Jquery垂直下拉二级菜单
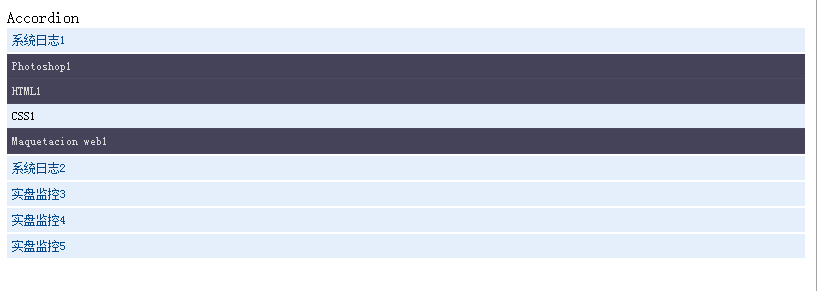
自己做了一个基于Jquery 的垂直下拉二级菜单功能,直接看图:

Html的代码如下:
<!DOCTYPE html>
<html> <head> <meta charset="UTF-8"> <title>垂直下拉菜单</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> </head> <body>Accordion
<div style="text-align:center;clear:both">
</div>
<!-- Contenedor -->
<div id="page-sidebar-menu" class="page-sidebar-menu">
<p class="tab-link"><a class="left-a" href="javascript:void(0)" title="系统日志">系统日志1</a></p>
<ul class="submenu">
<li><a href="#">Photoshop1</a></li>
<li><a href="#">HTML1</a></li>
<li><a href="#">CSS1</a></li>
<li><a href="#">Maquetacion web1</a></li>
</ul>
<p class="tab-link"><a class="left-a" href="javascript:void(0)" title="系统日志">系统日志2</a></p>
<p class="tab-link"><a class="left-a" href="javascript:void(0)" title="实盘监控">实盘监控3</a></p>
<ul class="submenu">
<li><a href="#">Photoshop3</a></li>
<li><a href="#">HTML3</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">Maquetacion web3</a></li>
</ul>
<p class="tab-link"><a class="left-a" href="javascript:void(0)" title="实盘监控">实盘监控4</a></p>
<ul class="submenu">
<li><a href="#">Photoshop4</a></li>
<li><a href="#">HTML4</a></li>
<li><a href="#">CSS4</a></li>
<li><a href="#">Maquetacion web4</a></li>
</ul>
<p class="tab-link"><a class="left-a" href="javascript:void(0)" title="实盘监控">实盘监控5</a></p>
<ul class="submenu">
<li><a href="#">Photoshop5</a></li>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS5</a></li>
<li><a href="#">Maquetacion web5</a></li>
</ul>
</div> <script src='js/jquery-1.10.2.js'></script> <script src="js/index.js"></script> </body> </html>
$(function() {
var Accordion = function(el, multiple) {
this.el = el || {};
this.multiple = multiple || false;
var links = this.el.find('.tab-link');
links.on('click', {el: this.el, multiple: this.multiple}, this.dropdown)
}
Accordion.prototype.dropdown = function(e) {
var $el = e.data.el;
$this = $(this),
$next = $this.next();
if($next.find('li').length ==0){
return false;
}
$next.slideToggle();
$next.find('li').click(function() {
$(this).addClass('activeLi').siblings().removeClass('activeLi');
});
$this.toggleClass('open');
if (!e.data.multiple) {
var oth =$el.find('.submenu').not($next);
oth.slideUp().parent().removeClass('open');
oth.find('li').removeClass('activeLi');
};
}
var accordion = new Accordion($('#page-sidebar-menu'), false);
});
CSS代码:
div,p,ul,li{
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
ul li{
list-style-type: none;
}
.page-sidebar-menu .left-a {
display: block;
font-size:12px;
color:#03478b;
text-decoration: none;
-webkit-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.page-sidebar-menu li.active {
background: #bbbbbb;
}
.tab-link{
padding:5px;
margin:2px 0;
background-color:#E4EFFB;
}
p.active {
background: #5A86A8;
}
.page-sidebar-menu p.active a {
color:#fff;
}
.submenu {
display: none;
background: #444359;
font-size: 14px;
}
.submenu li {
border-bottom: 1px solid #4b4a5e;
}
.submenu a {
display: block;
text-decoration: none;
color: #d9d9d9;
font-size: 12px;
padding: 5px;
-webkit-transition: all 0.25s ease;
-o-transition: all 0.25s ease;
transition: all 0.25s ease;
}
.submenu a:hover {
background: #E4EFFB;
color: #000;
}
由于时间匆忙,接直接贴代码,凑活着看
Jquery垂直下拉二级菜单的更多相关文章
- 非常酷的CSS3垂直下拉动画菜单
昨天我向大家介绍了一款兼容性不错的jQuery淡入淡出下拉菜单,今天要分享一款相对绚丽的CSS3垂直下拉动画菜单,不过需要支持CSS3的浏览器才能有效果.下面是效果图,一起看看. 我们也可以在这里查看 ...
- DEDECMS v5.7 完美实现导航条下拉二级菜单
一.引言 好多人都问,织梦的下拉导航怎么做呢?其实很简单!即使你对代码一点也不熟悉,没关系! 按照我的步骤走!记住一步也不能错哦! 二.实现过程 1.首先: 将下面这段代码贴到templets\def ...
- Javascript实现简单的下拉二级菜单
在线演示;http://jsfiddle.net/Web_Code/ThhbG/embedded/result/ <span style="font-size:14px;"& ...
- 一款jquery编写图文下拉二级导航菜单特效
一款jquery编写图文下拉二级导航菜单特效,效果非常简洁大气,很不错的一款jquery导航菜单特效. 这款jquery特效适用于很多的个人和门户网站. 适用浏览器:IE8.360.FireFox.C ...
- 基于jQuery动画二级下拉导航菜单
春节回来给大家分享一款基于jQuery动画二级下拉导航菜单.鼠标经过的时候以动画的形式出现二级导航.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id=" ...
- jQuery实现淡入淡出二级下拉导航菜单的方法
本文实例讲述了jQuery实现淡入淡出二级下拉导航菜单的方法.分享给大家供大家参考.具体如下: 这是一款基于jQuery实现的导航菜单,淡入淡出二级的菜单导航,很经常见到的效果,这里使用的是jquer ...
- 在 jQuery 中使用滑入滑出动画效果,实现二级下拉导航菜单的显示与隐藏效果
查看本章节 查看作业目录 需求说明: 在 jQuery 中使用滑入滑出动画效果,实现二级下拉导航菜单的显示与隐藏效果 用户将光标移动到"最新动态页"或"帮助查询" ...
- 20款jquery下拉导航菜单特效代码分享
20款jquery下拉导航菜单特效代码分享 jquery仿京东商城左侧分类导航下拉菜单代码 jQuery企业网站下拉导航菜单代码 jQuery css3黑色的多级导航菜单下拉列表代码 jquery响应 ...
- Web前端开发实战1:二级下拉式菜单之CSS实现
二级下拉式菜单在各大学校站点.电商类站点.新闻类站点等大型?站点非经常见,那么它的实现原理是什么呢? 学习了Web前端开发的知识后,我们是能够实现这种功能的.复杂的都是从基础效果上加入做出来的.原理和 ...
随机推荐
- 使用spring的AOP时产生的异常
org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'userService' ...
- DevExpress 关于alertControl 改变其大小
private void alertControl1_FormLoad(object sender, DevExpress.XtraBars.Alerter.AlertFormLoadEventArg ...
- 将jetty嵌入到应用中的简单案例
前面说过jetty最广泛的应用是可以方便的嵌入到应用程序中,而不是作为应用服务器,下面就用最简单的demo来演示一个最简单的应用 1.下载并导入依赖 首先应该建立一个普通的java项目,然后把依赖包导 ...
- JS学习进阶中 come on!
1,定义新的属性来扩展对象 新方法:defineProperty() 实例: var data = {}: Object.defineProperty(data,"type",{ ...
- Git 小技巧
分享git的几个小技巧,后面会根据使用补充.目前包括git撤销本地修改.git回退到前n个版本.git多用户提交冲突解决.git 命令简化.欢迎大家补充^_* 1.git撤销本地修改 git rese ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
- javaScript里的原型链
原型对象也是普通的对象,是对象一个自带隐式的__proto__属性,原型也有可能有自己的原型,如果一个原型对象的原型不为null的话,我们就称之为原型链.原型链是由一些用来继承和共享属性的对象组成的( ...
- git与github使用
Git和Github简单教程 目录: 零.Git是什么 一.Git的主要功能:版本控制 二.概览 三.Git for Windows软件安装 四.本地Git的使用 五.Github与Git的关联 六. ...
- javase-排序
public class sort { public static void main(String[] args) { String[] arr = {"aa","bb ...
- 《ASP.NET MVC高级编程(4版)》读书笔记(5)表单和HTML辅助方法
5.1 表单使用 5.1.1 action 和 method 特性 <form action="/Home/Index"> <input name=&qu ...
