sublime 常用插件 感觉比较全了 够用了
插件介绍
Package
Control
功能:安装包管理
简介:sublime插件控制台,提供添加、删除、禁用、查找插件等功能
使用:https://sublime.wbond.net/installation
安装方法:
- CTRL+` ,出现控制台
- 粘贴以下代码至控制台
ST2:
|
1
|
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
|
ST3:
|
1
|
import
urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read()) |
其他方法:
如果以上方法不能安装,请使用下面的方法
- 选择菜单:Preferences > Browse Packages
- 打开sublime插件安装包文件夹
- 下载文件并复制到打开的文件夹
- 重启sublime
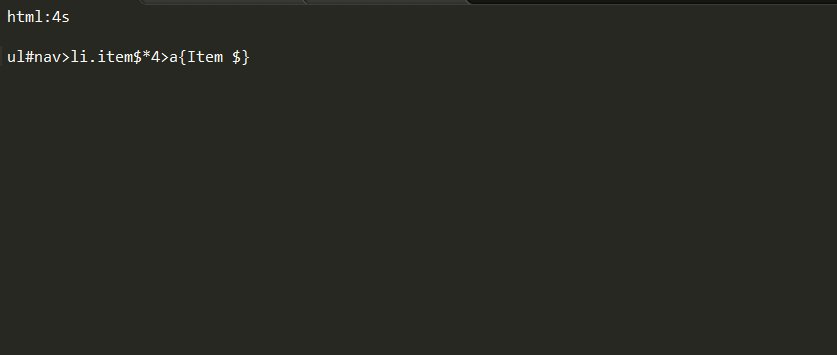
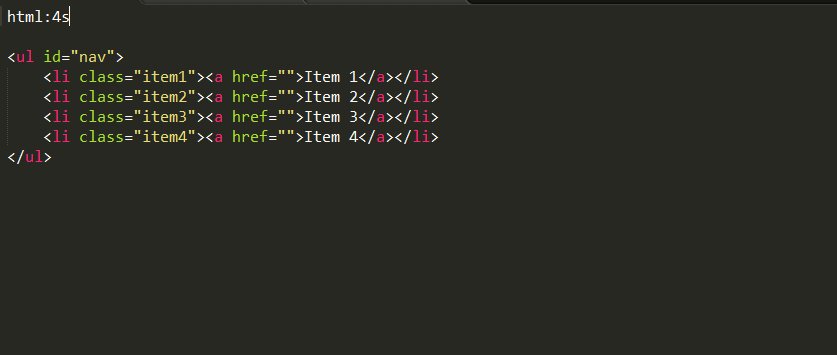
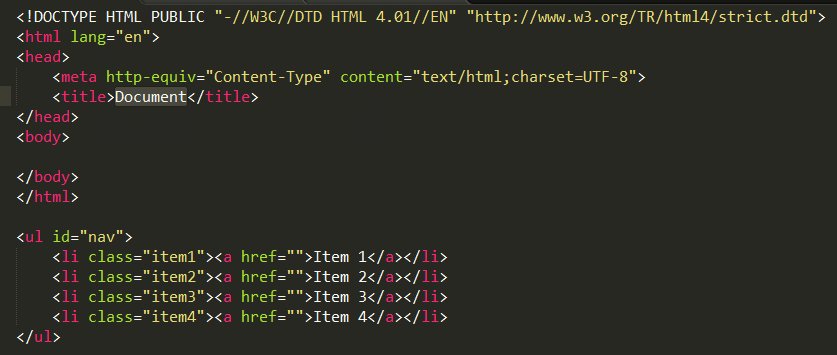
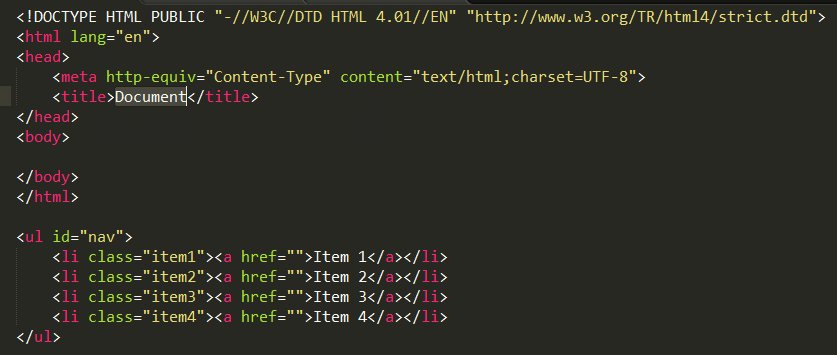
Emmet
功能:编码快捷键,前端必备
简介:Emmet作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的演示视频。
使用:教程-http://docs.emmet.io/cheat-sheet/、http://peters-playground.com/Emmet-Css-Snippets-for-Sublime-Text-2/

JSFormat
功能:Javascript的代码格式化插件
简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)

LESS
功能:LESS高亮插件
简介:用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们
使用:打开.less文件或者设置为less格式

Less2CSS
功能:编译Less
简介:监测到文件改动时,编译保存为.css文件
使用:打开.less文件,编写代码保存即可看到同时生成.css的文件,如果没有则需要安装node。不推荐用这种方法编译,要么用koala,要么就用grunt编译。
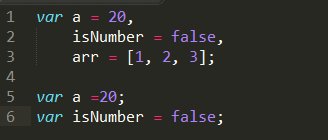
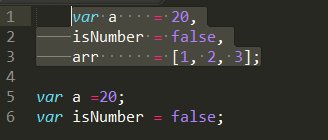
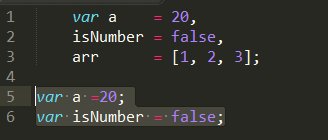
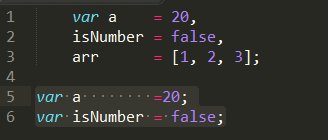
Alignment
功能:”=”号对齐
简介:变量定义太多,长短不一,可一键对齐
使用:默认快捷键Ctrl+Alt+A和QQ截屏冲突,可设置其他快捷键如:Ctrl+Shift+Alt+A;先选择要对齐的文本

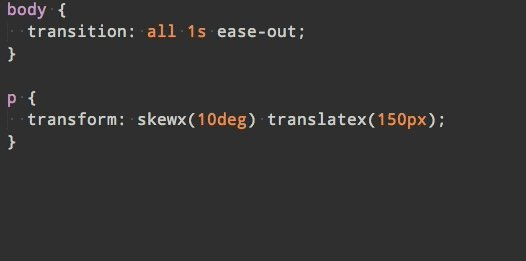
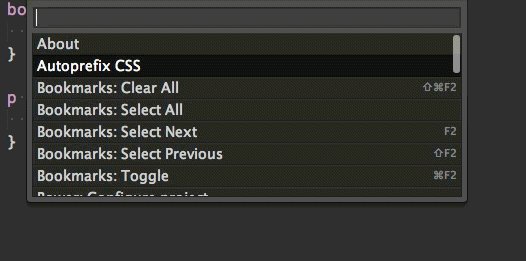
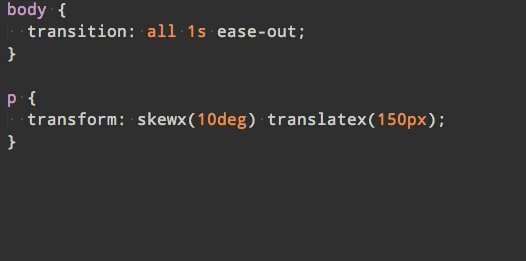
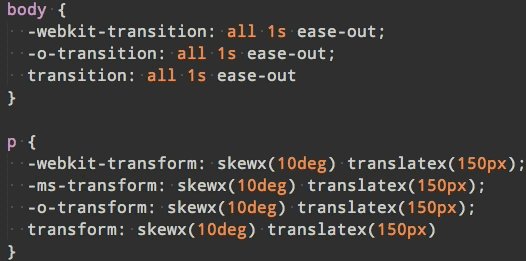
sublime-autoprefixer
功能:CSS添加私有前缀
简介:CSS还未标准化,所以要给各大浏览器一个前缀以解决兼容问题
使用:Ctrl+Shift+P,选择autoprefixer即可。需要安装node.js。
其他设置如快捷键请参考:https://sublime.wbond.net/packages/Autoprefixer

Clipboard
History
功能:粘贴板历史记录
简介:方便使用复制/剪切的内容
使用:
- Ctrl+alt+v:显示历史记录
- Ctrl+alt+d:清空历史记录
- Ctrl+shift+v:粘贴上一条记录(最旧)
- Ctrl+shift+alt+v:粘贴下一条记录(最新)

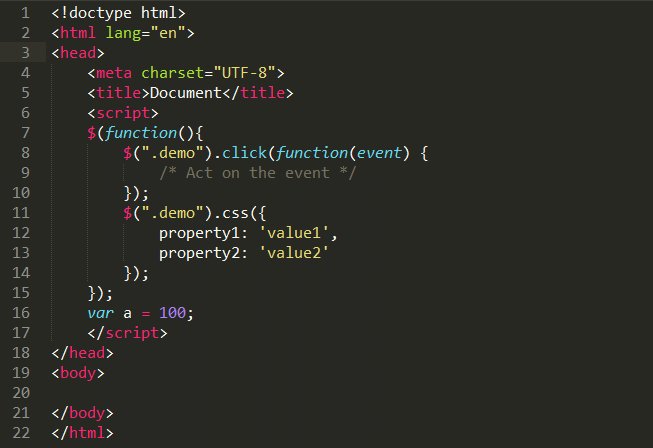
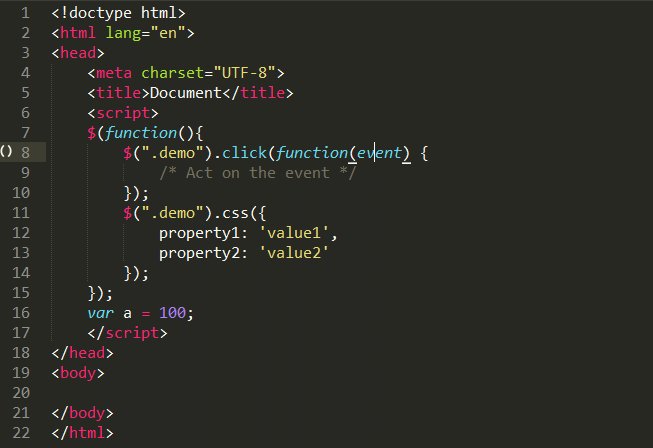
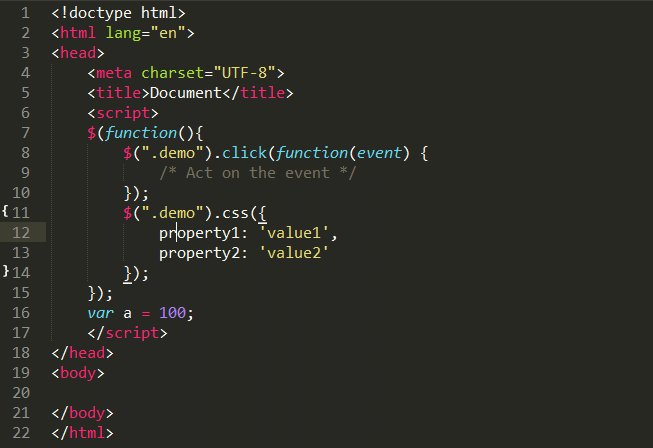
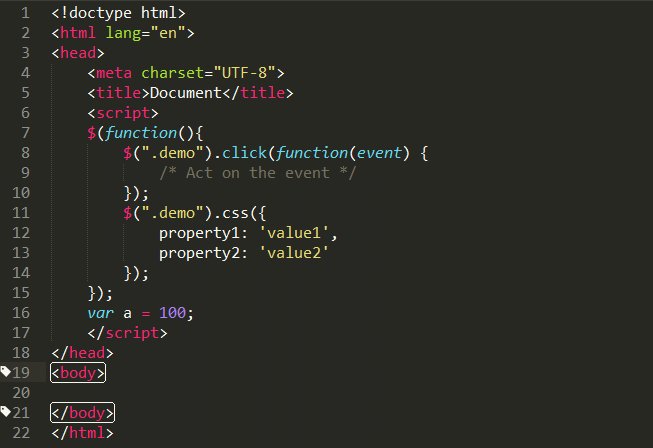
Bracket
Highlighter
功能:代码匹配
简介:可匹配[], (), {}, “”, ”, <tag></tag>,高亮标记,便于查看起始和结束标记
使用:点击对应代码即可

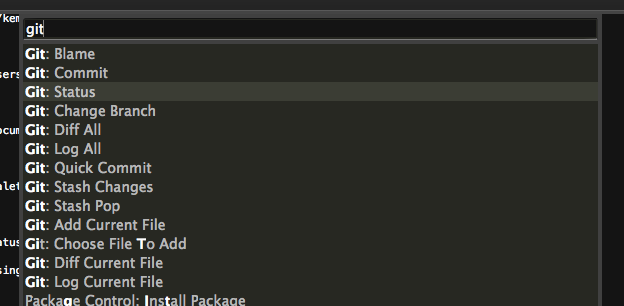
Git
功能:git管理
简介:插件基本上实现了git的所有功能
使用:https://github.com/kemayo/sublime-text-git/wiki

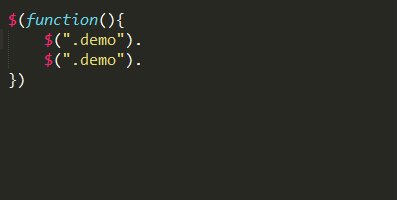
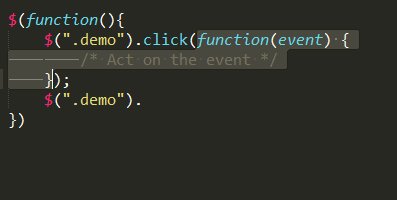
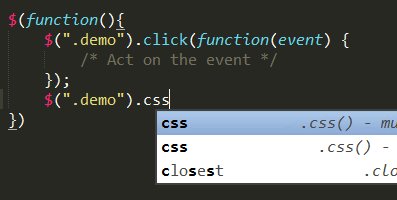
jQuery
功能:jQ函数提示
简介:快捷输入jQ函数,是偷懒的好方法

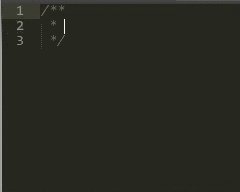
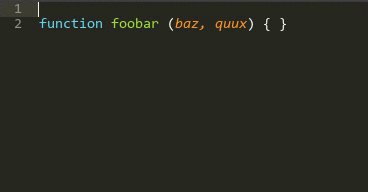
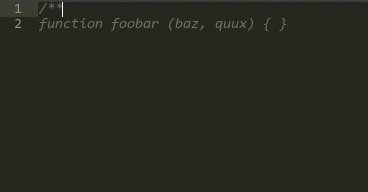
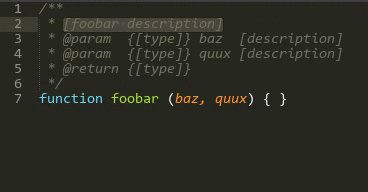
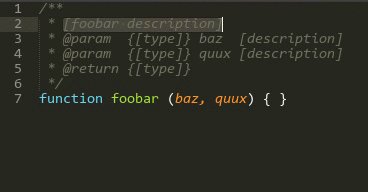
DocBlockr
功能:生成优美注释
简介:标准的注释,包括函数名、参数、返回值等,并以多行显示,手动写比较麻烦
使用:输入/*、/**然后回车,还有很多用法,请参照
https://sublime.wbond.net/packages/DocBlockr


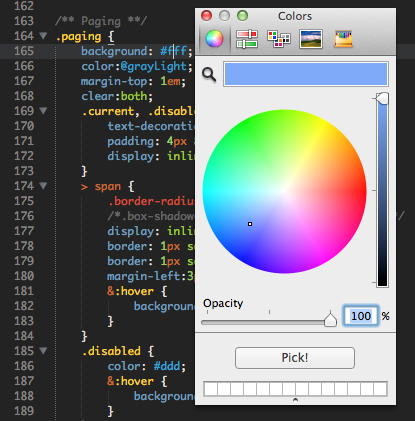
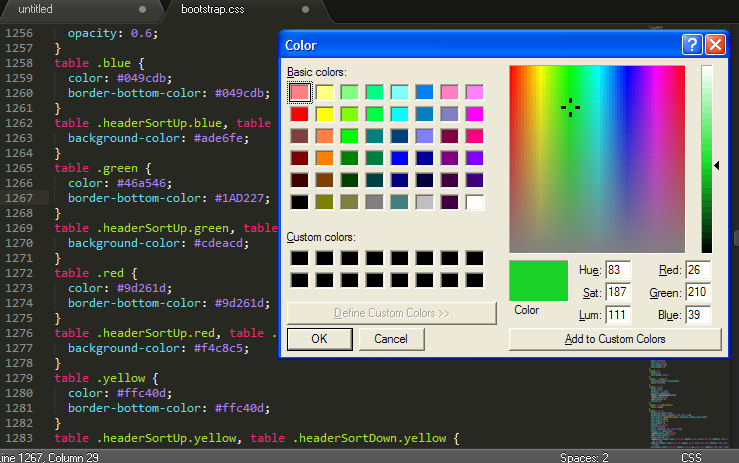
ColorPicker
功能:调色板
简介:需要输入颜色时,可直接选取颜色
使用:快捷键Windows: ctrl+shift+c


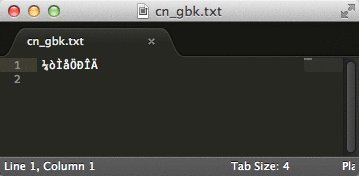
ConvertToUTF8
功能:文件转码成utf-8
简介:通过本插件,您可以编辑并保存目前编码不被 Sublime Text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP ,ANSI等。ConvertToUTF8 同时支持 Sublime Text 2 和 3。
使用:安装插件后自动转换为utf-8格式

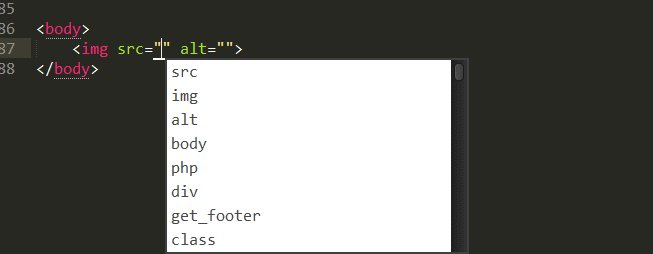
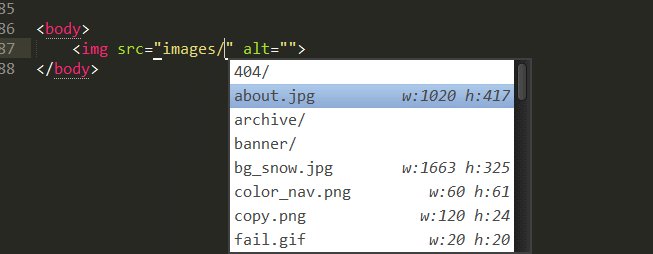
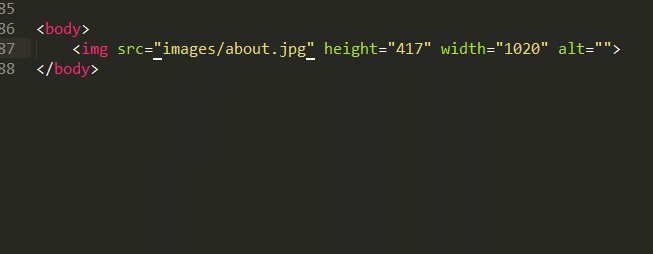
AutoFileName
功能:快捷输入文件名
简介:自动完成文件名的输入,如图片选取
使用:输入”/”即可看到相对于本项目文件夹的其他文件

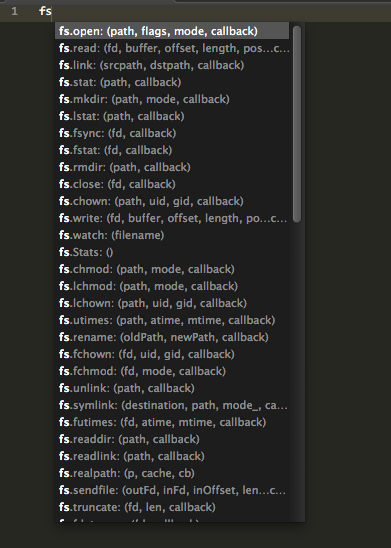
Nodejs
功能:node代码提示
教程:https://sublime.wbond.net/packages/Nodejs

IMESupport
功能:sublime中文输入法
简介:还在纠结 Sublime Text 中文输入法不能跟随光标吗?试试「IMESupport 」这个插件吧!目前只支持 Windows,在搜索等界面不能很好的跟随光标。
使用:Ctrl + Shift + P →输入pci →输入IMESupport →回车

Trailing
spaces
功能:检测并一键去除代码中多余的空格
简介:还在纠结代码中有多余的空格而显得代码不规范?或是有处女座情节?次插件帮你实现发现多余空格、一键删除空格、保存时自动删除多余空格,让你的代码规范清爽起来
使用:安装插件并重启,即可自动提示多余空格。一键删除多余空格:CTRL+SHITF+T(需配置),更多配置请点击标题。快捷键配置:在Preferences
/ Key Bindings – User加上代码(数组内)
|
1
|
{
"keys": ["ctrl+shift+t"], "command": "delete_trailing_spaces" } |

FileDiffs
功能:强大的比较代码不同工具
简介:比较当前文件与选中的代码、剪切板中代码、另一文件、未保存文件之间的差别。可配置为显示差别在外部比较工具,精确到行。
使用:右键标签页,出现FileDiffs Menu或者Diff
with Tab…选择对应文件比较即可

GBK
Encoding Support
功能:中文识别
简介:Sublime Text 2可识别UTF-8格式的中文,不识别GBK和ANSI,因此打开很多含中文的文档都会出现乱码。可以通过安装插件GBK
Support,来识别GBK和ANSI。
使用:
- Open a GBK File
- Save file with GBK encoding
- Change file encoding from utf8 to GBK or GBK to utf8


GitGutter
简介:指示代码中插入、修改、删除的地方

SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。(IntelliJ IDEA的TODO功能很赞,这个插件虽然比不上,但是也够用了吧)

Zen Coding
这个,不解释了,还不知道ZenCoding的同学强烈推荐去看一下:《Zen Coding: 一种快速编写HTML/CSS代码的方法》。

PS:Zen Coding for Sublime Text 2插件的开发者已经停止了在Github上共享了,现在只有通过Package Control来安装。
sublime 常用插件 感觉比较全了 够用了的更多相关文章
- Sublime 常用插件简介
Sublime 常用插件简介 emmet: 前端必备神器.花个十几分钟学下Emmet语法 ,就可以极大提高web开发者HTML和CSS工作效率啦.一句话,牛逼---必备 CSS3: CSS3语法高 ...
- Sublime常用插件安装大全
作为前端人员,要找一个很顺手的编辑器真的不容易,我向大家推荐的一款实用前端开发神器,不但占地小,且插件很多,很强大. 下面我向大家介绍一下它的安装及插件的使用方法. 一.安装及安装emmet插件 首先 ...
- php sublime常用插件
php sublime常用插件 1 Sublime Text的默认设置是不开启显示编码的,如果想开启,可通过菜单Perference → Settings – User,在打开的配置文件里 ,在大括号 ...
- notepad++和sublime 常用插件及主题
sublime: 常用主题有: Pastels on Dark Monokai Zenburnsque 常用插件有 Anaconda Package Control Side Bar ConvertT ...
- sublime常用插件及配置,自留自用
1.Angularjs 写angularjs经常操作template文件,没有一个ng-xx的提示真的很蛋疼是不是,有些服务的名字记不住是不是,那就用这个插件吧 2.AutoFileName 如果你的 ...
- Sublime常用插件
注:此插件为我自己在用的,仅代表个人,如果发现好用的插件,会不断更新此博文. 1,package control 我们用sublime几乎都会首先安装这个插件,这个插件是管理插件的功能,先安装它,再安 ...
- sublime常用插件及配置
以下是我的sublime插件列表: SideBarEnhancements增强版侧边栏 这个插件官方不支持通过package安装了,只能手动了,下载地址https://github.com/S ...
- 【Sublime】Sublime 常用插件
1.sublime设置默认浏览器及打开网页的快捷键设置插件 名称:SideBarEnhancements 地址:https://github.com/titoBouzout/SideBarEnhanc ...
- sublime 常用插件
1.ConvertToUTF8 支持 GBK, BIG5, EUC-KR, EUC-JP, Shift_JIS 等编码的插件 2.Bracket Highlighter 用于匹配括号,引号和html标 ...
随机推荐
- vue.js学习之 如何在better-scroll加载完成后,自动滚动到最底部
首先我们需要使用scrollTo这个方法: scrollTo(x, y, time, easing) 参数: {Number} x 横轴坐标(单位 px) {Number} y 纵轴坐标(单位 px) ...
- 20145214 《Java程序设计》第2周学习总结
20145214 <Java程序设计>第2周学习总结 教材学习内容总结 基本类型 整数:可分为short整数.int整数.long整数. 字节:即byte类型,可表示-128~127的整数 ...
- c# load xml 中文报错
<?xml version="1.0" encoding="GB2312"?>
- C与C++,面向过程与面向对象
C与C++在电梯处理上的不同 (注:个人理解) 对比区别: C语言程序制定具体流程,按流程逐步进行. C++程序将过程结构化,需要使用时利用接口访问与调用不同功能的类结构结构. 电梯类代码 电梯类定义 ...
- DAY6敏捷冲刺
站立式会议 工作安排 (1)服务器配置 服务器端项目结构调整 (2)数据库配置 单词学习记录+用户信息 (3)客户端 客户端项目结构调整,代码功能分离 燃尽图 燃尽图有误,已重新修改,先贴卡片的界面, ...
- LintCode-72.中序遍历和后序遍历树构造二叉树
中序遍历和后序遍历树构造二叉树 根据中序遍历和后序遍历树构造二叉树 注意事项 你可以假设树中不存在相同数值的节点 样例 给出树的中序遍历: [1,2,3] 和后序遍历: [1,3,2] 返回如下的树: ...
- Qt窗口及控件-QTreeview/QTableView排序问题
版权声明:若无来源注明,Techie亮博客文章均为原创. 转载请以链接形式标明本文标题和地址: 本文标题:Qt-QTreeview/QTableView排序问题 本文地址:http://tec ...
- hadoop fs 部分命令详解
1,Hadoop fs –fs [local | <file system URI>]:声明hadoop使用的文件系统,如果不声明的话,使用当前配置文件配置的,按如下顺序查找:hadoop ...
- Linux服务器记录并查询历史操作记录
Linux服务器在使用过程中,经常会有除自己之外的其他人员使用.并不是每个人都对Linux服务器特别熟悉,难免会有一些操作导致服务器报错. 因此,监控Linux服务器的操作并记录下来,是非常有必要的! ...
- C#常见函数
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
