FeatureLayer 里属性数据的提取与显示
我们用工程文件所发布的WebServer下,包含一个个图层,这些图层根据顺序进行了 0 开始的编号,这些就是FeatureLayer的地址了!
FeatureLayer 包含了地图的属性信息,十分好用!FeatureLayer 配合 InfoTemplate 能很方便的进行最简单的属性数据展示。
一. 定义 InfoTemplate ,并加入指定 FeatureLayer ,进行最简单的属性显示:
var template = new esri.InfoTemplate("Info", "${Name}");
var fl = new esri.layers.FeatureLayer(url, {
id: "yourname",
infoTemplate: template,
outFields:["*"]
});
map.addLayer(fl);
需要注意的是:
1 ) 若想 InfoTemplate 展示所有属性,只需改为 "${*}" 。
2 ) FeatureLayer 存在一个 outFields 属性,利用这个属性我们可以限制开放的字段,若 outFields:["*"] 则展示全部,如上。
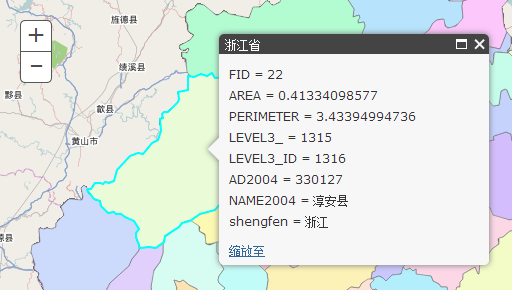
效果:
二. 有时候,我们会遇到只需要属性信息而不希望 FeatureLayer 遮住地图的情况,这时就要用到 opacity 属性:
var template = new esri.InfoTemplate("Info", "${Name}");
var fl = new esri.layers.FeatureLayer(url, {
id: "yourname",
infoTemplate: template,
outFields:["*"],
opacity: 0
});
map.addLayer(fl);
这样我们只要管理好顺序,就能在不影响视图的情况下,同时加载多个 " 纯属性图层 " 。
三. 属性信息我们也可以单独取出,用于计算,评估或者统计等:
Featurelayer.on("click", function(evt)
{
map.graphics.clear();
var atb = evt.graphic.attributes;
var atblist = new Array();
for(var p in atb){
var mp = {};
mp.name = p;
mp.val = atb[p];
atblist.push(mp);
}
//atblist里便是我们当前选中的Feature的属性信息
//这里我用了name存放属性名,val存放属性值.
})
备注:
JavaScript并不提供类的各种功能,我们需要自行实现。
类似上例中使用的实例 mp ,name 与 val 就相当于类中的属性。
这个方面还需要好好学习学习 !
FeatureLayer 里属性数据的提取与显示的更多相关文章
- 《ArcGIS Engine+C#实例开发教程》第八讲 属性数据表的查询显示
原文:<ArcGIS Engine+C#实例开发教程>第八讲 属性数据表的查询显示 第一讲 桌面GIS应用程序框架的建立 第二讲 菜单的添加及其实现 第三讲 MapControl与Page ...
- 解决将龙邱oled库移植到野火工程里,oled汉字无法显示问题
第一,检查oled是否和单片机控制引脚正确相连. GND VCC CLK:时钟信号 miso RST: DC:DATE COMMAND/CONTROL CS:CHIP SELECT 第二,检查工程里是 ...
- vue element-ui表格里时间戳转换成时间显示
工作中遇到后台给的表格数据里时间是一个13位的时间戳,需要转换成时间显示在表格里, 可以用element-ui表格自带的:formatter函数,来格式化表格内容: // 时间戳转换成时间 // 使用 ...
- 在Excel里面,单元格里输入公式后只显示公式本身,不显示结果,怎么办
这种情况是对Excel进行了设置,设置的就是在单元格中只显示公式,不显示结果,解决的办法有两个: 1 用快捷键CTR+~ 2 点击"公式"选项卡,然后反选里面的"显示公式 ...
- Android开发 从代码里设置Drawable图片不显示的问题
问题描述 我们从代码里获得Drawable在设置给View时会发现,图片不显示的问题.比如如下代码: Drawable drawable = getResources().getDrawable(R. ...
- F7里利用DIV 模拟 textarea 显示回行的问题解决
<div class="card-content-inner" style="word-wrap:break-word;word-break:break-all;w ...
- Div里超出部分,省略号显示
1.一行显示并出现省略号 1)三个属性: overflow: hidden; text-overflow: ellipsis; white-space: nowrap; overflow: hidde ...
- HTML里引号的输出与显示
关于输入框中显示双引号和单引号 前台显示解决办法: 方法一: 单引号<input type="text" value="'"> 双引号<inp ...
- 不同系统里同一Customizing activity的显示差异分析
比如SAP HANA Live Reporting这个Customizing Activity,在System AG3里不可见,但是在另一个系统QHD里却能使用.比较下列两张图的差异. 一种可能的原因 ...
随机推荐
- BZOJ1721 Ski Lift 缆车支柱
Description Farmer Ron in Colorado is building a ski resort for his cows (though budget constraints ...
- C# 文件读写Helper类
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.I ...
- python学习,day3:文件的修改
对文件进行修改,对不起,在原文修改比较难,只能采用循环覆盖的方法 # coding=utf-8 # Author: RyAn Bi f = open('yesterday2','r',encoding ...
- P2877 [USACO07JAN]牛校Cow School
传送门 $01$规划 $01$规划优质讲解:传送门 考虑先将每一科按 $t/p$ 从小到大排序,枚举每一个 $D$(删除的考试数量) 显然一开始的成绩是 $\frac{\sum_{i=d+1}^nt[ ...
- wx.config失败
wx.config({ debug: false, appId: _appId, timestamp: _timestamp, nonceStr: _nonceStr, signature: _sig ...
- linux 系统管理(二) 磁盘分区
LINUX下分区命令Parted详解 通常划分分区工具我们用的比较多是fdisk命令,但是现在由于磁盘越来越廉价,而且磁盘空间越来越大. 而fdisk工具他对分区是有大小限制的,它只能划分小于2T的磁 ...
- dockerfile封装docker镜像
一.使用都dockerfile封装docker镜像 1.在任意一个地方创建文件夹docker mkdir docker 2.进入文件夹并且下载一个django2.1.7的包以及一个epel.repo ...
- Sql2008R2 日志无法收缩解决方案
在网上查了二天资料,终于找到个解决了这个问题的方案,记录下来.方便下次处理. 解决方案转贴自: https://blog.csdn.net/kk185800961/article/detail ...
- 转 crs damon can't start 2个例子
###sample 1 "node 1 (10.198.127.5): ps -ef|grep ora.crsd root 45613166 47185944 0 10:24:35 pts/ ...
- MongoDB基本增删改查操作-mongo shell
基础 1.查看所有数据库: show dbs 2.选择数据库: use test 3.查看数据库中有哪些集合: show collections 如下图: 查询 1.查看集合中有哪些数据,其中abc为 ...