JSON简述
JSON(JavaScript Object Notation) JavaScript 对象表示法,是一种轻量级的数据交换格式。类似于XML。
基础结构
- “名称/值”对的集合(A collection of name/value pairs)对象。不同的编程语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
- 有序列表值(An ordered list of values)。在大部分语言中,它被实现为数组(array),矢量(vector),列表(list),序列(sequence)。
基础形式
Json有以下形式:
1. 对象(object)是一个无序的键值对集合。以{开始,以}结束,键值间用:分隔,键值对间用,分隔。
2. 数组(array)是值(value)的有序集合。一个数组以[开始,以]结束,值之间用,分割。
3. 值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、null、对象(object)或者数组(array),共7种类型。这些结构可以嵌套。
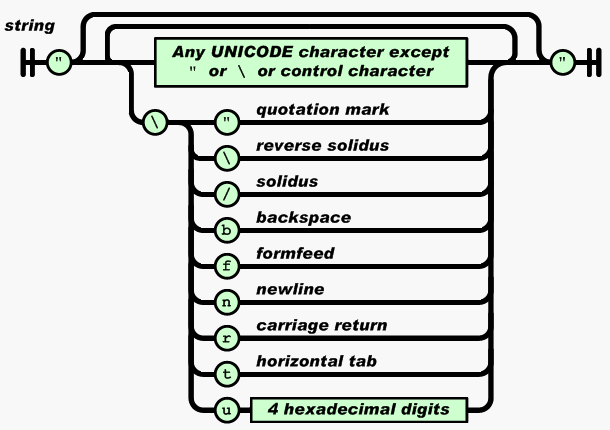
4. 字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
下图是字符串表示方法:

5. 数值(number)也与C或java数值非常相似,只是json没有8进制和16进制格式。
数据访问
json对象类似于结构体,可以用点号访问赋值。
json数组元素以0开头。
Json示例
{
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}
以javascript为例,创建var变量赋值:
var web = {
"sites": [
{ "name":"菜鸟教程" , "url":"www.runoob.com" },
{ "name":"google" , "url":"www.google.com" },
{ "name":"微博" , "url":"www.weibo.com" }
]
}
可通过web.sites[1].name获取字符串google。
可通过web.sites[2].name = "webo" 修改“微博”为“webo”。
JSON C解析
json常用的c解析为cJSON,只需要两个文件,cJSON.h和cJSON.c,地址:https://github.com/DaveGamble/cJSON。该网站一个示例:
保存json数据:
{
"name": "Awesome 4K",
"resolutions": [
{
"width": ,
"height":
},
{
"width": ,
"height":
},
{
"width": ,
"height":
}
]
}
保存函数:
char *create_monitor_with_helpers(void)
{
const unsigned int resolution_numbers[][] = {
{, },
{, },
{, }
};
char *string = NULL;
cJSON *resolutions = NULL;
size_t index = ; cJSON *monitor = cJSON_CreateObject(); if (cJSON_AddStringToObject(monitor, "name", "Awesome 4K") == NULL)
{
goto end;
} resolutions = cJSON_AddArrayToObject(monitor, "resolutions");
if (resolutions == NULL)
{
goto end;
} for (index = ; index < (sizeof(resolution_numbers) / ( * sizeof(int))); ++index)
{
cJSON *resolution = cJSON_CreateObject(); if (cJSON_AddNumberToObject(resolution, "width", resolution_numbers[index][]) == NULL)
{
goto end;
} if(cJSON_AddNumberToObject(resolution, "height", resolution_numbers[index][]) == NULL)
{
goto end;
} cJSON_AddItemToArray(resolutions, resolution);
} string = cJSON_Print(monitor);
if (string == NULL) {
fprintf(stderr, "Failed to print monitor.\n");
} end:
cJSON_Delete(monitor);
return string;
}
解析函数:
int supports_full_hd(const char * const monitor)
{
const cJSON *resolution = NULL;
const cJSON *resolutions = NULL;
const cJSON *name = NULL;
int status = ;
cJSON *monitor_json = cJSON_Parse(monitor);
if (monitor_json == NULL)
{
const char *error_ptr = cJSON_GetErrorPtr();
if (error_ptr != NULL)
{
fprintf(stderr, "Error before: %s\n", error_ptr);
}
status = ;
goto end;
} name = cJSON_GetObjectItemCaseSensitive(monitor_json, "name");
if (cJSON_IsString(name) && (name->valuestring != NULL))
{
printf("Checking monitor \"%s\"\n", name->valuestring);
} resolutions = cJSON_GetObjectItemCaseSensitive(monitor_json, "resolutions");
cJSON_ArrayForEach(resolution, resolutions)
{
cJSON *width = cJSON_GetObjectItemCaseSensitive(resolution, "width");
cJSON *height = cJSON_GetObjectItemCaseSensitive(resolution, "height"); if (!cJSON_IsNumber(width) || !cJSON_IsNumber(height))
{
status = ;
goto end;
} if ((width->valuedouble == ) && (height->valuedouble == ))
{
status = ;
goto end;
}
} end:
cJSON_Delete(monitor_json);
return status;
}
XML与JSON比较
* 格式简单易于解析和生成,内容灵活。
同一信息JSON和XML表示示例:
JSON表示方法:
{
"author" : "Gambardella, Matthew",
"title" : "XML Developer's Guide",
"genre" : "Computer"
}
XML示例:
<book>
<author>Gambardella, Matthew</author>
<title>XML Developer's Guide</title>
<genre>Computer</genre>
</book>
对于XML数据,其本身是一个DOM Tree的数据结构,开发人员必须使用DOM API来访问和处理XML数据;而且DOM在各个浏览器中的实现也不尽相同,所以针对XML DOM的编程方式会变的更为复杂,另外对于XMLDOM,浏览器目前还不支持类似于XPath这样的查询语句,显然对于XMLDOM数据的访问显然要比访问JSON复杂多了。
* 性能
从数据传输量上来看JSON显然要优于XML,JSON更轻量级一些,它没有像XML那样多的Open和Closing标记。同时在对数据的解析速度上,JSON也要优于XML。
* 安全性
XML要强于JSON。
* 序列化
XML要比JSON方便。
JSON工具
命令行终端格式化显示json串:python -m json.tool {}
参考:
1. http://www.runoob.com/json/json-tutorial.html
3. http://www.json.org/fatfree.html
4. JSON 数据格式
5. cJSON github
6. JSON构造/解析(by C)---cJSON和json-c
7. JSON C库的使用
JSON简述的更多相关文章
- 002-自定义打开terminal,以及快捷键,其他程序类似,ssh管理-sshpass, Shuttle
一.利用Automator软件完成服务设定 1.使用Command+Space,打开Spotlight,搜索Automator 2.搜索到之后,双击打开,选择“服务[或快速操作]” 3.将“服务收到[ ...
- Nodejs + TypeScript
Node.js https://nodejs.org https://nodejs.org/en/download/ win: msi mac: pkg linux: tar.xz source co ...
- JWT【JSON Web Token】 简述
draft: http://self-issued.info/docs/draft-ietf-oauth-json-web-token.html http://tools.ietf.org/html/ ...
- 【ASP.NET Core】JSON Patch 使用简述
JSON Patch 是啥玩意儿?不知道,直接翻译吧,就叫它“Json 补丁”吧.干吗用的呢?当然是用来修改 JSON 文档的了.那咋修改呢?比较常见有四大操作:AMRR. 咋解释呢? A—— Add ...
- 简述json模块
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,易于人阅读和编写,他的数据结构与Python中的字典一样,键值对来表示数据间的关系,可以包含列表. 在编写 ...
- 简述什么是ajax、javascript、json、Jquery?
什么是Javascript? 基于对象.解释型.事件驱动.脚本语言.封装在<script>标签中使用.弱类型.与浏览器交互执行 什么 是Ajax? ajax是一种编程模式.在客户端与服务器 ...
- Newtonsoft—Json.NET常用方法简述
Json.NET常用方法汇总(可解决日常百分之90的需求) 0.Json.NET基础用法 首先去官网下载最新的Newtonsoft.Json.dll(也可以使用VS自带的NuGet搜索Json.NET ...
- Python导出Excel为Lua/Json/Xml实例教程(一):初识Python
Python导出Excel为Lua/Json/Xml实例教程(一):初识Python 相关链接: Python导出Excel为Lua/Json/Xml实例教程(一):初识Python Python导出 ...
- JSON 与 JSONP
JSON (JavaScript Object Notation) is a lightweight data-interchange format. 即 JSON 是一种轻量级的数据交换格式. 1. ...
随机推荐
- ElementUI使用问题记录:设置路由+iconfont图标+自定义表单验证
一.关于导航怎么设置路由 1.在el-menu这个标签的属性中添加 router ,官方文档的解释是:启用vue-router 这种模式 2.在el-menu-item标签中的index属性直接书写路 ...
- Neo4J简单了解
1.什么是Neo4j Neo4j是由java实现的开源NOSQL图数据库 数据库分为关系型和非关系型两种类型. 其中非关系型又分为Graph(图形),Document(文档),Cloumn Famil ...
- 如何修改JComboBox的宽度
代码: String[] arr={"http://itts.ihe.ufo.com/rtts/ws.jsp","http://ittsstg.ihe.ufo.com/r ...
- leetcode 题解 || Letter Combinations of a Phone Number 问题
problem: Given a digit string, return all possible letter combinations that the number could represe ...
- Handler(2)
andriod提供了Handler 和 Looper 来满足线程间的通信.Handler先进先出原则.Looper类用来管理特定线程内对象之间的消息交换(MessageExchange). 1)Loo ...
- JMeter 一:Elements of a Test Plan
参考:http://jmeter.apache.org/usermanual/test_plan.html 最小测试集包括:Test Plan,一个Thread Group,以及一个或多个Sample ...
- vue - vue-loader.conf
'use strict' // 工具=> build/util.js const utils = require('./utils') // 配置=> build/config/index ...
- Php取扩展名
Php取扩展名 /** * 取扩展名 */ function getext($url){ $base = parse_url($url); $name = basename($base['path'] ...
- 【FinancialKnowledge】拨备
一句话: 银行拨备就是银行贷款损失减值准备的俗称,其相当于为承担风险和损失的金融资产计提的准备金 通俗易懂的解释见:https://wallstreetcn.com/articles/3307725
- java分页功能代码
import java.util.ArrayList; import java.util.List; /** * * @author cheney * * @date Aug 31, 2012 */ ...
