gulp 前端构建工具入门
gulp 前端构建工具入门
标签(空格分隔): gulp
1. 安装gulp
npm i -g gulp

2. 创建gulp项目
2.1 Hello world
使用npm init初始化项目文件夹。
使用npm install --save-dev gulp本地安装gulp依赖。
根目录下新建gulpfile.js。
按照编程的尿性,先试一下hello world:
var gulp = require('gulp');
gulp.task('hello', function() {
console.log('Hello world');
});
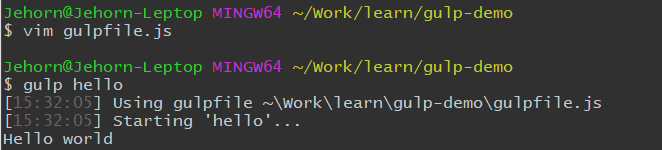
然后在命令行执行:gulp hello:

2.2 编译sass
首先项目根目录新建src文件夹,其下新建scss文件夹和css文件夹。
安装gulp-sass:
npm install --save-dev gulp-sass
在scss文件夹下新建sass文件:
$width: percentage(5 / 7);
.test {
width: ceil($width);
}
编辑根目录下的gulpfile.js:
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
return gulp.src('src/scss/styles.scss')
.pipe(sass())
.pipe(gulp.dest('src/css'));
});
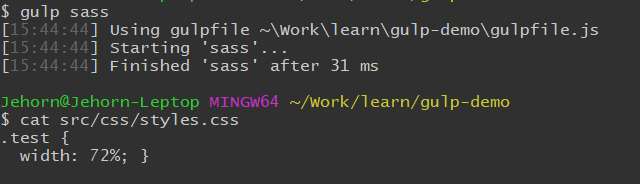
在根目录下命令行执行gulp sass:

可以看到css目录下自动出现了编译后的css文件。
2.3 使用通配符
类似于正则,可以匹配多个文件。
*.scss匹配当前目录任意scss文件**/*.scss匹配当前目录及子目录下的所有scss文件!exclude.scss排除匹配项*.+(scss|sass)匹配多项
上面例子的gulpfile可以改为:
gulp.task('sass', function() {
return gulp.src('src/scss/**/*.scss')
.pipe(sass())
.pipe(gulp.dest('src/css'))
});
2.4 监听文件变化
gulp.series:按照顺序执行
gulp.paralle:可以并行计算
watch方法可以监听文件变化从而自动执行指定任务:
gulp.task('sass-watch', function() {
gulp.watch('src/scss/**/*.scss', gulp.series('sass'));
});
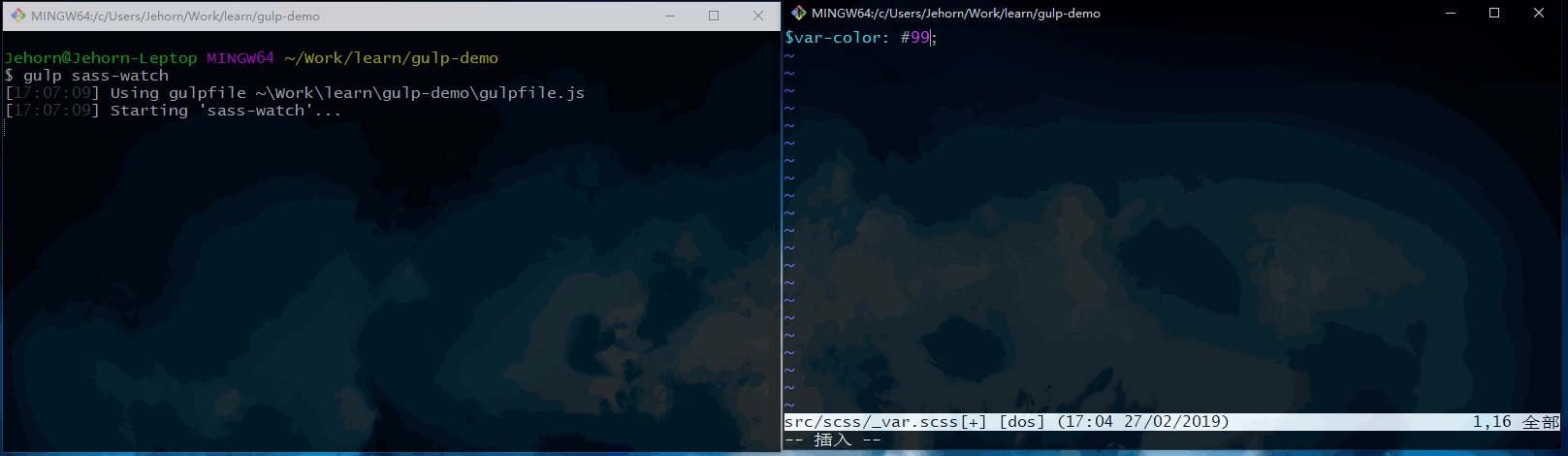
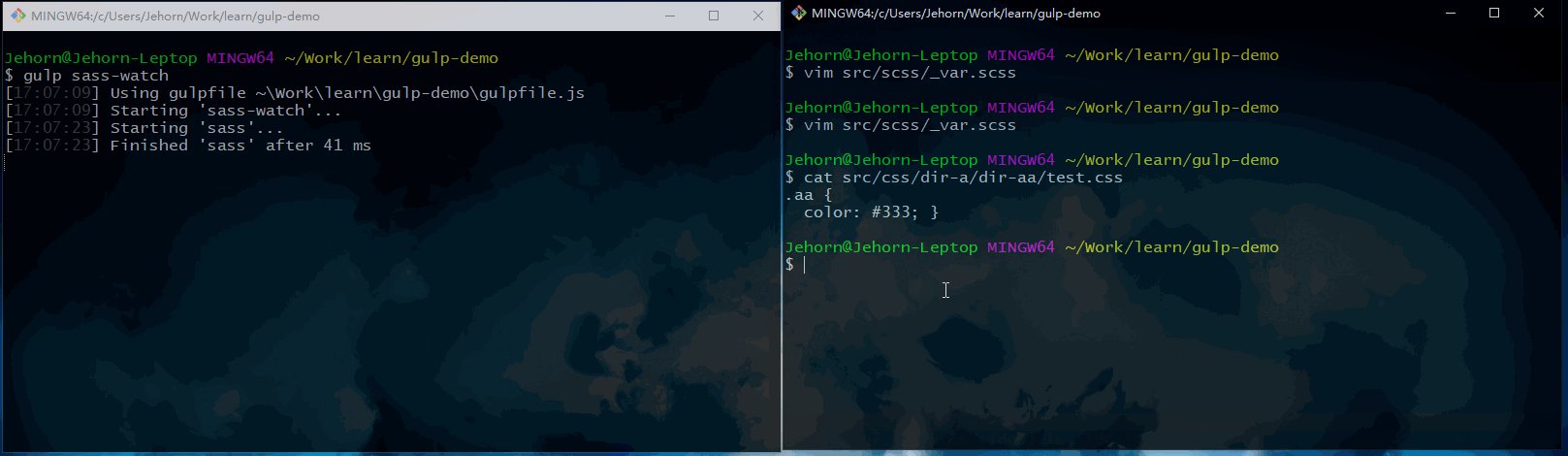
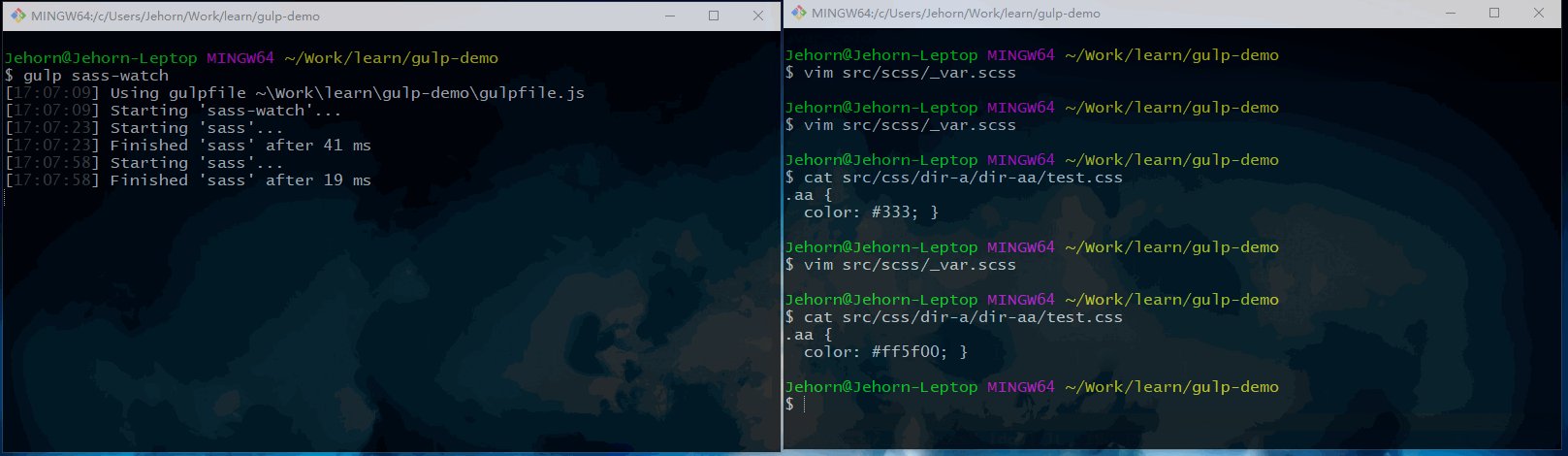
命令行执行gulp sass-watch:

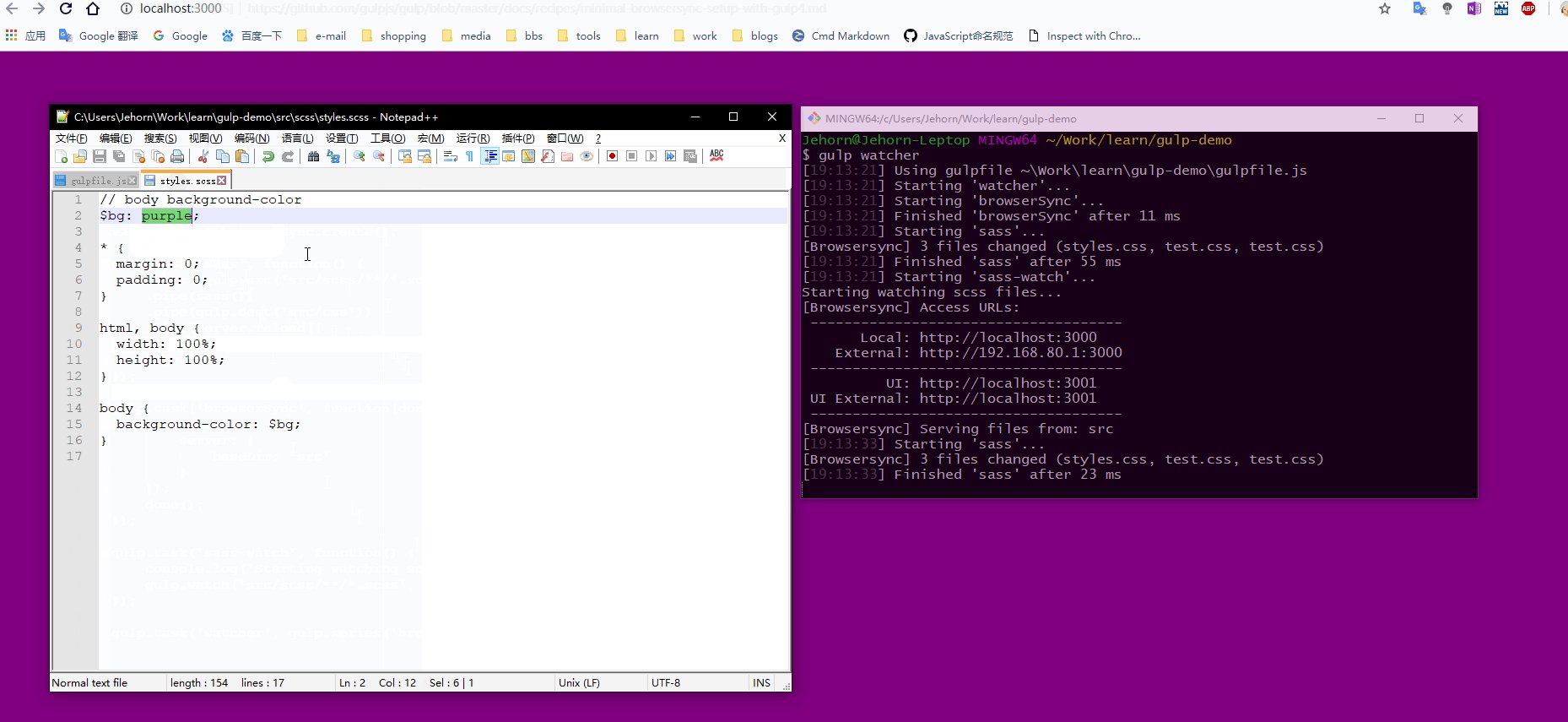
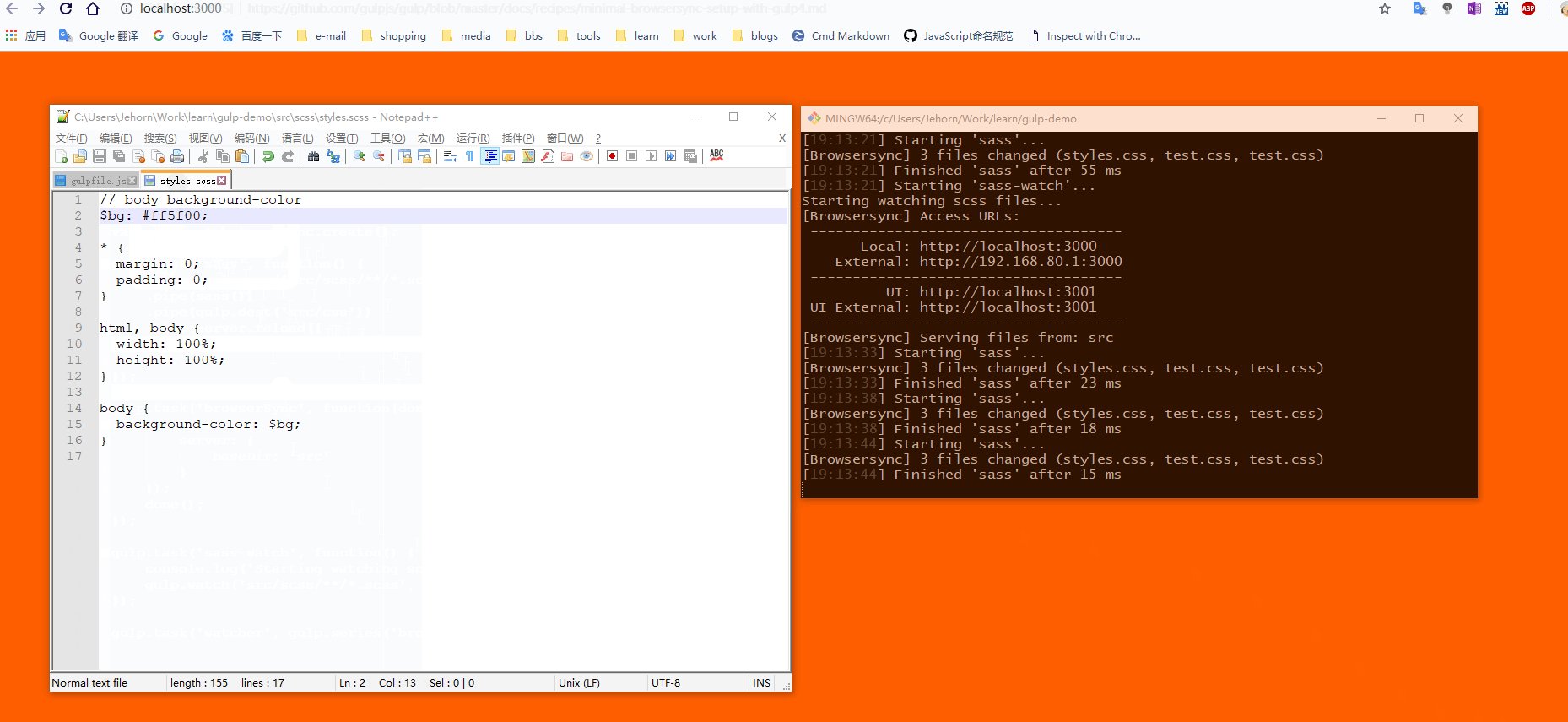
2.5 自动刷新浏览器
Browser Sync插件可以搭建本地服务器并且实时刷新浏览器。
npm install --save-dev browser-sync
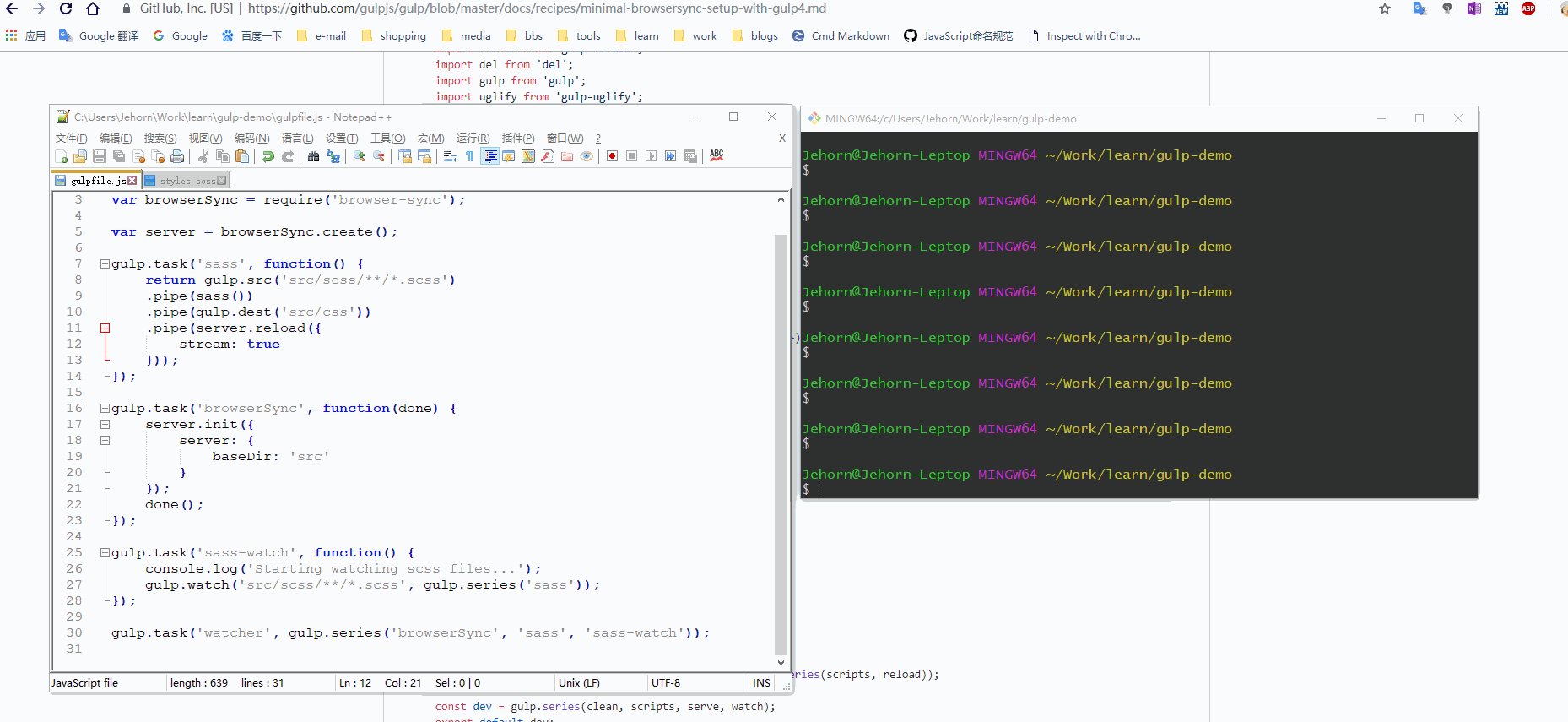
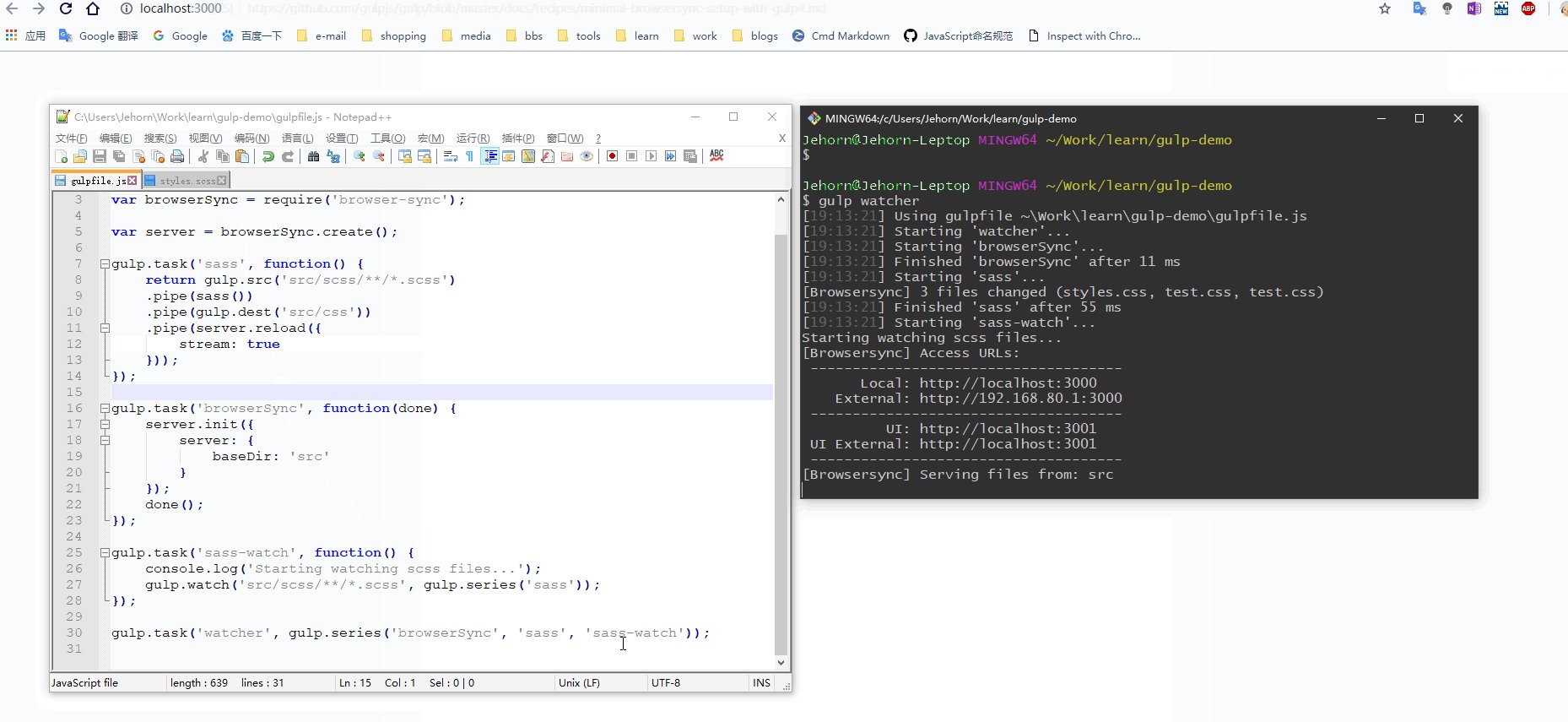
gulpfile.js
var gulp = require('gulp');
var sass = require('gulp-sass');
var browserSync = require('browser-sync');
var server = browserSync.create();
gulp.task('sass', function() {
return gulp.src('src/scss/**/*.scss')
.pipe(sass())
.pipe(gulp.dest('src/css'))
// 刷新浏览器
.pipe(server.reload({
stream: true
}));
});
// 创建本地服务
gulp.task('browserSync', function(done) {
server.init({
server: {
baseDir: 'src'
}
});
done();
});
// 监听所有sass文件
gulp.task('sass-watch', function() {
gulp.watch('src/scss/**/*.scss', gulp.series('sass'));
});
// 最终任务
gulp.task('watcher', gulp.series('browserSync', 'sass', 'sass-watch'));

后续会学习一下优化以及gulp4的一些新写法。
To be continued... Last updated by Jehorn, 7:17 PM, Wednesday, February 27, 2019 (GMT+8)
gulp 前端构建工具入门的更多相关文章
- gulp 前端构建工具使用
gulp 前端构建工具使用 1.新建一个web h5项目 2.准备好gulpfile.js文件 (1)下载链接:https://pan.baidu.com/s/116J-BaYOMRzeJW3i_J ...
- Gulp前端构建工具
Gulp, 比Grunt更好用的前端构建工具 Gulp, 比Grunt更好用的前端构建工具 本文主要从两个方面介绍Gulp:一,Gulp相对于Grunt的优势: 二,Gulp的安装和使用流程 Gulp ...
- 入门gulp前端构建工具
1. 全局安装 gulp:(倘若之前电脑安装过,则跳过此步骤) $ cnpm install -g gulp 2. 作为项目的开发依赖(devDependencies)安装: (此步骤会自动在目录下创 ...
- gulp前端构建工具的搭建
我的机器: 3.13.0-32-generic #57-Ubuntu SMP Tue Jul 15 03:51:08 UTC 2014 x86_64 x86_64 x86_64 GNU/Linux 1 ...
- (转)前端构建工具gulp入门教程
前端构建工具gulp入门教程 老婆婆 1.8k 2013年12月30日 发布 推荐 10 推荐 收藏 83 收藏,20k 浏览 本文假设你之前没有用过任何任务脚本(task runner)和命令行工具 ...
- gulp前端自动化构建工具入门篇
现在我们通过这3个问题来学习一下: 1.什么是gulp? 2.为什么要用gulp? 3.怎么用? 什么是gulp 答:是一个前端自动化的构建工具,直白点说,如果没有这个工具,我们利用人工依旧可以做 ...
- 前端构建工具之gulp的安装和配置
在选择构建工具时,看到更多人推荐gulp,从此入了gulp的坑- 一.安装node环境 百度谷歌一下就有了,在终端中分别输入 node -v 和 npm -v,若显示node和npm的版本号则说明no ...
- 前端构建工具之gulp(一)「图片压缩」
前端构建工具之gulp(一)「图片压缩」 已经很久没有写过博客了,现下终于事情少了,开始写博吧 今天网站要做一些优化:图片压缩,资源合并等 以前一直使用百度的FIS工具,但是FIS还没有提供图片压缩的 ...
- 前端构建工具gulp使用
前端自动化流程工具,用来合并文件,压缩等. Gulp官网 http://gulpjs.com/ Gulp中文网 http://www.gulpjs.com.cn/ Gulp中文文档 https://g ...
随机推荐
- js中的new操作符与Object.create()的作用与区别
js中的new操作符与Object.create()的作用与区别 https://blog.csdn.net/mht1829/article/details/76785231 2017年08月06日 ...
- linux(ubuntu-16.1) 下安装 odoo10 新版
1.虚拟机(VMware)中安装 ubuntu-16.1(网络适配器选择桥接模式). 安装成功后,运行 ubuntu 提示 "CPU已被客户机操作系统禁用" 时,需要修改配置文件解 ...
- 添加ASP.NET网站资源文件夹
ASP.NET应用程序包含7个默认文件夹,分别为Bin.APP_Code.App_GlobalResources.App_LocalResources.App_WebReferences.App_Br ...
- orcale 之 pl/sql
基本结构 不多说直接来看下它的结构: DECLARE -- 此处声明一些变量.常量.或者用户自定的数据类型 -- 这一部分是可选的,如果不需要可以不写 BEGIN -- 程序的主体,这里可以写一些合法 ...
- C#使用System.xml.linq来生成XML文件
直接看代码: /* * <?xml version="1.0" encoding="utf-8"?> * <Files Path=" ...
- 在windows服务器上设置301、伪静态(wordpress)
新建一个httpd.ini文件,插入代码: [ISAPI_Rewrite] RewriteCond Host: ^wuchao\.cc$ RewriteRule (.*) http\://www\.w ...
- PHP学习6——常用函数
主要内容: 字符串处理函数 时间和日期处理函数 字符串处理函数 echo输出字符串 print输出字符串,带返回值1 print.php <?php var_dump(print("有 ...
- .net core 第二篇控制台程序项目初步学习
1. 使用vscode 创建一个控制台程序 创建项目默认创建的项目名称为父级文件夹名称 后面学习下创建的命令各个参数说明 运行项目dotnet run 其他命令SDK 命令:add 将包或引用添加到 ...
- ASP.NET MVC4 新手入门教程之八 ---8.向模式中添加验证
在这本部分会将验证逻辑添加到Movie模式,和你会确保验证规则执行任何时候用户试图创建或编辑使用该应用程序的一部电影. 保持事物的干练性 ASP.NET MVC 的核心设计信条之一是 DRY(”Don ...
- vscode设置中文,设置中文不成功问题
刚安装好的vscode界面显示英文,如何设置中文呢? 在locale.json界面设置”locale":"zh-cn"也未能实现界面为中文,在网上找了参考了,以下教程真实 ...
