CSS:Tutorial one
1、Three Ways to Insert CSS
- External style sheet
- Internal style sheet
- Inline style
External Style Sheet
With an external style sheet, you can change the look of an entire website by changing just one file!
Each page must include a reference to the external style sheet file inside the <link> element. The <link> element goes inside the <head> section:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
Internal Style Sheet
An internal style sheet may be used if one single page has a unique style.
Internal styles are defined within the <style> element, inside the <head> section of an HTML page:
<head>
<style>
body {
background-color: linen;
} h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
Inline Styles
An inline style may be used to apply a unique style for a single element.
To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
The example below shows how to change the color and the left margin of a <h1> element:
<h1 style="color:blue;margin-left:30px;">This is a heading</h1>
2、CSS Colors
Colors are specified using predefined color names, or RGB, HEX, HSL, RGBA, HSLA values.
backgroud color 、 text color 、border color
Color Values
In HTML, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values:
Same as color name "Tomato":
rgb(255, 99, 71)
#ff6347
hsl(9, 100%, 64%)
Same as color name "Tomato", but 50% transparent:
rgba(255, 99, 71, 0.5)
hsla(9, 100%, 64%, 0.5)
3、CSS Backgrounds
The CSS background properties are used to define the background effects for elements.
CSS background properties:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
Background Image
The background-image property specifies an image to use as the background of an element.
By default, the image is repeated so it covers the entire element.
The background image for a page can be set like this:
body {
background-image: url("paper.gif");
}
By default, the background-image property repeats an image both horizontally and vertically.
body {
background-image: url("gradient_bg.png");
background-repeat: repeat-x;
}
Background Image - Fixed position
To specify that the background image should be fixed (will not scroll with the rest of the page), use the background-attachment property:
body {
background-image: url("img_tree.png");
background-repeat: no-repeat;
background-position: right top;
background-attachment: fixed;
}
Background - Shorthand property
To shorten the code, it is also possible to specify all the background properties in one single property. This is called a shorthand property.
The shorthand property for background is background:
body {
background: #ffffff url("img_tree.png") no-repeat right top;
}
4、CSS Borders
Border Style
The border-style property specifies what kind of border to display.
The following values are allowed:
dotted- Defines a dotted borderdashed- Defines a dashed bordersolid- Defines a solid borderdouble- Defines a double bordergroove- Defines a 3D grooved border. The effect depends on the border-color valueridge- Defines a 3D ridged border. The effect depends on the border-color valueinset- Defines a 3D inset border. The effect depends on the border-color valueoutset- Defines a 3D outset border. The effect depends on the border-color valuenone- Defines no borderhidden- Defines a hidden border
The border-style property can have from one to four values (for the top border, right border, bottom border, and the left border).
Border Width
The border-width property specifies the width of the four borders.
The width can be set as a specific size (in px, pt, cm, em, etc) or by using one of the three pre-defined values: thin, medium, or thick.
The border-width property can have from one to four values (for the top border, right border, bottom border, and the left border).
Border - Shorthand Property
You can also specify all the individual border properties for just one side:
p {
border-left: 6px solid red;
background-color: lightgrey;
}
Rounded Borders
The border-radius property is used to add rounded borders to an element:
p {
border: 2px solid red;
border-radius: 5px;
}
5、CSS Margins
he CSS margin properties are used to create space around elements, outside of any defined borders.
With CSS, you have full control over the margins. There are properties for setting the margin for each side of an element (top, right, bottom, and left).
If the margin property has three values:
- margin: 25px 50px 75px;
- top margin is 25px
- right and left margins are 50px
- bottom margin is 75px
If the margin property has two values:
- margin: 25px 50px;
- top and bottom margins are 25px
- right and left margins are 50px
The auto Value
You can set the margin property to auto to horizontally center the element within its container.
The element will then take up the specified width, and the remaining space will be split equally between the left and right margins:
div {
width: 300px;
margin: auto;
border: 1px solid red;
}
The inherit Value
This example lets the left margin of the <p class="ex1"> element be inherited from the parent element (<div>):
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 1px solid red;
margin-left: 100px;
} p.ex1 {
margin-left: inherit;
}
</style>
</head>
<body> <h2>Use of the inherit value</h2>
<p>Let the left margin be inherited from the parent element:</p> <div>
<p class="ex1">This paragraph has an inherited left margin (from the div element).</p>
</div> </body>
</html>
Margin Collapse
Top and bottom margins of elements are sometimes collapsed into a single margin that is equal to the largest of the two margins.
This does not happen on left and right margins! Only top and bottom margins!
Look at the following example:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
margin: 0 0 50px 0;
} h2 {
margin: 20px 0 0 0;
}
</style>
</head>
<body> <p>In this example the h1 element has a bottom margin of 50px and the h2 element has a top margin of 20px. Then, the vertical margin between h1 and h2 should have been 70px (50px + 20px). However, due to margin collapse, the actual margin ends up being 50px.</p> <h1>Heading 1</h1>
<h2>Heading 2</h2>
All HTML elements can be considered as boxes. In CSS, the term "box model" is used when talking about design and layout.
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content.
</body>
</html>
similar padding
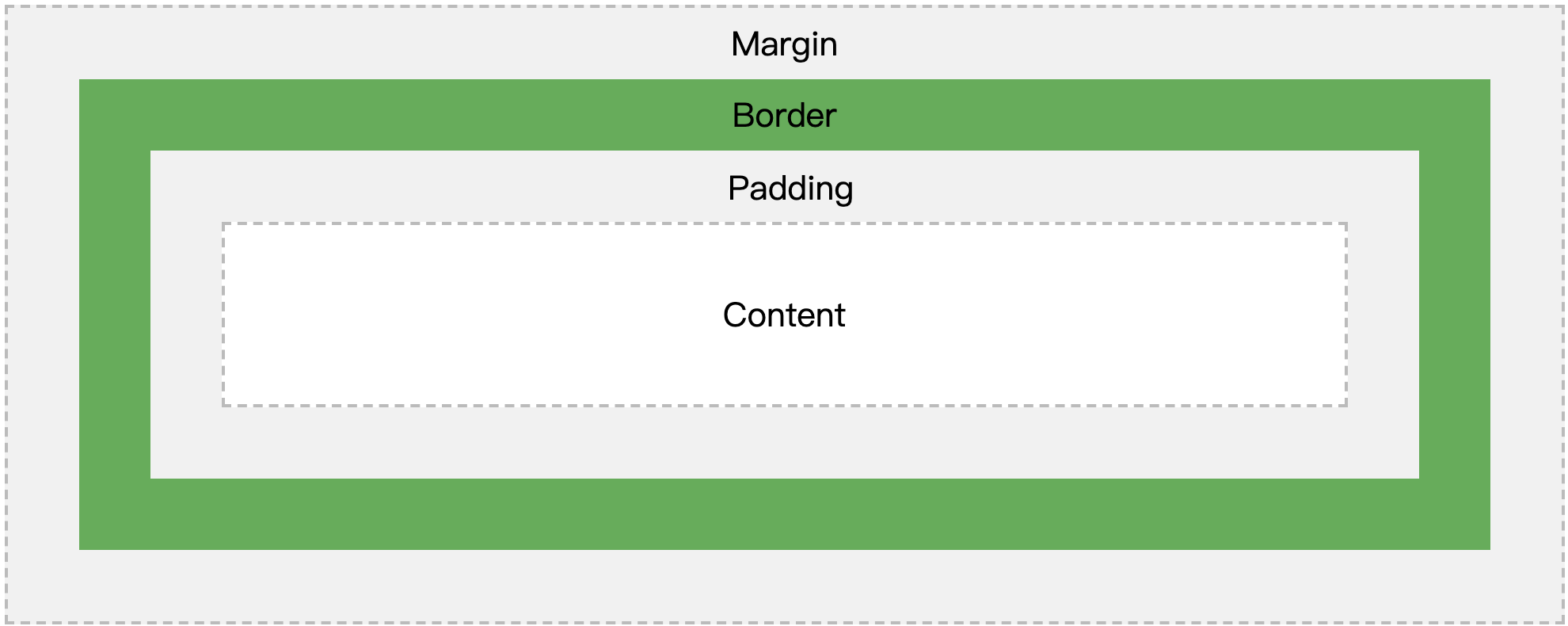
6、CSS Box Model
All HTML elements can be considered as boxes. In CSS, the term "box model" is used when talking about design and layout.
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content.

Explanation of the different parts:
- Content - The content of the box, where text and images appear
- Padding - Clears an area around the content. The padding is transparent
- Border - A border that goes around the padding and content
- Margin - Clears an area outside the border. The margin is transparent
7、CSS Outline
An outline is a line that is drawn around elements, OUTSIDE the borders, to make the element "stand out".
CSS has the following outline properties:
outline-styleoutline-coloroutline-widthoutline-offsetoutlin
Note: Outline differs from borders! Unlike border, the outline is drawn outside the element's border, and may overlap other content. Also, the outline is NOT a part of the element's dimensions; the element's total width and height is not affected by the width of the outline.
The outline-style property specifies the style of the outline, and can have one of the following values:
dotted- Defines a dotted outlinedashed- Defines a dashed outlinesolid- Defines a solid outlinedouble- Defines a double outlinegroove- Defines a 3D grooved outlineridge- Defines a 3D ridged outlineinset- Defines a 3D inset outlineoutset- Defines a 3D outset outlinenone- Defines no outlinehidden- Defines a hidden outline
Outline - Shorthand property
The outline property is a shorthand property for setting the following individual outline properties:
outline-widthoutline-style(required)outline-color
The outline property is specified as one, two, or three values from the list above. The order of the values does not matter.
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
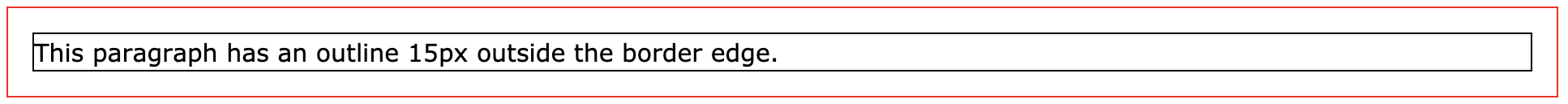
Outline Offset
The outline-offset property adds space between an outline and the edge/border of an element. The space between an element and its outline is transparent.
The following example specifies an outline 15px outside the border edge:

CSS:Tutorial one的更多相关文章
- CSS:Tutorial four
1.CSS Tables To specify table borders in CSS, use the border property. The example below specifies a ...
- CSS:Tutorial three
1.CSS Links links can be styled differently depending on what state they are in. The four links stat ...
- CSS:Tutorial two
1.CSS Text text color, text align... Text Decoration The text-decoration property is used to set or ...
- Hover.css:一组超实用的 CSS3 悬停效果和动画
Hover.css 是一套基于 CSS3 的鼠标悬停效果和动画,这些可以非常轻松的被应用到按钮.LOGO 以及图片等元素.所有这些效果都是只需要单一的标签,必要的时候使用 before 和 after ...
- CSS:opacity 的取值范围是 0~1
CSS:opacity 的取值范围是 0~1,难怪设置为 1~100 看不到效果.
- CSS:CSS定位和浮动
CSS2.1规定了3种定位方案 1.Normal flow:普通流(相对定位 position relative.静态定位 position static) 普通流(normal flow,国内有人翻 ...
- CSS: word-wrap和word-break
最近修改页面排版的一些问题,发现关于内容分词换行有两个主要的CSS: word-wrap 和 word-break 特别是word-wrap还有个取值break-word,更使得这两个属性容易混淆. ...
- CSS:不可思议的border属性
原文:Magic of CSS border property 译文:不可思议的CSS border属性 译者:dwqs 在CSS中,其border属性有很多的规则.对于一些事物,例如三角形或者其它的 ...
- Normalize.css:优化重置CSS默认属性
Normalize.css:优化重置CSS默认属性 官方网站:http://necolas.github.io/normalize.css/ 项目仓库:https://github.com/necol ...
随机推荐
- Ionic 3 项目的工程目录结构(转载)
工程目录结构说明如下图
- 怎么找出解析失败的sql
本文由我和公司同事问心共同测试分析完成. 很多时候我们会有这样一个误区,语法错误或者对象不存在应该在语法语义检查这个步骤就结束了,怎么还会存在共享池里面呢?带着这个几个问题我们做几个简单的测试. 我们 ...
- 前端基础之JavaScript(Day53)
阅读目录 一.JavaScript基础 二.JavaScript对象 三.BOM对象 一.JavaScript基础 http://www.cnblogs.com/yuanchenqi/articles ...
- MySQL之 视图,触发器,事物,存储过程,函数(Day48)
阅读目录 一.视图 二.触发器 三.事物 四.存储过程 五.函数 六.流程控制 一.视图 视图是一个虚拟表(非真实存在),其本质是[根据SQL语句获取动态的数据集,并为其命名],用户使用时只需使用[名 ...
- loc、iloc、ix比较
使用pandas创建一个对象 In [1]: import pandas as pd In [2]: import numpy as np In [3]: df = pd.DataFrame(np.r ...
- spring和spirngmvc整合
<!-- 需要进行 Spring 整合 SpringMVC 吗 ? 还是否需要再加入 Spring 的 IOC 容器 ? 是否需要再 web.xml 文件中配置启动 Spring IOC 容器的 ...
- 144. Binary Tree Preorder Traversal (二叉树前序遍历)
Given a binary tree, return the preorder traversal of its nodes' values. For example:Given binary tr ...
- Sublime Text Shortcuts
Keyboard Shortcuts - Windows/Linux Warning This topic is a draft and may contain wrong information. ...
- ubuntu中Eclipse-cpp编译MySQL源码
1.下载eclipse-cpp-mars-2-linux-gtk-x86_64.tar.gz压缩包,在Ubuntu中解压,运行. 此处有可能会出现jdk错误,只要原因是因为jdk没安装或者jdk版本太 ...
- 编写Tesseract的Python扩展
Tesseract是一个开源的OCR(光学字符识别)引擎,用于识别并输出图片中的文字.虽然和商业软件比起来识别精度不算很高,但是如果你要寻找免费开源的OCR引擎,可能Tesseract就是唯一的选择了 ...
