CSS3图片折角效果
本篇文章由:http://xinpure.com/css3-picture-angle-effect/
图片折角效果主要是通过设置 border 属性实现的效果
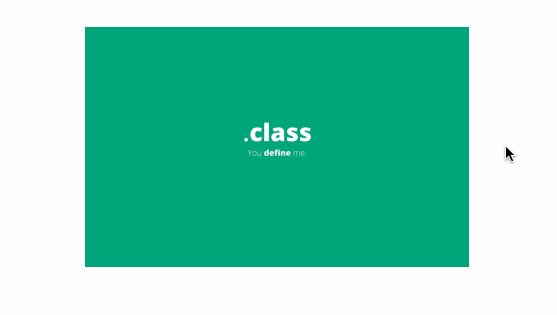
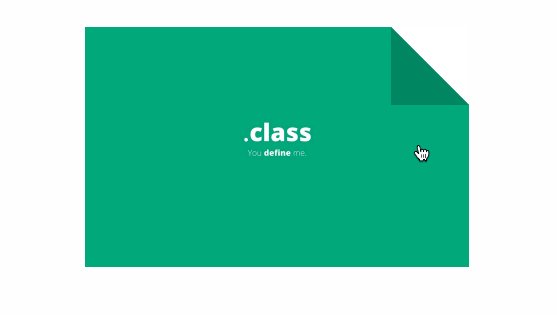
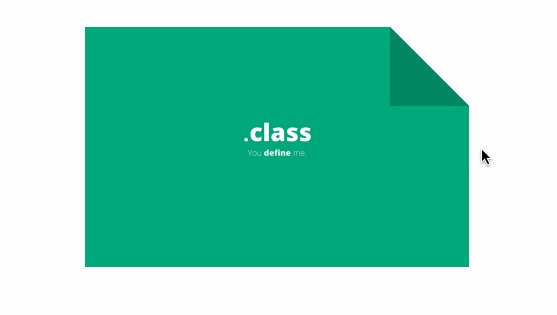
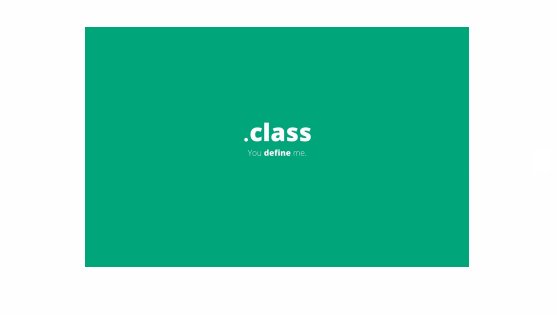
效果预览

效果解析
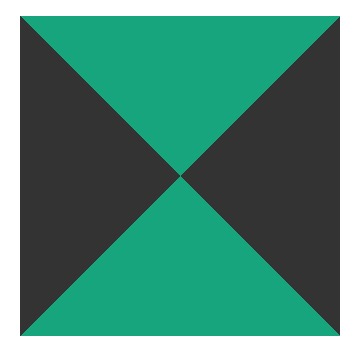
假设我们将一个元素的 width 、height 都设置为0,然后再将 border 设置为 80px,上下和左右边框分别为两种不同的颜色
即:
width: 0;height: 0;border: 80px solid;border-color: #00a67c #333;

这时我们可以看到,四条边框像四个三角形一样拼合在一起 (显然通过设置单条边框,我们可以制作一个三角形)
发挥一下想像,四条边框是四个三角形合在一起形成了正方形,那如果设置成两条边框呢?
会不会是两个三角形拼合成正方形呢?事实证明是会的!
CSS Code:
.border {width: 0;height: 0;border: 0px solid;border-color: #00a67c #333;float: left;margin-left: 10px;}.border1 {border-left-width: 80px;border-top-width: 80px;}.border2 {border-left-width: 80px;border-bottom-width: 80px;}.border3 {border-right-width: 80px;border-top-width: 80px;}.border4 {border-right-width: 80px;border-bottom-width: 80px;}
HTML Code:
<div class="border border1"></div><div class="border border2"></div><div class="border border3"></div><div class="border border4"></div>
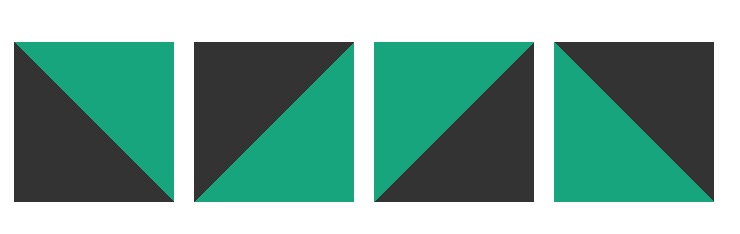
以下是四种去掉两条边框的效果:

聪明的同学可能已经发现,折角效果其实就是两个三角形组合的正方形,形成的效果,当然还需要调整颜色的透明度等等。
这里要实现的是右上角的折角效果,因此我们需要选用上图中的第四种效果。
另外补充一点,
添加折角效果其实就是在图片的上面一层添加,所以用到了伪元素 :before
最终代码示例
CSS Code
.image-layer {width: 384px;height: 240px;margin: 40px auto 0;position: relative;cursor: pointer;overflow: hidden;}.image-layer:before {content: '';position: absolute;top: 0;right: 0;border: 0px solid;border-color: rgba(0, 0, 0, 0.2) #fff;-webkit-transition: border .5s ease;}.image-layer:hover:before {border-right-width: 80px;border-bottom-width: 80px}
HTML Code
<div class="image-layer" id="image-layer"><img src="test.jpg" /></div>
CSS3图片折角效果的更多相关文章
- CSS3实战开发: 折角效果实战开发
<!DOCTYPE html> <html> <head> <meta charset="utf-9"> <meta name ...
- CSS3知识之折角效果
CSS3折角效果:可兼容不同背景
- CSS3图片轮播效果
原文:CSS3图片轮播效果 在网页中用到图片轮播效果,单纯的隐藏.显示,那再简单不过了,要有动画效果,如果是自己写的话(不用jquery等),可能要费点时间.css3的出现,让动画变得不再是问题,而且 ...
- css 折角效果/切角效果
首先我们先创建一个图案为100像素的斜面切角的图案 html <div class="one">12345</div> css .one{ width: 1 ...
- css3图片模糊过滤效果
css3图片过滤效果,鼠标放上后其它图片模糊,鼠标所在位置的图片是清淅的,有效索引出当前的图片,对图片的模糊处理是本特效的亮点,你完全可以将模糊的效果应用于其它的图片特效中,你同样也可借此代码研究一下 ...
- 超厉害的CSS3图片破碎爆炸效果!
var fx = { buffer : function(obj, cur, target, fnDo, fnEnd, fs){ if(!fs)fs=6; var now={}; var x=0; ...
- css3图片3D翻转效果
点击图片看翻转效果 html结构 <div class="flip"> <div class="front"> <img src= ...
- CSS 折角效果
1 <style type="text/css"> .div1 { width: 200px; height: 200px; background-color: #ff ...
- Css--深入学习之折角效果
本文是作者从别的网站和文章学习了解的知识,简单做了个笔记,想要学习更多的可以参考这里:[css进阶]伪元素的妙用--单标签之美,奇思妙想 代码: /*建立一个带圆角的矩形,并使用线性渐变将其从左到底透 ...
随机推荐
- 【数据结构】Not so Mobile (6-9)
[UVA839]Not so Mobile 算法入门经典第6章6-9(P157) 题目大意:输入一个树状天平,根据力矩相等原则判断是否平衡. 试题分析:貌似没有什么难点…… #include<i ...
- 【Manacher算法】poj3974 Palindrome
Manacher算法教程:http://blog.csdn.net/ggggiqnypgjg/article/details/6645824 模板题,Code 附带注释: #include<cs ...
- session cookie的区别最全总结
作为一名WEB开发程序员,对session的理解是最基础的,但是现状是WEB程序员遍地都是,随便一划拉一大把,不过估计能把session能透彻理解的人应该不是很多,起码我之前对此是知之甚少,偶然看到的 ...
- iOS UIPrintInteractionController打印
- (void)printData{ //为打印做准备,创建一个指向sharedPrintController的引用 UIPrintInteractionController *printer = [ ...
- CString.Format %s 字符串 要用char *
CString.Format %s 字符串 错了,应该是:std::string str;CString sql;sql.Format("%s",str.c_str());所以正确 ...
- 【SQL Sever】安装过程
下载了sql sever,如下: 首先把iso解压,如下: 1.点击 2.打开页面后 3. 接下来直接下一步下一步 完成之后,需要重启计算机才能使用! 4. 重启之后,进入配置工具 将所有的端口号更改 ...
- Android源代码编译apk导入第三方包报错
报错内容例如以下: make: *** 没有规则能够创建"out/target/common/obj/APPS/ AndroidWFS_intermediates/classes-full- ...
- JavaScript 创建类/对象的几种方式
在JS中,创建对象(Create Object)并不完全是我们时常说的创建类对象,JS中的对象强调的是一种复合类型,JS中创建对象及对对象的访问是极其灵活的. JS对象是一种复合类型,它允许你通过变量 ...
- Solr6.6 IK 中文分词的配置和使用
1. 首先,下载IKAnalyzer ,下载 2. 将ik的相关文件 拷贝到 webapps\solr\WEB-INF\lib 目录下 或者存放solr-6.6.0\server\solr\test\ ...
- Java笔记10:Struts2简单Demo
1 下载struts-2.3.24.1-all.zip并解压缩,位置任意,比如我的位置是D:\Download\Java\struts-2.3.24.1 解压缩D:\Download\Java\str ...
