JavaScript碎片
option
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。

toggle()
toggle() 方法切换元素的可见状态
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
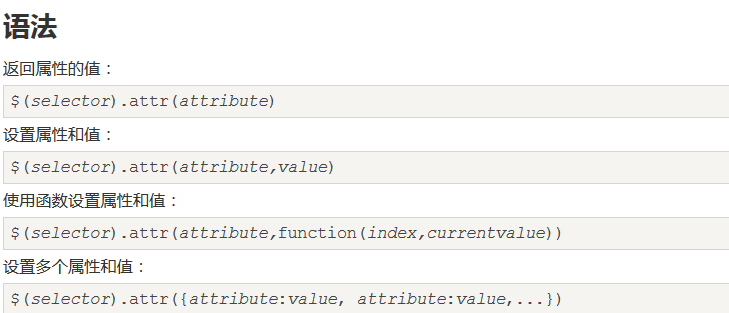
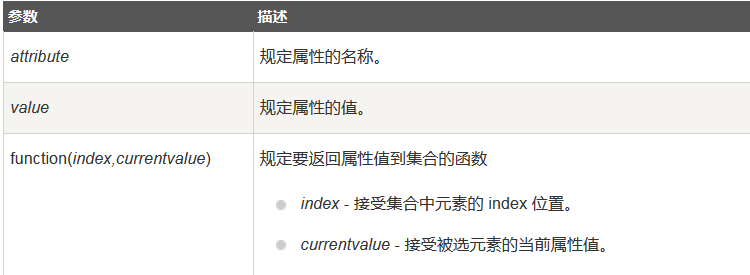
attr()
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。



prop
// //prop:适用于checkbox和radio;返回值是true或false
// //查询属性值:
// $(":checkbox").prop("checked"); //如果勾选了此,返回true,否则返回false
// $(":radio").prop("checked"); //如果勾选了此,返回true,否则返回false
//
// //设置属性值:
// $(":checkbox").prop("checked",true); //设置为勾选了此框
// $(":checkbox").prop("checked",false);
:checkbox
选择器选取类型为 checkbox 的 <input> 元素。
JavaScript碎片的更多相关文章
- JavaScript碎片—函数闭包(模拟面向对象)
经过这几天的博客浏览,让我见识大涨,其中有一篇让我感触犹深,JavaScript语言本身是没有面向对象的,但是那些大神们却深深的模拟出来了面向对象,让我震撼不已.本篇博客就是在此基础上加上自己的认知, ...
- JavaScript碎片———函数闭包(模拟面向对象)
经过这几天的博客浏览,让我见识大涨,其中有一篇让我感触犹深,JavaScript语言本身是没有面向对象的,但是那些大神们却深深的模拟出来了面向对象,让我震撼不已.本篇博客就是在此基础上加上自己的认知, ...
- 了解Javascript中函数作为对象的魅力
前言 Javascript赋予了函数非常多的特性,其中最重要的特性之一就是将函数作为第一型的对象.那就意味着在javascript中函数可以有属性,可以有方法, 可以享有所有对象所拥有的特性.并且最重 ...
- javascript创建文档碎片节点
在<javascript高级程序设计>一书的6.3.5:创建和操作节点一节中,介绍了几种动态创建html节点的方法,其中有以下几种常见方法: · crateAttribute(name): ...
- javascript之文档碎片,文档碎片在理论上可以提高DOM操作的执行效率
刚来到这里,趁着还没有忘记,来记录一下,昨晚学习的一个知识点——JavaScript中的文档碎片. 一.对文档碎片的基本认识 文档碎片可以提高DOM操作性能(理论上,注意!!理论上的) 文档碎片原理 ...
- JavaScript的一些知识碎片(2)-反射-全局变量-回调
JavaScript中的反射:编程语言中的反射原理都一样,就是通过操作metadata(描述语言的语言)来完成一些不具备反射功能的语言很难实现的功能.在静态语言中,反射是一个高大上的东西,比如在运行时 ...
- JavaScript的一些知识碎片(1)
打算把使用Javascript的水平从child提升到小学毕业,近期会持续记录一些知识点. javascript的引用机制:只要一个对象赋值为另一个对象,就建立了引用.一旦建立了引用,对象们就公用一块 ...
- 发发关于JavaScript的感慨,随手记几个js知识碎片
最近一段时间写了很多JavaScript和jquery代码,越来越感觉js基础不牢固,写一句查半天,有时间肯定要系统的学一下. 不说了,先记一下最近学到的点东西,省的以后没时间系统学js还要再来查. ...
- 【知识碎片】JavaScript篇
40.选择器组合 逗号是多选择器空格 是子子孙孙尖括号 只找儿子 39.失去焦点事件blur $("input").blur(function(){ $("input& ...
随机推荐
- hibernate validator 验证
@AssertTrue 用于boolean字段,该字段只能为true @AssertFalse 该字段的值只能为false @CreditCardNumber 对信用卡号进行一个大致的验证 @De ...
- 移动端1px的border
移动端浏览器解决1px的底部border问题 1.使用border:1px solid #e0e0e0. 在不同设备下由于devicePixelRatio不同导致1px实际显示的长度不同.所以在移动端 ...
- Ubuntu16.04安装Appium
准备工作 1.安装Node 下载地址:https://nodejs.org/en/download/ 下载完后解压,设置环境变量 配置Node环境变量$sudo vim /etc/profile 在文 ...
- 利用基准电压效正Vcc做参考电压的ADC采样计算方法
利用基准电压效正Vcc做参考电压的ADC采样计算方法
- 如何选择单片机和Android-LInux-ARM开发板?
源: 如何选择单片机和Android-LInux-ARM开发板?
- Hibernate 菜鸟教程 异常 集锦
异常1.Error parsing JNDI name [foo] 异常信息摘要: org.hibernate.engine.jndi.JndiException: Error parsing JND ...
- javascript设计模式 - 解释器模式(interpreter)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [BZOJ2730]矿场搭建
Description 煤矿工地可以看成是由隧道连接挖煤点组成的无向图.为安全起见,希望在工地发生事故时所有挖煤点的工人都能有一条出路逃到救援出口处.于是矿主决定在某些挖煤点设立救援出口,使得无论哪一 ...
- Pandas分组(GroupBy)
任何分组(groupby)操作都涉及原始对象的以下操作之一.它们是 - 分割对象 应用一个函数 结合的结果 在许多情况下,我们将数据分成多个集合,并在每个子集上应用一些函数.在应用函数中,可以执行以下 ...
- TF卡.之前的(20180923)
1.京东上搜到的(购买记录) ZC:64G的应该是 只买了一个 另一个取消了 2.TB上搜到的 购买记录是这样的(注意 也有 取消的) 3. 4. 5.

