react 反模式——不使用jsx动态显示异步组件
前言:
react反模式 (anti-patterns)指的是违背react思想(flux)的coding方式。
本文在 App 组件中,通过 Model.show 动态显示 Model 组件,通过 Promise 异步的形式实现数据交互。
本例子包括了 1.不使用jsx动态显示组件;2.在 getInitialState 中使用 this.props
代码地址:https://github.com/miaowwwww/react-anti-patterns
参考文章:
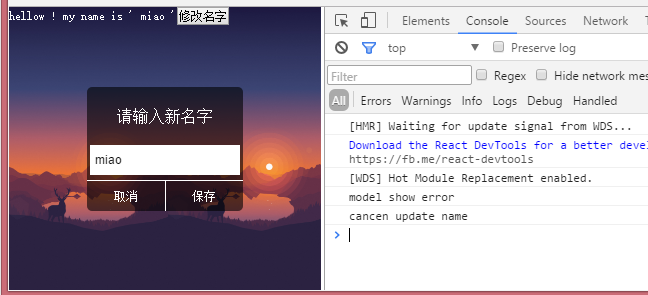
先看一下效果:

调用代码:

实现1:如何不通过父组件jsx嵌套,动态显示 Model 组件?
(抛开父组件,也就是怎么把一个react组件渲染到DOM中去而已)
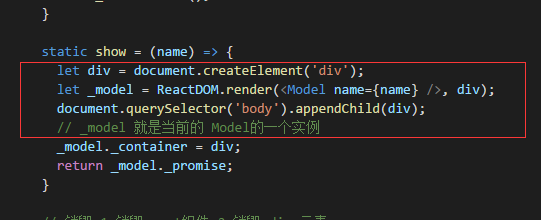
过程:新容器(div) ---> Model注入div ---> div注入body;
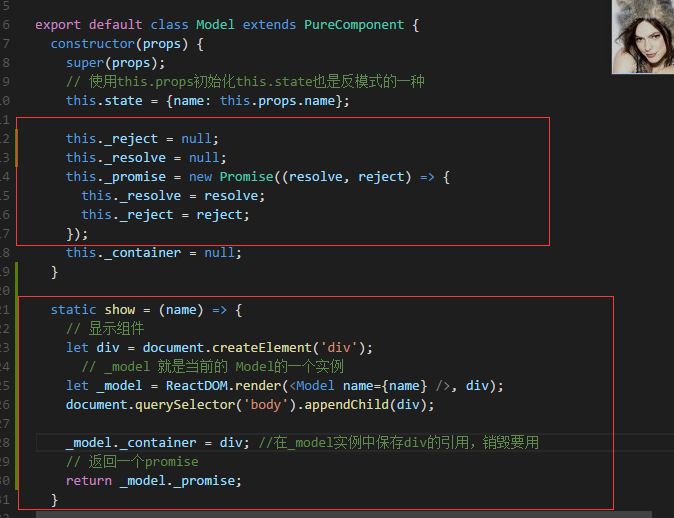
代码:(就是红框部分:不管什么时候执行 show() 这三行代码,都可以放一个Model组件到body里面)

实现2:如何实现使用者与Model组件的数据交互?
(要把点了什么以及新名字告诉调用 Model.show() 的人)
要点:异步传递数据Promise, Model.show() 是Model里面的static方法--是类本身的
过程:App 调用 Model.show ---> Model.show 返回一个Promise ---> App在Promise中获取数据
代码:
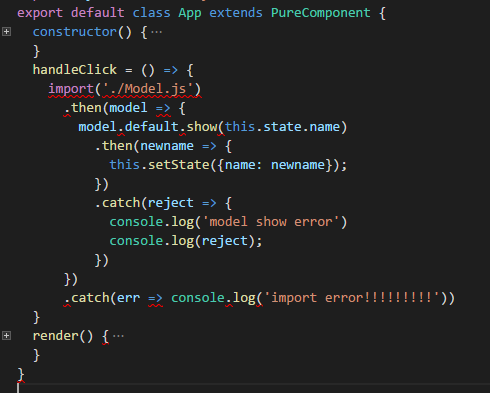
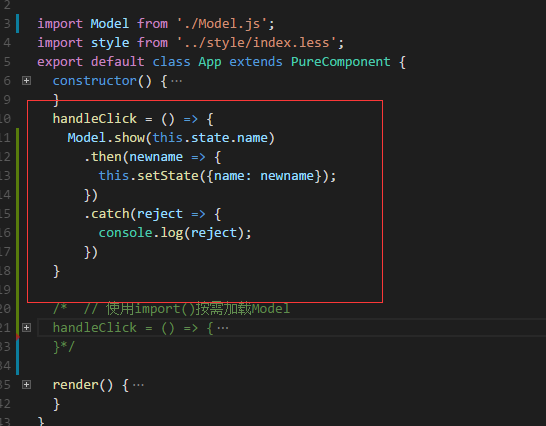
1.App调用Model.show(),并接受、处理promise

2.Model如何返回一个Promise
2.1 在Model中声明Promise(注意:Model现在是没有this._promise的,<Model />实例化之后,实例里面有_promise)
2.2 在show函数中,
2.2.1:使用ReactDOM.render(<Model />, div),实例化一个Model组件,并把该实例返回。因此_model 有一个_promise

实现3:Promise的resolve & reject 返回交互数据
使用组件内使用定义好的 this._resolve, this._reject就好了

实现4: 销毁Model组件和产生的div容器
4.1 ReactDOM.unmountComponentAtNode(container);
用于销毁react组件,container:ReactDOM.render(<Model />, div),这里的div就是;所以知道show的时候为什么要留着引用了吧
4.2 div容器还是留着的,所以必须要用基本js销毁;(先remove 再 unmount行不行?好像更好,减少一次dom操作)

Model的完整代码
import React, { PureComponent, PropTypes } from 'react';
import ReactDOM from 'react-dom';
import style from './Model.less';
export default class Model extends PureComponent {
constructor(props) {
super(props);
// 使用this.props初始化this.state也是反模式的一种
this.state = {name: this.props.name};
this._reject = null;
this._resolve = null;
this._promise = new Promise((resolve, reject) => {
this._resolve = resolve;
this._reject = reject;
});
this._container = null;
}
static show = (name) => {
// 显示组件
let div = document.createElement('div');
// _model 就是当前的 Model的一个实例
let _model = ReactDOM.render(<Model name={name} />, div);
document.querySelector('body').appendChild(div);
_model._container = div; //在_model实例中保存div的引用,销毁要用
// 返回一个promise
return _model._promise;
}
// 销毁 1.销毁react组件 2.销毁 div 元素
_removeModel = () => {
this._container.remove();
ReactDOM.unmountComponentAtNode(this._container);
}
handleChange = (e) => {
this.setState({name: e.target.value});
}
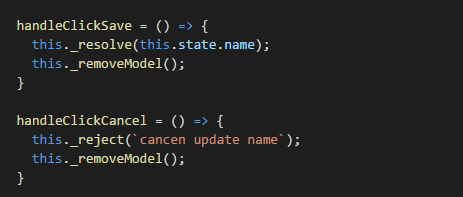
handleClickSave = () => {
this._resolve(this.state.name);
this._removeModel();
}
handleClickCancel = () => {
this._reject(`cancen update name`);
this._removeModel();
}
render() {
return (
<section className={style.model}>
<div className={style.content}>
<h1>请输入新名字</h1>
<input type="text"
value={this.state.name}
onChange={this.handleChange} />
<div>
<a onClick={this.handleClickCancel} >取消</a>
<a onClick={this.handleClickSave} >保存</a>
</div>
</div>
</section>
)
}
}
Model.PropTypes = {
name: PropTypes.string.isRequired
}
react 反模式——不使用jsx动态显示异步组件的更多相关文章
- React反模式 —— 如何不使用JSX地动态显示组件
欢迎指导与讨论 : ) 前言 文章的最后能写出以 Modal.open( ) 这种调用形式,动态显示React对话框组件的写法(类似于ant design),同时涉及数据交互(数据能异步地返回给调用者 ...
- react系列(一)JSX语法、组件概念、生命周期介绍
JSX React中,推出了一种新的语法取名为JSX,它给了JS中写HTML标签的能力,不需要加引号.JSX的语法看起来是一种模板,然而它在编译以后,会转成JS语法,只是书写过程中的语法糖. JSX的 ...
- React的JSX语法及组件
最近一个同事很急没有做任何交接就请了陪产假,然后我来维护.说实在的我一开始是一脸懵逼的.因为MV*项目里用的最多的还是Vue:React听说也了解过,但毕竟不熟... 不过不管如何这也是工作:同事也恭 ...
- React(17)异步组件
26.异步组件当在React里使用异步组件时,核心知识是两个: webpack 如何异步加载其他模块:通过 require(['xxx'], function(module){})来实现:React ...
- Python编程中的反模式
Python是时下最热门的编程语言之一了.简洁而富有表达力的语法,两三行代码往往就能解决十来行C代码才能解决的问题:丰富的标准库和第三方库,大大节约了开发时间,使它成为那些对性能没有严苛要求的开发任务 ...
- 重构24-Remove Arrowhead Antipattern(去掉箭头反模式)
基于c2的wiki条目.Los Techies的Chris Missal同样也些了一篇关于反模式的post. 简单地说,当你使用大量的嵌套条件判断时,形成了箭头型的代码,这就是箭头反模式(arrow ...
- ORM 是一种讨厌的反模式
本文由码农网 – 孙腾浩原创翻译,转载请看清文末的转载要求,欢迎参与我们的付费投稿计划! (“Too Long; Didn’t Read.”太长不想看,可以看这段摘要 )ORM是一种讨厌的反模式,违背 ...
- Apache Hadoop最佳实践和反模式
摘要:本文介绍了在Apache Hadoop上运行应用程序的最佳实践,实际上,我们引入了网格模式(Grid Pattern)的概念,它和设计模式类似,它代表运行在网格(Grid)上的应用程序的可复用解 ...
- 开发反模式 - SQL注入
一.目标:编写SQL动态查询 SQL常常和程序代码一起使用.我们通常所说的SQL动态查询,是指将程序中的变量和基本SQL语句拼接成一个完整的查询语句. string sql = SELECT * FR ...
随机推荐
- erlang随笔3--OTP
OTP最核心的概念就是行为.一个行为封装了某种常见的行为模式.可以把这些行为理解为某种应用程序框架.可以通过回调模块来 定制这些框架.OTP依靠行为引用了容错,扩容和动态代码升级等特性.所以在写回调模 ...
- IO概念解析------同步异步阻塞非阻塞
各个IO Model的比较如图所示: 阻塞和非阻塞强调的是程序在等待调用结果(消息,返回值)时的状态. 阻塞调用是指调用结果返回之前,当前线程会被挂起.调用线程只有在得到结果之后才会返回.非阻塞调用 ...
- APP开发的三种技术对比
目前来说主流的App开发方式有三种:Native App .Web App.Hybird App.下面我们来分析一下这三种App开发方式的优劣对比: 一 :Native App 即 原生App开发 优 ...
- oracle--错误笔记(一)
一,环境模拟 SQL> select status from v$instance; STATUS ------------ OPEN SQL> select * from v$backu ...
- webpack+vue解决前端跨域问题
webpack 跨域,在这里整理了一下逻辑首先不是为了axios库来进行跨域的,而是直接通过node的webpack设置代理来完成跨域的. 先贴一条自己请求的连接 1.设置自定义域: 在config目 ...
- Light Table 编辑器修改字体 更新
view->command->use.behaviors 加上这一句 (:lt.objs.style/font-settings "Inconsolata" 14 1 ...
- MySQL移动数据目录出现权限问题
MySQL移动数据目录出现权限问题 环境: ubuntu 14.04.4 LTS 现象 今天把/var/lib/mysql下的数据文件移动到其他目录下,之后发现启动mysql报错,并且mysql无法运 ...
- 网络安装Ubuntu16.04
网络安装Ubuntu16.04 搭建PXE服务器 PXE是Pre-boot Execution Environment,预启动执行环境.是通过网络安装任何linux系统最重要的步骤. 首选搭建PXE服 ...
- python风味之list创建
单重for循环 >>> [x * x for x in xrange(10)] [0, 1, 4, 9, 16, 25, 36, 49, 64, 81] 单重for循环+if条件 & ...
- AtCoder Regular Contest 059 F Unhappy Hacking
Description 题面 Solution 我们发现如果一个位置需要被退掉,那么是 \(0\) 或 \(1\) 都没有关系 于是我们想到把 \(0,1\) 归为一类 问题转化为每一次可以添加和删除 ...
