效果:1.我需要修改饼图每个部分的背景色
2.我需要修改饼图里面文本的颜色和字体大小
3.还需要右侧说明文本都是带链接的
4.标题放在图表下面
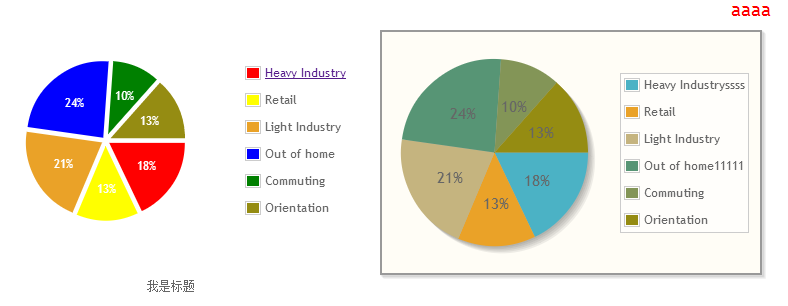
上效果图: 左侧是我的,右侧是对比默认饼图
左侧是我的,右侧是对比默认饼图
然后代码伺候:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title> <script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.jqplot.min.js"></script>
<script src="plugins/jqplot.pieRenderer.min.js"></script>
<script src="plugins/jqplot.donutRenderer.min.js"></script>
<!--[if lt IE 9]><script type="text/javascript" src="excanvas.min.js"></script><![endif]-->
<link rel="stylesheet" href="jquery.jqplot.min.css" />
<style>
div{float:left;}
/*原来这样就可以设置饼图内的文本字体和颜色,这个可是让我苦苦在API里面找了好久google了好久,~~~~(>_<)~~~~ */
.table{color:#fff;font-size:10px;}
/*这里加z-index是因为要让分类名称的链接可以点击*/
#div1 table.jqplot-table-legend, #div1 table.jqplot-cursor-legend{z-index:50;border:none;font-size:12px;color:#666;}
/*默认是把图标标题设置在图表上方,但是我们设计非要放在下面,让我在API里google了好久,~~~~(>_<)~~~~ 后来没办法,自己重新弄了一个标题*/
.table .table_tit{position:absolute;bottom:-10px;left:0;text-align:center;width:100%;color:#666;}
</style>
<script>
$(document).ready(function(){
var data = [
//没想到这个数组里面还可以放html的链接标签,他居然认识
['<a href="http://www.baidu.com" target="_blank">Heavy Industry</a>', 12],['Retail', 9], ['Light Industry', 14], //设置数据名称和值
['Out of home', 16],['Commuting', 7], ['Orientation', 9]
];
var data2 = [
['Heavy Industryssss', 12],['Retail', 9], ['Light Industry', 14],
['Out of home11111', 16],['Commuting', 7], ['Orientation', 9]
];
var plot1 = jQuery.jqplot ('div1', [data],
{
// title:'Exponential Line',
// title: {
// text: 'aaaa', //设置当前图的标题
// show: true,//设置当前图的标题是否显示
// textAlign:'right',
// textColor:'red',
// },
grid: {
background:'#fff', //设置整个饼图后的背景色
shadow:false, //取消整个图的阴影
shadowAngle: 45, // 设置阴影区域的角度,从x轴顺时针方向旋转
shadowOffset: 0.5, // 设置阴影区域偏移出图片边框的距离
shadowWidth: 1, // 设置阴影区域的宽度
shadowDepth: 1, // 设置影音区域重叠阴影的数量
shadowAlpha: 0.07,
borderWidth: 0 //取消图最外层边框
},
seriesColors:["red", "yellow", "#EAA228", "blue", "green", "#958c12" //设置饼图每个区域颜色
],
seriesDefaults: {
// Make this a pie chart.
renderer: jQuery.jqplot.PieRenderer, rendererOptions: {
// Put data labels on the pie slices.
// By default, labels show the percentage of the slice.
showDataLabels: true, diameter: 160, // 设置饼的直径
padding: 20, // 饼距离其分类名称框或者图表边框的距离,变相该表饼的直径
sliceMargin: 5, // 饼的每个部分之间的距离 fill:true, // 设置饼的每部分被填充的状态
// background:["red","yellow","green"],
shadow:false, //为饼的每个部分的边框设置阴影,以突出其立体效果 让饼图变成平面
// shadowOffset: 2, //设置阴影区域偏移出饼的每部分边框的距离
// shadowDepth: 5, // 设置阴影区域的深度
// shadowAlpha: 0.07, // 设置阴影区域的透明度
highlightColors: ["rgb(129,0,0)", "rgb(240,189,104)", "rgb(214,202,165)", "rgb(137,180,158)", "rgb(168,180,137)", "rgb(0,0,0)"] //修改高亮的部分背景颜色
}
},
// markerOptions:{color: '#000'},
legend: { show:true, location: 'e',
//marginTop : "300px" //设置右侧数据列表的margin
}
}
);
var plot2 = jQuery.jqplot ('div2', [data2], //这个是默认的饼图
{
title:'Exponential Line',
title: {
text: 'aaaa', //设置当前图的标题
show: true,//设置当前图的标题是否显示
textAlign:'right',
textColor:'red',
},
seriesDefaults: {
// Make this a pie chart.
renderer: jQuery.jqplot.PieRenderer,
rendererOptions: {
// Put data labels on the pie slices.
// By default, labels show the percentage of the slice.
showDataLabels: true
}
},
legend: { show:true, location: 'e' }
}
);
});
</script>
</head>
<body>
<div style="width:800px;">
<div id="div1" class="table">
<p class="table_tit">我是标题</p>
</div>
<div id="div2"></div>
</div>
</body>
</html>
最后附上我认为最全的jqplot文档:http://www.cnblogs.com/CraryPrimitiveMan/p/3471682.html 比官网详细啊。。。。感谢楼主!
补充:前两天又用jqplot做了柱状图,里面数据需要显示百分比,大体跟画饼图一样,只有这里有点区别:
....
seriesDefaults:{
renderer:$.jqplot.BarRenderer,
pointLabels: { show: true, formatString: '%s %%', ypadding:-0.8},//'%s %%'这样打出来%
shadow: false, //去掉柱状图每个柱子的阴影
rendererOptions: {fillToZero: true},
rendererOptions: {
barWidth: 35, //每个柱子的宽度
barMargin: 30 //柱子间的间距
}
} ...
但是在做的过程中,发现有个bug,就是无法显示50%的柱状图,尝试无果,就换了另一个框架highcharts。但是highcharts也有bug,就是柱状图的第一个数据显示不出来,所以用假数据代替。还有当多个柱状图的时候,最后一个图的最后一个柱状图默认不显示,需要鼠标划过柱状图上方的数值才显示,最后也用假数据了,这个是只有ie6,7的bug。
jqplot使用小心得的更多相关文章
- ASP.NET MVC Autofac依赖注入的一点小心得(包含特性注入)
前言 IOC的重要性 大家都清楚..便利也都知道..新的ASP.NET Core也大量使用了这种手法.. 一直憋着没写ASP.NET Core的文章..还是怕误导大家.. 今天这篇也不是讲Core的 ...
- Qt使用com组件的一点小心得(使用Qt自带的工具dumpcpp生成.h和.cpp文件)
这几天工作中要用到Qt调用com组件,主要用到的类型有dll和ocx,使用他们的方法很简单:1.将com组件注册到系统中.2.使用Qt自带的工具dumpcpp将com组件生成cpp和头文件.3.然后就 ...
- 拼接Sql语句小心得
在往数据库插入数据时,需要根据数据和数据库中的列信息进行拼接,在本篇文章中,输出小心得.使用语言为 python. 拼接原始列信息 比如待插入数据库列信息为 deptNo,dName, Locate, ...
- BUI Webapp用于项目中的一点小心得
接触BUI也有一段时间,也用在了移动端的项目开发中,总的来说,该框架用起来也挺灵活的,控件可以自由定制,前提是自己能认真地学习该框架的api,因为api里面说的东西比较详细,如果没有仔细看的,可能有些 ...
- RIME-使用小心得
从4月份我才接触到RIME输入法,当时的感觉上相见恨晚的,现在感觉也不错,时至今日,想写点东西,也算是小感触吧. RIME称为中州韵输入法引擎,是开放源代码的输入法软件,其主页是http://rime ...
- Unity仪表盘显示UGUI制作小心得
最近在做设备仪表参数参数显示,由于模型摆放位置经常修改,加之要求不能在模型的下面添加东西,显示界面的位置也不得不跟着修改,一来二去就烦了,想了解决办法,现在总结如下: 1.仍然在模型下面新建Panel ...
- 学习KMP算法的一点小心得
KMP算法应用于 在一篇有n个字母的文档中 查找某个想要查找的长度为m的单词:暴力枚举:从文档的前m个字母和单词对比,然后是第2到m+1个,然后是第3到m+2个:这样算法复杂度最坏就达到了O(m*n) ...
- 关于 angular 小心得
心得1: //控制器里面的代码会晚一些执行 setTimeout(function(){ //获取对象的scope var ele = document.querySelector('[ng-cont ...
- 近日使用Taro框架的一点小心得
1.yarn npm安装的包,跟权限问题有关,与网络也有关 2.Vue框架首先,是解决了view-model的问题,解放开发的双手,使得显示和数据和控制分开 3.当你觉得最近没有技术文章看时,就看收藏 ...
随机推荐
- BZOJ 1116 [POI2008]CLO(并查集)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=1116 [题目大意] Byteotia城市有n个towns,m条双向roads.每条ro ...
- 【NTT】hdu1402 A * B Problem Plus
r·2^k+1 r k g 3 1 1 2 5 1 2 2 17 1 4 3 97 3 5 5 193 3 6 5 257 1 8 3 7681 15 9 17 12289 3 12 11 40961 ...
- 【推导】Codeforces Round #432 (Div. 2, based on IndiaHacks Final Round 2017) B. Arpa and an exam about geometry
题意:给你平面上3个不同的点A,B,C,问你能否通过找到一个旋转中心,使得平面绕该点旋转任意角度后,A到原先B的位置,B到原先C的位置. 只要A,B,C构成等腰三角形,且B为上顶点.那么其外接圆圆心即 ...
- python基础之数据类型,交互,格式化输出,基本运算符
数据类型 1.什么是数据类型? 变量值才是我们存的数据,所以数据类型指的是变量值的种类 2.为何数据要分类? 变量值是用来保存现实世界中的状态的,那么针对不同的状态,就应该用不同类型的数据去表示 3. ...
- [转]软件开发规范—模块开发卷宗(GB8567——88)
做软件开发是有那么一套国准可参照的,当然就是那些文档了,这里列出一下所有软件开发的规范文档: 操作手册 用户手册 软件质量保证计划 软件需求说明书 概要设计说明书 开发进度月报 测试计划文档 测试分析 ...
- NAND Flash大容量存储器K9F1G08U的坏块管理方法
转: http://www.360doc.com/content/11/0915/10/7715138_148381804.shtml 在进行数据存储的时候,我们需要保证数据的完整性,而NAND Fl ...
- nodejs第一个练习:用Node.js建HTTP服务器
这是官方的一个例子, 在F盘建立一个tinyphp.js文件,内容: var http = require('http'); http.createServer(function (req, res) ...
- PostgreSQL配置文件--日志和错误
6 错误操作和日志 ERROR REPORTING AND LOGGING 6.1 日志写到哪里 Where to Log 6.1.1 log_destination 字符串 默认: log_dest ...
- javascript正则中ASCII与unicode
正则表达式中允许直接利用ASCII和Unicode编码来查找我们相应的字符串. ASCII: 下面是检索ASCII编码在x41-x7a范围内的所有匹配的字符串.(x41,x7a为十六进制) var s ...
- iOS:图片上传时两种图片压缩方式的比较
上传图片不全面的想法:把图片保存到本地,然后把图片的路径上传到服务器,最后又由服务器把路径返回,这种方式不具有扩展性,如果用户换了手机,那么新手机的沙盒中就没有服务器返回的图片路径了,此时就无法获取之 ...
