微信小程序——组件(二)
在上篇文章组件(一)里已经讲解了如何创建一个项目,现在继续。。。讲解一个页面布局以及各个组件的使用。在学习过程中,发现小程序支持flex布局,这对于学习过react native的人来说太好了,布局方面不用担心了。下面来看tab的创建
在使用微信小程序编译代码的工具时,快捷键的使用必不可少,所有快捷键在这里有讲解:小程序编译器快捷键
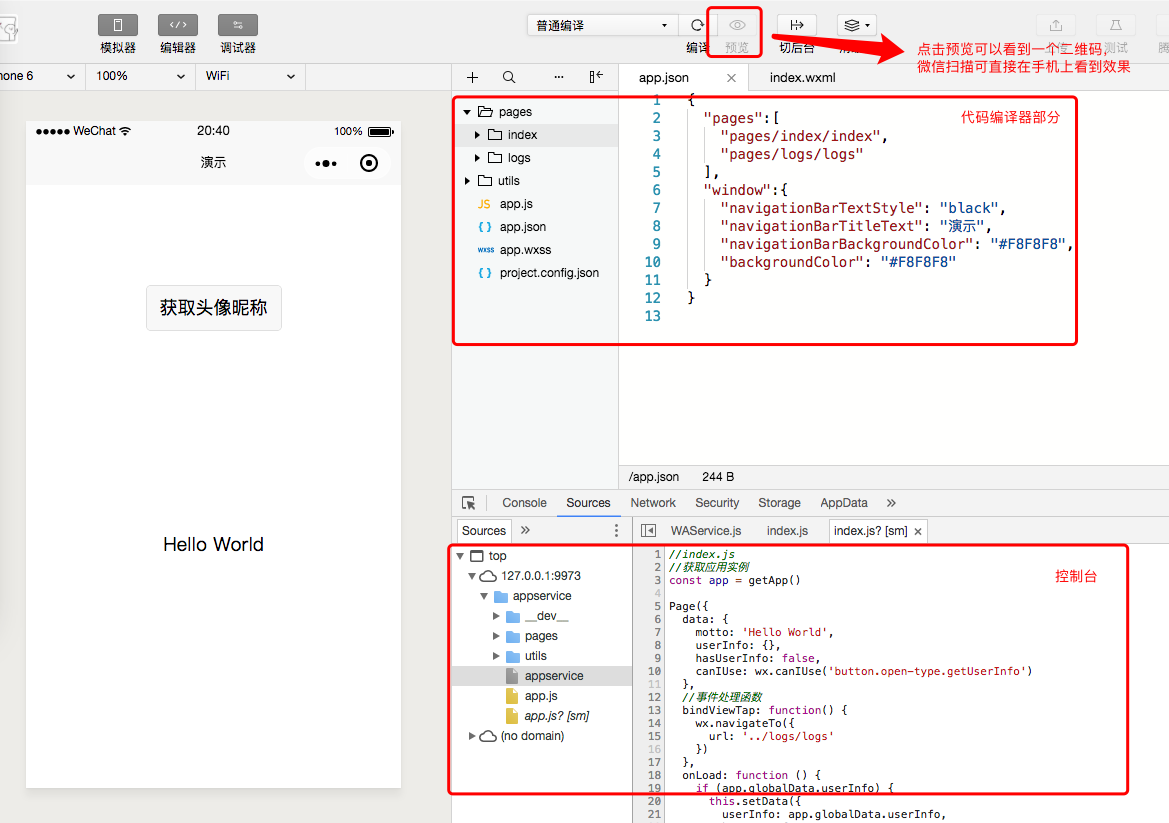
1.根据我上篇文章介绍,有讲如何创建一个小程序项目,效果如图所示:

2.之前讲解过app.json里是定义全局的一些东西,包括整体颜色风格,路由等等,详细配置讲解见官网。下面是app.json里的代码,调整了背景颜色以及创建了两个tab模块。
{
"pages": [
"pages/component/index/index",
"pages/component/logs/logs"
],
"window": {
"navigationBarBackgroundColor": "#F8F8F8",
"navigationBarTitleText": "wxTestOne",
"navigationBarTextStyle": "black",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/component/index/index",
"iconPath": "images/icon_component.png",
"selectedIconPath": "images/icon_component_HL.png",
"text": "组件"
},
{
"pagePath": "pages/component/logs/logs",
"iconPath": "images/icon_API.png",
"selectedIconPath": "images/icon_API_HL.png",
"text": "组件"
}
]
}
}
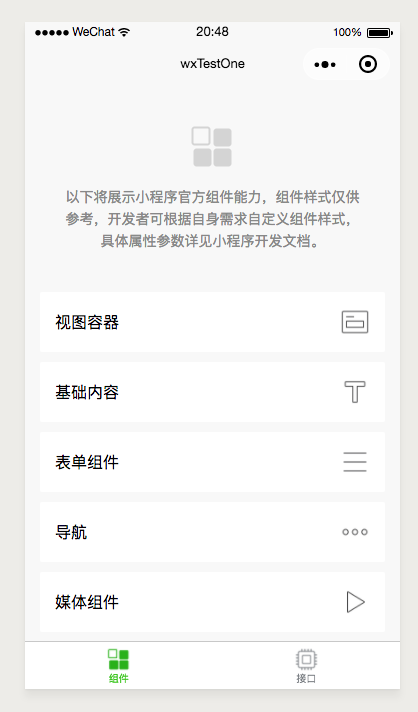
注意看红色圈出的部分是新添加的模块,这里只要在app.json添加正确页面路由的代码,左侧边栏项目文件里就会多出相对应的页面文件(.js .json .wxml .wxss),当然也可以鼠标右键来添加想要的文件。效果如图:

3.“组件”这个tab模块对应的是“index”,“接口”tab对应的模块是logs(上图右边tab名字应该是“接口”)。接下来在 组件 页面显示列表,代码如下:
index.wxml代码:
<!--pages/component/index/index.wxml-->
<view class="index">
<view class="index-hd">
<image class="index-logo" src="../../resources/kind/logo.png"></image>
<view class="index-desc">以下将展示小程序官方组件能力,组件样式仅供参考,开发者可根据自身需求自定义组件样式,具体属性参数详见小程序开发文档。</view>
</view>
<view class="index-bd">
<view class="kind-list">
<block wx:for-items="{{list}}" wx:key="{{item.id}}">
<view class="kind-list-item">
<view id="{{item.id}}" class="kind-list-item-hd {{item.open ? 'kind-list-item-hd-show' : ''}}" bindtap="kindToggle">
<view class="kind-list-text">{{item.name}}</view>
<image class="kind-list-img" src="../../resources/kind/{{item.id}}.png"></image>
</view>
<view class="kind-list-item-bd {{item.open ? 'kind-list-item-bd-show' : ''}}">
<view class="navigator-box {{item.open ? 'navigator-box-show' : ''}}">
<block wx:for-items="{{item.pages}}" wx:for-item="page" wx:key="*item">
<navigator url="pages/{{page}}/{{page}}" class="navigator">
<view class="navigator-text">{{page}}</view>
<view class="navigator-arrow"></view>
</navigator>
</block>
</view>
</view>
</view>
</block>
</view>
</view>
</view>
index.js代码:
Page({
/**
* 页面的初始数据
*/
data: {
list: [
{
id: 'view',
name: '视图容器',
open: false,
pages: ['view', 'scroll-view', 'swiper']
}, {
id: 'content',
name: '基础内容',
open: false,
pages: ['text', 'icon', 'progress']
}, {
id: 'form',
name: '表单组件',
open: false,
pages: ['button', 'checkbox', 'form', 'input', 'label', 'picker', 'radio', 'slider', 'switch', 'textarea']
}, {
id: 'nav',
name: '导航',
open: false,
pages: ['navigator']
}, {
id: 'media',
name: '媒体组件',
open: false,
pages: ['image', 'audio', 'video']
}, {
id: 'map',
name: '地图',
pages: ['map']
}, {
id: 'canvas',
name: '画布',
pages: ['canvas']
}
]
},
kindToggle: function (e) {
var id = e.currentTarget.id, list = this.data.list;
for (var i = 0, len = list.length; i < len; ++i) {
if (list[i].id == id) {
list[i].open = !list[i].open
} else {
list[i].open = false
}
}
this.setData({
list: list
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
index.wxss代码:
.index-hd {
padding: 80rpx;
text-align: center;
}
.index-bd {
padding: 0 30rpx 40rpx;
}
.index-ft {
padding-bottom: 20rpx;
text-align: center;
}
.index-logo {
width: 86rpx;
height: 86rpx;
}
.index-desc {
margin-top: 20rpx;
color: #888;
font-size: 28rpx;
}
.navigator-box {
opacity: 0;
position: relative;
background-color: #fff;
line-height: 1.41176471;
font-size: 34rpx;
transform: translateY(-50%);
transition: 0.3s;
}
.navigator-box-show {
opacity: 1;
transform: translateY(0);
}
.navigator {
padding: 20rpx 30rpx;
position: relative;
display: flex;
align-items: center;
}
.navigator:before {
content: " ";
position: absolute;
left: 30rpx;
top: 0;
right: 30rpx;
height: 1px;
border-top: 1rpx solid #d8d8d8;
color: #d8d8d8;
}
.navigator:first-child:before {
display: none;
}
.navigator-text {
flex: 1;
}
.navigator-arrow {
padding-right: 26rpx;
position: relative;
}
.navigator-arrow:after {
content: " ";
display: inline-block;
height: 18rpx;
width: 18rpx;
border-width: 2rpx 2rpx 0 0;
border-color: #888;
border-style: solid;
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
position: absolute;
top: 50%;
margin-top: -8rpx;
right: 28rpx;
}
.kind-list-item {
margin: 20rpx 0;
background-color: #fff;
border-radius: 4rpx;
overflow: hidden;
}
.kind-list-item:first-child {
margin-top: 0;
}
.kind-list-text {
flex: 1;
}
.kind-list-img {
width: 60rpx;
height: 60rpx;
}
.kind-list-item-hd {
padding: 30rpx;
display: flex;
align-items: center;
transition: opacity 0.3s;
}
.kind-list-item-hd-show {
opacity: 0.2;
}
.kind-list-item-bd {
height: 0;
overflow: hidden;
}
.kind-list-item-bd-show {
height: auto;
}
app.wxss代码:
/**app.wxss**/
/* reset */
page {
background-color: #F8F8F8;
height: 100%;
font-size: 32rpx;
line-height: 1.6;
}
checkbox, radio{
margin-right: 10rpx;
}
button{
margin-top: 20rpx;
margin-bottom: 20rpx;
}
form{
width: 100%;
} /* lib */
.strong{
font-weight: bold;
}
.tc{
text-align: center;
} /* page */
.container {
display: flex;
flex-direction: column;
min-height: 100%;
justify-content: space-between;
font-size: 32rpx;
font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;
}
.page-head{
padding: 60rpx 50rpx 80rpx;
text-align: center;
}
.page-head-title{
display: inline-block;
padding: 0 40rpx 20rpx 40rpx;
font-size: 32rpx;
color: #BEBEBE;
}
.page-head-line{
margin: 0 auto;
width: 150rpx;
height: 2rpx;
background-color: #D8D8D8;
}
.page-head-desc{
padding-top: 20rpx;
color: #9B9B9B;
font-size: 32rpx;
} .page-body {
width: 100%;
flex-grow: 1;
overflow-x: hidden;
}
.page-body-wrapper {
display: flex;
flex-direction: column;
align-items: center;
width: 100%;
}
.page-body-wording {
text-align: center;
padding: 200rpx 100rpx;
}
.page-body-info {
display: flex;
flex-direction: column;
align-items: center;
background-color: #fff;
width: 100%;
padding: 50rpx 0 150rpx 0;
}
.page-body-title {
margin-bottom: 100rpx;
font-size: 32rpx;
}
.page-body-text {
font-size: 30rpx;
line-height: 26px;
color: #ccc;
}
.page-body-text-small {
font-size: 24rpx;
color: #000;
margin-bottom: 100rpx;
} .page-foot{
margin: 100rpx 0 30rpx 0;
text-align: center;
color: #1aad19;
font-size: 0;
}
.icon-foot{
width: 152rpx;
height: 23rpx;
} .page-section{
width: 100%;
margin-bottom: 60rpx;
}
.page-section_center{
display: flex;
flex-direction: column;
align-items: center;
}
.page-section:last-child{
margin-bottom: 0;
}
.page-section-gap{
box-sizing: border-box;
padding: 0 30rpx;
}
.page-section-spacing{
box-sizing: border-box;
padding: 0 80rpx;
}
.page-section-title{
font-size: 28rpx;
color: #999999;
margin-bottom: 10rpx;
padding-left: 30rpx;
padding-right: 30rpx;
}
.page-section-gap .page-section-title{
padding-left: 0;
padding-right: 0;
}
.page-section-ctn{ } /* widget */
.btn-area{
margin-top: 60rpx;
box-sizing: border-box;
width: 100%;
padding: 0 30rpx;
} .image-plus {
width: 150rpx;
height: 150rpx;
border: 2rpx solid #D9D9D9;
position: relative;
}
.image-plus-nb{
border: 0;
}
.image-plus-text{
color: #888888;
font-size: 28rpx;
}
.image-plus-horizontal {
position: absolute;
top: 50%;
left: 50%;
background-color: #d9d9d9;
width: 4rpx;
height: 80rpx;
transform: translate(-50%, -50%);
}
.image-plus-vertical {
position: absolute;
top: 50%;
left: 50%;
background-color: #d9d9d9;
width: 80rpx;
height: 4rpx;
transform: translate(-50%, -50%);
} .demo-text-1{
position: relative;
align-items: center;
justify-content: center;
background-color: #1AAD19;
color: #FFFFFF;
font-size: 36rpx;
}
.demo-text-1:before{
content: 'A';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.demo-text-2{
position: relative;
align-items: center;
justify-content: center;
background-color: #2782D7;
color: #FFFFFF;
font-size: 36rpx;
}
.demo-text-2:before{
content: 'B';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.demo-text-3{
position: relative;
align-items: center;
justify-content: center;
background-color: #F1F1F1;
color: #353535;
font-size: 36rpx;
}
.demo-text-3:before{
content: 'C';
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
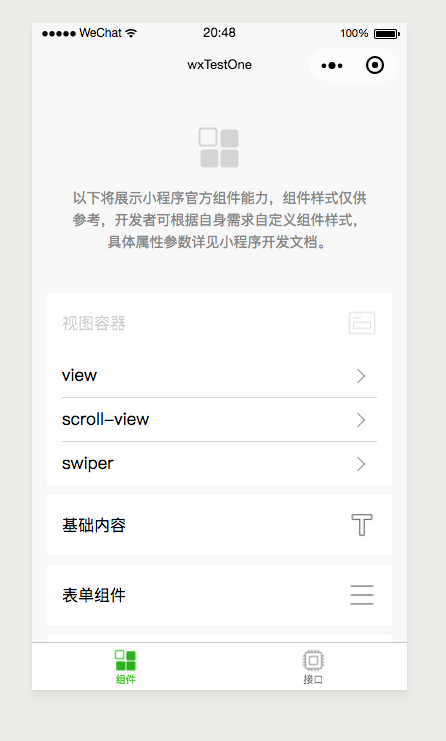
效果如图:


微信小程序——组件(二)的更多相关文章
- 微信小程序配置二
tabBar 客户端窗口底部的tab页面切换,只能配置最好两个.最多5个tab 属性说明: 属性 类型 必填 默认值 描述 color HexColor 是 tab上的文字默认颜色 selectedC ...
- 微信小程序组件设计规范
微信小程序组件设计规范 组件化开发的思想贯穿着我开发设计过程的始终.在过去很长一段时间里,我都受益于这种思想. 组件可复用 - 减少了重复代码量 组件做为抽离的功能单元 - 方便维护 组件作为temp ...
- 微信小程序组件学习 -- 注册页面
微信小程序组件使用手册地址: 1. 百度搜索"微信公众平台",扫码登录之后,点击帮助文档里面的普通小程序. 2. 接着选择"开发"-->"组件& ...
- 详解封装微信小程序组件及小程序坑(附带解决方案)
一.序 上一篇介绍了如何从零开发微信小程序,博客园审核变智障了,每次代码都不算篇幅,好好滴一篇原创,不到3分钟从首页移出来了.这篇介绍一下组件封装和我的踩坑历程. 二.封装微信小程序可复用组件 首先模 ...
- 前端笔记之微信小程序(二){{}}插值和MVVM模式&数据双向绑定&指令&API
一.双花括号{{}}插值和MVVM模式 1.1 体会{{}}插值 index.wxml的标签不是html的那些标签,这里的view就是div. {{}}这样的插值写法,叫做mustache语法.mus ...
- 微信小程序组件——详解wx:if elif else的用法
背景 在学习微信小程序开发wxml页面时,需要使用if,else来判断组件是否进行展示,代码如下 <view wx:if="{{is_login==1}}">成功登录& ...
- 微信小程序组件构建UI界面小练手 —— 表单登录注册微信小程序
通过微信小程序中丰富的表单组件来完成登录界面.手机快速注册界面.企业用户注册界面的微信小程序设计. 将会用到view视图容器组件.button按钮组件.image图片组件.input输入框组件.che ...
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
- 微信小程序(组件demo)以及预览方法:(小程序交流群:604788754)
1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的"设置"-"开发者设置"中,查看到微信小程序的 Ap ...
随机推荐
- Python——免费观看全网视频小程序
说明,这个小程序是基于网站“全民解析”,调用该网站的接口,实现数据传输观看视频,若该网站凉凉,则此程序凉凉. 开始之前的分析: 进入全民解析网站,我们首先查看一下网页的html代码,发现该站观看视频的 ...
- iview 之 穿梭框 transfer
概述 双栏穿梭选择框,常用于将多个项目从一边移动到另一边. 说明 Transfer 组件主要基于以下四个 API 来使用: :data:总体数据,数组,每项为一个对象,且必须含有 key 值,组件基于 ...
- 关于z-index问题
关于z-inde,这个网址还是对我受益匪浅的,https://www.cnblogs.com/bigboyLin/p/4621335.html z-index 起作用得有一个前提: 就是和定位一起用, ...
- J15W-J45W铜制截止阀厂家,J15W-J45W铜制截止阀价格 - 专题栏目 - 无极资讯网
无极资讯网 首页 最新资讯 最新图集 最新标签 搜索 J15W-J45W铜制截止阀 无极资讯网精心为您挑选了(J15W-J45W铜制截止阀)信息,其中包含了(J15W-J45W铜制截止阀)厂家,( ...
- C# 获取类名
1.获取C#类中类名 System.Reflection.MethodBase.GetCurrentMethod().DeclaringType.Name; 2.获取C#类中类名(包含命名空间) Sy ...
- jsp、Servlet的面试题
3. 谈谈Servlet的生命周期 当接收到请求的时候,容器察看对应的Servlet对象是否存在,如果不存在,需要加载Servetl,实例化Servlet,调用init方法进行初始化.如果已经存在,根 ...
- ubuntu 16 .04常见指令整理
删除类指令 sudo rm -rf 文件名 //该指令为直接删除指令 -------------------------------------------------------------- ...
- spark跑YARN模式或Client模式提交任务不成功(application state: ACCEPTED)
不多说,直接上干货! 问题详情 电脑8G,目前搭建3节点的spark集群,采用YARN模式. master分配2G,slave1分配1G,slave2分配1G.(在安装虚拟机时) export SPA ...
- 【AAA】AAA协议介绍
AAA AAA简介 AAA是认证(Authentication).授权(Authorization)和计费(Accounting)的简称,是网络安全中进行访问控制的一种安全管理机制,提供认证.授权和计 ...
- Springboot简单整合Rabbit
两个项目.分别是生产者和消费者项目 .首先引入依赖.两边pom都一样 第一次练习,启动生产者后,再启动消费者,一直报找不到 队列的声明. 后排查发现是 需要现在生产者这边浏览器访问一次生产消息的方法 ...
