JS读取粘贴板内容
1.1 监听onpaste事件
1.1.1 定义和用法
npaste 事件在用户向元素中粘贴文本时触发。
注意: 虽然使用的 HTML 元素都支持 onpaste 事件,但实际上并非支持所有元素,例如 <p> 元素, 除非设置了 contenteditable 为 "true" (查看下文的更多实例)。
提示: onpaste 事件通常用于 type="text" 的 <input> 元素。
提示: 有三种方式可以在元素中粘贴内容:
1》按下 CTRL + V
2》从浏览器的编辑菜单中选择 "Paste(粘贴)"
3》右击鼠标按钮在上下文菜单中选择 "Paste(粘贴)" 命令。
1.1.2 语法
HTML 中:
<element onpaste="myScript">
JavaScript 中:
object.onpaste=function(){myScript};
JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("paste", myScript);
注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
当向 <p> 元素上粘贴文本内容时执行 JavaScript (注意 contenteditable 设置为 "true"):
<p contenteditable="true" onpaste="myFunction()">尝试在段落中粘贴内容。</p>
1.1.3 event.clipboardData
通过事件回调中的event参数,获取剪贴板数据event.clipboardData(不是所有的浏览器都支持)
// '/image/.test(event.clipboardData.types)' // 检查是否为图片
// 获取图片二进制数据(似乎浏览器的实现都会有大小差异)
Array.each(event.clipboardData.items,function(item){
if(/image/.test(item.type)) {
var blob = item.getAsFile();
varURL =window.URL ||window.webkitURL;
var source = URL.createObjectURL(blob);
console.log(source)
}});通过Ajax将数据发送到后端服务器,后端将图片存储起来后,返回一个图片可访问地址
访问这个地址就可以看到图片了
1.2 使用样例
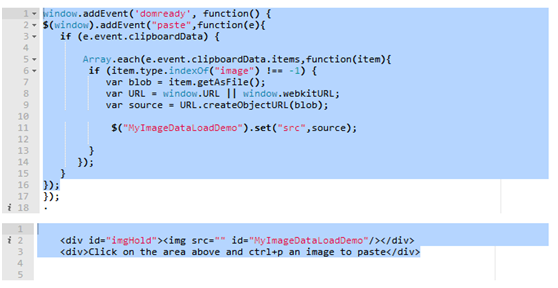
1》绑定单个元素事件
window.addEvent("paste",function(e){ });
<html>
<head>
<title>test chrome paste image</title>
<style>
DIV#editable {
width: 400px;
height: 300px;
border: 1px dashed blue;
}
</style>
<script type="text/javascript"> window.onload=function() {
function paste_img(e) {
debugger;
if ( e.clipboardData.items ) {
// google-chrome
alert('support clipboardData.items(chrome ...)');
ele = e.clipboardData.items
for (var i = 0; i < ele.length; ++i) {
if ( ele[i].kind == 'file' && ele[i].type.indexOf('image/') !== -1 ) {
var blob = ele[i].getAsFile();
window.URL = window.URL || window.webkitURL;
var blobUrl = window.URL.createObjectURL(blob);
console.log(blobUrl); var new_img= document.createElement('img');
new_img.setAttribute('src', blobUrl);
var new_img_intro = document.createElement('p');
new_img_intro.innerHTML = 'the pasted img url(open it in new tab): <br /><a target="_blank" href="' + blobUrl + '">' + blobUrl + '</a>'; document.getElementById('editable').appendChild(new_img);
document.getElementById('editable').appendChild(new_img_intro);
} }
} else {
alert('non-chrome');
}
}
document.getElementById('editable').onpaste=function(){paste_img(event);return false;};
} </script>
</head>
<body >
<h2>test image paste in browser</h2>
<div id="non-editable" >
<p>copy the following img, then paste it into the area below</p>
<img src="./128.png" />
</div>
<div id="editable" contenteditable="true" >
<p>this is an editable div area</p>
<p>paste the image into here.</p>
</div>
</body>
</html>
2》遍历循环所有的事件

JS读取粘贴板内容的更多相关文章
- Java读取粘贴板内容
package com.test.jvm.oom.design; import java.awt.Image; import java.awt.Toolkit; import java.awt.dat ...
- 手工创建tomcat应用,以及实现js读取本地文件内容
手工创建tomcat应用: 1.在webapps下面新建应用目录文件夹 2.在文件夹下创建或是从其他应用中复制:META-INF,WEB-INF这两个文件夹, 其中META-INF清空里面,WEB-I ...
- 关于jquery js读取excel文件内容 xls xlsx格式 纯前端
附带参考:http://blog.csdn.net/gongzhongnian/article/details/76438555 更详细导入导出:https://www.jianshu.com/p/7 ...
- js实现粘贴板复制
<a href = '#' onclick ='javascript:window.clipboardData.setData('text','${form.param}');alert('クリ ...
- 分别用Java和JS读取Properties文件内容
项目中经常用到的配置文件,除了XML文件之外,还会用到Properties文件来存储一些信息,例如国际化的设置.jdbc连接信息的配置等.有时候也会把一些路径或者sql语句放到Properties中, ...
- js 读取文本文件,日志内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Qt 拷贝内容到粘贴板 || 获取粘贴板内容
QString source = ui->textEdit_code->toPlainText(); QClipboard *clipboard = QApplication::clipb ...
- Clipboard.GetImage() Clipboard获取粘贴板内容为null的解决办法
将线程启动模式设置为 sta 单线程 简介 STA: Single-Thread Apartment, 中文叫单线程套间.就是在COM库初始化的时候创建一个内存结构,然后让它和调用CoIn ...
- Mac 查看 剪贴板/剪切板/粘贴板 内容与格式
命令行形式 osascript -e 'clipboard info' GUI 形式 Finder->编辑->显示剪贴板 图示:
随机推荐
- POJ1475 Pushing Boxes(双搜索)
POJ1475 Pushing Boxes 推箱子,#表示墙,B表示箱子的起点,T表示箱子的目标位置,S表示人的起点 本题没有 Special Judge,多解时,先最小化箱子被推动的次数,再最小化 ...
- Touchmove获取当前触摸的Dom节点
原文链接:https://www.jianshu.com/p/a2a41fe20790 Touchmove获取当前触摸的Dom节点 近期为自己的app增加一个通讯录首字母导航的功能,如下图蓝色框部分, ...
- python之类与对象(2)
3. 类函数的进阶 3.1 类函数调用类属性 关于类函数调用类属性,我们尝试修改前一节的内容,以我们在之前学习的内容,调用属性直接用%+属性就可以了,那我们来试一下: 看到了程序有报错,这其实是因为在 ...
- 高阶篇:4.1.2.2)产品部件级别的QFDII
本章目的:介绍产品部件级别的QFDII编写方法. 1.前言 这章接前面总成级别的QFDII. 产品部件级别的QFDII,其实就是将部件QFDII所得到的设计要求,进一步分配给部件其装配层级的零部件中. ...
- CentOS&.NET Core初试系列
目的 对前段时间学习.NET Core的知识进行一次入门篇的总结,希望加深印象同时帮助刚学同学少走一些坑. 目录 CentOS的安装和网卡的配置 安装.NET Core SDK和发布网站 Nginx的 ...
- 集合 相关 深浅copy
'' 集合:可变的数据类型,他里面的元素必须是不可变的数据类型,无序,不重复. {} ''' # set1 = set({1,2,3}) # set2 = {1,2,3,[2,3],{'name':' ...
- jQuery练习 | 模态对话框(添加删除)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- (转)nginx location在配置中的优先级
原文:https://www.bo56.com/nginx-location%E5%9C%A8%E9%85%8D%E7%BD%AE%E4%B8%AD%E7%9A%84%E4%BC%98%E5%85%8 ...
- (转)centos7.0安装配置DRBD
原文:http://gushiren.blog.51cto.com/3392832/1685207 首先确保两台机器时间同步,配置ssh. 方法一通过yum源安装:yum安装默认路径是/etc/drb ...
- Spark standalone简介与运行wordcount(master、slave1和slave2)
前期博客 Spark standalone模式的安装(spark-1.6.1-bin-hadoop2.6.tgz)(master.slave1和slave2) Spark运行模式概述 1. Stan ...
