angular-使用iframe做独立页(iframe传值到angular和iframe里请求后台数据)
这个方法使用过两次。一次是在项目中嵌入一个表达式生成器。因为用别人做好的网页变成组件很难,而且里面用了jq,与angular思想相反不能用。另一次是因为想要单独引用样式。而innerHTML使用的样式放在组件css里不生效。放在assets里又影响全局样式。所以使用iframe。
第一种是在iframe页中获取我需要的值传回angular页。另一种是将后台请求参数传向iframe页。在iframe引用的页中请求并返回后台数据用innerHTML展示。
两种都先链接到iframe并传参。首先iframe引用的网页要放在assets资源文件夹里。才能够通过路径访问。首先把要引用网站的html,css放在资源文件夹里。
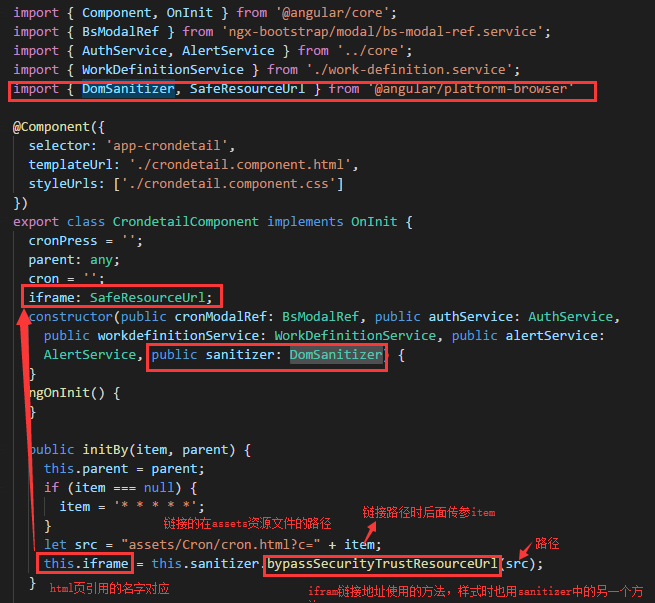
其次,在angular组件中用路径链接到网页。并根据需要传参数。angular中默认这路径是不安全的。我们需要DomSanitizer告诉它这是个安全路径。如果没使用会报一个提示不安全路径错吧。现在错误我懒得重现。注意的是用innerHTML引用样式时也用类似的方法。直接截图方法。
ts文件方法

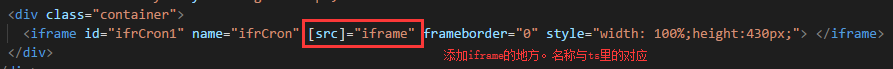
HTML里的 写法:

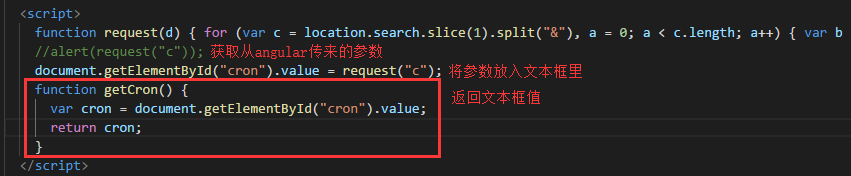
这样链接已经完成了。链接的页要接受参数是怎么做呢,直接上代码,粘贴这串代码就可以获取传过来的所有参数,拿到对应参数格式是Request['参数名']


第二种:
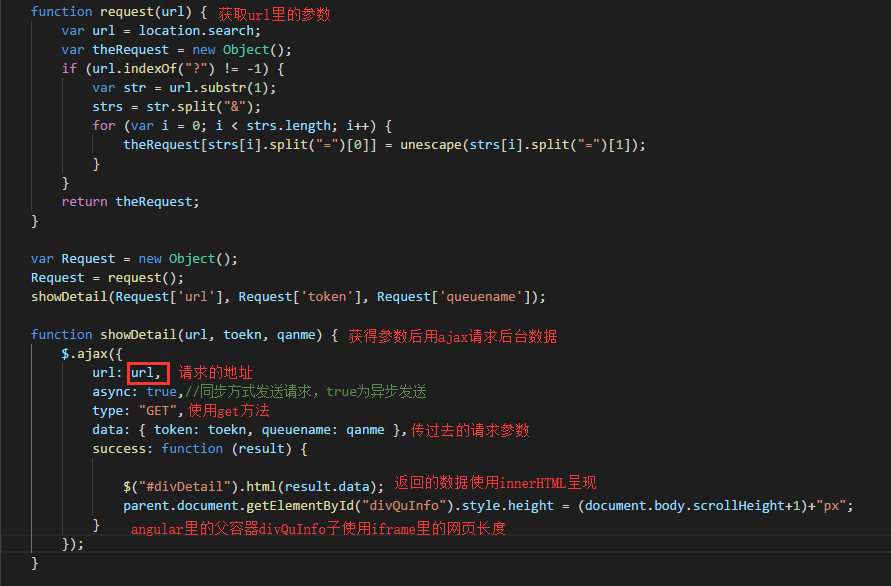
拿到参数后请求后台数据,并使angular里的父容器自适应iframe里网页长度的方法是

angular-使用iframe做独立页(iframe传值到angular和iframe里请求后台数据)的更多相关文章
- 【转】iframe和父页,window.open打开页面之间的引用
[转]iframe和父页,window.open打开页面之间的引用 iframe和父页,window.open打开页面和被打开页面之间的关系可以通过下面的对象获取到 1)通过iframe加载的,在if ...
- iframe实现面页无刷新提交表单
一.表单提交到了哪里? 这似乎是个无知的问题,我们都知道表单提交到服务器,java,php,asp等服务器,然后由服务器去读.那么之后呢,服务器总要返回点什么吧,要么返回 一个xml或json数据,要 ...
- 利用jquery+iframe做一个ajax上传效果
以下是自学it网--中级班上课笔记 网址:www.zixue.it html页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict ...
- iframe的内容增高或缩减时设置其iframe的高度的处理方案
WEB管理软件往往是如下结构的 用户点击子页tab切换中部的显示内容,在切换过程中需要保证前面的子页保持先前的状态.这种情况一般都使用iframe来来作为切换的子页显示内容. 但是这里有一个问题,if ...
- js如何判断是否在iframe中及防止网页被别站用 iframe嵌套 (Load denied by X-Frame-Options)
1. js如何判断是否在iframe中 //方式一 if (self.frameElement && self.frameElement.tagName == "IFRAME ...
- html,获取iframe的window,document,自定事件与iframe通信
获取iframe的window对象js代码如下.注意:一定要在文档加载完成之后,才能获取到 var Iframe=document.getElementById("script" ...
- angular之$broadcast、$emit、$on传值
文件层级 index.html <!DOCTYPE html> <html ng-app="nickApp"> <head> <meta ...
- Js的iframe相关问题,如何判断当前是否在iframe中,iframe和它的父窗口如何通信
一.前言: 在web中,为了丰富我们的内容,往往需要引用其它HTML文件,这时候就需要用到 iframe 标签,本文就主要记录一下使用iframe所需要注意的问题 iframe 所使用的环境(笔者所遇 ...
- ZooKeeper做独立server执行(上)
ZooKeeper做独立server执行(上) 作者:chszs.转载需注明.博客主页:http://blog.csdn.net/chszs 一.ZooKeeper安装及配置 版本号:ZooKeepe ...
随机推荐
- iOS应用启动原理图解 及ARC强弱引用
iOS应用启动原理图解(红色箭头表示strong强引用,绿色箭头代表weak若引用) 只要将UI控件拖到Storyboard里控制器的大view上,Xcode会自动将这些控件以强引用的形式加入到sel ...
- Shader Optimization Tips
Author : http://www.cnblogs.com/open-coder/p/3982999.html During the last few months, I have been wo ...
- BZOJ 3771: Triple(生成函数 FFT)
Time Limit: 20 Sec Memory Limit: 64 MBSubmit: 911 Solved: 528[Submit][Status][Discuss] Description ...
- python3爬取全站美眉图片
爬取网站:https://www.169tp.com/xingganmeinv 该网站美眉图片有数百页,每页24张,共上万张图片,全部爬取下来 import urllib.request import ...
- Linux 学习第六天
一.VIM 1.VIM编辑器 1.1.VIM工作模式 1.1.1.命令模式:复制.剪切.粘贴.搜索等等 1.1.2.输入模式:随意对文件进行内容编辑 1.1.3.末行模式(:):保存退出,编辑环境设置 ...
- 异常笔记:运行hdfs copyFromLocal 上传文件报错
把本地文件系统,复制到dfs文件系统时报错的错 [hadoop@localhost ~]$ hdfs dfs -copyFromLocal /home/hadoop/mk.txt /xg_test/ ...
- 【小尝试】Java获取慕课网原有路径课程列表
作为一个老慕课网(https://www.imooc.com/)粉丝,还记得最开始的慕课网有很多免费的路径课程,练习什么的也特别详细,是入门一门语言的好方法. 现在慕课网发展起来了收费模式,添加了很多 ...
- IO,File对象-构造函数和常用方法
import java.io.File; import java.text.DateFormat; import java.util.Date; public class FileDemo { pub ...
- HTML+css 文字只显示一行
电脑端 设置行高,超出隐藏 p{ width: 80%; height: 16px; line-height: 16px; display: block; overflow: hidden; text ...
- iOS 清理Xcode项目中没有使用到的图片资源和类文件
接手到一个旧的项目,但是发现里面有太多的无用资源,包括升级app后,一些无用的图片资源并没有被删掉,导致app在打包成ipa包以后,文件变大.手边这个项目IM要更换成环信的IM,之前的一些旧的SDK, ...
