JavaScript筑基篇(一)->变量、值与对象
说明
JavaScript中变量、值、对象的理解。本文为了简化理解,前半部分暂时刨除与执行上下文的相关概念。另外本文是个人的见解,如有疑问或不正支持,欢迎提出指正和讨论!
目录
前言
参考来源
前人栽树,后台乘凉,本文参考了以下来源
变量与值
区分变量与值
和所有其它程序语言一样,JavaScript也有变量和值得概念
var a = 10; //a为变量,10为值(基本类型)
var b = {}; //b为变量,{}为值(引用类型)
如上述代码中,=号左侧的为变量,=号右侧的为值。
JS值的两大类型
前面提到了变量和值的概念,接下来对值进行简单的介绍
JavaScript的值分为两大类型:
- 一类是基本数据类型(也称基本类型、原始型),只有五种(undefined,null,number,boolean,string)
基本类型的特点是定义后是无法改变的,存放于栈内存中(可以把它当成常量来理解)
- 一类是复杂数据类型(也称引用类型、对象型),只有一种
引用类型的特点是定义后,值可以改变,栈内存中只存放变量标识符和指针,具体的数据存放与堆内存中(所以可以改变)
Object.prototype可以理解为万物之母,其它的所有类型的对象都可以理解为是它产生的(如内置类型Array,Date等),另外有一个比较特殊的function类型(它的原型是Function.prototype,而实际上这个原型也是基于Object.prototype的,详情需要参考后边系列文章之原型)
- 详情参考: JavaScript的数据类型
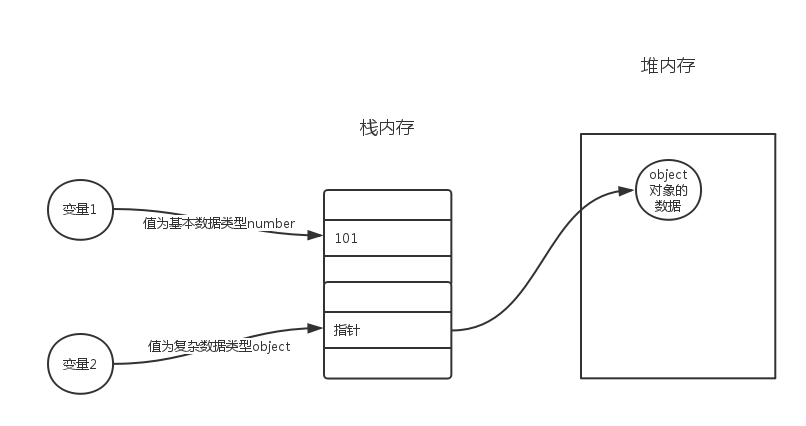
关于基本类型与引用类型的存储,可以用下图理解

也就是说,上图中,如果变量1的值变为102,实际中栈内存中的101是不会变的,只是在栈内存中新开辟出一处,用来存放102这个常量。然后将变量1指向102。
而变量2由于栈内存中存放的是指针,实际执行的是堆内存中的数据,所以变量2的值是可以随便改的(堆内存中的数据可以更改)
堆内存与栈内存的区别
上述有讲到堆内存与栈内存,那么这两者有什么区别呢?
- 栈会在生命期自动分配,回收。速度更快。
- 堆空间更大。由用户控制。通过引用计数来控制生命期。回收器来释放最终的堆空间
而且前面的基本类型与引用类型的堆、栈分配,可以如下理解:
- 基本类型一般数据都小。所以用栈,速度快
- 引用类型有计数,有堆来控制释放机制
值与对象
正如上文所讲,变量,值,与对象的关系总结如下
var 变量 = 值; //其中只有两种类型,一种是基本类型(类似于常量数据),一种是引用类型(对象)
- 也就是说,=号左边的是变量,=号右边的是值,而值可以取两种类型,一种是基本类型(类似于常量数据,存于栈内存中),一种是引用类型(即对象,栈内存中存指针,指向堆内存)。
结合执行上下文理解
上述有对JavaScript的变量、值、对象进行讲解。接下来结合JS中的执行上下文进行深入的讲解。
敬请期待...
JavaScript筑基篇(一)->变量、值与对象的更多相关文章
- JavaScript筑基篇(二)->JavaScript数据类型
说明 介绍JavaScript数据类型 目录 前言 参考来源 前置技术要求 JavaScript的6种数据类型 哪6种数据类型 undefined 类型 null 类型 boolean 类型 numb ...
- JavaScript筑基篇(三)->JS原型和原型链的理解
删除理由:很久以前写的,当时理解不够深入,这样描述反而看起来更复杂了.因此就删掉,免得误人子弟! 可以看看另一篇文章:[如何继承Date对象?由一道题彻底弄懂JS继承.](http://www.cnb ...
- 【转】Javascript 中的false,零值,null,undefined和空字符串对象
js 开发中经常会碰到判断是否为空的情况,关于 null 和 undefined 的区别了解的不是很好,刚好看见这篇文章,转过来学习一下,以下是转载正文: 在Javascript中,我们经常会接触到题 ...
- 二、JavaScript语言--JS基础--JavaScript进阶篇--JavaScript内置对象
1.什么事对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的,如:字符串的长度.图像的长宽等: 对象的方 ...
- 6、JavaScript进阶篇③——浏览器对象、Dom对象
一.浏览器对象 1. window对象 window对象是BOM的核心,window对象指当前的浏览器窗口. window对象方法: 注意:在JavaScript基础篇中,已讲解了部分属性,windo ...
- 5、JavaScript进阶篇②——函数、事件、内置对象
一.函数 1. 什么是函数 函数的作用,可以写一次代码,然后反复地重用这个代码. 如:我们要完成多组数和的功能. var sum; sum = 3+2; alert(sum); sum=7+8 ; a ...
- 开心菜鸟系列----变量的解读(javascript入门篇)
console.info( console.info(window['weiwu']) console.info(window. ...
- Javascript进阶篇——( JavaScript内置对象---上-Date,string,charAt,indexOf,split,substring,substr)笔记整理
什么是对象JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法.对象的属性:反映该对象某些特定的性质的,如:字符串的长度.图像的长宽等:对象的方法:能够在 ...
- Javascript 中的false,零值,null,undefined和空字符串对象
在Javascript中,我们经常会接触到题目中提到的这5个比较特别的对象--false.0.空字符串.null和undefined.这几个对象很容易用错,因此在使用时必须得小心. 类型检测 我们下来 ...
随机推荐
- 二维码生成(QRCode.js)
什么是 QRCode.js? QRCode.js 是一个用于生成二维码的 JavaScript 库.主要是通过获取 DOM 的标签,再通过 HTML5 Canvas 绘制而成,不依赖任何库. 基本用法 ...
- java获取客户端信息
创建JSP页面 clientinfo <%@page import="java.util.StringTokenizer"%> <%@ page language ...
- iOS 12 真机调试 Xcode 9 提示 Could not locate device support files.
升级 iOS 12 之后,使用 Xcode 9 真机调试会提示错误: Could not locate device support files. This iPhone 6 Plus is runn ...
- 纯js轮播图练习-1
偶尔练习,看视频自己学着做个简单的纯JS轮播. 简单的纯js轮播图练习-1. 样子就是上面图片那样,先不管好不好看,主要是学会运用和理解轮播的原理 掌握核心的理论知识和技术的操作,其他的都可以在这个基 ...
- 前端优化:css雪碧图实践应用详解
一 为什么需要使用雪碧图 二CSS雪碧图原理及应用 前端是接近用户体验的一个项目组成部分,合适的优化能够大大减少网页响应时间,合理的资源加载自然成为了工作中的要务,现在就结合实例讲解到底什么是css雪 ...
- 使用EF Core的CodeFirt 出现的问题The specified framework version '2.1' could not be parsed
今天使用了一下EF Core的Code First,进行数据库迁移的的时候报错了: The specified framework version '2.1' could not be parsed ...
- 如何在HHDI中进行数据质量探查并获取数据剖析报告
通过执行多种数据剖析规则,对目标表(或一段SQL语句)进行数据质量探查,从而得到其数据质量情况.目前支持以下几种数据剖析类型,分别是:数字值分析.值匹配检查.字符值分析.日期值分析.布尔值分析.重复值 ...
- C语言经典程序100例
-------------------------------------------------------------------------------- [程序1] 题目:古典问题:有一对兔子 ...
- P2257 YY的GCD
P2257 YY的GCD 题目描述 神犇YY虐完数论后给傻×kAc出了一题 给定N, M,求1<=x<=N, 1<=y<=M且gcd(x, y)为质数的(x, y)有多少对 k ...
- Java基础之this和super关键字用法
this 在java中,this是一个引用当前类对象的引用变量,主要有以下几种用法: 引用当前类的实例变量· this关键字可以用来引用当前类的实例变量.如果实例变量和某个方法的参数之间存在歧义(实例 ...
