vue+webpack搭建项目
1.全局安装node.js
2.安装vue-cli
可以在项目目录安装
npm install -g vue-cli
使用vue-list命令选择webpack模板
vue init webpack projectName
接着,设置项目即可。
然后,项目初始化完成以后

运行 npm run dev即可运行项目
若出现错误,可检查是否npm没有安装依赖包导致
npm i
最后再执行一遍 npm run dev
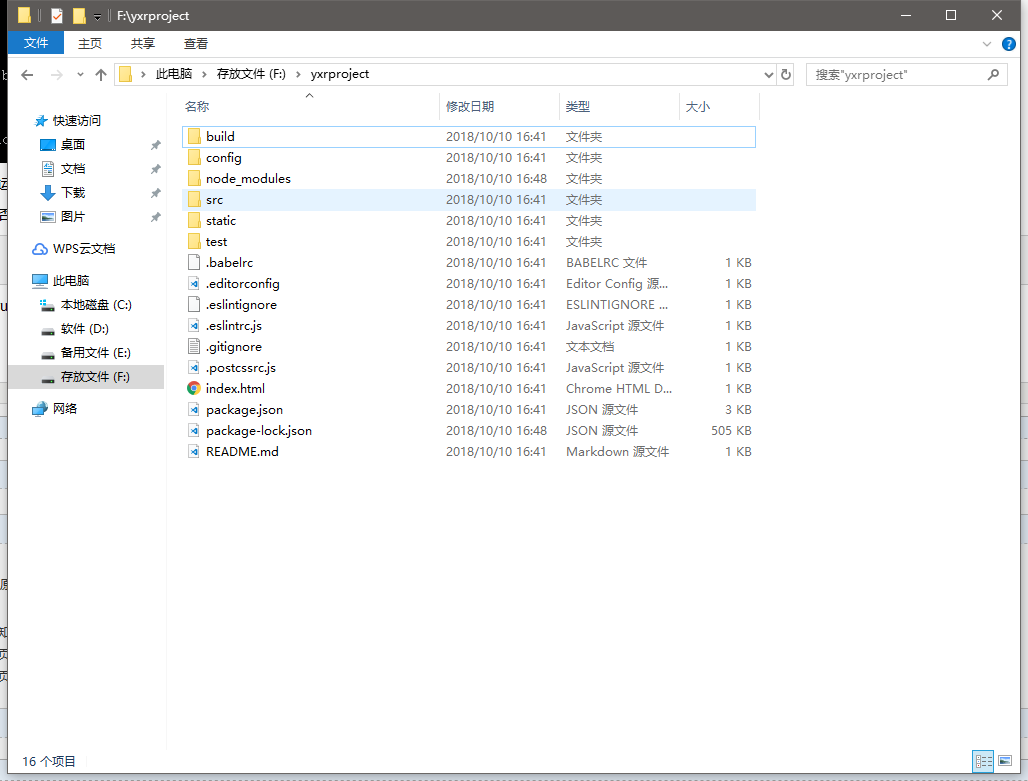
3.项目中文件的目录

build及config:webpack配置相关
node_modules:通过npm install安装的依赖代码库
src:项目源码
static:存放静态资源
.babelrc:babel相关配置(因为我们的代码大多都是ES6,而大多浏览器是不支持ES6的,所以我们需要babel帮我们转换成ES5语法)
.editorconfig:编辑器的配置,可以在这里修改编码、缩进等
.eslintignore:设置忽略语法检查的目录文件
.eslintrc.js:eslint的配置文件
.gitignore:git忽略里面设定的这些文件的提交
index.html:入口html文件
package.json:项目的配置文件,用于描述一个项目,包括我们init时的设置、开发环境、生成环境的依赖插件及版本等。
package-lock.json:普通package.json文件“^2.0”这样写的,意味着版本可以大于等于2.0,如此就会出现各种错误
vue+webpack搭建项目的更多相关文章
- vue-cli+ webpack 搭建项目todolist
本文接着之前的todolist例子,通过vue-cli + webpack 搭建项目:针对于vue-cli 2.x版本,更高版本找官网https://cli.vuejs.org/guide/insta ...
- 用Vue-cli生成vue+webpack的项目模板怎么设置为vue1.0版本?
用Vue-cli生成vue+webpack的项目模板 $ npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ ...
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- 快速搞定用Vue+Webpack搭建前端项目(学习好久了,该写点东西了......)
现在开始安装环境 一.安装node.js 首先要安装node.js,去nodejs官网下载即可,地址:http://nodejs.cn/中文网. 安装完成后,打开终端(windows键+R)搜索cmd ...
- 1.vue脚手架搭建项目
前言: 在使用Vue-cli脚手架搭建项目之前,需要安装node.js和npm以及vue-cli. 开始搭建项目: 1.打开cmd win+R 2.转到要搭建的项目路径: g: cd Webapp/v ...
- Vue脚手架搭建项目
全局安装vue脚手架 $ npm install -g vue-cli 卸载方法 $ npm uninstall -g vue-cli 查看vue版本(注意:大写的V) $ vue -V 创建项目 $ ...
- VUE神速搭建项目
1.npm install -g vue-cli 全局安装vue-cli脚手架 2.vue init webpack vueTest 初始化一个基于webpack的项目 3.cd vueTest 进入 ...
- 《后端也要懂一点前端系列》使用webpack搭建项目
今天突然有兴致想要学习一下前端的技术,所以特此记录学习前端之路.由于之前在公司做的项目大部分都是关于JSP页面的增删改查,所以前端后端都是一个人来写的,对于前端还只是停留在js.html.css阶段, ...
- Vue环境搭建-项目的创建-启动生命周期-组件的封装及应用
vue项目环境的搭建 """ node >>> python:node是用c++编写用来运行js代码的 npm(cnpm) >>> p ...
随机推荐
- Django—XSS及CSRF
一.XSS 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶意攻击者往W ...
- 23_ConcurrentLinkedQueue
[简述] ConcurrentLinkedQueue是一个适用于高并发场景下的队列,通过无锁的方式,实现了高并发状态下的高性能,通常ConcurrentLinkedQueu性能好于BlockingQu ...
- Scrum----学习心得
Scrum学习心得 什么是敏捷开发? 敏捷开发(Agile Development)是一种以人为核心.迭代.循序渐进的 开发方法.它不是一门技术,它是一种开发方法,也就是一种软件开发的流程,它会指导我 ...
- 佛系结对编程---四则运算(Core 第四组)
----by core 第四组 ( 邹卫其 范力 ) 一. 项目介绍 1. 能自动生成小学四则运算题目并给出答案,生成题目时可以选择下列参数: 1)生成题目数量 2)每道题目中运算数数量 ...
- POI 导出excel带小数点的数字格式显示不对解决方法
最近看到了一个问题就是java导出excel中带小数点的数字显示不对, 比如我想在excel中第一行显示: 3,000.0 但是在excle中导出的格式总是不带小数点 3000(非文本格式),而且也 ...
- Virtualenv-windows
1.下载 pip3 install virtualenv 2.创建虚拟化环境 3. 进入虚拟化目录 4.推出虚拟化环境 5.指定python版本 二.virtualenvwrapper的使用 1.下载 ...
- 修改容器的hosts文件
修改容器的hosts文件 1.介绍 docker容器中的hosts文件虽然在宿主机磁盘上/var/lib/docker/containers/xxx/hosts中,但是修改该文件是无效的,需要通过其他 ...
- 合并两个数组 以KEY 作为键
<?php $a= array( array( 'ID'=> 2 ) ); $b= array( arr ...
- php红包生成随机算法
一.适用场景 红包总金额X,分配成Y个红包,每个红包随机金额. 二.生成算法 /** * 红包生成算法 * @param $money 总金额 * @param $number 红包数量 * @par ...
- 优秀 Java 程序员写代码的风格,不再留坑给别人
往 期 精 彩 推 荐 [1]Java Web技术经验总结 [2]15个顶级Java多线程面试题及答案,快来看看吧 [3]面试官最喜欢问的十道java面试题 [4]从零讲JAVA ,给你一条清晰 ...
