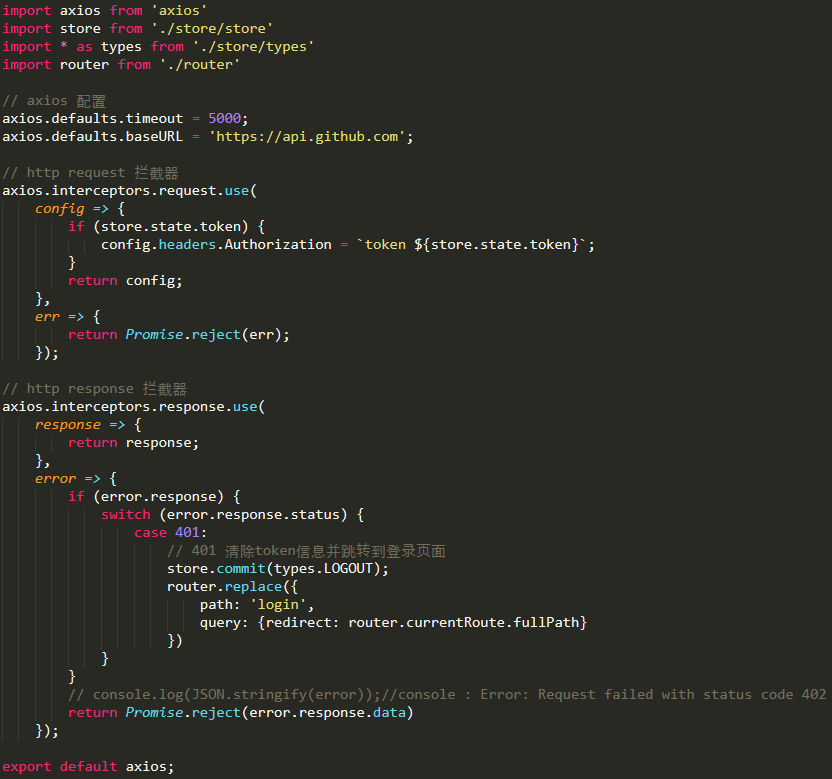
axios拦截器请求头携带token
转—— https://github.com/superman66/vue-axios-github/blob/master/src/http.js

axios拦截器请求头携带token的更多相关文章
- 交互-通过axios拦截器添加token认证
通过axios拦截器添加token认证 一.通过axios请求拦截器添加token,保证拥有获取数据的权限 通常访问接口需要相关权限,通常是需要携带token如下所示 那如何在请求头中添加token? ...
- axios拦截器搭配token使用
在了解到cookie.session.token的作用后学习token的使用 cookie是随着url将参数发送到后台,安全性最低,并且大小受限,不超过4kb左右,它的数据保存在客户端 session ...
- Vue2学习小记-给Vue2路由导航钩子和axios拦截器做个封装
1.写在前面 最近在学习Vue2,遇到有些页面请求数据需要用户登录权限.服务器响应不符预期的问题,但是总不能每个页面都做单独处理吧,于是想到axios提供了拦截器这个好东西,再于是就出现了本文. 2. ...
- axios拦截器的使用方法
很多时候我们需要在发送请求和响应数据的时候做一些页面处理,比如在请求服务器之前先判断以下用户是登录(通过token判断),或者设置请求头header,或者在请求到数据之前页面显示loading等等,还 ...
- vue axios拦截器介绍
关于axios的拦截器是一个作用非常大,非常好用的东西.分为请求拦截器和响应拦截器两种.我一般把拦截器写在main.js里. 1. 请求拦截器 请求拦截器的作用是在请求发送前进行一些操作,例如在每个请 ...
- vue导航守卫和axios拦截器的区别
在Vue项目中,有两种用户登录状态判断并处理的情况,分别为:导航守卫和axios拦截器. 一.什么是导航守卫? vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.(在路由跳转时 ...
- vue axios拦截器 + 自编写插件 实现全局 loading 效果;
项目需求:用自定义的 .gif 图标实现全局 loading 效果:为避免在每个页面手动添加,且简单高效的实现,经查阅资料,最终采用了 vue axios拦截器 + 自编写 loading 插件:下面 ...
- Vue基于vuex、axios拦截器实现loading效果及axios的安装配置
准备 利用vue-cli脚手架创建项目 进入项目安装vuex.axios(npm install vuex,npm install axios) axios配置 项目中安装axios模块(npm in ...
- 12. 前后端联调 + ( proxy代理 ) + ( axios拦截器 ) + ( css Modules模块化方案 ) + ( css-loader ) + ( 非路由组件如何使用history ) + ( bodyParser,cookieParser中间件 ) + ( utility MD5加密库 ) + ( nodemon自动重启node ) + +
(1) proxy 前端的端口在:localhost:3000后端的端口在:localhost:1234所以要在webpack中配置proxy选项 (proxy是代理的意思) 在package.jso ...
随机推荐
- [开源] angularjs + Asp.net 前后端分离解决方案
本文版权归 博客园 萧秦 所有,此处为技术收藏,如有再转,请于篇头明显位置标明原创作者及出处,以示尊重! 作者:萧秦 原文:http://www.cnblogs.com/xqin/p/4862849. ...
- JAVA将秒的总和转换成时分秒的格式
public static void main(String[] args) { String str = "221"; int seconds = Integer.parseIn ...
- ssh访问流程
SSH是英文Secure Shell的简写形式.通过使用SSH,你可以把所有传输的数据进行加密,这样"中间人"这种攻击方式就不可能实现了,而且也能够防止DNS欺骗和IP欺骗.使用S ...
- Nginx反向代理与负载简单实现
反向代理 1.proxy_pass 通过反向代理把请求转发到百度 2.proxy_pass 既可以是ip地址,也可以是域名,同时还可以指定端口 3.proxy_pass 指定的地址携带了URI,如果前 ...
- C++ 创建类时常考虑的问题
目录 继承 抽象接口 标准设计模式 初始化与析构模型 定义复制构造函数和赋值操作 模板 操作符 类型转换操作符 友元 非功能性约束 本文仅以c++为例,简要说明创建一个类时我们需要考虑的问题.创建一个 ...
- oracle安装注意
安装环境:widows7相关教程:https://jingyan.baidu.com/article/4d58d5411e16de9dd4e9c0ec.html oracle安装情况:标准版2.8Go ...
- selenium(python)用HTMLTestRunner导出报告(断言)信息的显示
导出报告如图所示,没有显示相关信息 修改HTMLTestRunner.py文件的763-768行,注释掉if else,保留else 的uo = o 再次运行可看到信息(测试用例中的print信息也会 ...
- stark - 介绍
总结下自己寒假所写的stark组件. 介绍: stark组件,是一个帮助开发者快速实现数据库表的增删改查+的组件. 目标: 1min 中完成实现一张表的增删改查等功能. 目录: stark - 1 ⇲ ...
- 关于typedef的用法
参考:http://www.cnblogs.com/csyisong/archive/2009/01/09/1372363.html https://wenda.so.com/q/1471668835 ...
- Netstat 的 10 个基本用法
Netstat 简介 Netstat 是一款命令行工具,可用于列出系统上所有的网络套接字连接情况,包括 tcp, udp 以及 unix 套接字,另外它还能列出处于监听状态(即等待接入请求)的套接字. ...
