HTML5API(3)
十一、ajax同源操作
URL说明是否允许通信
- 同一域名下允许
- http://www.a.com/a.js ,
- http://www.a.com/b.js
- 同一域名下不同文件夹允许
- http://www.a.com/lab/a.js
- http://www.a.com/script/b.js
- 同一域名,不同端口不允许
- http://www.a.com:8000/a.js
- http://www.a.com/b.js
- 同一域名不同协议不允许
- http://www.a.com/a.js
- https://www.a.com/b.js
- 域名和域名对应ip不允许
- http://www.a.com/a.js
- http://70.32.92.74/b.js
- 主域相同,字域不同不允许
- http://www.a.com/a.js
- http://script.a.com/b.js
- 同一域名,不同二级域名(同上)不允许(cookie这种情况下也不允许访问)
- http://www.a.com/a.js
- http://a.com/b.js
- 不同域名不允许
- http://www.cnblogs.com/a.js
- http://www.a.com/b.js
1、定义
- ajax要求客户端的协议、主机名、端口号与服务端必须一致
- 同源测试是客户端的限制
什么时候需要跨域
- ajax发送请求时,两个URL的协议,域名,端口相同,才允许访问否则需要跨域
2、解决方案
- CORS(跨域资源共享)
- 设置响应头Access---Control---Allow---Origin
- 使用jsonp
- 让网页从别的域名那获取资料,即跨域读取数据
- 动态添加
<script>标签来调用服务器提供的js脚本,通过JavaScript callback的形式实现跨域访问
HTML结构

'搭建服务器'
'浏览器显示'

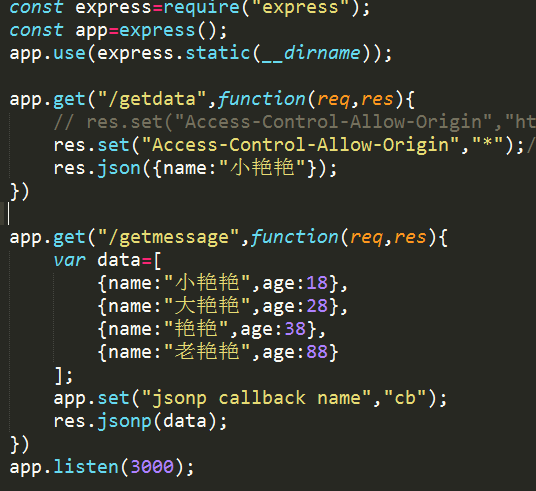
3、CORS实现思路
- 设置响应头"Access-Control-Allow-Origin"为允许访问的客户端地址(协议、主机名、端口号)。可以设置为*
HTML结构

'搭建服务器'

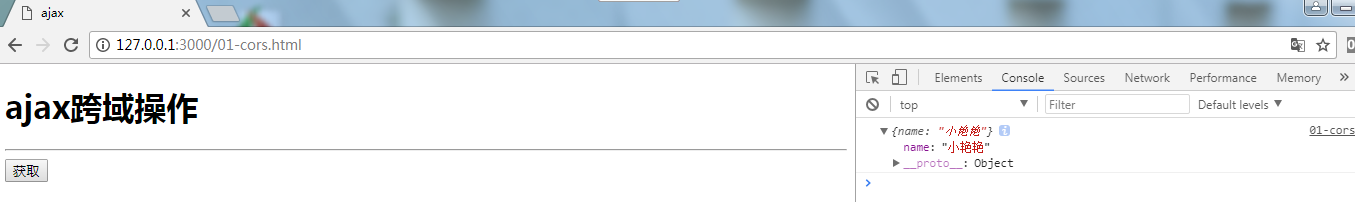
'浏览器显示'

4、JSONP
- 利用script元素的src加载url
- 可以实现跨域访问
5、CORS和JSONP的不同
- CORS还是标准的ajax,可以进行ajax的各种操作
- jsonp只能发起get请求
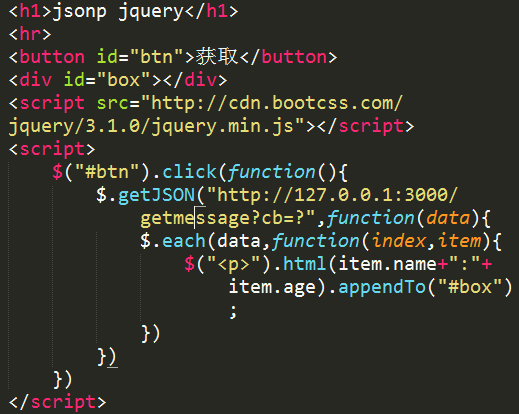
6、jQuery中使用JSONP
- $.getJSON()
- jquery.getJSON(url,[data],[callback])
- $getScript()
- jQuery.getScript(url,[callback]

十二、WebRTC
navigator.getUSERmedia(options,successCallback,errCallback)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索</title>
<style>
.container{
margin:100px auto;
width: 500px;
}
.container input{
width: 378px;
float:left;
border:1px solid #ccc;
padding:10px;
font-size:16px;
line-height:18px;
}
.container button{
width: 100px;
padding:10px;
font-size:16px;
line-height:18px;
float:right;
border:1px solid #ccc;
border-left:none;
background:#f5f5f5;
}
</style>
</head>
<body>
<div class="container">
<form action="https://www.baidu.com/s">
<input type="text" name="wd" list="myList" autocomplete="off">
<!-- autocomplete不让显示出历史纪律 -->
<datalist id="myList"></datalist>
<button>搜索</button>
</form>
</div>
<script src="http://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<script>
$(function(){
$(".container input").keyup(function(){
var keywords=$(this).val();
var url = "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd="+keywords+"&cb=?";
$.getJSON(url,function(res){
$("#myList").empty();
$.each(res.s,function(index,item){
$("<option>").val(item).appendTo("#myList");
})
});
})
})
</script>
</body>
</html>
十三、服务器推送
解决方案
- ajax轮询
- Server-Send-Event
- WebSocket
HTML5API(3)的更多相关文章
- HTML5入门总结 HTML5API
w3cshools MDN英文 MDN中文 HTML5 HTML5 is the latest evolution of the standard that defines HTML. The t ...
- HTML5API之获取地理位置详解
在使用地理位置API之前先来了解一下什么是经度和纬度以及地理位置获取的原理 首先经度指的是南北极的连接线,纬度指的是东西的连接线 地理位置的获取原理是通过IP地址(基于ISP记录,能够知道这个IP地址 ...
- 山寨HTML5API classList类
preface 认为自己去写一些类,你真的会找到自己不足的地方.事实上厉害不是你实现一个类.而是你怎样去设计一个类,能让开发人员更加easy操作. 对于这个操作样式,能够通过javascript訪问s ...
- HTML5API(5)
一.SVG 1.svg与canvas的区别 canvas绘制的是位图,svg绘制的是矢量图 canvas使用JavaScript绘制,svg使用xml绘制 canvas不能给每个图形绑定事件,svg可 ...
- HTML5API(4)
十三.服务器推送 服务器主动向客户端推送信息 传统的HTTP协议传输,服务器是被动相应客户端的请求 1.解决方案 ajax轮询.ajax长轮询 Server-Send-Event WebSocket ...
- HTML5API(2)
四.文件API 1.概述 H5允许JS有条件的读取客户端文件 允许读取的文件:1.待上传的文件2.拖进浏览器的文件 多文件上传设置属性multiple 过滤上传文件类型 设置accept属性 acce ...
- HTML5API
H5新API 一.地理位置API 1.navigator.geolocation对象 getCurrentPosition(callback,errCallback,options)获取当前位置 wa ...
- 浏览器桌面通知Notification探究
首先说明,这篇博文不是科普讲解的,而是立flag研究的,是关于浏览器消息自动推送,就是下面这个玩意: 最近常常在浏览器看到这样的消息推送,还有QQ.com的推送,现在我对这个不了解,不知道叫消息自动推 ...
- 利用javascript和WebGL绘制地球 【翻译】
利用javascript和WebGL绘制地球 [翻译] 原翻译:利用javascript和WebGL绘制地球 [翻译] 在我们所有已知的HTML5API中,WebGL可能是最有意思的一个,利用这个AP ...
随机推荐
- Give NetScaler a “Tune-Up”
Give NetScaler a “Tune-Up” https://www.citrix.com/blogs/2014/10/21/give-netscaler-a-tune-up/ To Opti ...
- [CF1037H] Security
题目链接 codeforces. 洛谷. Solution 按照套路,可以\(SAM\)上线段树合并求出\(endpos\)集合,然后随便贪心一下就好了. #include<bits/stdc+ ...
- [bzoj] 2657 ZJOI2012 旅游 || bfs
原题 题意: 一个多边形,三角剖分,求一条对角线最多能经过多少三角形 题解: 因为不涉及坐标之类的,所以根几何肯定一点关系都没有. 我们会发现,对于有共边的两个三角形,可以被同一条线穿过,而这就相当于 ...
- POJ. 2253 Frogger (Dijkstra )
POJ. 2253 Frogger (Dijkstra ) 题意分析 首先给出n个点的坐标,其中第一个点的坐标为青蛙1的坐标,第二个点的坐标为青蛙2的坐标.给出的n个点,两两双向互通,求出由1到2可行 ...
- bzoj3680: 吊打XXX(模拟退火)
题目要求 最小(dis表示绳结到点i的距离),就是个广义费马点的题,模拟退火裸题QAQ 模拟退火就是优化后的爬山算法,一开始先随机一个平均点,接下来如果随机到的点比当前点劣,温度比较高的话也有几率跳过 ...
- 【BZOJ 3811】玛里苟斯 大力观察+期望概率dp+线性基
大力观察:I.从输出精准位数的约束来观察,一定会有猫腻,然后仔细想一想,就会发现输出的时候小数点后面不是.5就是没有 II.从最后答案小于2^63可以看出当k大于等于3的时候就可以直接搜索了 期望概率 ...
- bzoj 4488 [Jsoi2015]最大公约数 结论+暴力
[Jsoi2015]最大公约数 Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 302 Solved: 169[Submit][Status][Dis ...
- ACM1325Is it A tree?
通过这道简单而又坑人的题目,练习并查集和set 容器的使用: Is It A Tree? Time Limit: 2000/1000 MS (Java/Others) Memory Limit: ...
- HDU1522 稳定婚姻匹配 模板
Marriage is Stable Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Other ...
- ssm项目,web容器无法初始化项目
在web.xml中配置加载spring时,发现项目无法运行:而去掉spring的配置时,项目可以被初始化. 此时应考虑到spring的配置文件中存在错误,以至于web容器无法对项目成功初始化,在web ...