十四、css动画基础知识

- transition只是一个简单的过渡效果,并不能说是一个动画,这里说的过渡效果如:左-->右、上-->下、黑-->白,过渡方法建议使用我一个同事,后面简称宋老师,他是我的很好的一个同事带我入门,让我定位自己的方向,知道自己喜欢做什么~哈哈,闲话不多说了。。。 贝赛尔曲线:cubic-bezier(0.165, 0.840, 0.440, 1.000)
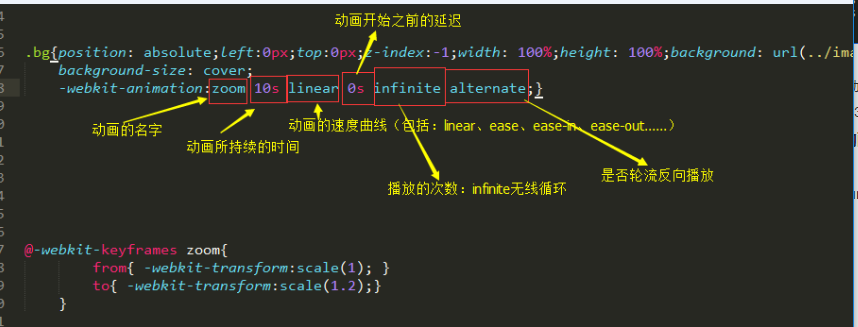
- animation阐述的是一个动画的过程,里面有一个属性是动画的名字,这个动画的名字就是我们要定义的动画运动过程的实现,你可以定义任意时间的物体运动的轨迹,比如在10%时向下移动10px:transform:translate3d(0,10px,0)
十四、css动画基础知识的更多相关文章
- Java笔记(十四) 并发基础知识
并发基础知识 一.线程的基本概念 线程表示一条单独的执行流,它有自己的程序计数器,有自己的栈. 1.创建线程 1)继承Thread Java中java.lang.Thread这个类表示线程,一个类可以 ...
- CSS动画基础知识
CSS动画就是通过CSS (Cascading Style Sheet,层叠样式表)代码搭建的网页动画.它允许设计师和开发人员通过编辑网站的CSS代码来添加页面动画,从而轻松取代传统动画图片或flas ...
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- CSS样式基础知识
CSS样式基础知识 CSS样式概述 CSS是Cascading Style Sheet 的缩写.译作“层叠样式表单”.是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 引用位 ...
- spring cloud系列教程第四篇-Eureka基础知识
通过前三篇文章学习,我们搭建好了两个微服务工程.即:order80和payment8001这两个服务.有了这两个基础的框架之后,我们将要开始往里面添加东西了.还记得分布式架构的几个维度吗?我们要通过一 ...
- css 3d 基础知识
css3d 总结 3d transform (3D变形)(rotate skew scale translate) 基础知识 perspective (视距,景深) perspective-origi ...
- Linux 入门记录:十四、网络基础
一.IP地址 IP 地址是因特网上的每个网络节点在全球范围内的唯一标识符,一个 IP 地址唯一标识一个主机(严格来说是标识一个网卡接口 network interface card). 现在应用最为广 ...
- 第六十四天 JS基础操作
一.分支结构 1.if语句 if基础语句 if(条件表达式){ 代码块: } // 当条件表达式结果为true,会执行代码块:反之不执行 // 条件表达式可以为普通表达式 // 0.undefined ...
- 任务十四:零基础JavaScript编码(二)
任务目的 在上一任务基础上继续JavaScript的体验 学习JavaScript中的if判断语法,for循环语法 学习JavaScript中的数组对象 学习如何读取.处理数据,并动态创建.修改DOM ...
随机推荐
- Testlink 机器重启后Access denied for user 'admin '@'localhost' (using password: YES)解决
问题表现: 装完Testlink,重启系统后,在testlink权限未分配会出现如下提示: 1045 - Access denied for user 'Testlink '@'localhost' ...
- 使用express、react、webpack打包、socket.io、mongodb、ant.design、less、es6实现聊天室
拿到一个项目,我们应该如何去完成这个项目呢. 是直接上手? 还是先进行分析,然后再去解决呢?毫无疑问,如果直接上手解决,那么可能会因为知道目标所在,而导致出现各种问题. 所以,我们应该系统的分析这个项 ...
- Python爬虫抓取某音乐网站MP3(下载歌曲、存入Sqlite)
最近右胳膊受伤,打了石膏在家休息.为了实现之前的想法,就用左手打字.写代码,查资料完成了这个资源小爬虫.网页爬虫, 最主要的是协议分析(必须要弄清楚自己的目的),另外就是要考虑对爬取的数据归类,存储. ...
- volatile与synchronized实现原理
参考文章:https://www.cnblogs.com/charlesblc/p/5994162.html --------------------------------------------- ...
- c++ 网络编程(二) linux 下多进程socket通信 多个客户端与单个服务端交互代码实现回声服务器
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/9612820.html 锲子-- 预备知识优雅的关闭套接字连接: 基于TCP的半关闭 TCP中的 ...
- sqlite、mysql 将时间戳转换成本地时间语句
sqlite:SELECT datetime(createdTime, 'unixepoch', 'localtime'); mysql:SELECT FROM_UNIXTIME( 124948800 ...
- step7: 输出到json文件
调用scrapy自身的Exporter输出 编辑pipeline文件 import json from scrapy.exporters import JsonItemExporter #引入Expo ...
- ansible roles 目录规范
我的ansible roles项目的目录结构: (ansible_venv) [root@localhost ansible_home]# tree ansible_playbooks/ ansibl ...
- hexo+github搭建博客跳坑
hexo+GitHub搭建博客过程中,hexo安装成功,可以启动和运行,但是访问localhost:4000却无法访问,弄了半天,最后发现是福昕阅读器占用了4000端口 解决办法: 采用命令hexo ...
- JDK12 concurrenthashmap源码阅读
本文部分照片和代码分析来自文末参考资料 java8中的concurrenthashmap的方法逻辑和注解有些问题,建议看最新的JDK版本 建议阅读 concu ...
