iis 如何搭建url 重定向,实现无线端和pc端不同的跳转
第一步,下载安装ARR(Application Request Routing), http://www.iis.net/downloads/microsoft/application-request-routing
第二步,简要设置ARR:
安装完成后,IIS里会多出两个图标,分别是Application Request Routing和URL重写。2.0版本(也就是2008或者Win7系统)需要双击ApplicationRequest Routing以后,在右侧Server Proxy Settings里,将代理功能开启,而Win8以后的版本自己默认就开启了:


第三步,设置反向代理:
ARR基本设置好了以后,需要进入一个IIS上搭建好的网站进行URL重写配置,网上给的教程太不好懂了,反向代理可以说分为两种,一种是多域名绑定,一种是采用虚拟目录的形式,下面分别介绍。
1. 多域名绑定:
所谓多域名绑定,其实就是指一个或者多个域名(多个不同域名或一个域名的多个A记录)都指向同一IP,而通过不同的域名访问的效果还不同,如何实现?就需要使用URL重写或者重定向,使用URL重写也就是反向代理的原理。当时图样,不懂反向代理,还在ASP.NET页面里写呢,后来改进在XML里添加……
具体操作如下:
① 打开IIS的URL重写

② 右键->添加规则,选择“入站规则”里的“空白规则”,其他项目忽略,乱点就等着配置失败吧,我可是深有体会!

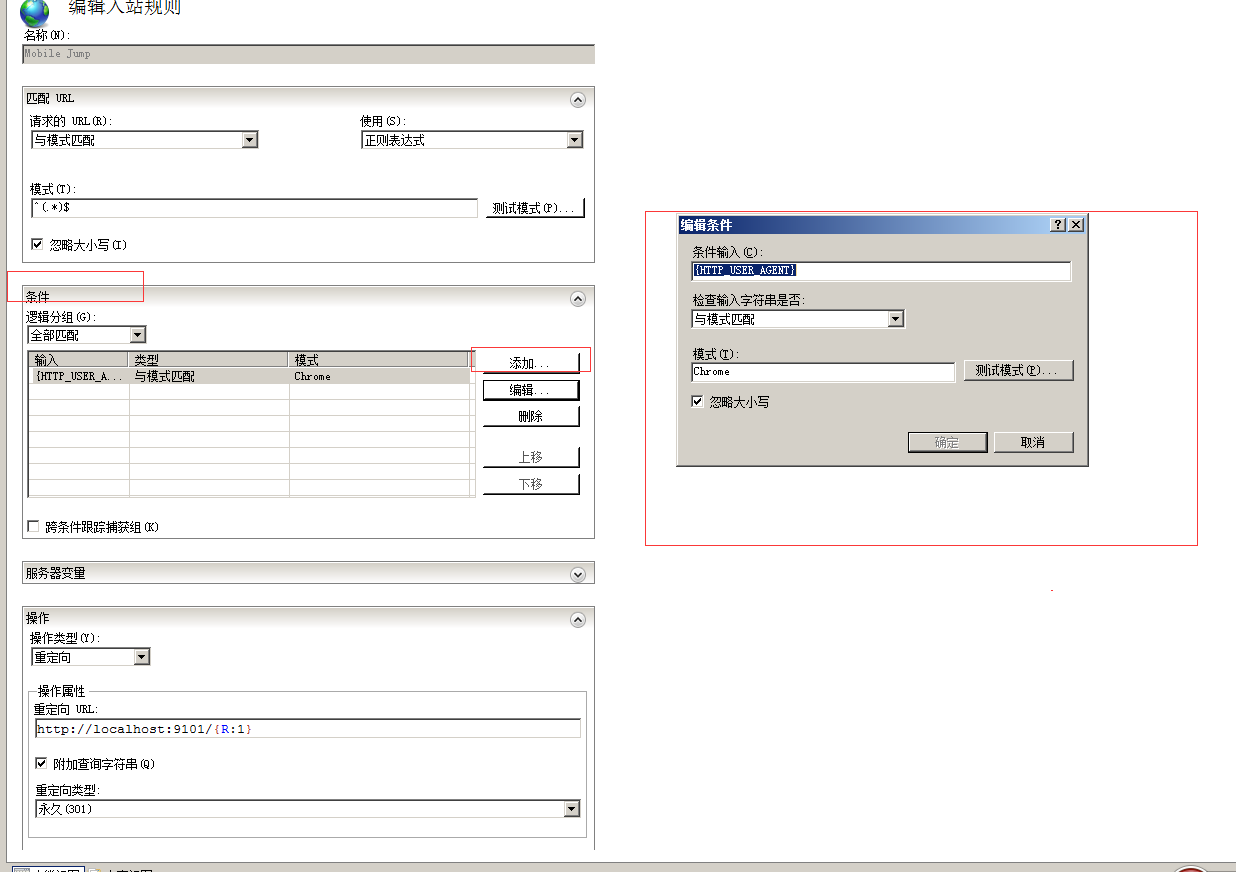
里面的内容可以按照下图所示填写,“名称”随便写,然后就在匹配URL里填个模式,^(.*)表示处理所有格式的URL字符串

③ 把下面的“条件”展开,点击右边的“添加”

④ “编辑条件”里面的项目可以按照下面的图所示的内容填写,“条件输入”填“{HTTP_HOST}”意思是请求的主机名,模式格式为:“^绑定的域名$”,比如我想让用户访问 http://baidu.yuanguozheng.com 时跳转到百度,也就是对百度做反向代理,就写成这样(^baidu.yuanguozheng.com$),前提是填的这个域名必须绑定在你的服务器IP上。

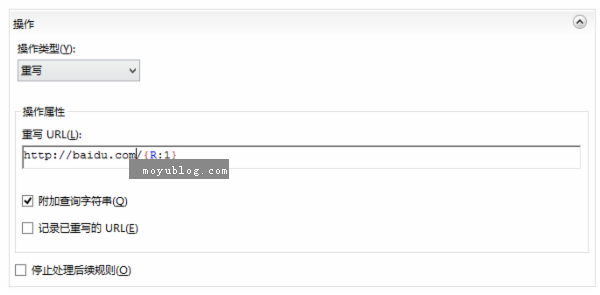
⑤ 接下来填写操作,默认重写,不用变,只需要填写URL,后面跟上“{R:1}”意思是把请求的域名后面的参数也带过来,确认后,点击右上角的应用即可完成反向代理配置,然后打开浏览器输入网址即可看到想要的效果。

2. 虚拟目录形式:
虚拟目录形式就类似: http://test.com/doSomething 这样的链接,有些网站采用了MVC模式,看起来像虚拟目录,其实不然,这样的URL重写,在入站规则上只需要改几个地方即可。
① 匹配URL中的模式需要加上你需要使用的类似虚拟目录的字符串,如下图,^和(.*)之间加上虚拟目录URL即可,如shop/,blog/等

② 条件,去掉二级域名,只保留根域名,其他不变

③ 往往,这样配置完后可以正常访问网站,但网页链接资源,如CSS、JS、图片等等都有URL问题,所以要配置出站规则,但出站规则不支持动态内容压缩,所以源网站请关闭动态内容压缩功能。出站规则的添加类似入站规则,只是在那个窗口中选出站规则即可。

匹配请按图中所示的方式填写

④ 然后添加条件,这时请将“条件输入”填写成“{URL}”,模式格式为。“^虚拟目录名/.*”

⑤ 重写也按如下内容填写,意思是在资源的相对URL之前加上“/shop”这样的虚拟目录名,以便获取,但是如果是绝对路径IIS自己就忽略了。应用规则后即可。

---------------------------------------------------------------------------------------
第五步,实现无线端和pc端的跳转
1、添加针对 User agent的规则

2、反向代理常见条件整理:
https://{HTTP_HOST}/{R:1} --{HTTP_HOST} :域名 {R:1}:意思是把请求的域名后面的参数也带过来
{HTTP_USER_AGENT} 用户代理信息
条件名称规则 HTTP/HTTPS_参数,可能有的参数可以在chrome中的netstate中看到

iis 如何搭建url 重定向,实现无线端和pc端不同的跳转的更多相关文章
- JavaScript判断移动端及pc端访问不同的网站
JavaScript判断移动端及pc端访问不同的网站 现在很多网站都是分为两个版本,一个pc端的一个移动端的(响应式除外),针对这两个版本,就需要对访问的设备进行判断,如果是pc,就直接访问pc网站, ...
- 【Javascript Demo】移动端访问PC端网页时跳转到对应的移动端网页
不想通过CSS自适应在PC端和移动端分别显示不同的样式,那么只能通过在移动端访问PC端网页时跳转到对应的移动端网页了,那么怎么跳转呢,网上也有很多文章说明,下面是本人测试有效的方式. 1.效果图 PC ...
- js判断游览器是移动端还是PC端
js判断网页游览器是移动端还是PC端 <script type="text/javascript"> function browserRedirect() { var ...
- 检测当前运行环境——移动端与PC端。
方法1: $(function checkBrowser(){ var browser={ versions:function(){ var u = navigator.userAgent, app ...
- js判断是移动端还是pc端
运行页面的时候,执行到js会判断来自于移动端还是pc端,如果是移动端则跳转制定链接地址,这样在手机端会有额外的不必要浪费的加载时间 var browser={ versions:function(){ ...
- 关于移动端和PC端的交互的区别
对于现在的移动端设备的普及,移动端上的用户体验成了一个重要的关注点. 看了一些网上的关于移动端的交互和用户体验的知识,这里总结了一些.若有不足的地方,希望大家能够积极补充. PC端和移动端的产品的设计 ...
- html与css的移动端与pc端需要注意的事项
一个移动端与pc端之间最主要的也就是尺寸问题,苹果与安卓的机型尺寸大小相差甚多,一个尺寸都会影响用户的体验.那么我们来了解一下一些常用的解决方法. 一般在网页中都会在头部有一些这样的代码 <me ...
- C# 移动端与PC端的数据交互
小记:针对目前功能越来越强大的智能手机来说,在PC端支持对手机中的用户数据作同步.备份以及恢复等保护措施的应用已经急需完善.不仅要对数据作保护,而且用户更希望自己的手机跟PC能够一体化,以及和远程服务 ...
- js常见的判断移动端或者pc端或者安卓和苹果浏览器的方法总结
1.js常见的判断移动端或者pc端或者安卓和苹果浏览器的方法总结 : http://www.haorooms.com/post/js_pc_iosandmobile 2.Js判断客户端是否为PC还是手 ...
随机推荐
- (转)nio 字符集
字符集 概述 根据 Sun 的文档,一个 Charset 是“十六位 Unicode 字符序列与字节序列之间的一个命名的映射”.实际上,一个 Charset 允许您以尽可能最具可移植性的方式读写字符序 ...
- 代码练习之 登陆 PHP会话控制 session cookie
log.html <html> <head><title>Home Page</title></head> <body> < ...
- 【试水CAS-4.0.3】第01节_CAS服务端搭建及导入源代码到MyEclipse
完整版见https://jadyer.github.io/2015/07/16/sso-cas-server-demo/ /** * @see ---------------------------- ...
- RAC环境下的堵塞(blocking blocked)
RAC环境下的堵塞不同于单实例情形,由于我们须要考虑到位于不同实例的session.也就是说之前查询的v$session,v$lock对应的应变化为全局范围来查找.本文提供了2个查询脚本,并给出实例演 ...
- 老项目转为maven的步骤具体说明
可先阅读 关于已有项目转为maven的一点看法 新建maven项目要点 事实上之前已转过几个.但忘了记录下来.今天又转了一个项目,补记录一下. 步骤 1.写pom.xml 最耗费时间的一步.由于不用m ...
- Struts2入门示例
1.导入struts2需要的9个包到lib文件夹中 2.配置web.xml文件 <?xml version="1.0" encoding="UTF-8"? ...
- CXF 调用方式——动态创建客户端(调用稳定版本号为2.7.18)
今天用动态创建客户端的方式调用webservice,报了这样一个错: 2017-01-05 20:51:46,029 DEBUG main org.apache.cxf.common.logging. ...
- .Net操作Excel,Work等几种解决方案
(一)传统操作Excel遇到的问题: 1.如果是.NET[使用office组件Microsoft.Iffice.interop.Excel的话],需要在服务器端装Office,且及时更新它,以防漏洞, ...
- android之内容提供者解析
该系统有两个应用,比较繁琐.但是内容提供者是android里非常非常重要的一个内容,我们得好好学习下哦.先看效果图,我们提供了四个按钮,点击按钮便会进行相应的操作. 我们先看内容提供者所在的应用,代码 ...
- 读取properties属性文件——国际化
public class PropertiesInfo { /** * PropertiesInfo实例 */ private static PropertiesInfo pi = null; pri ...
